
Всем привет. Хочу поделиться опытом в изготовлении простого и бюджетного TimeLapse слайдера длинной 2 метра для камеры (в моем случае в качестве камеры выступает телефон).
Необходимость в изготовлении появилась в связи с желанием принять участие в фестивале мобильного кино Velcom SmartFilm 2013, который проходит в Беларуси.
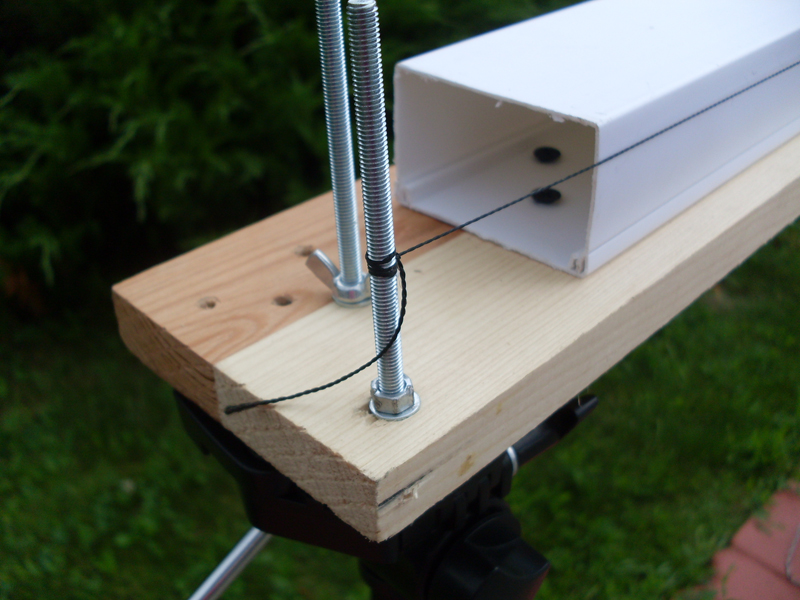
И так… Слайдер состоит из 2-х основных частей: механической (направляющие, движущаяся каретка и механизм перемещения) и электрической (мотор и система управления). Если с последней частью слайдера всё было более менее понятно — связка LaunchPad MSP430 + драйвер L298N + биполярный шаговый двигатель от старого принтера. То механика заставила изрядно подумать, ведь всё должно быть «дешево и сердито». Варианты с покупными направляющими отпала сразу после изучения цен на них. И в итоге, после долгих поисков по интернету, остановился на использовании пластикового короба для прокладки кабелей шириной 60мм. Он оказался вполне прочным и гладким для ровного движения каретки, но слишком гибким и поэтому защелкивающаяся крышка короба была прикручена саморезами к клеенной доске подходящих размеров (толщиной 15мм, шириной 90мм и длинной чуть больше длинны короба). Далее защелкиваем короб на крышку и получаем нашу направляющую. По краям доски проделаны отверстия для крепления съемных площадок для штативов.

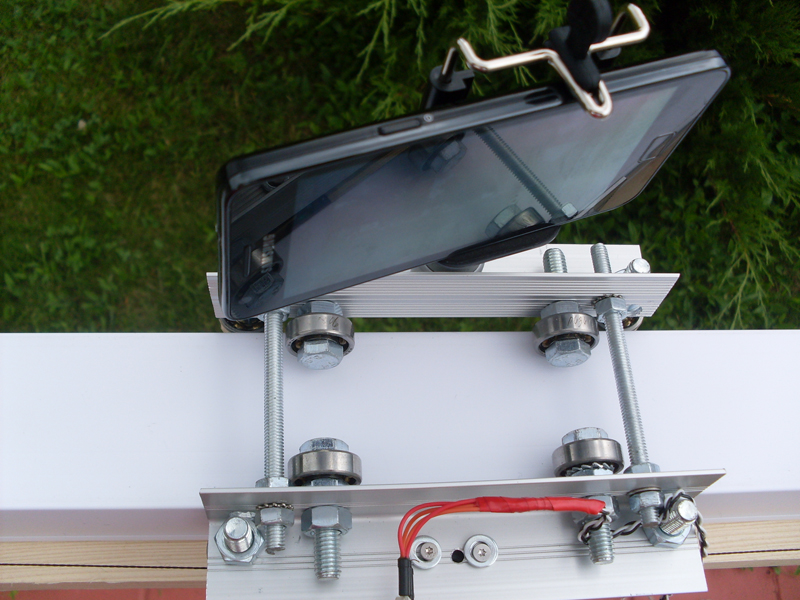
Модель каретки была взята очень даже распростроненная на просторах интернета. Сложного ничего нет: аллюминиевый уголок (можно купить в ближайшем строительном магазине, только брать рекомендую тот что потолще), 8 подшипников (я нашел с внутренним диаметром 8мм) и немного гаек, болтов, шайб и гравёрок. Отрезаем, сверлим и собираем. Самое главное правильно разметить отверстия для крепления подшипников, иначе каретка будет соприкасаться с поверхность короба не всеми подшипниками и появится небольшой люфт.

Вид на каретку сверху

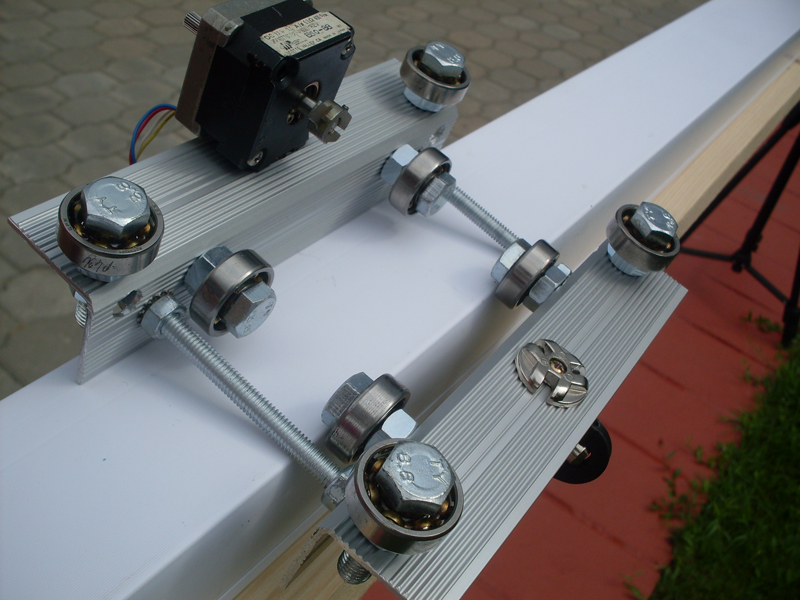
Каретка вверх ногами
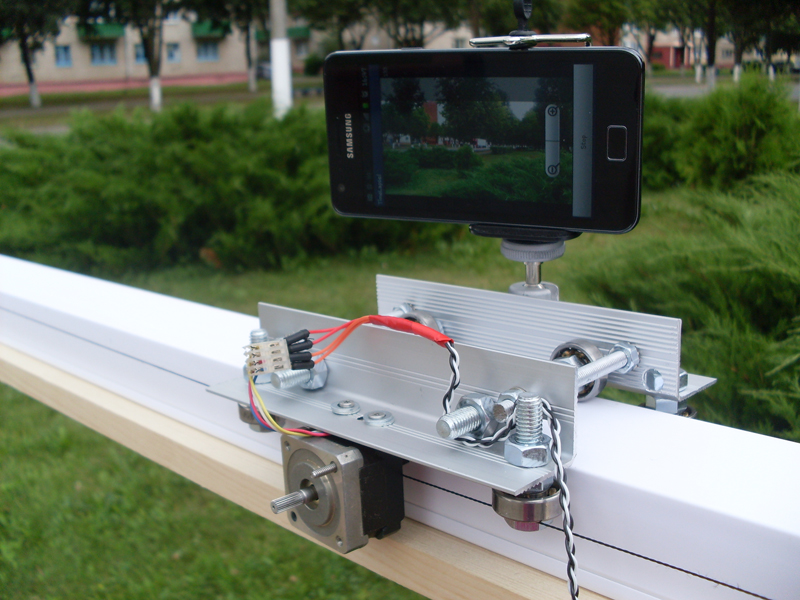
Механизмом перемещения изначально планировалось использовать шпильку длинной 2 метра и гайку, но шпилька провисала так сильно что даже уменьшение длинный слайдера до 1,4 метра не позволили использовать её. Единственным верным и правильным решением оставалось использование зубчатого ремня, но под рукой его не было а заказывать из Китая и ждать меня не устраивало (поджимали сроки фестиваля). Как-то случайно в голову пришла мысль об использовании нити вместо ремня. Первые испытания превзошли все ожидания — это работало и работало очень хорошо. Сделано было так: с одной стороны слайдера на высоте вала, закрепленного шагового двигателя. привязывалась нейлоновая нить, далее делался один виток вокруг вала двигателя и затем нить натягивалась и привязывалась с другой стороны слайдера.
Переходим к электрической части.
Система управления умеет регулировать скорость от 1 до 1024 шагов двигателя в секунду и менять направления движения. Скромно, но мне большего и не надо.
«Мозгом» системы управления выступает LaunchPad MSP430 (msp430g2553). Код очень простой и написан на Energia. Код универсален и легко может быть переделан под любую плату Arduino. И хотя на биполярном шаговом двигателе было написано 400 шагов на оборот, но на практике оказалось только 200. Для увеличения плавности работы на низких скоростях решил использовать управление двигателем в режиме полушага и мы получаем наши 400 шагов/об. обратно.

/* Программа управления слайдером для съемки Time Lapse */
int m1=8;
int m2=9;
int m3=10;
int m4=11;
int key=5;
int analog=A0;
int time=0;
int keyin=0;
void setup()
{
pinMode(m1, OUTPUT);
pinMode(m2, OUTPUT);
pinMode(m3, OUTPUT);
pinMode(m4, OUTPUT);
pinMode(key, INPUT_PULLUP);
}
void loop()
{
keyin=digitalRead(key);
if (keyin==HIGH)
{
time = analogRead(analog); // step 1
digitalWrite(m1,HIGH);
digitalWrite(m2,LOW);
digitalWrite(m3,LOW);
digitalWrite(m4,LOW);
delay (time+1);
time = analogRead(analog); // step 2
digitalWrite(m1,HIGH);
digitalWrite(m2,LOW);
digitalWrite(m3,HIGH);
digitalWrite(m4,LOW);
delay (time+1);
time = analogRead(analog); // step 3
digitalWrite(m1,LOW);
digitalWrite(m2,LOW);
digitalWrite(m3,HIGH);
digitalWrite(m4,LOW);
delay (time+1);
time = analogRead(analog); // step 4
digitalWrite(m1,LOW);
digitalWrite(m2,HIGH);
digitalWrite(m3,HIGH);
digitalWrite(m4,LOW);
delay (time+1);
time = analogRead(analog); // step 5
digitalWrite(m1,LOW);
digitalWrite(m2,HIGH);
digitalWrite(m3,LOW);
digitalWrite(m4,LOW);
delay (time+1);
time = analogRead(analog); // step 6
digitalWrite(m1,LOW);
digitalWrite(m2,HIGH);
digitalWrite(m3,LOW);
digitalWrite(m4,HIGH);
delay (time+1);
time = analogRead(analog); // step 7
digitalWrite(m1,LOW);
digitalWrite(m2,LOW);
digitalWrite(m3,LOW);
digitalWrite(m4,HIGH);
delay (time+1);
time = analogRead(analog); // step 8
digitalWrite(m1,HIGH);
digitalWrite(m2,LOW);
digitalWrite(m3,LOW);
digitalWrite(m4,HIGH);
delay (time+1);
}
else
{
time = analogRead(analog); // step 8
digitalWrite(m1,HIGH);
digitalWrite(m2,LOW);
digitalWrite(m3,LOW);
digitalWrite(m4,HIGH);
delay (time+1);
time = analogRead(analog); // step 7
digitalWrite(m1,LOW);
digitalWrite(m2,LOW);
digitalWrite(m3,LOW);
digitalWrite(m4,HIGH);
delay (time+1);
time = analogRead(analog); // step 6
digitalWrite(m1,LOW);
digitalWrite(m2,HIGH);
digitalWrite(m3,LOW);
digitalWrite(m4,HIGH);
delay (time+1);
time = analogRead(analog); // step 5
digitalWrite(m1,LOW);
digitalWrite(m2,HIGH);
digitalWrite(m3,LOW);
digitalWrite(m4,LOW);
delay (time+1);
time = analogRead(analog); // step 4
digitalWrite(m1,LOW);
digitalWrite(m2,HIGH);
digitalWrite(m3,HIGH);
digitalWrite(m4,LOW);
delay (time+1);
time = analogRead(analog); // step 3
digitalWrite(m1,LOW);
digitalWrite(m2,LOW);
digitalWrite(m3,HIGH);
digitalWrite(m4,LOW);
delay (time+1);
time = analogRead(analog); // step 2
digitalWrite(m1,HIGH);
digitalWrite(m2,LOW);
digitalWrite(m3,HIGH);
digitalWrite(m4,LOW);
delay (time+1);
time = analogRead(analog); // step 1
digitalWrite(m1,HIGH);
digitalWrite(m2,LOW);
digitalWrite(m3,LOW);
digitalWrite(m4,LOW);
delay (time+1);
}
}
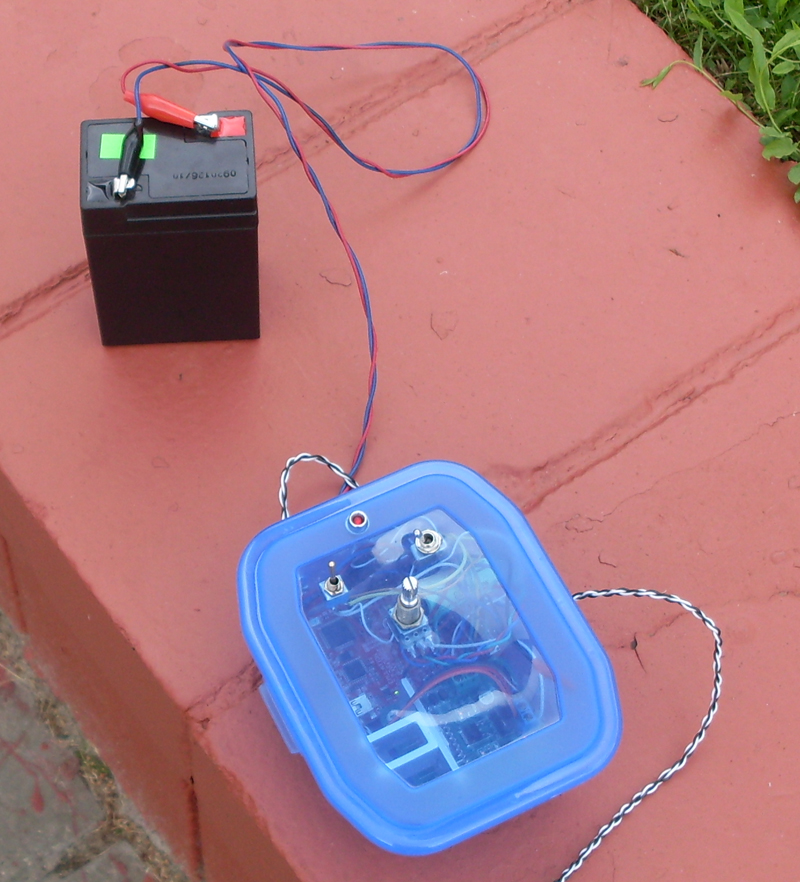
К контроллеру подключаем двигатель через драйвер L298N, тумблер выбора направления, переменный резистор (регулятор скорости), и светодиод, который будет индикатором включения нашей системы.
Небольшой пластиковый контейнер для завтрака идеально сгодился на роль корпуса для пульта.

В качестве источника питания для контроллера была выбрана малогабаритная батерейка на 3В, а для питания двигателя стандартный аккумулятор 6V 4,5Ah. Для подачи питания предусмотрен тумблер с парой контактов, который подключает одновременно и аккумулятор и батарейку к драйверу и контроллеру соответственно. Замеры показали что в 4-х из 8 шагов двигатель потребляет 0,45 А, а в остальных 4-х шагах из 8 — 0,9 А. Получается что-то около 0,7 А- это грубо усредненное потребление двигателя, что дает нам около 5-6 часов работы от полностью заряженного аккумулятора ( в реальности так оно и есть).

Вид на сам слайдер.


Видео Слайдера в работе.
Испытания показали, что в горизонтальном положении слайдер легко перемещает вес в 4 кг.
В процессе эксплуатации были замечены следующие недостатки:
1. Нить со временем растягивается ( но это почти никак не влияет на работу )
2. Иногда вход и выход нити в петле вокруг вала скрещиваются и это вызывает небольшое подергивание каретки.
3. Клеенная доска со временем чуть прогнулась ( для меня не критично)
Это первая статья, поэтому сильно не судите.
Ах да…
Вот ролик для фестиваля, там вы сможете увидеть, то что я наснимал с помощью этого слайдера.
Всем спасибо за внимание.
Автор: ivizil