2 недели назад мы полностью обновили WebStorm — нашу IDE для front-end-разработки и Node.js. Мы уже анонсировали некоторые улучшения в WebStorm 9, в том числе поддержку новых фреймворков и инструментов. С тех пор было проделано еще немало работы, результаты которой можно увидеть в WebStorm 9. В этом посте мы подробно расскажем об этом новом функционале и кратко напомним обо всем остальном.

Поддержка React и JSX
Меньше чем за 6 месяцев, прошедших с релиза WebStorm 8 и планирования нами улучшений для WebStorm 9, реквест о поддержке синтаксиса JSX стал самым популярным в нашем трекере, собрав более 200 голосов пользователей. В блогах и твиттере все наперебой хвалили новую библиотеку, коллеги front-end-разработчики начали использовать React, и мы поняли, что нужно срочно начинать работу над её поддержкой.
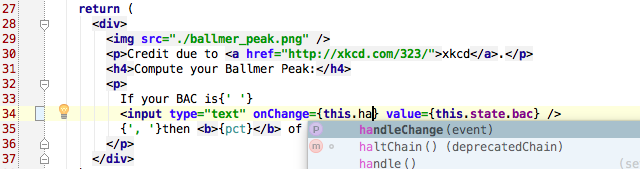
Так в WebStorm 9 появились подсветка и автодополнение для JSX-тегов и JavaScript выражений внутри JSX, а также навигация к объявлению React-компонента и рефакторинг Rename для них. Встроенные инспекции WebStorm работают для JSX кода, но мы с нетерпением ждем поддержку JSX в JSHint и ESLint.

Советуем посмотреть запись вебинара, в котором John Lindquist рассказывает о разработке с React в WebStorm.
Мы продолжаем работать над улучшениями, так что будем рады pеквестам в YouTrack.
Новые возможности spy-js: поддержка Node.js и ES6, дополнение кода и Magnifier
В прошлом релизе WebStorm мы добавили spy-js — инструмент для трассировки и профилирования JavaScript-кода. С обновлением WebStorm spy-js теперь позволяет профилировать не только client-side-код, но и Node.js (о чем можно почитать в нашем блоге), а также поддерживает EcmaScript 6.
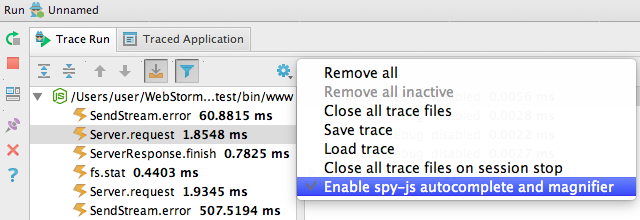
Результаты трассировки теперь можно сохранять в файле и открывать повторно с помощью пунктов Save/Load trace в меню spy-js.
Когда spy-js сессия запущена, инструмент не только собирает всю доступную информацию о выполнении кода, но и создает в каждой выполненной функции своего рода обратную связь с IDE. Артем Говоров, разработчик spy-js, придумал эту связь для автодополнения кода и выполнения произвольного кода в контексте выполненных функций. Это и было им реализовано в WebStorm 9!

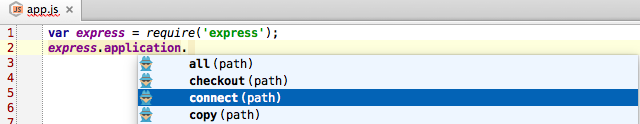
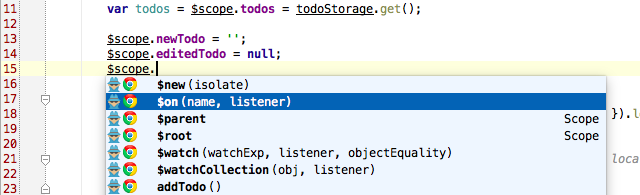
Итак, для начала нужно убедиться, что в меню spy-js стоит галочка у Enable spy-js autocomplete and magnifier. После этого запускаем spy-js, открываем наше приложение в браузере (или просто запускаем, если работаем с Node.js) и начинаем редактировать его код в WebStorm. Для уже исполненного фрагмента кода, при его редактировании в списке автодополнения мы можем видеть иконку spy-js и браузера. Это означает, что этот вариант был предложен spy-js по результатам его реального выполнения.

В отличие от статического анализа кода, который выполняет WebStorm для обычного автодополнения, spy-js знает точно, какие методы и свойства доступны в данный момент.

С помощью функции Magnifier от spy-js можно видеть информацию о значениях объектов по результатам выполнения кода, аналогичную Evaluate expression при дебаге, но без брейкпоинтов. Информация появляется при наведении курсора на любой объект, а не только на параметры и возвращаемые значения, на выполненном client-side и Node.js коде при запущенном spy-js.

Подробнее об этом можно почитать в нашем блоге (на английском).
ESLint и JSCS
Список поддерживаемых WebStorm инструментов для проверки качества и стиля кода (в дополнении к встроенным инспекциям самой IDE) пополнился интеграцией c ESLint.
ESLint во многом похож на JSHint, главное отличие в том, что набор проверок можно расширять за счет подключаемых правил. В WebStorm проверка кода с помощью ESLint осуществляется налету. К сожалению, работает это не так быстро, как JSHint, но это уже особенность самого инструмента. ESLint нужно предварительно установить через npm.
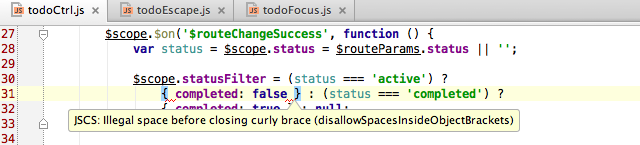
Мы также добавили интеграцию с JSCS, инструментом для проверки стиля кода (подробнее о котором можно почитать на хабре). В настройках WebStorm можно включить проверку с помощью JSCS и выбрать конфигурационный файл или один из существующих пресетов. Ошибки форматирования будут отображаться в редакторе. Надеемся, что Code styles внутри WebStorm у вас настроены в соответствии с вашим командным стилем, и предупреждения от JSCS вы не будете встречать.

Форматирование кода
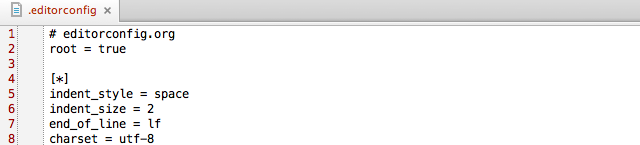
Продолжим о форматировании кода. В прошлом посте о WebStorm 9 EAP мы говорили о том, что в WebStorm был добавлен плагин EditorConfig, который позволяет делиться настройками стиля кода в проекте в разных редакторах. Все правила описываются в проектном файле .editorconfig. Обратите внимание, что правила форматирования в .editorconfig по умолчанию имеют приоритет над настройки в IDE. Выключить EditorConfig можно в настройках Editor | Code Style.

Другое нововведение в настройках форматирования называется Detect and use existing file indents for editing (Editor | Code Style). Как можно догадаться, с этой опцией редактор теперь будет определять и переиспользовать текущие настройки форматирования в файле, связанные с отступами.
Scratch-файлы
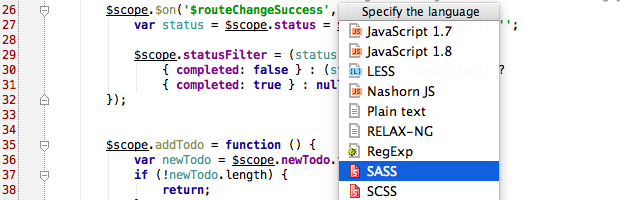
WebStorm 9 позволяет создавать временные файлы в проекте, они же Scratch-файлы. По шорткату Shift-Cmd-N на Mac / Ctrl+Alt+Shift+Insert на Windows или Linux вы можете создать временный файл, выбрав нужный тип файла. Все возможности редактора, например автодополнения кода и инспекции, доступны в Scratch-файлах.

Коротко о других обновлениях
Для полноты картины пройдемся по другим новым функциям в 9-й версии, о которых мы подробнее писали в прошлом посте:
- Поддержка фреймворка Meteor: WebStorm определяет Meteor проекты,
предоставляет автодополнение кода Meteor API, позволяет отлаживать как серверную, так и клиентскую часть Meteor-приложения; - Интеграция с PhoneGap, Cordova и Ionic: добавлена возможность создавать новые проекты, а также выполнять команды run и emulate с помощью Run configuration в WebStorm;
- Обновленный Live Edit позволяет автоматически перезапускать Node.js-приложения при изменении кода;
- Интеграция системы сборки Gulp;
- Postfix templates для JavaScript;
- Улучшенная поддержка библиотеки Polymer;
И, напоследок, еще несколько обновлений, о которых мы бы хотели рассказать.
Интеграция с pub serve для Dart-проектов
В WebStorm 9 была добавлена интеграция с pub serve для Dart-проектов. Теперь, работая с Dart, при открытии приложения в браузере или отладке, WebStorm автоматически запустит pub serve. Любые сообщения в процессе работы pub serve будут отображаться в соответствующем окне в IDE. Помимо этого, было внесено множество улучшений в поддержке Dart, например добавлена отладка Dart isolates и возможность быстро открыть Dart Observatory.
Улучшенная поддержка CSS3
Мы переработали поддержку CSS в WebStorm, добавив поддержку всех последних спецификаций CSS3. В результате улучшилось автодополнение для свойств и значений из CSS3, а также появились новые инспекции для CSS.
Индексирование node_modules по-новому
Современные проекты используют все больше и больше разнообразных инструментов и зависимостей на Node.js. Например, шаблон проекта Web Starter Kit (который, кстати, добавили в список шаблонов новых проектов) имеет 25 только прямых зависимостей из npm.
Мы сделали так, что WebStorm теперь индексирует только сами эти зависимости, исключая из индекса их внутренние node modules. Вернуться к полной индексации можно в настройках Languages & Frameworks | Node.js and npm.
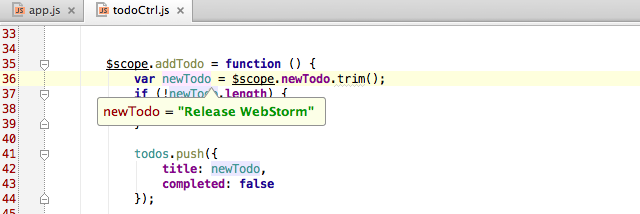
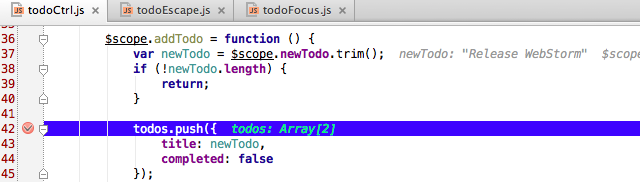
Значения при отладке прямо в редакторе
В WebStorm 9 была добавлена новая фича отладчика: теперь при отладке значения объектов отображаются прямо в редакторе рядом с кодом.

Что дальше?
Узнать подробней о WebStorm 9, а также скачать бесплатную 30-дневную пробную версию IDE можно на странице продукта.
Обновление до версии 9 бесплатно для всех, кто приобрел лицензию после 22 октября 2013 года. Также напоминаем о том, что все IDE от JetBrains теперь бесплатны для студентов.
Мы будем рады ответить на ваши вопросы в комментариях.
Замечания и предложения по новой версии мы ждем и в нашем баг-трекере.
Develop with Pleasure!
Автор: prigara








