В предыдущей части мы рассмотрели создание приложений для SharePoint Online при помощи встроенного инструмента NAPA. В данной статье мы дадим краткий обзор еще одного несложного способа — проекта O365 Cloud Business App (также известного в качестве LightSwitch для SharePoint).
Появившийся 3 года назад в составе Visual Studio проект разработки LightSwitch нацелен на быстрое создание относительно несложных приложений по заранее определенной схеме, которая является достаточно общим подходом при программировании большинства типовых бизнес-задач. Вначале определяются источники данных (в качестве источника по умолчанию используется SQL Server Express, хотя данные могут браться из массы мест, включая, например SQL Azure или тот же SharePoint). Бизнес-логика обращения с данными прописывается при помощи WCF и Entity Framework. Широко применяются графические дизайнеры сущностей, отношений между ними, вплоть до визуального проектирования запросов. На следующем шаге проектируются экранные формы для отображения данных. Первоначально клиентская часть была ориентирована на Silverlight независимо от того, разрабатывался ли толстый или браузерный (читай IE) вариант клиента. Начиная с VS2012, в LightSwitch поддерживается разработка клиентской части на HTML5/JavaScript, включая клиента под Windows 8 Modern UI. Также в качестве языка кастомизации бизнес-логики поддерживаются C# и VB.NET, хотя, как пишут в красивых глянцевых листовках, LightSwitch ориентирован на то, чтобы решать задачи без написания какого бы то ни было кода вручную, в том числе пользователями, не являющимися профессиональными программистами. В рекламных листовках, естественно, пишут правду. Просто нужно понимать, что в реале жизнь не настолько глянцевая, и шероховатостей в ней хватает, а чудес, наоборот, бывает очень мало. По-хорошему, код писать все равно придется. Ценность LightSwitch в том, что, во-первых, кода, как правило, действительно, немного, потому что основную инфраструктурную обвязку и стыковку компонентов он берет на себя; во-вторых, для несложных проектов он позволяет сэкономить усилия, сконцентрировавшись на общей картине и вопросах бизнеса, что обычно имеет тенденцию ускользать, когда погрязаешь в кодинге.
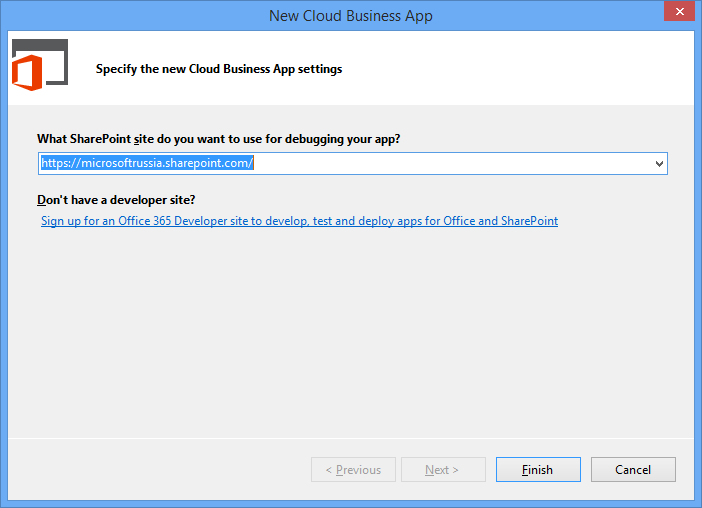
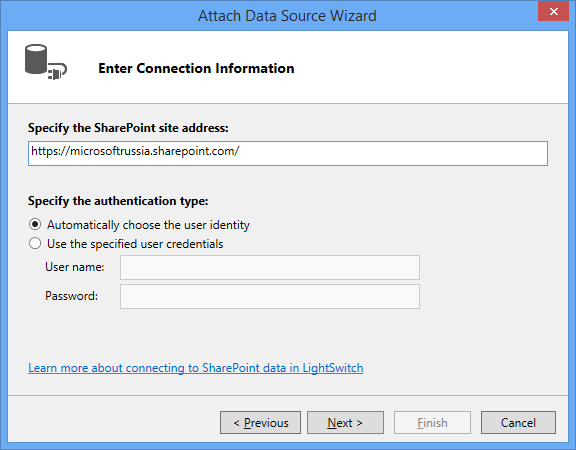
O365 Cloud Business App — тот же LightSwitch, но применительно к SharePoint. По своей природе это типичное App for SharePoint (новый тип приложений, появившийся в SPS 2013, подробнее — см.предыдущую статью), где клиентская часть представляет собой LightSwitch HTML5 Client, а бизнес-логика будет сосредоточена в компонентах SharePoint. Создадим новый проект в Visual Studio: раскрываем шаблоны под Visual C# (или Visual Basic), раскрываем группу Office/SharePoint, видим в ней три шаблона проектов: App for Office 2013, App for SharePoint 2013 и Cloud Business App, вот на него и кликаем. Сразу будет предложено указать сайт SharePoint. В ходе предыдущих упражнений мы создали сайт Office365 Developer, его я и укажу:

Рис.1
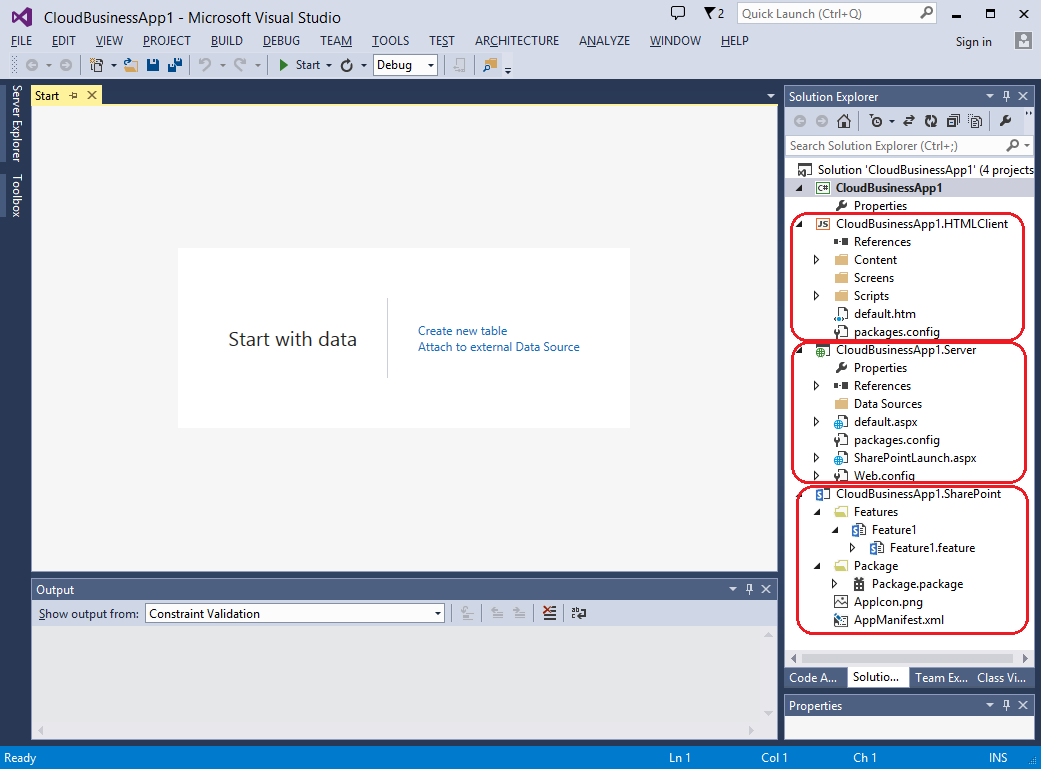
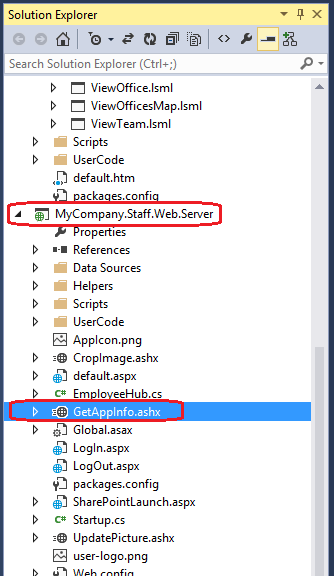
Открывается пустой проект, в котором сразу можно видеть три характерные заготовки, соответствующие трем уровням LightSwitch-приложения. Вообще, типичного бизнес-приложения, я бы сказал. Это уровень данных (2), уровень бизнес-логики (3) и уровень отображения (1). Циферки — это как они идут в Solution Explorer. Есть еще 0-й проектик — это обычный для всякого App for SharePoint манифест.

Рис.2
Обратите внимание, что в отличие от App for SharePoint нас не спрашивали, где хотим хоститься. Cloud Business App всегда создается как povider-hosted. Откройте манифест, чтобы в этом убедиться.
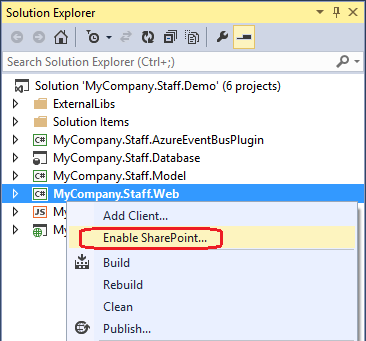
Рассмотрим, как интегрировать существующее решение в O365, а также добавим в него некоторую функциональность SharePoint У меня имеется некоторое условное приложение, символизирующее работу центра поддержки, где за каждым сотрудником имеется список инцидентов, которые он ведет, каждый со своим статусом. На данный момент это обычное LightSwitch-приложение без какой-либо функциональности SharePoint. За чем же дело стало? Добавляем в него интеграцию с SharePoint:

Рис.3
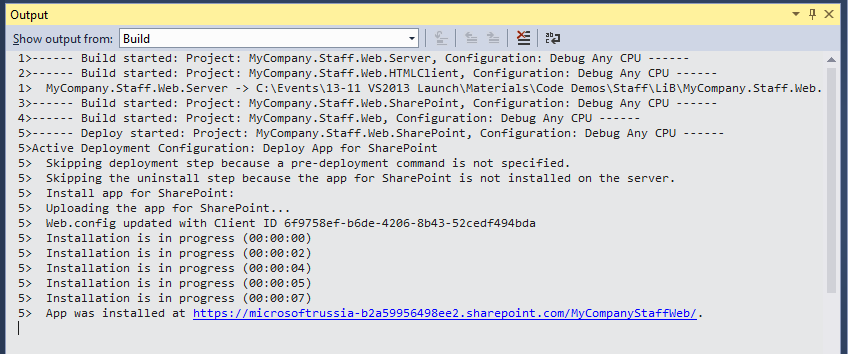
Стартуем решение. Оно успешно устанавливается на SharePoint:

Рис.4
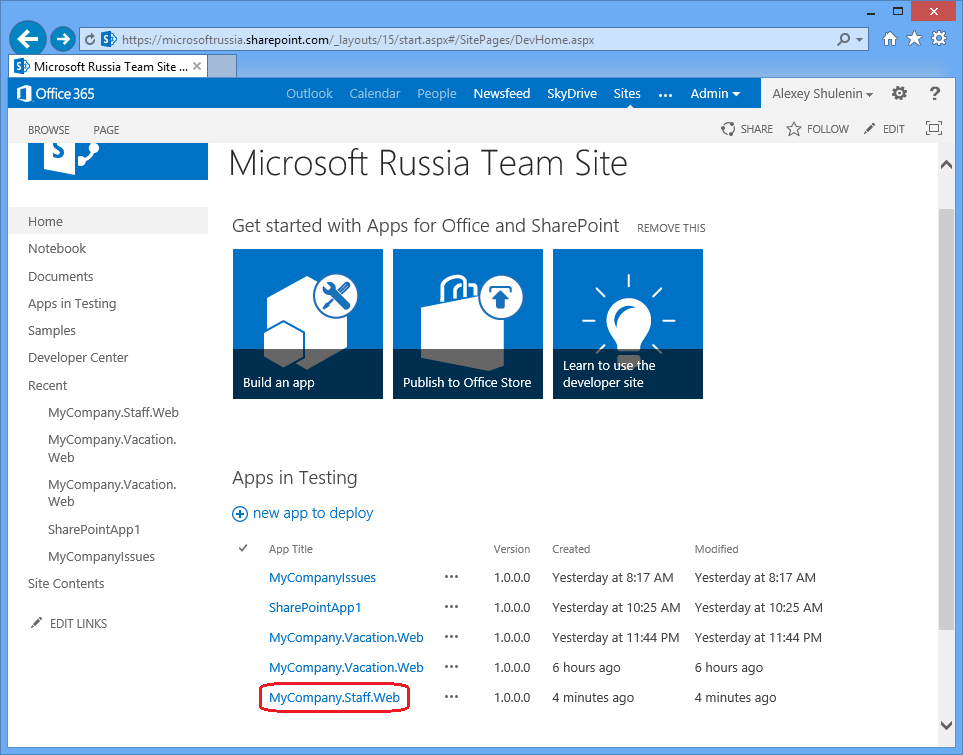
И действительно, теперь можно видеть его на нашем портале:

Рис.5
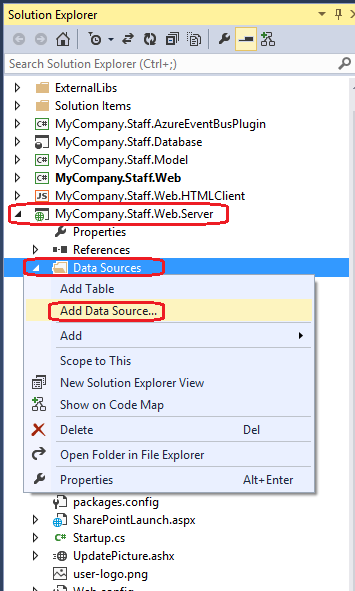
Приложение пользуется собственной БД, доставшейся ему от первоначального LightSwitch-проекта. В ознаменование достигнутой интеграции с SharePoint добавим источником данных список. Сейчас будет мало текста и еще меньше кода, но много картинок, потому что Cloud Business App, как мы помним, позволяет неискушенному в программировании пользователю добиться осмысленного бизнес-приложения путем минимального кодирования. Добавляем в серверный компонент приложения новый источник данных типа SharePoint:


Рис.6
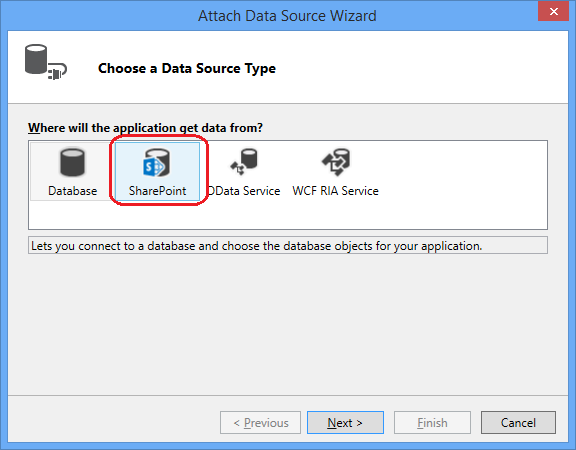
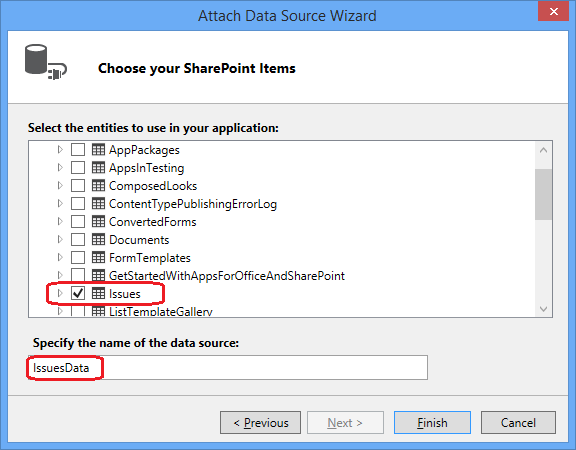
Говорим, что SharePoint будет тот же самый и указываем среди артефактов нужный список. Этот список мы завели в предыдущей части, когда создавали NAPA-приложение.


Рис.7
Я забыл сказать, что наше приложение использует аутентификацию SharePoint для контроля доступа, в чем можно убедиться в свойствах веб-проекта. Она включилась автоматически, когда мы заенейблили его для SharePoint (Рис.3).
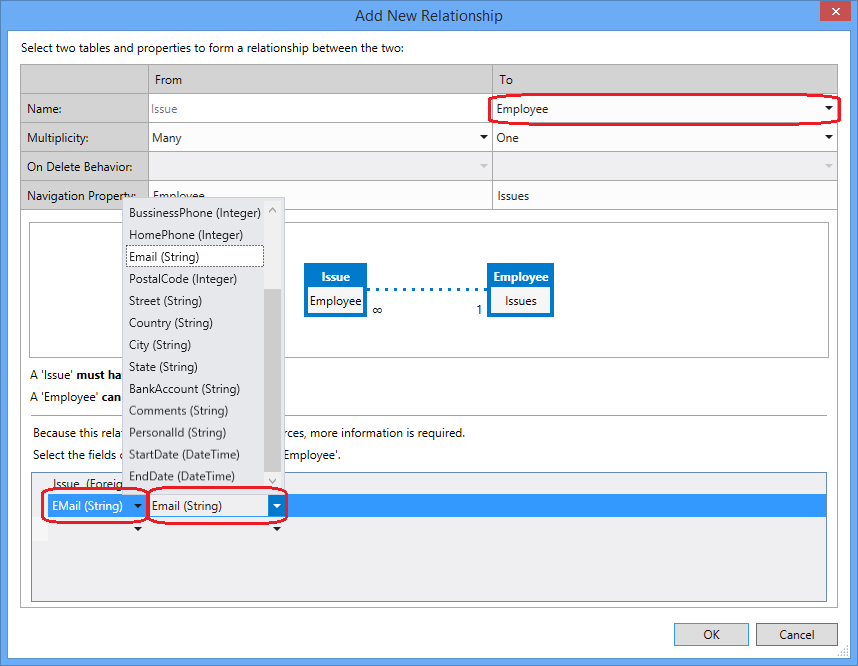
Итак, сотрудники хранятся в БД на SQL Server, инциденты — в списке SharePoint. Создадим связь между двумя источниками данных, чтобы привязать инциденты к сотруднику. Ключевым полем, по которому строится связь, будет адрес электронной почты сотрудника, что, конечно, неправильно с точки зрения реляционной теории, но в качестве иллюстрации идеи сойдет.

Рис.8
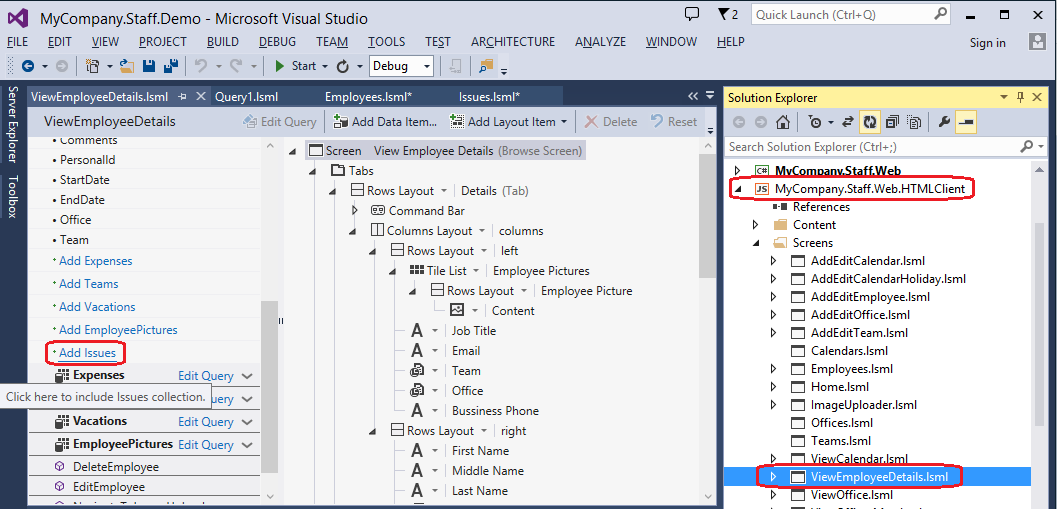
Теперь нужно изменить UI, чтобы показывать инциденты. Идем в клиентский проект решения и слегка модифицируем экранную форму ViewEmployeeDetails, добавив в нее отображение данных из источника Issues, относящихся к текущему сотруднику на основе построенной выше связи.

Рис.9
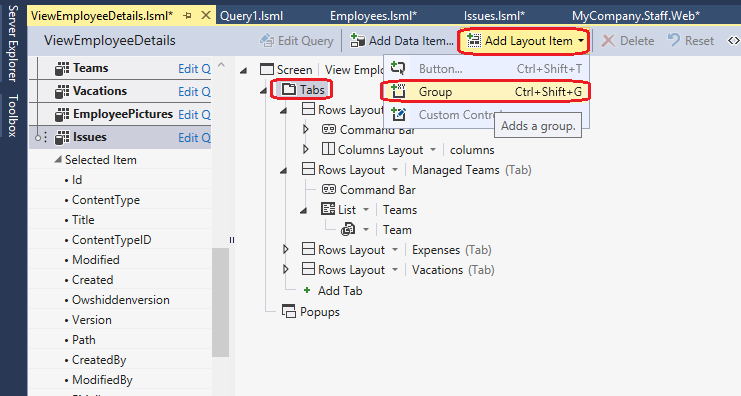
Добавляем Layout новой группы в Tabs:

Рис.10
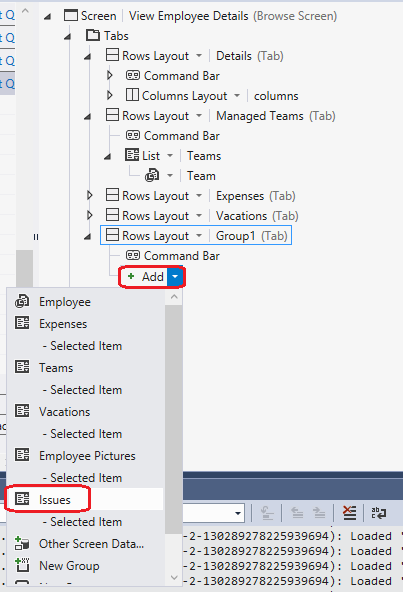
Добавляем Issues в новую группу:


Рис.11
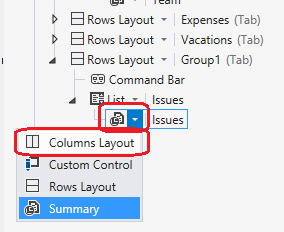
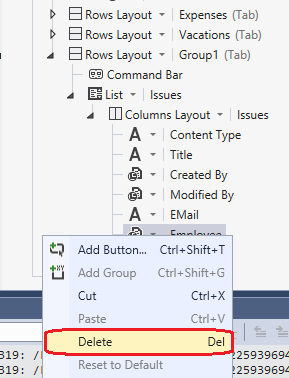
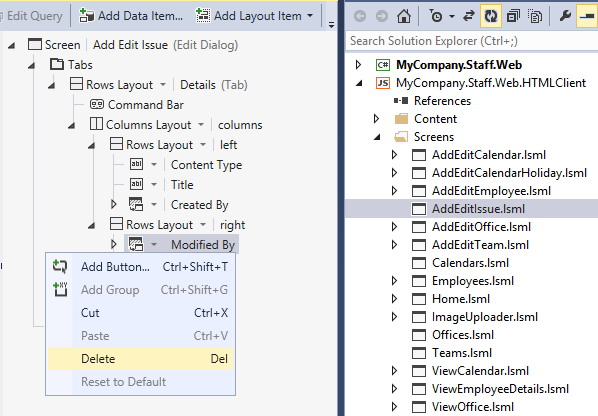
После чего выбираем Columns Layout и удаляем лишние поля:

Рис.12
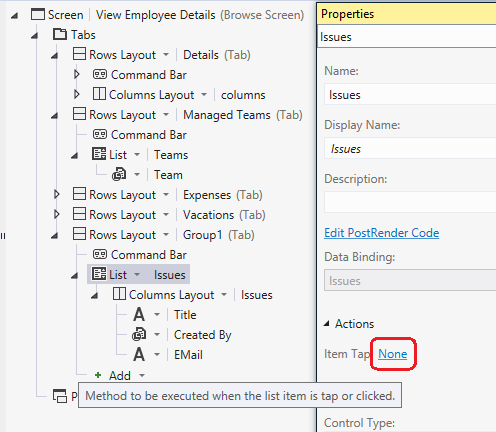
Добавим новый экран, чтобы редактировать инциденты. Вы видите, что в свойствах узла List (F4) в качестве действия при нажатии сейчас стоит None.

Рис.13
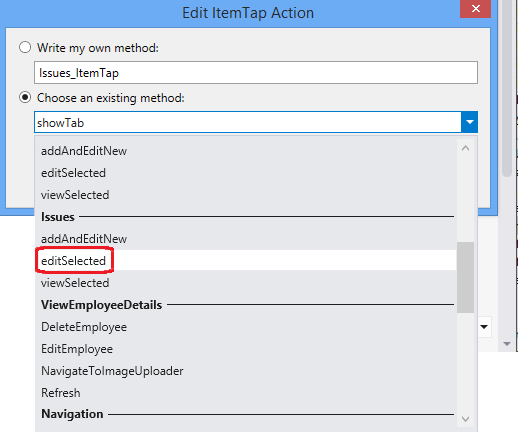
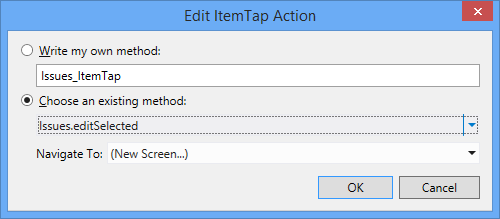
Нажимаем на None и выбираем Choose an Executing Method = Issues -> editSelected, Navigate To = (New Screen…)


Рис.14
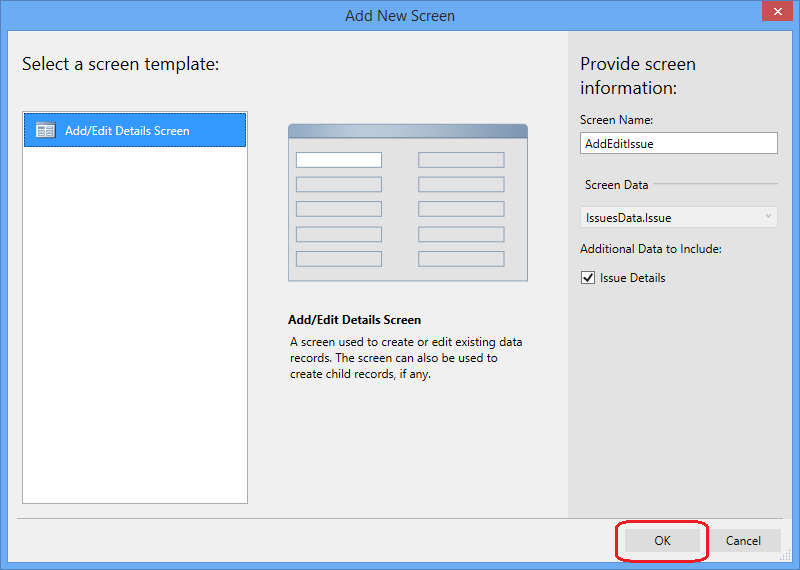
Редактируем экран, удаляя лишние поля:


Рис.15
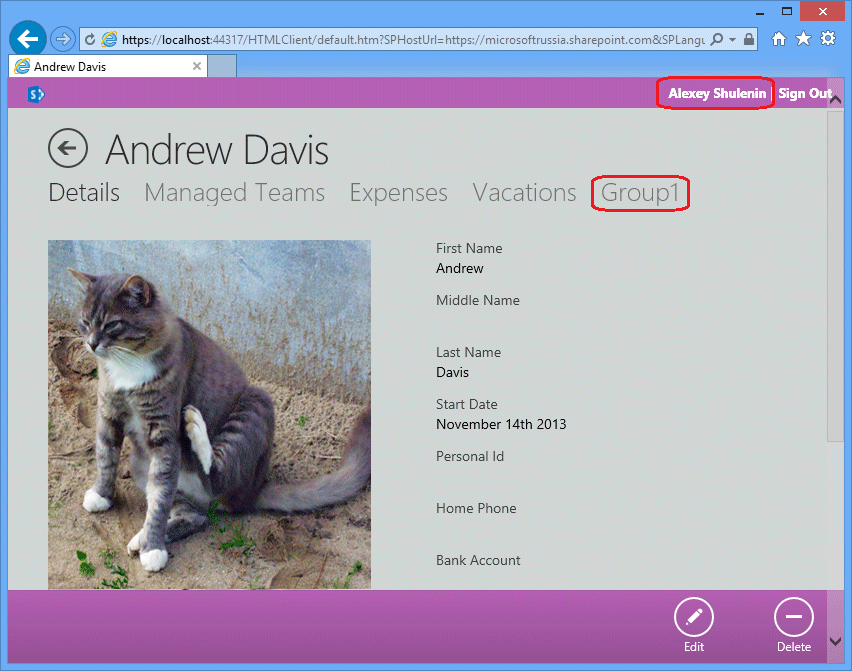
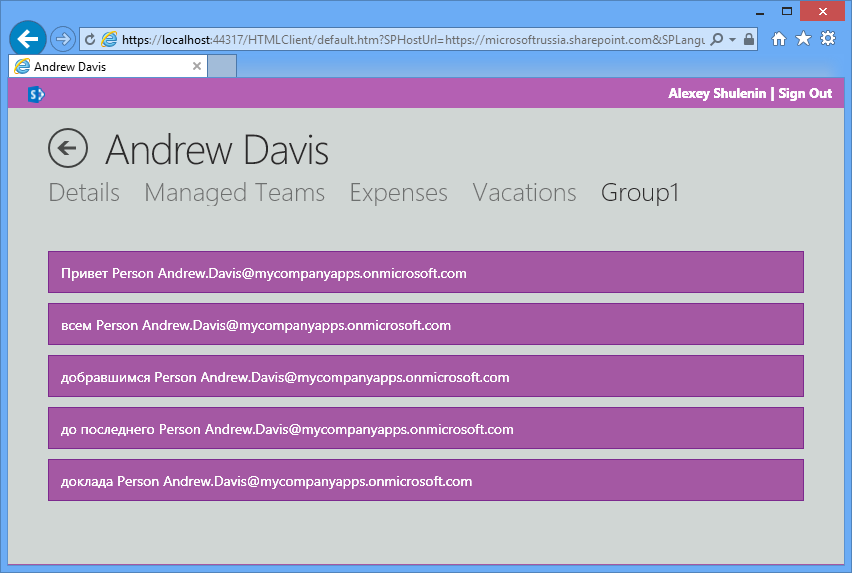
Запускаем приложение. Видим, что теперь на форме отображается новая Tab-группа. Проваливаемся в нее и получаем список инцидентов, сопровождаемых выбранным сотрудником, как мы его наполнили на Рис.8 предыдущей статьи. Немного непричесанно, но в целом, я надеюсь, понятно.


Рис.16
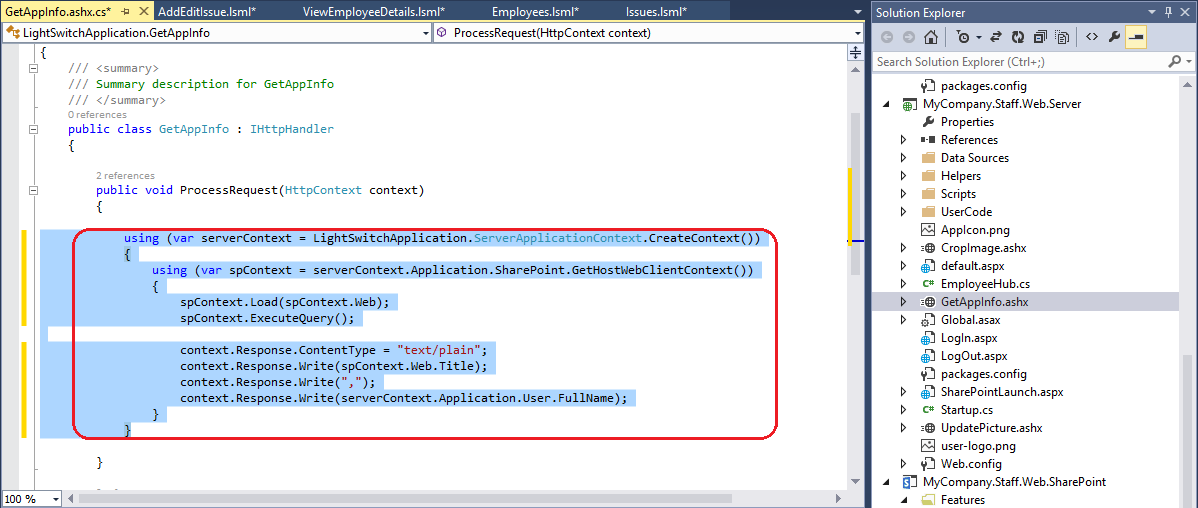
Я постарался выполнить рекламный слоган и обойтись без единой строчки кода. На самом деле, подходя формально, кастомный код присутствовал даже в этом немудреном решении, например, чтобы вывести верхней строкой имя текущего пользователя:


Рис.17
однако минимальное кодирование, как вы понимаете, не отменяет удобства О365 Cloud Business App как инструмента быстрой разработки типовых несложных бизнес-приложений с использованием портальных технологий.
Автор: alexejs