
Как можно создать web приложение без использования HTML? Для этого нам понадобится: новый браузер, QML и back-end на Java.

Как можно создать web приложение без использования HTML? Для этого нам понадобится: новый браузер, QML и back-end на Java.
Казалось бы, какой пост может быть о CSS Flexbox в 2019 году? Верстальщики уже несколько лет активно используют данную технологию, и все тайны должны быть разгаданы.
Однако, недавно у меня возникло стойкое ощущение, что нужно поделиться одним нетривиальным и, на мой взгляд, полезным приёмом, связанным с flexbox. Написать пост побудил тот факт, что ни один знакомый (из учеников, верстальщиков и просто людей, близких к web), не смог решить задачку, связанную с flexbox, хотя на это нужно всего 4-6 строк.
Читать полностью »
Когда работаешь над библиотекой переиспользуемых компонентов, вопрос API встает особенно остро. С одной стороны, нужно сделать надежное, аккуратное решение, с другой — удовлетворить массу частных случаев. Это относится и к работе с данными, и к внешним особенностям различных кейсов использования. Кроме того, все должно легко обновляться и раскатываться по проектам.
Таким компонентам нужна беспрецедентная гибкость. При этом настройку нельзя делать слишком сложной, ведь их будут использовать как сеньоры, так и джуны. Уменьшение дублирования кода — одна из задач библиотеки компонентов. Поэтому конфигурацию нельзя превращать в копирование кода.

Вы владеете HTML и CSS и умеете создавать простые (и не очень) статические веб-страницы, а хотели бы вдохнуть в них больше «жизни» и интерактивности? У вас есть работы (картины, фотографии, стихи, коллекция марок и т. п.), которыми вам хотелось бы поделиться с миром, но создание сайта-портфолио или блога, куда можно их разместить и без лишних усилий обновлять, вам не под силу? Или мечтаете вести дневник путешественника, или собирать необычные кулинарные рецепты, или отслеживать свою фитнес-активность и делать всё это онлайн на собственном сайте? Возможно, у вас есть любимый питомец, уход за которым требует особых процедур, и их обязательно нужно отслеживать и оперативно фиксировать?
Но от упоминания JavaScript вас бросает в лёгкую (а иногда и не очень) дрожь, а количество технологий и концепций, которыми нужно овладеть, чтобы реализовать ваши задумки, приводит вас в замешательство и отчаяние? В итоге вы задаётесь вопросами: «Почему веб-программирование должно быть таким трудным? Неужели нельзя что-то придумать, чтобы сделать его проще?».
Тогда вы пришли точно по адресу. Прочитав статью, вы получите в руки инструмент, с помощью которого, я уверен, сможете воплотить в жизнь, если не все, то многие свои идеи, аналогичные перечисленным выше.

Автор оригинальных картинок: Mart Virkus (toggl.com)
Маститые и умудрённые опытом фронтенд-разработчики, не спешите закрывать статью с криками, что сейчас тут будут что-то «втирать» новичкам и вам здесь делать нечего. Я уверен, вы тоже сможете почерпнуть для себя что-то полезное. Главное, помните: если что-то станет простым для новичков, это автоматически станет простым для всех! А значит, в какой-то мере упростит жизнь и вам. Это неплохо, согласитесь?
Читать полностью »
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

В моем браузере установлено около 30 расширений, которые упрощают жизнь и работу в интернете. В этой статье я хочу поделиться 10 актуальными расширениями Google Chrome для верстальщика, которые постоянно использую при разработке сайтов.
Привет! Представляю вашему вниманию перевод статьи «Introducing Sass Modules» автора Miriam Suzanne.
Недавно в Sass появилась функциональность, которая вам знакома по другим языкам: модульная система. Это большой шаг вперед для @import, одной из наиболее часто используемых функций в Sass. Несмотря на то, что существующая директива @import позволяет вам подключать сторонние пакеты и разделять ваши стили на поддерживаемые элементы, у неё всё же есть несколько ограниченийЧитать полностью »
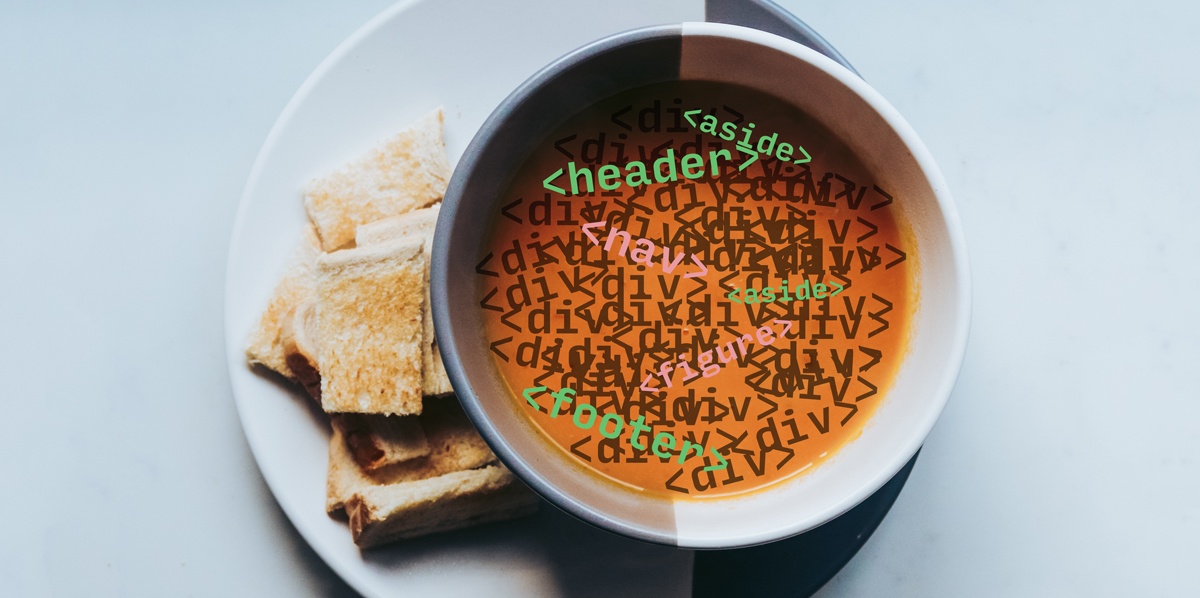
Каждый, кто хотя бы немного занимался созданием веб-сайтов, знает, что теги <div> — являются важным строительным блоком для контроля над макетом.
HTML5 представил новые семантические элементы, чтобы помочь в этом. И хотя они являются фантастическим дополнением к языку, они немного похожи на украшение к нашему супу из <div> элементов.

С приходом CSS Grid, нам больше не нужно полагаться на элементы <div> для создания структуры страницы или даже более сложного компонента. Структура буквально определяется родительским элементом, а не тем, как расположено содержимое внутри него.
Это значит, что мы можем получить хороший простой макет, который структурирует содержимое, не обращая внимание на то, как оно изначально организовано с помощью элементов <div>.
Предлагаем вашему вниманию подборку с ссылками на новые материалы из области фронтенда и около него.

Я считаю, что в последнее время разница размера экранов между разными группами устройств всё больше размывается. Не смотря на это я попытался написать инструмент для определения, как групп устройств (мобильники, планшеты, лаптопы, десктопы), так и конкретных девайсов (iPhone 5, iPhone X, iPad Pro 12 и т.д.). Получилась, на мой взгляд, довольно удобная пачка SASS-миксинов. И что немаловажно, инструмент прост в использовании, а также позволяет расширять список устройств своим без правки исходников.

Читать полностью »