
Доброго времени суток!
Предисловие
Когда-то я хотел познакомиться с Rails поближе, но не знал с чего начать, пока мне на глаза не попалась эта статья. Далее вы увидите перевод, смешанный с собственным опытом и свойственными мне лексическими и фразеологическими оборотами. Итак, поехали.
Введение
У меня за спиной огромный опыт работы с PHP, но сейчас я работаю Rails разработчиком. Огромную сложность для большинства людей, которые пытаются освоить что-то новое — это сам процесс обучения. Когда вы владеете каким-либо языком или фреймворком и знаете его вдоль и поперёк, переход на что-то новое не представляется необходимым.
Однако, изучение Ruby on Rails является достаточно простым занятием. Это невероятно мощный фреймворк, который имеет огромное сообщество, продвигающее его вперёд. Итак, у нас возникает вопрос: какой способ изучить Rails является лучшим? Вот он — план занятий.
Данная статья представляет собой полный план необходимых занятий для того, чтобы ознакомиться с Rails и приступить к работе с ним в кротчайшие сроки. Всё, что вам нужно — следовать пунктам ниже, которые перечислены по порядку.
Пункт 1: работа с упражнениями в «Try Ruby»
Вы можете подумать, что изучение Ruby является здесь самым важным шагом, но это не так. Часть из тех, кто приступает к детальному изучению Ruby, прекращает изучение и просто остаётся работать с текущим языком и фреймворком. Не делайте этого!. Не бойтесь изучать этот язык (или любой другой). Ruby — весёлый, великолепный и простой для изучения язык. Плюс ко всему, не стоит забывать о том, что вам не обязательно изучать его на все 100%. Вам достаточно лишь знать основу.
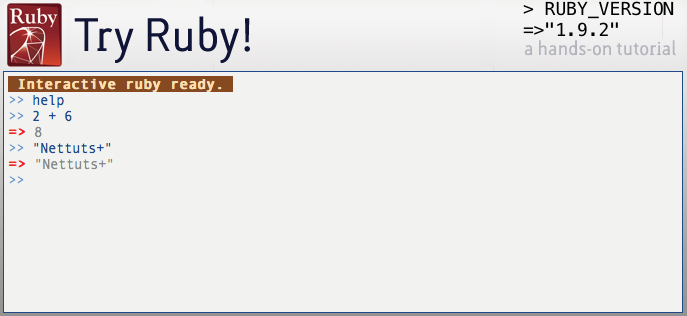
Наиболее рекомендуемым инструментом для погружения в синтаксис Ruby является сайт TryRuby. Он представляет собой интерактивную среду, которая позволяет попробовать синтаксис в действии. Если вы наберёте help, то будете приглашены ознакомиться с пятнадцати руководством, который обучит вас базису. Не стоит забывать, что у руководства две главы, с которой вы можете ознакомиться набрав help 2.
Если вы хорошо поработаете над этими заданиями на протяжении некоторого времени, то у вас появится хорошая база знаний. Всё, что сделал я сначала, это изучил эти два руководства. Остальное же я познавал в процессе разработки сайтов на Rails, а также путём гугления и упражнениями с IRB.
Пункт 2: установка Ruby и Ruby on Rails
Если вы хотите изучить Rails, то вам без сомнений придётся установить его на ваш компьютер. Здесь представлено несколько решений, исходя из того, какая у вас ОС. Если у вас Mac или Linux-based компьютер, то я рекомендую вам использовать RVM. Это великолепный инструмент, предназначенный для установки Ruby. Собственно, вот инструкция по самой установке. Если же у вас Windows, то вам придётся воспользоваться RubyInstaller.
Следующим шагом является установка самого Rails. Для этого вам необходимо установить RubyGems. Если же вы используете RVM, то примите мои поздравления — у вас Rails уже установлен. Если же у вас Windows, то советую проследовать сюда. Чтобы установить Rails, вам необходимо воспользоваться командой gem install rails и, тада, всё сделано!
Пункт 3: ознакомление с введением в Rails от Jeffrey Way
В этом 40-минутном скринкасте Jeffrie Way расскажет вам о том, что необходимо знать для того, чтобы использовать Rails. В нём вы найдёте много полезной информации, включая такие темы, как:Models and generators
Test-driven development (TDD)
ActiveRecord
RSpec and Capybara
Partials
а также многое другое…
Пункт 4: изучите курс Rails For Zombies
Я всегда думал, что изучение по примерам является самым лучшим способом изучить язык или фреймворк. Бесплатный и невероятно мощный курс, с которым вы должны обязательно ознакомиться — Rails For Zombies, созданный ребятами из EnvyLabs. Данный курс является интерактивным, что означает, что после просмотра каждого видео вы будете работать над полезными и интересными упражнениями.
Пункт 5: почитайте книги по Rails
До этого времени я рассказывал вам об инструментах интерактивных и бесплатных. Время халявы прошло! Сейчас вам следует приобрести книгу под названием Agile Web Development with Rails. Она призвана научить вас использовать Rails путём строения веб сайта с нуля. Она проходит базовые основы, такие как контроллёры, модели, «scaffolding», функциональное тестирование, а также немного AJAX. Приобретите хотя бы последнее издание.
Пункт 6: постройте простой блог
Я знаю, что это звучит довольно скучно (покрайней мере для меня), но это великолепный пример, который используется везде по причине того, что он является довольно простым и быстрым для написания. Пойдя таким путём, вы будете способствовать закреплению ваших знаний и навыков. Но я предлагаю вам не заниматься копипастом (этим вы ничего не добъетесь, разве что 10 минут лишней траты электроэнергии), а попытаться написать его постепенно, по памяти, иногда лишь подглядывая в книгу затем, чтобы посмотреть как работает тот или иной метод.
Далее добавьте в свой блог возможность добавления комментариев.
Пункт 7: добавьте новые возможности в ваш блог
Великолепно! Вы всё-таки построили свой собственный блог. Но всё-таки в нём нет полновесного функционала, а лишь представлены базовые функции, присущие каждому блогу. Хорошо, давайте чуть-чуть поработаем и добавим систему аутентификации.
На самом деле я не хочу сейчас заставлять вас делать что-либо сложное, ведь вы уже порядочно потрудились. В качестве системы аутентификации вы можете использовать какой-нибудь готовый гем (Omniauth, например). Заодно и с имплементацией гемов в ваш проект разберётесь.
Также советую посмотреть этот скринкаст от Ryan Bates, в котором описывается создание простой системы аутентификации с нуля. После имплементации системы, следует добавить возможность удаления/редактирования постов, если вы ещё не сделали этого. Если же задание уже выполнено, то пора переходить к следующему пункту.
Пункт 8: создание чего-нибудь своего
На данном этапе вам пора стать более креативным и подумать о создании какого-нибудь сервиса (например, фотохостинг). Не стоит останавливаться на дизайне вашего второго веб сайта. Возьмите что-нибудь готовое. Например, Twitter Bootstrap. Таким образом вы сможете сосредоточиться полностью на создании своего веб приложения.
Пункт 9: что-то ещё?
Да. На самом деле, изучения чего-либо это не заканчивающийся никогда процесс, который течёт со временем и позволяет нам совершенствоваться. Вот, например список твиттеров наиболее интересных и влиятельных людей в сфере Rails:
@dhh — создатель Ruby on Rails. Обычно можно наблюдать твиты о новых версиях Rails и некоторых советах.
@rbates — создатель Railscasts. Говорит само за себя.
@rails — официальный аккаунт фреймворка. Следуйте ему и получайте информацию о свежих печеньках релизах в режиме реального времени.
@rails_apps — они постят примеры различных примеров приложений на Rails, зачастую очень полезных.
И, конечно же, несколько полезных ссылочек:
Raislcasts — MUST HAVE!!!. Бесподобные скринкасты о Ruby in Rails, советы, новые гемы и многое другое.
Asciicasts — если вы не хотите или не можете смотреть видеоуроки по каким-либо причинам, то вы попали по адресу. Здесь вы можете ознакомиться с содержимым уроков в текстовом формате.
Nettuts+ — ресурс, на котором иногда публикуются советы и статьи по Ruby и Ruby on Rails.
The Rails Way — классный блог, содержащий достаточно интересные статьи и уроки.
Riding Rails — официальный блог Ruby on Rails. Они не постят достаточно много, но сообщаю о свежих релизах фреймворка.
Planet Ruby on Rails — достаточно хороший ресурс, где воедино собраны статьи с различных сайтов данной тематики.
Заключение
Вот и всё. План занятий закончился. Но, прежде чем попрощаться с вами хочу сказать, что оставил ссылки на англоязычные ресурсы, т.к. он являются тем, что и надо изучать. К сожалению, подобных русскоязычных ресурсов достаточно малое количество, так что приходится читать и смотреть, произведённое «за бугром».
Успехов вам! До новых встреч!








