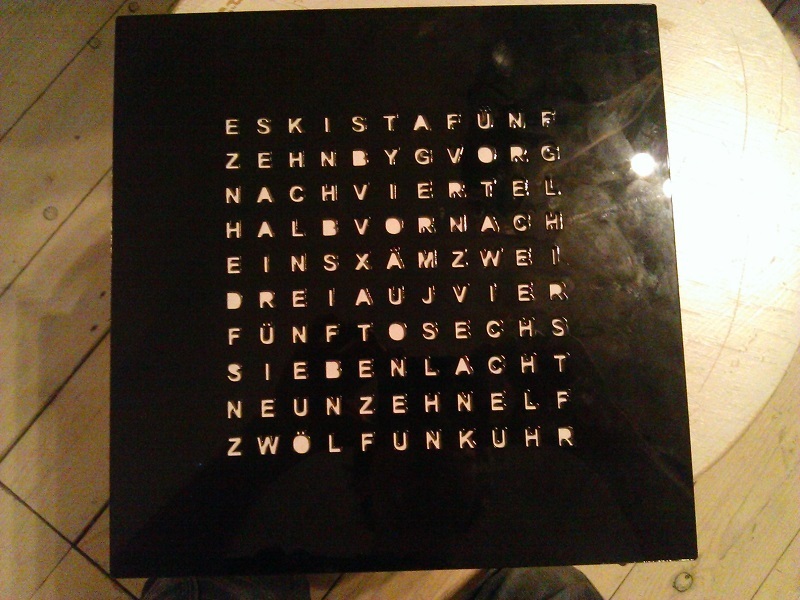
Привет от команды uMove! Как-то раз увидели в интернете такое изображение часов. Текущее время на них задается словами: пять минут третьего, без четверти час, половина пятого и тому подобное с шагом в 5 минут.

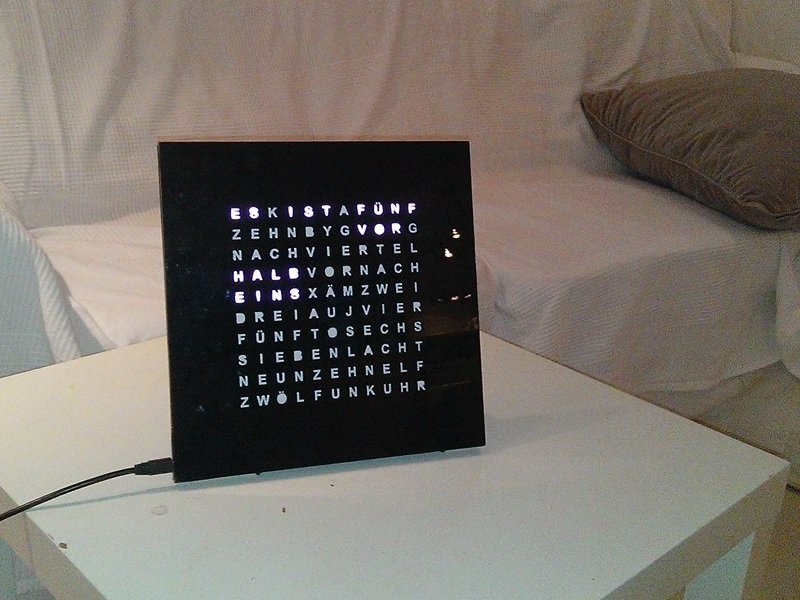
Недавно мы сделали такие!
Как всё происходило
Первым делом мы сделали 3D модель. В качестве несущей основы выбрали доступную в избытке фанеру толщиной 4 мм, на ней разместили трехцветную диодную ленту, причем каждый диод управляется отдельно по SPI. Например, цвет 10-го диода задается примерно так: «Привет первый, скажи десятому, чтобы он загорелся сейчас таким-то цветом». Первый передает второму, второй третьему и так далее.
Выбор форм-фактора всего устройства был выбран исходя из существующего шага диодов. В данном случае лента имеет 60 чипов в метре длины. Конечный габаритный размер стороны квадратного девайса получился 264,4 мм.

Вторым слоем мы организовали разделители между буквами. Это требовалось для предотвращения засветки неактивных букв активными. Во втором слое расположили отверстие для вывода шнура питания.

Вся матрица диодов — одномерный массив, расположенный змейкой на подложке.
Функция пересчета из декартовой системы координат в «змейку»:
int getStripPosition(int row, int col)
{
if(col % 2 == 1)
{
return col * ROWS + row;
}else{
return (1 + col) * ROWS - (1 + row);
}
}
Кусочки ленты соединены 3 проводами последовательно: Питание, Земля и Сигнал. Началась рутинная пайка. Вот что получилось:

Проверка паяных соединений не заставила разочароваться, все заработало с первого раза, даже непривычно как-то.
Внешний вид
Набросав таблицу с буквами, мы поигрались с размером и типом шрифта, оформили чертеж для лазерного станка и принялись изучать материал и цвет. Выбор пал на черный глянцевый пластик. Получился очень стильный корпус. Язык выбрали немецкий… не знаем почему.


Электроника
Основа часов — наш любимый Spark. Это привычный STM32 микроконтроллер с доступом в интернет через Wi-Fi. Эта штука сама узнает текущее время, в часах нет ни единой кнопки! Новый логин и пароль сети можно задать с телефона.

Все детали мы изготовили и собрали в ЦМИТ Академии.
Но это еще не всё
Посмотрим, что получилось:
- у нас есть матрица 10х11 пикселей
- у нас есть выход в интернет
- у нас есть облако с настроенным API
Помните Brick Game?
Арканоид
Наверное, самая простая игра, которую можно написать.
Доступ к часам очень простой. В прошивке чипа лежит функция, к которой можно обратиться через облако. Пример с сайта:
int brewCoffee(String command);
void setup()
{
Particle.function("brew", brewCoffee);
}
void loop()
{
// this loops forever
}
// this function automagically gets called upon a matching POST request
int brewCoffee(String command)
{
if(command == "coffee")
{
// some example functions you might have
return 1;
}
else return -1;
}
Чтобы к ней обратиться, необходимо выполнить POST-запрос в облако, например, из командной строки:
curl https://api.particle.io/v1/devices/{DEVICE_ID}/{FUNCTION_NAME} -d access_token={TOKEN} -d "args={ARGUMENTS}"
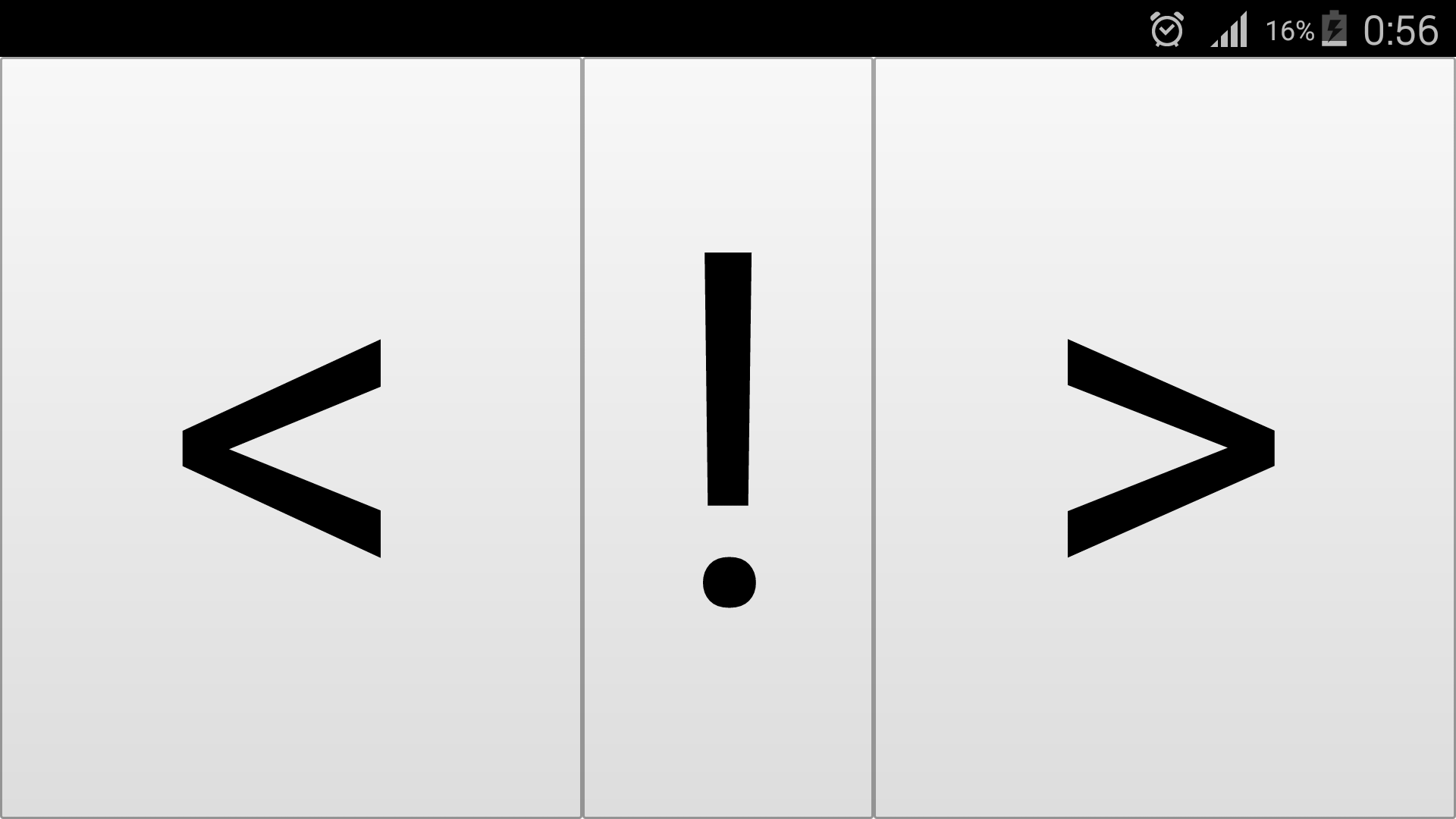
Управлять ползунком можно через приложение. Мы его написали на HTML+JS с использованием Apache Cordova
<body style="margin: 0; padding: 0;">
<script language="javascript">
function go(action) {
var xhr = new XMLHttpRequest();
var body = 'access_token=xxxxxxxxxxxxxxxxxxxxxxxxxxxxx&args='+action;
xhr.open("POST", 'https://api.particle.io/v1/devices/53ff6e12345678900987654321/shift', true)
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded')
xhr.send(body);
};
</script>
<button class="button" style="width: 40%;" onclick="go('left')"><</button>
<button class="button" style="width: 20%; left: 40%" onclick="go('play')">!</button>
<button class="button" style="width: 40%; left: 60%" onclick="go('right')">></button>
</body>
Приложение на телефоне выглядит потрясающе:

Демонстрация
Надеемся, мы вдохновили вас новыми идеями крутых проектов!
Автор: HarryMorgan








