
Три дня назад были анонсировали новые часы Pebble Time с цветным дисплеем. А уже вчера стала доступна новая версия SDK позволяющая создавать приложения совместимые как со старой так и с новой версией часов. В этой статье я хочу рассказать как раскрасить старое черно-белое приложение на примере моего циферблата Ecliptic.
Старые приложения полностью совместимы с Pebble Time, во многом благодаря тому что разрешение экрана не поменялось. Так что если вас устраивает винтажный черно-белый стиль, то можно ничего не делать. Мне же стало интересно и я полез в CloudPebble разбираться что там поменялось.
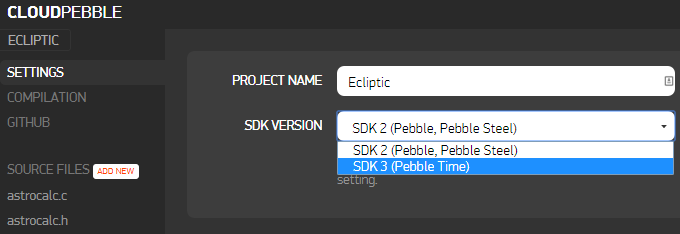
В настройках проекта появился выбор версии SDK:

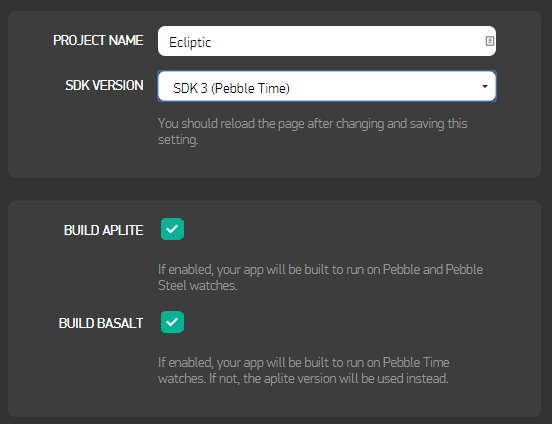
Я выбрал SDK 3 (Pebble Time). После этого появилось два чекбокса — BUILD APLITE и BUILD BASALT.

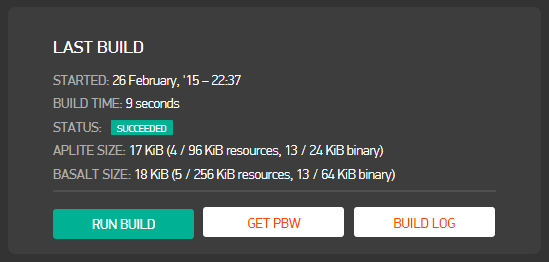
Старая платформа Pebble/Pebble Steel получила название Aplite (аплит), новая Pebble Time — Basalt (базальт). Похоже что тут Pebble решили брать пример с Ubuntu — давать версиям имена в алфавитном порядке, только вместо животных использовать названия горных пород (слово «pebble», если кто не знает, означает «булыжник»). Я оставил оба варианта чтобы сохранить совместимость со старой платформой. Сохранив изменения, я запустил билд — проект собрался под обе платформы без ошибок.

Интересно что сборка под Basalt стала весить больше — видимо мои черно-белые картинки сохранились в ресурсы как цветные.
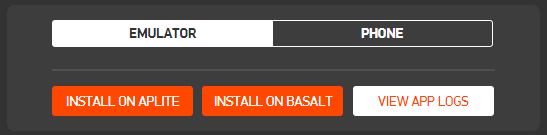
При активации эмулятора стали доступны две кнопки — INSTALL ON APLITE и INSTALL ON BASALT.

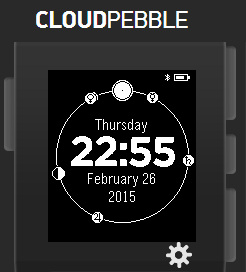
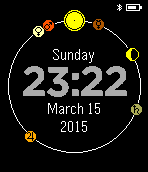
Я нажал вторую и увидел что мой watchface успешно работает в эмуляторе Pebble Time.

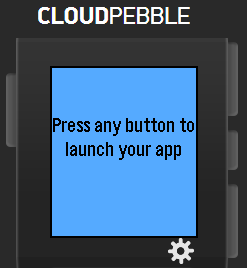
Тут я решил что можно в эмуляторе нажать среднюю кнопку и увидеть новое меню Pebble Time, но меня ждало разочарование. В отличие от старой версии где можно было полазить по меню, в новой демонстрируется заглушка. Хорошо хоть фон цветной — понятно что это новый эмулятор.

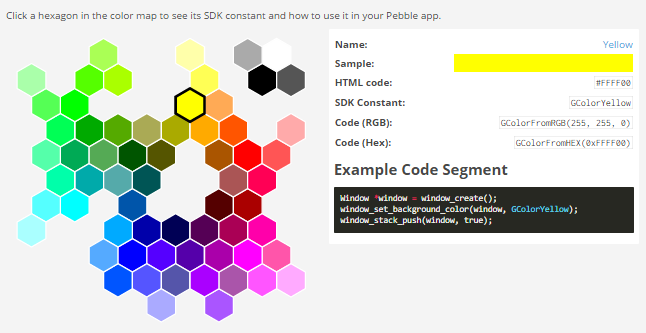
Теперь можно приступать к раскрашиванию. В этом будет полезна статья 3.0 MIGRATION GUIDE и инструмент COLOR PICKER, скриншот которого приведен в начале статьи. Например, у меня в проекте есть такой код который рисует Солнце.
graphics_context_set_fill_color(ctx, GColorWhite);
graphics_fill_circle(ctx, GPoint(72, 18), 10);
graphics_context_set_stroke_color(ctx, GColorBlack);
graphics_draw_circle(ctx, GPoint(72, 18), 9);
graphics_draw_pixel(ctx, GPoint(72, 18));
Чтобы перекрасить Солнце в желтый цвет на часах Pebble Time и оставить его белым на предыдущих моделях, пишем следующее:
#ifdef PBL_COLOR
graphics_context_set_fill_color(ctx, GColorYellow);
#else
graphics_context_set_fill_color(ctx, GColorWhite);
#endif
graphics_fill_circle(ctx, GPoint(72, 18), 10);
graphics_context_set_stroke_color(ctx, GColorBlack);
graphics_draw_circle(ctx, GPoint(72, 18), 9);
graphics_draw_pixel(ctx, GPoint(72, 18));
Тестируем в эмуляторе сборку под Aplite чтобы убедиться что все рисуется как прежде. Затем пробуем Basalt — там Солнце желтое.

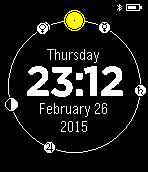
Аналогичным образом я раскрасил Луну и планеты, и поигрался с цветом шрифта. Тут я отмотал время вперед чтобы лучше видеть Марс:

Мда, похоже черно-белый вариант смотрелся лучше :) Ну да ладно, как пример сойдет. Надо более вдумчиво подойти к выбору цветов. Попробовал приложить скриншот к рендеру новых Pebble Time:

А может и ничего. Что скажете?
Автор: beliakov








