К сожалению, не у всех есть браузер/устройство, поддерживающие flexbox. Это руководство в виде шпаргалки, в котором предлагаются альтернативы обратной совместимости для свойств flexbox.
Хотя некоторый CSS-код в этом руководстве, возможно, покажется очевидным, я собираюсь бросить вызов flexbox, а также предложить простые решения проблем, которые возникали, пока он не обрёл популярность.
1. flex-direction
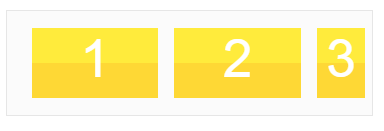
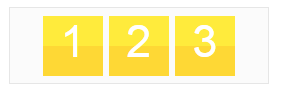
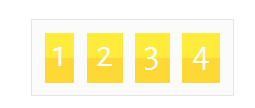
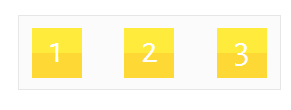
row
Отображает элементы горизонтально
.item {
display: inline-block;
}
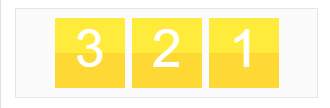
row-reverse
Отображает элементы горизонтально в обратном порядке
.container {
direction: rtl;
}
.item {
display: inline-block;
}
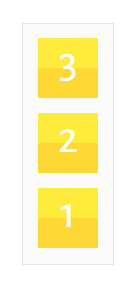
column
Отображает элементы вертикально
.item {
display: block;
}

column-reverse
Отображает элементы вертикально в обратном порядке
.container, .item {
transform: scaleY(-1);
-ms-transform: scaleY(-1);
-webkit-transform: scaleY(-1);
}
.item {
display: block;
}
2. flex-wrap
nowrap
Сужает элементы для предотвращения переноса
.container {
display: table;
}
.item {
display: table-cell;
}

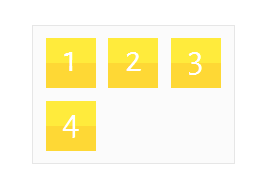
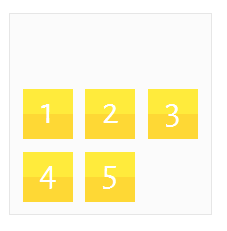
wrap
Переносит элементы на другую строку, когда их общая ширина больше ширины контейнера
.item {
display: inline-block;
}
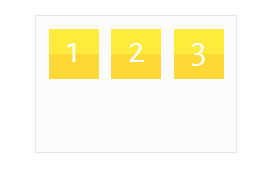
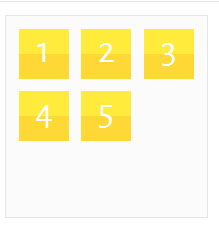
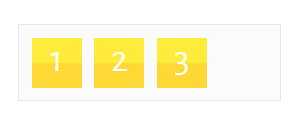
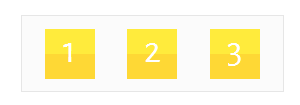
flex-start
Выравнивает элементы по горизонтали в начале контейнера
.item {
display: inline-block;
}

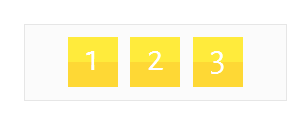
flex-end
Выравнивает элементы по горизонтали в конце контейнера
.container {
text-align: right;
}
.item {
display: inline-block;
}

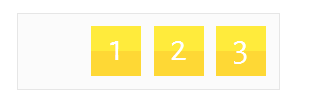
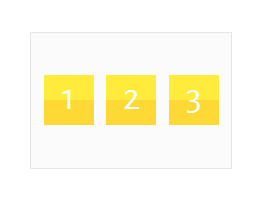
center
Выравнивает элементы по горизонтали по центру контейнера
.container {
text-align: center;
}
.item {
display: inline-block;
}

space-between
Распределяет равное пространство между элементами, заставляя крайние элементы прижаться к краям контейнера
.container {
text-align: justify;
}
.container:after {
content: '';
display: inline-block;
width: 100%;
}
.item {
display: inline-block;
}

Примечание: этот метод работает только с несжатым HTML и требует фиксированную высоту у контейнера.
space-around
Равномеро распределяет пространство между элементами
.container {
display: table;
}
.item {
display: table-cell;
text-align: center;
}

4. align-items
flex-start
Выравнивает элементы по вертикали в начале контейнера
.item {
display: table-cell;
}
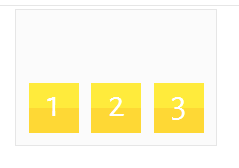
flex-end
Выравнивает элементы по вертикали в конце контейнера
.container {
display: table;
}
.item {
display: table-cell;
vertical-align: bottom;
}
center
Выравнивает элементы по вертикали в центру контейнера
.container {
display: table;
}
.item {
display: table-cell;
vertical-align: middle;
}

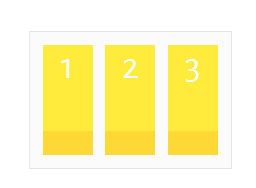
stretch
Растягивает элементы по вертикали от начала до конца контейнера
.item {
display: inline-block;
height: 100%;
}
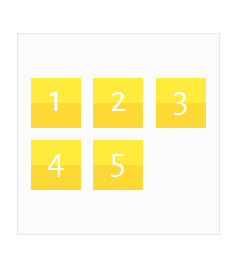
5. align-content
flex-start
Выравнивает элементы по вертикали в начале контейнера
.item {
display: inline-block;
}
flex-end
Выравнивает элементы по вертикали в конце контейнера
.container {
display: table-cell;
vertical-align: bottom;
}
.item {
display: inline-block;
}

center
Выравнивает элементы по вертикали по центру контейнера
.container {
display: table-cell;
vertical-align: middle;
}
.item {
display: inline-block;
}
6. flex items
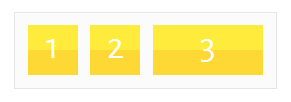
flex-grow
Растягивает элемент, чтобы заполнить оставшееся пространство
.container {
display: table;
}
.item {
display: table-cell;
}
.item.grow {
width: 100%;
}
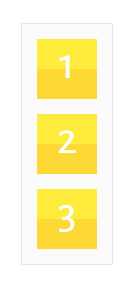
flex-shrink
Сужает элемент, а другие элементы заполняют оставшееся пространство
.container {
display: table;
}
.item {
display: table-cell;
}
.item.shrink {
width: 1px;
}