 В одном из наших постов серии «Своя веб аналитика для стартапа» мы упоминали о том, что собираемся реализовать функциональность приложений Вопросов/Ответов и Идей на базе форума phpBB.
В одном из наших постов серии «Своя веб аналитика для стартапа» мы упоминали о том, что собираемся реализовать функциональность приложений Вопросов/Ответов и Идей на базе форума phpBB.
Пришло время поделиться рецептом. Сразу скажу, что сами мы в итоге не стали использовать данное решение по ряду причин, но возможно кому-то оно пригодится.
Начнем по порядку, с Вопросов/Ответов (аналога StackExchange). Реализовать нужную функциональность оказалось довольно просто. Мы взяли за основу мод Topic Solved версии 1.4.4. В поставке мода использовались одинаковые изображения для пометки поста как ответ и всего топика как отвеченный. Вот как по умолчанию выглядит отвеченный топик:

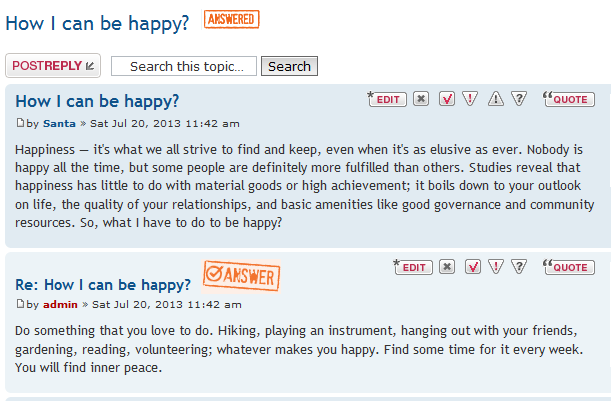
Мы решили, что удобнее, когда ответ помечается как «Answer», а топик как «Answered» и потому заменили стандартные изображения на свои. Надо сказать, что при разработке иконки мы взяли из проекта Answers от компании 37signals, который был закрыт около года назад. Этот проект был весьма близок по функциональности к тому, что мы хотели сделать — нет голосования за вопросы и ответы и выбирать правильный ответ может только автор вопроса. Больше ничего не меняли и в итоге получили такой результат:

Тем, кому по душе функциональность StackExchange, где можно голосовать за вопросы и ответы, не составит большого труда форкнуть наш проект на GitHub-е и добавить нужную функциональность.
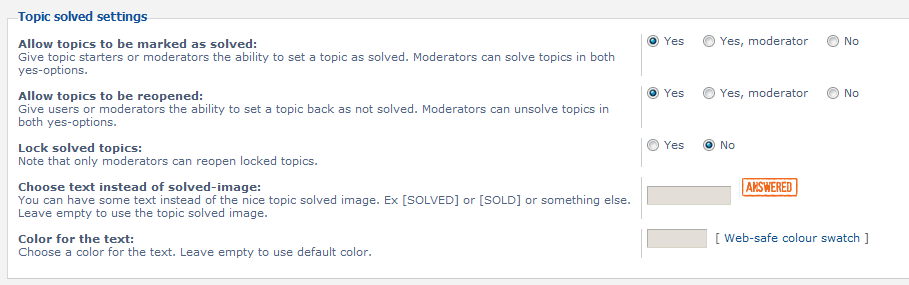
Этот мод добавляет в настройки форумов новую секцию, в которой администратор управляет тем, использовать ли данный форум в качестве Answers и сопутствующими настройками:

С Идеями, аналогом UserVoice, получилось немножко сложнее, но для начала расскажу, какие у нас были к ним требования. Итак, перед нами стояла задача дать возможность пользователям выдвигать свои идеи насчет нашего продукта, другие пользователи должны были иметь возможность как проголосовать за чью-то идею, так и прокомментировать ее. Также нам нужно было иметь возможность помечать особо удачные идеи, заслужившие реализацию, статусами наподобие «In progress», «Completed» и т.п. Для начала мы естественно поискали среди существующих официальных модов и ничего не нашли. Надо сказать, что хотя самим форумом на базе phpBB мы к тому моменту уже давно пользовались, но опыта разработки модов для него не было. Поэтому отсутствие готового мода нас слегка расстроило. Настолько, что мы даже подумывали об отдельном скрипте, JS-ная часть которого добавлялась бы в шаблон страниц и меняла их внешний вид в зависимости от того, обычный ли форум просматривается в данный момент или тот, который отведен под Идеи. Однако полнолуние прошло и чаша весов склонилась к написанию традиционного phpBB мода.
И тут, как это часто бывает в жизни, нам совершенно неожиданно повезло. Спасибо человеку с ником Alek$, который подсказал комбинацию модов, практически полностью реализовывающую то, что нам нужно. Таким образом мы остановились на модах Topic Evaluation версии 1.0.8 и Subject Prefix версии 1.2.1. Как видно из названия, первый позволяет голосовать за топики, а второй помечать их различными префиксами. У Subject Prefix-а есть и более поздняя версия 1.2.2, но у нас с ней не получилось работать — возникли какие-то глюки в админке, деталей сейчас уже не вспомню. Моды ставились и конечное решение проверялось на версии форума 3.0.7-PL1.
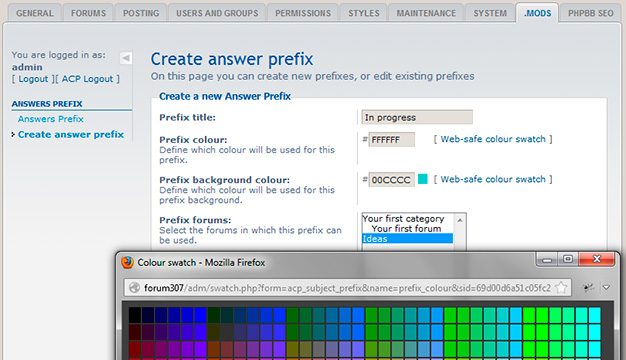
Не обошлось без переделок. Subject Prefix вписался в наши требования почти идеально. С самого начала он умел показывать префиксы, которым в админке можно назначить цвет шрифта. Однако для наших целей этого было недостаточно, намного нагляднее статусы выглядят на цветном фоне, и потому мод был расширен для возможности указывать цвет фона под статусом. Вот так выглядит страница администратора для управления цветом надписи и фона префикса:

А вот так выглядит страница со списком префиксов:

Использовать ли префиксы для данного форума или нет определяется новым пунктом в свойствах форума:

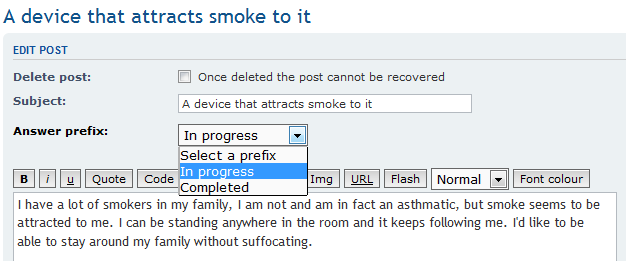
После того, как префиксы были созданы администратором и их использование в форуме разрешено в настройках форума, они становятся доступны при редактировании поста:

При этом статус может быть присвоен только первому посту в топике. Все бы ничего, но у этого мода совершенно нет учета прав доступа, и потому возникает определенное ограничение в его использовании. Поясню, какое именно. Обычно редактирование постов доступно только автору и модераторам/админам форума. Таким образом, если первый пост в топике принадлежит рядовому пользователю, то он может его редактировать и соответственно тоже может назначать и менять статусы. Поэтому данный мод нуждается в еще одном изменении — как минимум нужно давать возможность менять статусы только админам, а лучше бы сделать полноценное управление правами для всех групп пользователей.
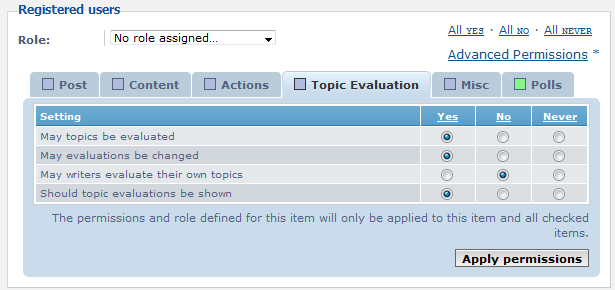
Topic Evaluation также пришлось допиливать. Изначально голосование у него происходит путем клика на полоске со звездочками, сколько звездочек выбрали, такая оценка и присвоилась, т.е оценка всегда положительная. Соответственно показ рейтинга тоже происходит звездочками. Нам же хотелось, чтобы можно было проголосовать ПРОТИВ, причем голосам ЗА и ПРОТИВ можно было давать различный вес, настраиваемый из конфига. Например, голосование ЗА добавляет 10 баллов к рейтингу, а голос ПРОТИВ снимает 5 баллов. Что и было сделано. Права на голосование управляются достаточно гибко для каждой группы пользователей, в закладке Topic Evaluation:

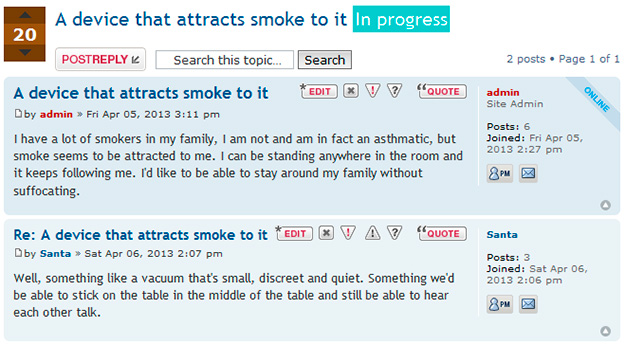
В итоге, топик с голосованием и префиксом стал выглядеть следующим образом:

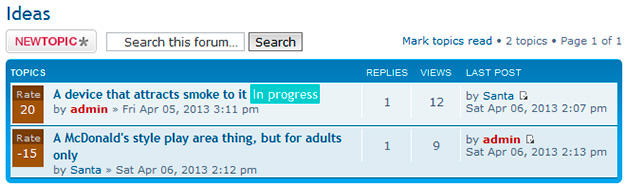
И в заключение скриншот страницы просмотра форума:

Если вы строите свое комьюнити на базе phpBB, скачивайте код с Github и пользуйтесь на здоровье своими собственными системами вопросов-ответов и идей.
Автор: deepshift








