
Однажды клиент попросил меня на своем вебсайте поставить таймер обратного отсчета.
«Для того, чтобы пользователи смогли воспользоваться акцией, ограниченной по времени. И для улучшения конверта», — пояснил он.
Я принялся искать в интернете различные варианты. Все что было не совсем устраивало меня. Существовали различные плагины для jQuery, но ни один из них не подходил по стилю. Мне нужен был плагин, который бы эстетично смотрелся в рамках существующего дизайна и наглядно говорил пользователю о том, сколько времени на совершение действия у него осталось.
В итоге, как это часто бывает, я решил «всё переписать» :) и сделать свой таймер. Именно тот, который я хочу. Во-первых, он должен был выглядеть и работать эстетично и во-вторых, поддерживать большинство браузеров.
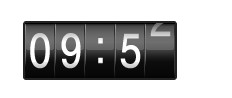
То, что получилось вы можете посмотреть в этой демонстрации. Таймер был установлен и клиент остался доволен. По его словам это было именно то, что нужно. Сам код долго пылился у меня на жестком диске. И недавно, посмотрев на все существующие решения countdown-таймеров, я понял, что мой вполне имеет право на существование. С одной стороны заниматься им больше некогда. С другой стороны, общественность может самостоятельно его улучшить и сделать этот мир немного лучше :)
Сам код доступен на github или в виде архива. Приводить какие-то куски кода в посте посчитал бессмысленным, проще скачать и запустить.
TODO, над которыми хабра-разработчики могут поколдовать в свободное время:
* Оформить в виде jquery-плагина
* Добавить часы, дни, и т.д.
* Оформить инициализацию (функция init), которая будет принимать строковой параметр в виде hh:mm:ss
* Избавиться от картинок
* Сделать более точный учет времени
* Добавить работу с cookies, чтобы при открытии страницы в другом окне таймер сохранял свои значения
Также надо сказать отдельное слово о картинках. С одной стороны хочется от них избавиться и рулить уже все с помощью CSS. Но с другой остаются много сайтов, где все равно без них не обойдешься, если захочешь сделать что-нибудь такое, чтобы гармонично вписывалось в существующий дизайн.
Ссылки:
Демо
Исходники
Github
Наша студия Code 42
Автор: Gangsta








