Сегодня пришла рассылка с Kickstarter «Projects We Love». Я решил посмотреть, что нового появилось и меня сразу привлек ярлычок Open-source. Я перешел по ссылке почитать, что такого интересного и нового предлагает автор проекта и мне понравилось. Решил поделиться с хабром.
Light Table
Последнее время в области программного обеспечения есть довольно существенный сдвиг в сторону упрощения пользовательских интерфейсов. На мир средств разработки это распространяется в меньшей степени. Наоборот, непосредственно рабочее пространство все больше сокращается, обрастая дополнительными панелями свойств и навигации.
Уже давно в воздухе витают идеи, что мы можем сделать IDE лучше и удобнее. Какие же это идеи?
- Вы не должны нигде искать документацию и тратить на это время
- Файловая структура — не лучшее представление для кода
- Редактирование должно быть доступно где угодно и редактор должен показывать не только код
- При любом изменении мы должны видеть результат мгновенно
- Мы должны видеть больше информации о связанных кусках кода
Давайте посмотрим как эти идеи воплощает Light Table.

(Так выглядит окно разработки по умолчанию)
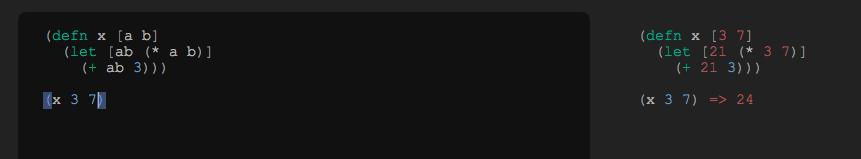
Документация повсюду
Когда вы изучаете новый код и натыкаетесь на вызов непонятной функции, обычно вам нужно либо перейти в документацию, либо перейти к самой функцию и прочитать ее описание. В Light Table будет достаточно навести на функцию курсор и вы увидите не только описание, оставленное автором, но и список параметров и их порядок.

Или вам нужно быстро увидеть где еще встречается данная функция

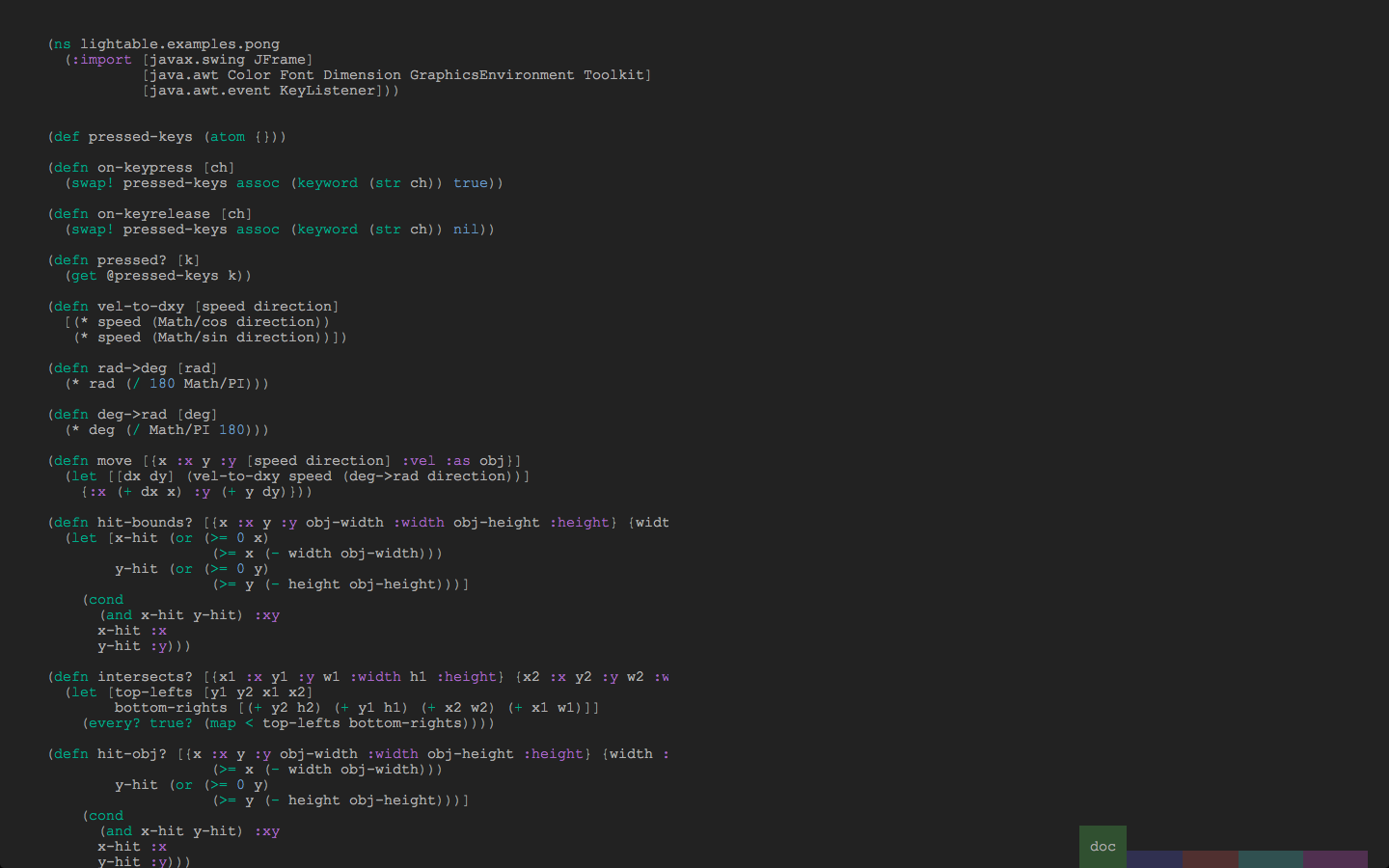
Мгновенная обратная связь
Вы можете увидеть результаты своих изменений в реальном времени. Это позволяет в режиме отладки пробовать различные входные условия и видеть не только результат, но и как переменные проходят через весь код.

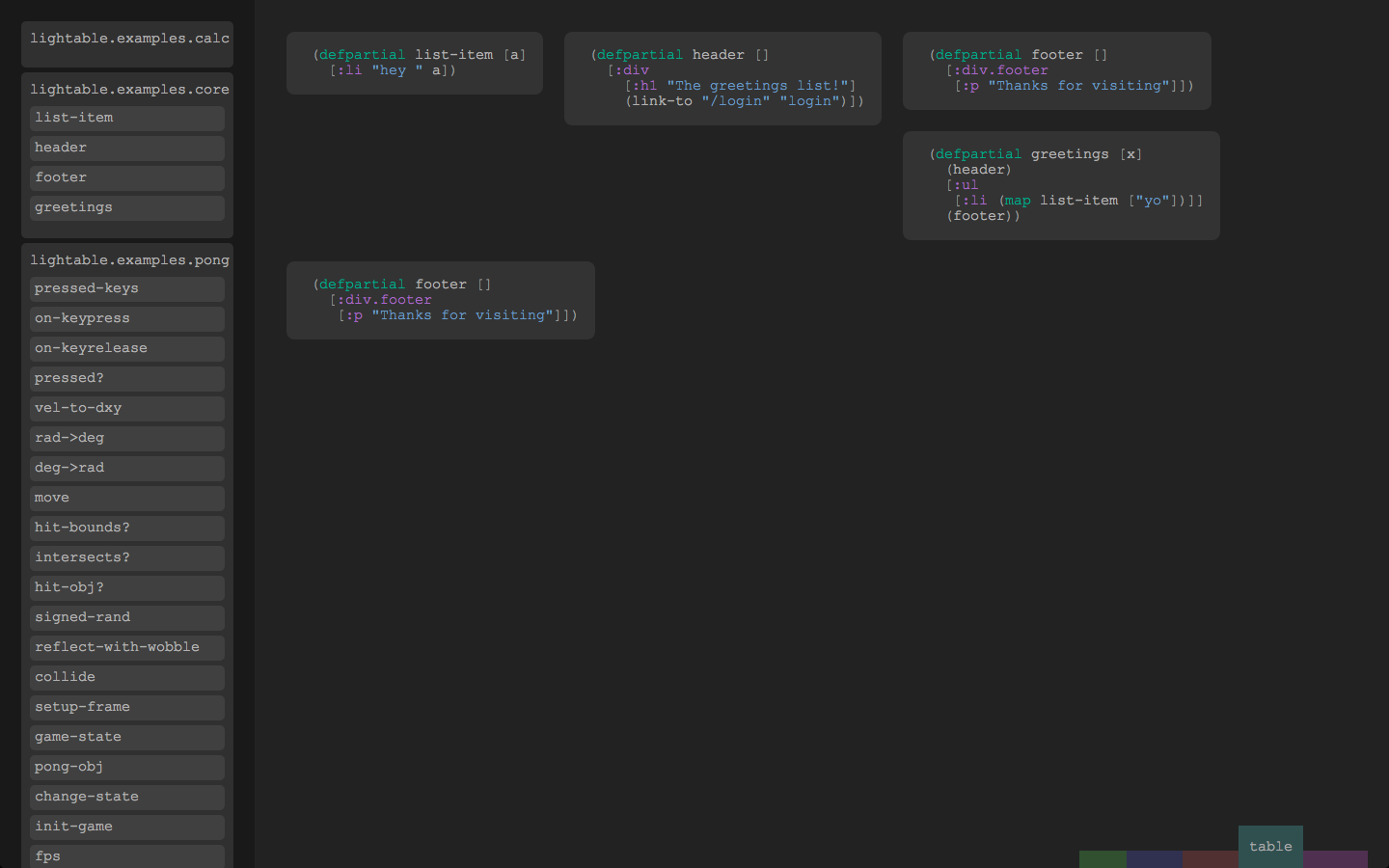
Составные таблицы
Что мы имеем обычно? В одном окне код одного файла. У специалистов из других областей есть большие столы, но которых они могут раскладывать чертежи и другие инструменты, чтобы лучше видеть картину в целом. Поэтому составные таблицы намного лучшая абстракция для нас. Ведь наш код имеет сложное взаимодействие. Мы должны иметь возможность сосредоточиться на самом важном и видеть вещи концептуально.

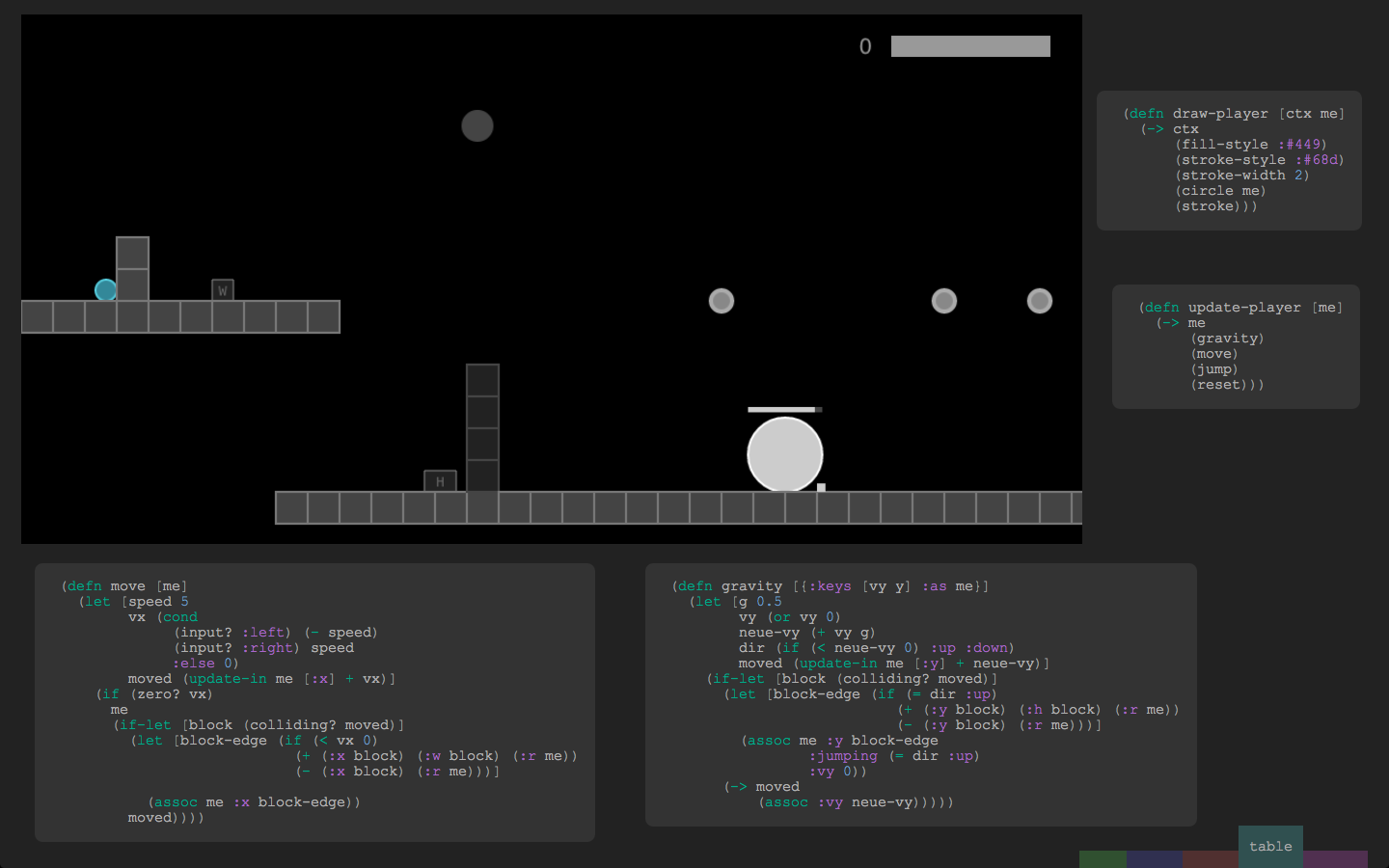
Почему бы нам не видеть работающую игру прямо из редактора

Подсвечивание кода
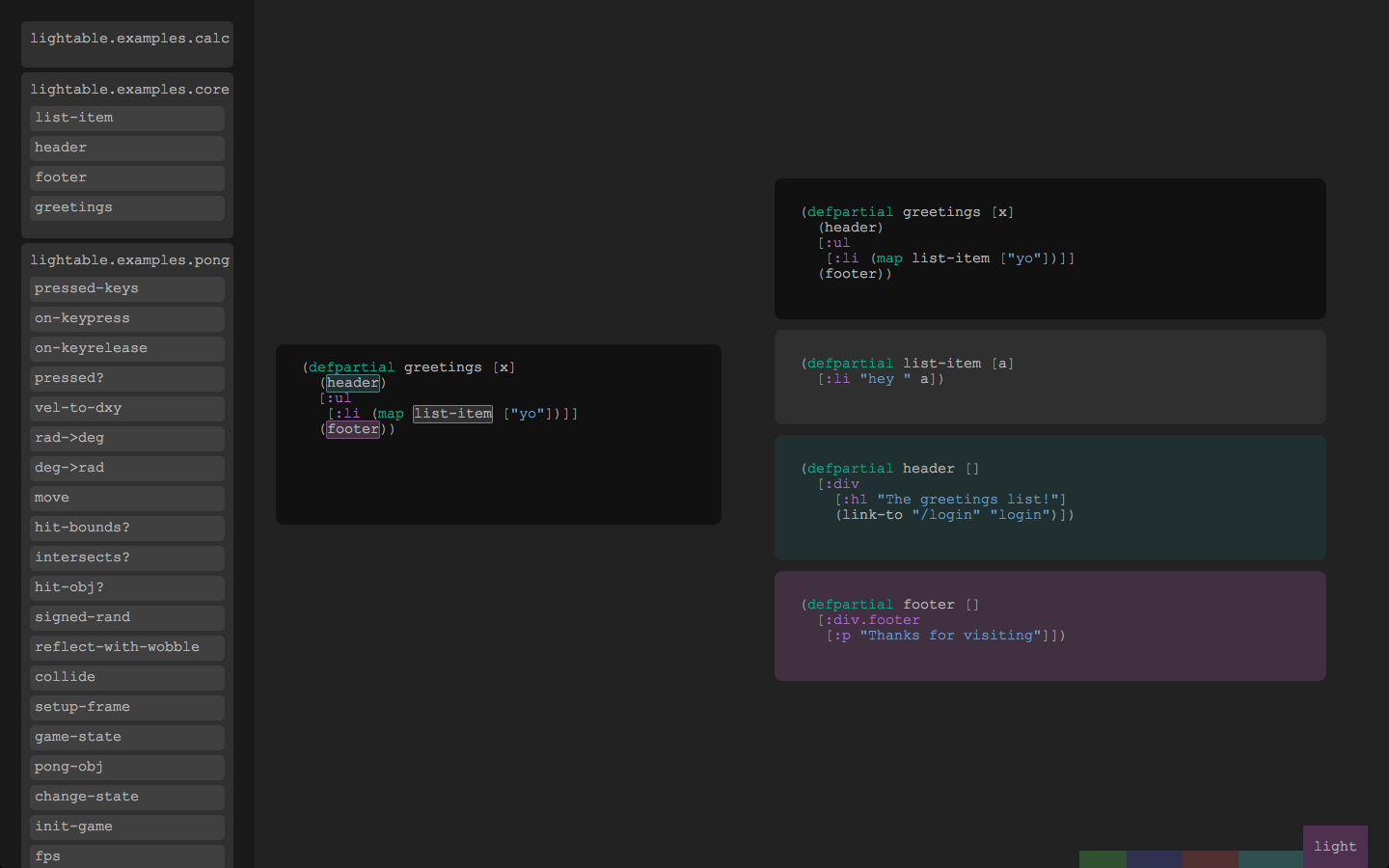
Чтобы лучше увидеть как организован код в вашей программе, Light Table может не только выделить цветом вызываемые функции, но и сразу показать их код.

Нам не нужно постоянно прыгать от одной функции к другой, пытаясь понять их взаимодействие.
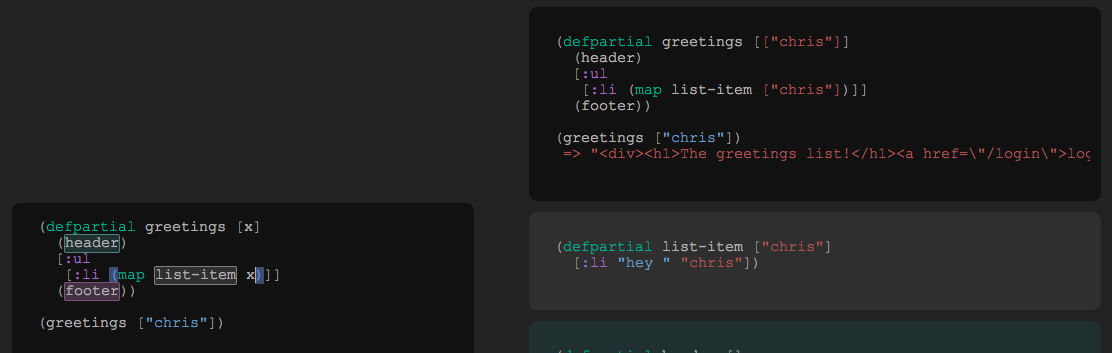
Это особенно удобно с возможностью видеть изменения в реальном времени

Какие языки будут поддерживаться?
Изначально будут поддерживаться только Javascript и Clojure, но новые языки можно будет добавлять через плагины.
Подробности
Автор проекта пытается собрать 200 000 долларов.
На момент написания статьи собрано $131 837.
Пол пути пройдено.
Более точно и подробно все расписано на странице проекта на Kickstarter
Видео презентация на Vimeo
Автор: Cynic_spb