Цель платформы Jelastic — сделать использование сложных технологий простым и понятным. Наша цель — сократить время, которое разработчики обычно тратят на выполнение рутинных задач для повышения эффективности работы. Однако всегда найдется то, что можно сделать лучше.
В этой статье мы рассмотрим решение, позволяющее автоматизировать установку приложения в один клик — Jelastic Packaging Standard (JPS). Мы опишем, как запаковать приложение в качестве готового к использованию продукта.
Общая информация
JPS — это стандарт, который может быть использован для создания шаблонов приложений, готовых для установки в Jelastic за 1 клик. В настоящий момент, система поддерживает приложения на Java, PHP и Ruby. В будущем, мы планируем добавить поддержку и других языков программирования.
JPS упрощает установку и конфигурацию приложения для конечного пользователя, управляет процессом развертывания приложения, определяет набор его свойств и конфигурацию кластера, в котором будет работать приложение. JPS также указывает количество необходимых ресурсов и пределы масштабирования для каждого контейнера в окружении.
Используя JPS, можно предложить пользователям виджет для быстрой установки приложений. Это способствует распространению приложения и росту продаж. Привлечь пользователей становится проще из-за легкости установки и настройки. Помимо этого, снижаются траты на поддержку и прочие моменты, связанные с распространением приложения.
Процесс установки с JPS
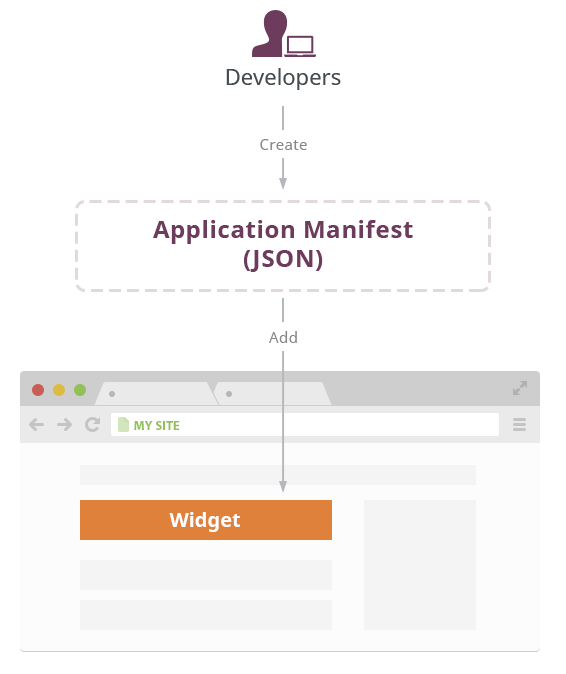
Каждый установочный виджет содержит манифест приложения (или ссылку на него) с описанием топологии окружения, необходимого для корректной работы, а также инструкции по установке и настройке. Манифест JPS основан на JSON.

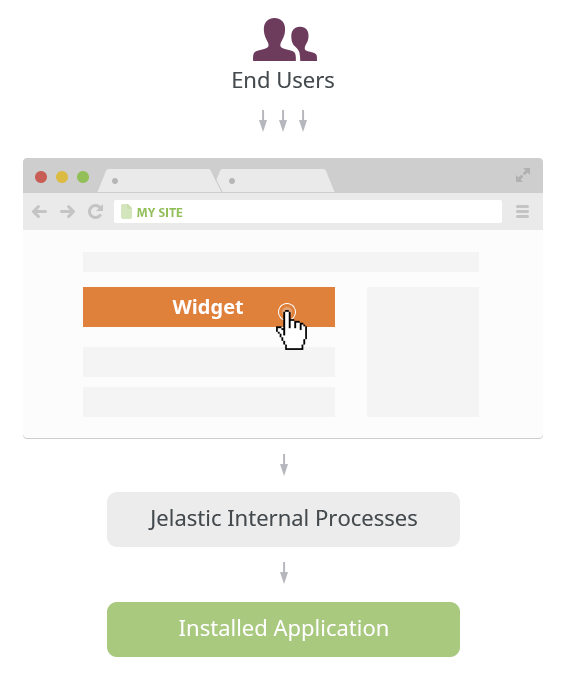
Для начала установки подготовленного приложения пользователь должен нажать на виджет и ввести действующий e-mail. На указанный адрес будет выслано письмо, по ссылке из которого нужно перейти для инициалиазии установки. Пользователь будет перенеправлен в панель управления Jelastic, где он сможет произвести подтверждение действия.
После этого Jelastic потребуется несколько минут для завершения процесса установки. Стоит отметить, что фактическая продолжительность зависит от выбранного приложения, его свойств и характеристик. Jelastic опирается на манифест и создает необходимые ноды: серверы приложений, базы данных, балансировщик нагрузки и так далее. В результате пользователь получает полностью работоспособное приложение без каких-либо ручных операций.

Ниже мы подробно рассмотрим техническую сторону подготовки манифеста и создания виджета. И конечно мы покажем как выглядит установка в один клик со стороны конечного пользователя.
Манифест приложения
Прежде чем запаковать приложение, мы рекомендуем развернуть его в облаке Jelastic вручную и проверить, все ли работает как необходимо. Это стоит сделать, чтобы точно знать, какую конфигурацию нужно указать в манифесте.
Для создания манифеста, полностью подходящего под требования JSON, можно использовать JSON Formatter & Validator или http://pro.jsonlint.com. Ваш код должен содержать набор строк, необходимых для успешной установки приложения.
Содержимое манифеста
Обязательная часть манифеста содержит несколько строк:
{
"jpsVersion":"0.2"
"jpsType": "install",
"application": { }
}
Этa часть содержит информацию о версии JPS и типе установки приложения (например, “install” запускает процесс создания нового окружения, которое подходит для деплоя).
Параметры приложения
Указанный выше код необходимо расширить в соответствии с настройками приложения, которое вы собираетесь упаковать по стандарту JPS. Сведения о конфигурации включены в параметр “application”: { }
В первую очередь нужно описать некоторую общую информацию о приложении. К примеру, название, версия, язык программирования и прочее.
Пример кода для OpenCMS, которая содержит базовую информацию о приложении:
{ application: {
"id":"opencms",
"name":"OpenCMS",
"version":"8.5",
"logo":"",
"type":"java",
"homepage": "",
"description": {
"en": "OpenCMS from Alkacon Software is a professional, easy to use website content management system. OpenCms helps content managers worldwide to create and maintain beautiful websites fast and efficiently.",
"ru": "Russian description"
},
"startPage" : "/install.jsp",
"success": {
"text": "Dashboard success text",
"email": "Email success text"
}
}}
Подробную информацию о доступных параметрах можно почитать в документации по JPS.
Параметры окружения
Здесь вам нужно указать сведения об окружении, которое требуется приложению для оптимальной работы. Настройки указанные в этой части кода будут использованы при создании и конфигурации окружения необходимого для установки пакета.
Используейте параметр “env”: { } для описания всех необходимых значений. При этом нужно учитывать возможные варианты, которые перечислены в документации.
Из параметров можно использовать:
“topology”:{ } содержит данные о языке программирования окружения, данные о необходимых нодах и позволяет использовать такие дополнительные функции как High Availability и SSL.
"topology":{
"ha":"value",
"engine":"value",
"ssl":"value",
"nodes":[ ]
},
“deployments”:[ ] отвечает за процесс деплоя приложения в готовом окружении.
"deployments":[
{
"archive":"value",
"name":"value",
"context":"value"
}
]
“upload”:[ ] — блок может быть добавлен, если приложению требуются сторонние файлы, они будут загружены и установлены.
"upload":[
{
"nodeType":"value",
"sourcePath":"value",
"destPath":"value"
}
],
“configs”:[ ] — этот блок позволяет изменять любой файл на любой из нод для настройки параметров приложения (например, описание процесса установки соединения между сервером приложений и базой данных).
"configs":[
{
"nodeType":"value",
"restart":"value",
"replacements":[]
"path":"value",
"database":{},
}
]
Пример кода, который описывает параметры окружения для выполнения Hello World:
"env": {
"topology": {
"engine": "php5.3",
"nodes": [{
"extip": false,
"count": 1,
"cloudlets": 16,
"nodeType": "apache2"
}
],
"ssl": false,
"ha": false
},
"deployments": [{
"archive": "http://app.jelastic.com/xssu/cross/download/RDYYHFNuUQYJBFpPZQ08F0UWCRlUHxdBD0ZlTS4gcQJFFBJUDwIBQmNTTEBI",
"name": "Hello World",
"context": "ROOT"
}
],
"configs": []
},
Детальная информация о первичных настройках доступна здесь.
JPS поддерживает список шаблонов (placeholders), которые могут быть использованы в любой части файла JPS (если блок не ограничен строго содержимым). Контроллер JPS постарается преобразовать все шаблоны на стадии установки пакетов. Если этого не произойдет, шаблон не будет реализован и отобразится в тексте как ${placeholder}
Проверка результата
Для проверки корректности созданного манифеста используйте ссылку ниже. Ссылка инициализирует процесс установки:
app.jelasticloud.com?manifest={manifest_code}
Отметим, в указанной ссылке вместо кода манифеста, мы рекомендуем использовать URL с JSON файлом манифеста.
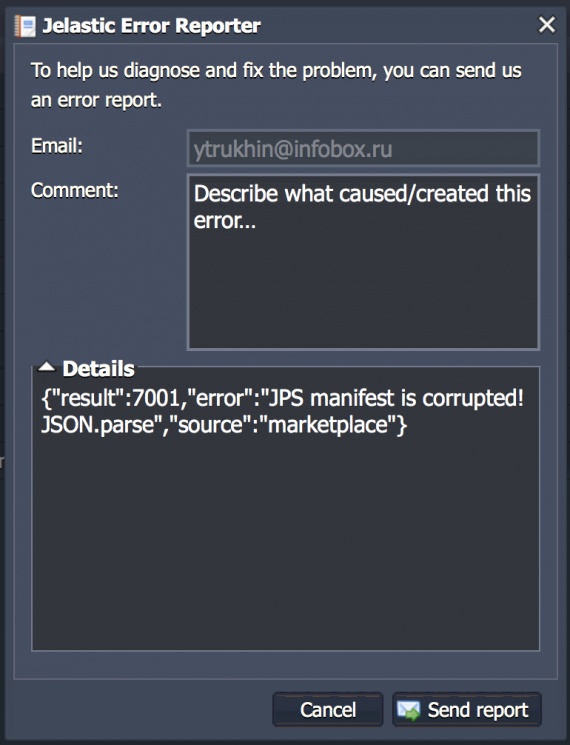
В случая проблем с манифестом можно нажать Send report и отобразятся подробности ошибки в details:

Код JSON можно проверить например в валидаторе http://pro.jsonlint.com и исправить ошибку.
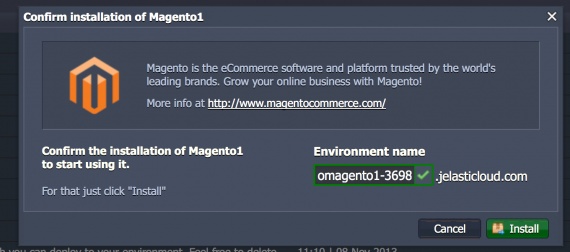
В случае успеха вы увидите предложение к развертыванию приложения:

Образец манифеста для Magento
Перед вами пример манифеста Magento. Вы можете использовать этот код как основу при подготовке пакетов приложений. С остальными примерами можно ознакомиться здесь.
{
"jpsVersion": "0.2",
"jpsType": "install",
"application": {
"id": "omagento1",
"logo": "https://app.jelastic.com/xssu/cross/download/RDYYHFNvBFQOA1RKYgFoRhdDWhRTS00RDxZtG34gIlYWHhdXDwIBQmNTTEBI/view",
"description": {
"en": "Magento is the eCommerce software and platform trusted by the world's leading brands. Grow your online business with Magento!"
},
"name": "Magento1",
"env": {
"topology": {
"engine": "php5.3",
"nodes": [{
"extip": false,
"cloudlets": 16,
"count": 1,
"nodeType": "apache2"
}, {
"extip": false,
"cloudlets": 16,
"count": 1,
"nodeType": "mysql5"
}
],
"ssl": false,
"ha": false
},
"deployments": [{
"name": "magento-1.7.0.2.zip",
"context": "ROOT",
"archive": "https://app.jelastic.com/xssu/cross/download/RDYYHA9jBlRaAVRLZldjQUdFDhhUG0dACkY4TnpzJlFFEhZVDwIBQmNTTEBI"
}
],
"configs": [{
"nodeType": "mysql5",
"database": {
"dump": "https://app.jelastic.com/xssu/cross/download/RDYYHFM0UFEJU1VNNwVqRRBAXhhXGBEQChNrG31xdFQRFkBYDwIBQmNTTEBI",
"patch": "UPDATE magento.admin_user SET password=CONCAT(MD5('qX${user.appPassword}'), ':qX'), email='${user.email}' WHERE username='admin';",
"name": "magento",
"user": "magento"
}
}, {
"replacements": [{
"replacement": "<![CDATA[${env.appid}]]>",
"pattern": "{{key}}"
}, {
"replacement": "<![CDATA[${nodes.mysql5.address}]]>",
"pattern": "{{db_host}}"
}, {
"replacement": "<![CDATA[${nodes.mysql5.database.user}]]>",
"pattern": "{{db_user}}"
}, {
"replacement": "<![CDATA[${nodes.mysql5.database.password}]]>",
"pattern": "{{db_pass}}"
}, {
"replacement": "<![CDATA[${nodes.mysql5.database.name}]]>",
"pattern": "{{db_name}}"
}, {
"replacement": "</config>",
"pattern": "{{db_name}}"
}
],
"path": "/var/www/webroot/ROOT/app/etc/local.xml",
"nodeType": "apache2"
}, {
"restart": true,
"replacements": [{
"replacement": "extension=gd.so",
"pattern": "; Dynamic Extensions ;"
}
],
"path": "/etc/php.ini",
"nodeType": "apache2"
}
]
},
"success": {
"text": "Admin panel URL: <a href='${env.url}index.php/admin/' target='_blank'>${env.url}index.php/admin/</a> Username: admin Password: ${user.appPassword}",
"email" : "Admin panel URL: <a href='${env.url}index.php/admin/' target='_blank'>${env.url}index.php/admin/</a> Username: admin Password: ${user.appPassword}"
},
"type": "php",
"homepage": "http://www.magentocommerce.com/",
"version": "1.7.0.2"
}
}
Дополнительная полезная информация:
- ссылки в манифесте на логотип должны быть https.
- аттрибут ha доступен только для Java–приложений в настоящий момент.
- для корректного отображения description должен быть на всех языках, которые включены в панели управления Jelastic (в настоящий момент это русский и английский).
Установочный виджет
Давайте рассмотрим другую сторону использования JPS. Когда манифест приложения будет готов, вы сможете поделиться возможностью установки приложения в 1 клик с пользователями с помощью виджета установки:

В виде примера мы разбираем виджет пакета Magento.
1) Разместите следующий JavaScript на вашей странице. Лучше всего, если код будет сразу после открывающего тэга .
<html>
<body>
<script>
(function(d, s, id) {
var js, fjs = d.getElementsByTagName(s)[0];
if (d.getElementById(id)) return;
js = d.createElement(s); js.id = id;
js.async = true;
js.src = "//go.jelastic.com/widgets.js";
fjs.parentNode.insertBefore(js, fjs);
}(document, 'script', 'jelastic-jssdk'));
</script>
</body>
</html>
2) Этот код поместите в любом месте, где вы бы хотели увидеть виджет.
<div
class="je-app"
data-manifest="link_to_json_file"
data-width="280"
data-theme="flat-blue"
data-text="Get it hosted now!"
data-tx-empty="Type your email and click the button"
data-tx-invalid-email="Invalid email, please check the spelling"
data-tx-error="An error has occurred, please try again later"
data-tx-success="Check your email"
data-key="app.jelasticloud.com">
</div>
Указанные выше атрибуты отвечают за:
data-manifest — определяет ссылку на файл JSON.
data-width — ширина виджета.
data-theme — цвет виджета. Доступны: flat-blue, flat-purple, flat-orange, flat-green;
data-text — начальная метка виджета. Текст по умолчанию: Get it hosted now!
data-tx-empty — при наведении мыши на виджет пользователь увидит текст, описанный этим атрибутом. Дефолт: Type your email and click the button
data-tx-invalid-email — текст, описанный атрибутом, отдается если e-mail некорректный. Дефолт: Invalid email, please check the spelling
data-tx-error — если пройзойдет какая-либо ошибка пользователь увидит сообщение: An error has occurred, please try again later
data-tx-success — текст будет показан, если все хорошо, процесс установки начат и письмо для подтверждения отправлено: Check your email.
class — атрибут всегда содержит значение je-app.
data-key — необязательный параметр, который определяет . Если параметр не определен, то дейтсвует GeoIP. Будет выбран географически близкий к пользователю провайдер.
Виджет вы можете использовать на любой сайте и кастомизировать его как угодно. Единственное условие, которое следует соблюдать, виджет должен запрашивать ссылку следующего вида:
reg.app.jelasticloud.com/installapp?email={user_email}&id={app_id}
Со стороны пользователя
Когда виджет уже размещен на сайте, любой пользователь может начать процесс установки, кликнув кнопку Get it hosted now! и выполнив ряд действий:
1) Введите электронный почтовый адрес и нажмите на указатель.

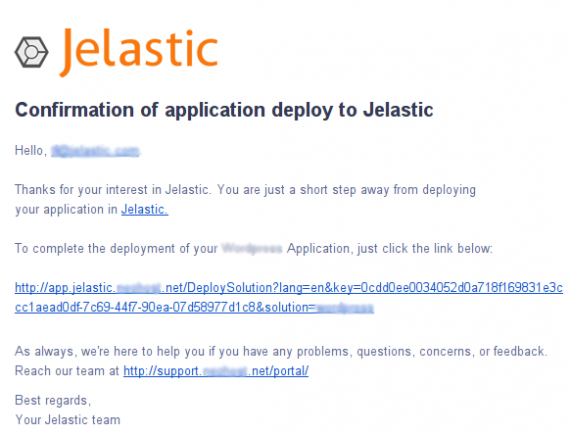
2) Письмо с ссылкой для подтверждения будет отправлено на указанный e-mail. Ссылка действует один раз и осуществляет перенаправление в панель управления Jelastic.

Если e-mail уже зарегестрирован в Jelastic, то пользователь автоматически залогиниться в панель управления. В противном случае, пользователю на e-mail придут учетные данные для входа.
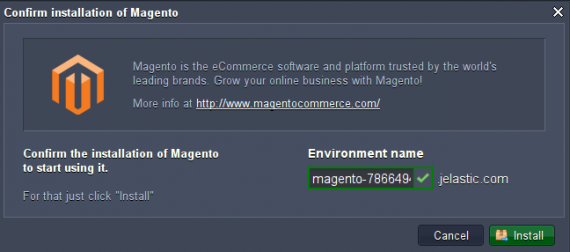
3) В панели управления будет открыто окно Сonfirm installation of application c краткой информацией о приложении.
Необходимо ввести название окружения, которое будет создано для деплоя приложения и нажать Install.

4) Процесс создания начат. Необходимо выждать пару минут, Создание окружения, его конфигурация и деплой приложения будут завершены.
Url приложения и данные для доступа к нему отобразятся по окончании процесса установки (разумеется, если это указано для приложения).
5) Нажмите кнопку Open in browser и приложение загрузится в тот же момент.
Как видите, приложение работает и готово к использованию. Нет ничего сложного!
Итоги
В этой статье мы рассмотрели как просто запаковать приложение и дать конечному пользователю возможность с легкостью развернуть его.
Создавайте пакеты ваших приложений и делитесь ими на сайтах с помощью виджетов. Один клик — и готово!
Чем больше виджетов, тем больше пользователей.
Начните сейчас и ощутите выгоду от использования формата JPS и платформы InfoboxCloud Jelastic.
Автор: infobox