
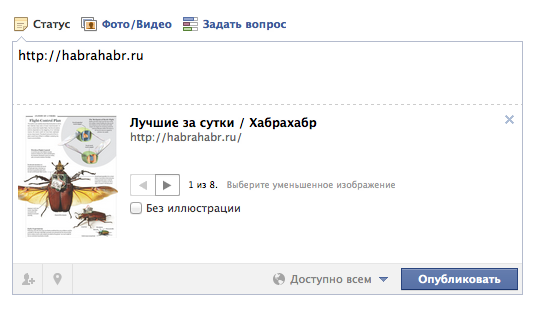
Конечно вы видели этот эффект, когда вставляешь в фейсбуке или вконтакте ссылку, и в посте тут же начинает подгружаться какой-то контент с сайта, на который ведет ссылка. И я видел, но даже не представлял, насколько это легко можно сделать с oEmbed'ом.
oEmbed.com — впринципе, на этом можно было бы и закончить читать тем, кто хочет провести самостоятельное мини-исследование.
Немного теории
oEmbed — открытый формат, созданный с целью упрощения внедрения содержимого одной веб-страницы в другую. В роли контента могут выступать фотографии, видеоролики, ссылки или другие типы данных. Проще говоря, использование oembed позволяет получить embeded-контент (например^ видео с ютуба), когда пользователь постит обычную ссылку на него на вашем ресурсе.
Обмен информацией, с точки зрения oEmbed, происходит между поставщиком и потребителем. Потребитель желает показать встроенное представление стороннего ресурса на своем собственном сайте, например, это может быть фото с flickr или видео c youtube/vimeo. Поставщик реализует oEmbed API для обеспечения доставки этого контента потребителю.
Запрос пользователя — обычный GET запрос, должен включать url и несколько необязательных параметров, например максимальную ширину, высоту, формат (JSON, XML, etc.)
Например, чтобы заембедить видео с ютуба, мы его будем запрашивать следующим образом:
http://www.youtube.com/oembed?url=http%3A//youtube.com/watch%3Fv%3DM3r2XDceM6A&format=jsonВ ответе, который мы получим JSON, который содержит информацию о видео, а также embed-html.
{
"version": "1.0",
"type": "video",
"provider_name": "YouTube",
"provider_url": "http://youtube.com/",
"width": 425,
"height": 344,
"title": "Amazing Nintendo Facts",
"author_name": "ZackScott",
"author_url": "http://www.youtube.com/user/ZackScott",
"html":
"<object width="425" height="344">
<param name="movie" value="http://www.youtube.com/v/M3r2XDceM6A&fs=1"></param>
<param name="allowFullScreen" value="true"></param>
<param name="allowscriptaccess" value="always"></param>
<embed src="http://www.youtube.com/v/M3r2XDceM6A&fs=1"
type="application/x-shockwave-flash" width="425" height="344"
allowscriptaccess="always" allowfullscreen="true"></embed>
</object>",
}А ведь с таким же успехом мы могли получать API ключи, авторизоваться, делать запрос на поиск ролика, получать данные и самостоятельно формировать object и вставлять его.
Дальше больше. Первый же запрос в гугле о jquery-плагине привел меня на http://code.google.com/p/jquery-oembed/. Причем доступные примеры объясняют, как использовать плагин по полной. Написан он достаточно просто, и если случилось так, что вы не обнаружили там нужный вам ресурс, дописать его реализацию будет совсем не сложно.

Немного практики
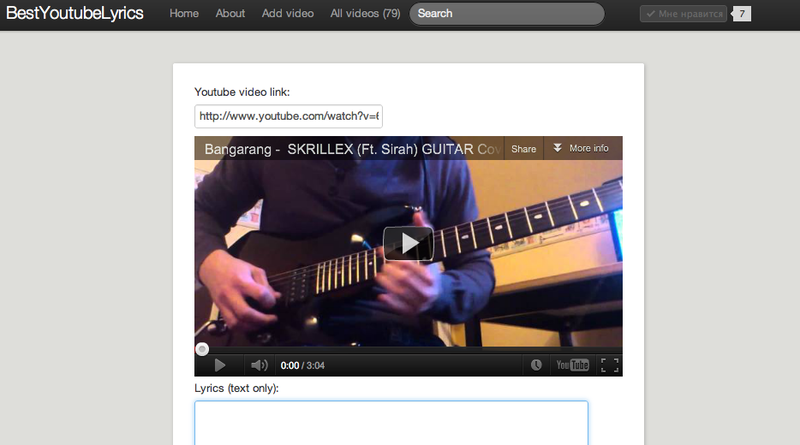
На сайте Best Youtube Lyrics, который cделали ребята из Zengile, можно добавлять клипы с ютуба, дополняя их словами песен, или же например искать клип по словам песни. Т.е. главная бизнес-логическая штука — добавление видео. Я просто решил применить oEmbed, чтобы показывать видео, которое будет прикреплено.
Во haml-вьюхе я дописал одну строчку с дивом, в котором будет отображаться видео
= text_field_tag 'youtube', params[:youtube] //- это обычный <input type="text" id="youtube">
#oembed //- это обычный <div id="oembed"></div>
В подключаемый js-файл дописал одну функцию. Вот и все:
$(document).ready( function() {
var yt = $("#youtube");
var emb = $("#oembed");
yt.focusout(function(){
// когда пользователь переходит к другому полю,
emb.oembed(yt.val(), {
// мы берем значение из поля #youtube и начинаем embeding-делишки в #oembed
embedMethod: "append",
youtube: {maxWidth:500}
});
});
});
Вот такой вот результат:

Посмотреть, как это работает и добавить свой любимый клип со словами можно здесь.
Мораль
Вы потребитель: вы делаете какой-то социальный ресурс, так почему бы вам не позаботиться о ваших пользователях и не заставлять их копировать html-embed-код для того, чтобы их видео/фото опубликовалось на вашем ресурсе. Тем более что часто html-теги отсекаются, а вставлять iframe'ы пользователям не разрешается, мотивируя безопасностью.
Вы поставщик: вы создали ресурс, на котором есть интересный контент (какая-нибудь имедж-борда или просто ресурс-паразит поверх социальной сети, как instagram). Реализуйте у себя oembed API, и тогда вас будет проще интегрировать в другие сайты, количество обращений к вашему ресурсу увеличится. Инвестиционные деньги потекут рекой.
А вот список тех, кто уже реализовал у себя oEmbed API.
- YouTube
- Flickr
- Viddler
- Qik
- Revision3
- Hulu
- Vimeo
- CollegeHumor
- oohEmbed
- Poll Everywhere
- My Opera
- Embedly
- iFixit
- SmugMug
- SlideShare
- WordPress.com
Автор: willson








