Представляю ещё один свой проект, на этот раз, — opensource (лицензия GPLv3).
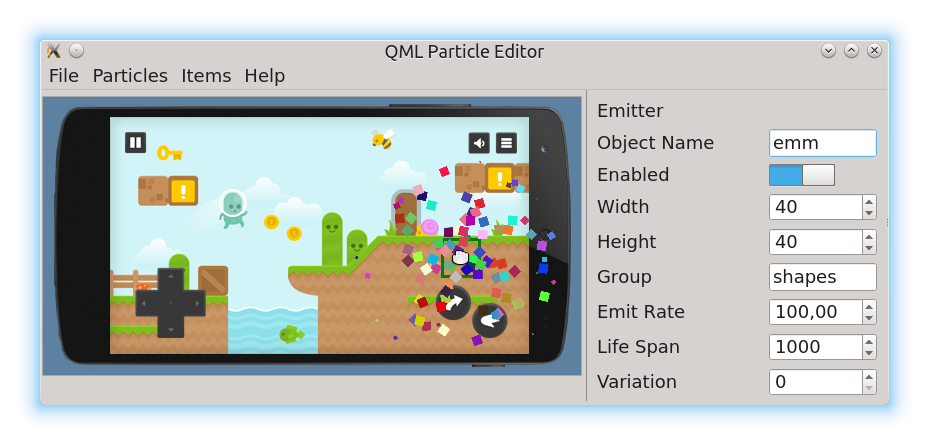
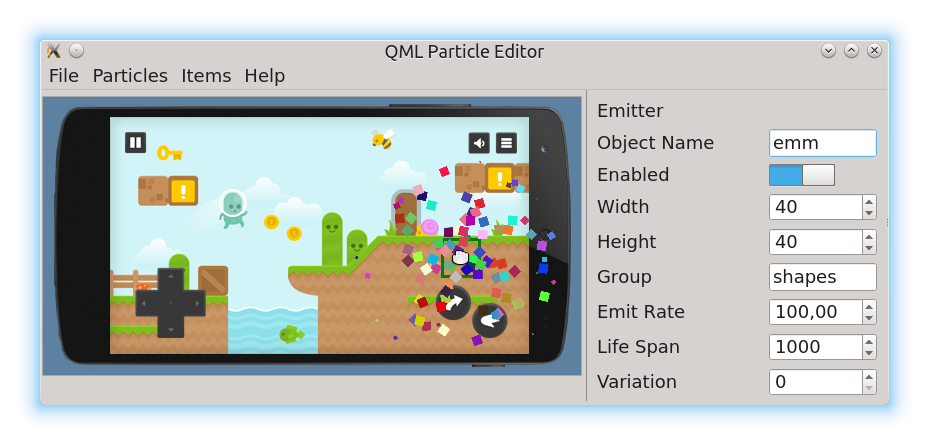
QML Particle Editor — редактор частиц, десктопное приложение, написанное целиком на QML.

Не знаю, как вы, а я Qt Quick Designer (известный также, как qml2puppet) обычно не использую, глючный он, да и руками мне удобнее писать. Беглый обзор показал, что для работы с частицами QML до сих пор ничего специфичного нет и не ожидается, поэтому за время новогодних праздников запилил свой редактор.
Зачем это нужно? Удобнее изменять свойства и тут же видеть результат, чем вслепую править код и гадать, почему внешне ничего не изменилось. Само собой, для того, чтобы делать крутые штуки вроде тех, что лежат в демо-приложенях, придётся вникнуть во взаимосвязь компонентов и разобраться в свойствах, без этого не обойтись. Хотя, основу, например, можно набросать в редакторе, а плюшки вроде ColorAnimation on color прописать уже руками, так как всё, что делает мой редактор — позволяет создать сцену и получить её QML код, который сразу можно использовать в любом проекте.
Подробности реализации и ссылка на репозиторий — под катом.
Читать полностью »