В прошлой статье я рассказал, как пишу конспекты по математике на LaTeX в Vim. В этой статье покажу, как создаются рисунки для этих конспектов с помощью Inkscape, а также расскажу о своём самодельном менеджере горячих клавиш.
Некоторые примеры
Во-первых, позвольте показать примеры некоторых рисунков. Они сделаны для комплексного анализа, дифференциальной геометрии, электродинамики и моей бакалаврской диссертации по эллиптическим кривым. Я рисовал их во время лекции — за исключением, конечно, моей диссертации — используя Inkscape, поэтому давайте начнём с этого.





Что такое Inkscape?
Inkscape — это редактор векторной графики с открытым исходным кодом, доступный для всех основных платформ. Это бесплатная, но, возможно, менее функциональная альтернатива Adobe Illustrator. Его можно использовать для разработки флаеров и логотипов, как на картинке ниже, но это также мощный инструмент для рисования геометрических фигур.
Почему Inkscape?
Наиболее распространёнными решениями для добавления рисунков в документы LaTeX являются TikZ, PSTricks и Asymptote. У них одна общая черта: все они работают на командах, т. е. вы просто пишете код, который определяет, как рисовать фигуру. Например, код TikZ:
begin{tikzpicture}
coordinate (A) at (1, 3);
draw[thick, ->] (0, 0) -- (A);
node[above right] at (A) {$A = (1, 2)$};
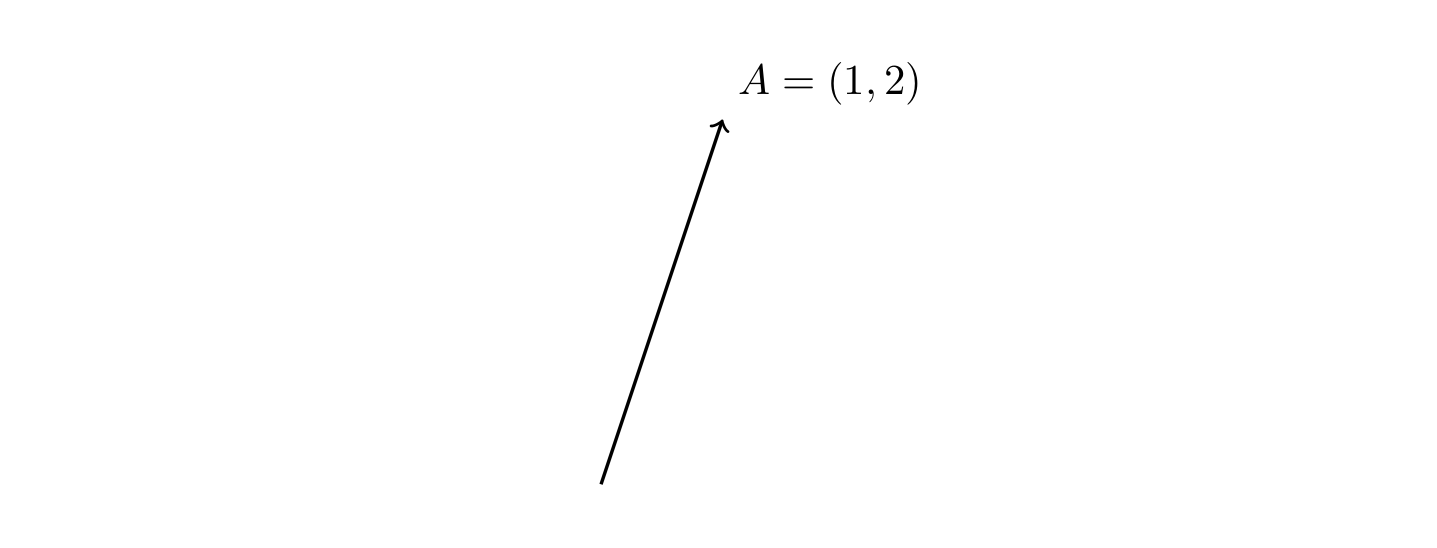
end{tikzpicture}выводит такой рисунок:

Преимущество этих пакетов в том, что рисование очень похоже на программирование: вы можете использовать переменные, производить вычисления, использовать циклы for и т. д. Кроме того, рисунки хорошо вписываются в документ, потому что весь текст набирается прямо в LaTeX. Это означает, что легко набирать формулы, а если позже решите изменить шрифт документа, все картинки автоматически поменяются в соответствии с новым шрифтом.
Однако за эти преимущества приходится платить отсутствием визуальной обратной связи и низкой скоростью. Рисование сложных фигур по своей сути является графической задачей и без графического интерфейса может быть чрезвычайно трудоёмким. Невозможно щёлкнуть и перетащить объект, от руки нарисовать кривую или перетащить контрольные точки кривых Безье. Из-за этого TikZ намного сложнее и медленнее, чем Inkscape. Хотя я иногда использую TikZ для сложных рисунков, но в большинстве случаев преимущества Inkscape намного перевешивают преимущества TikZ, особенно если вы под давлением времени во время лекции.
С этим покончено, давайте начнём.
Внедрение рисунков Inkscape в документ LaTeX
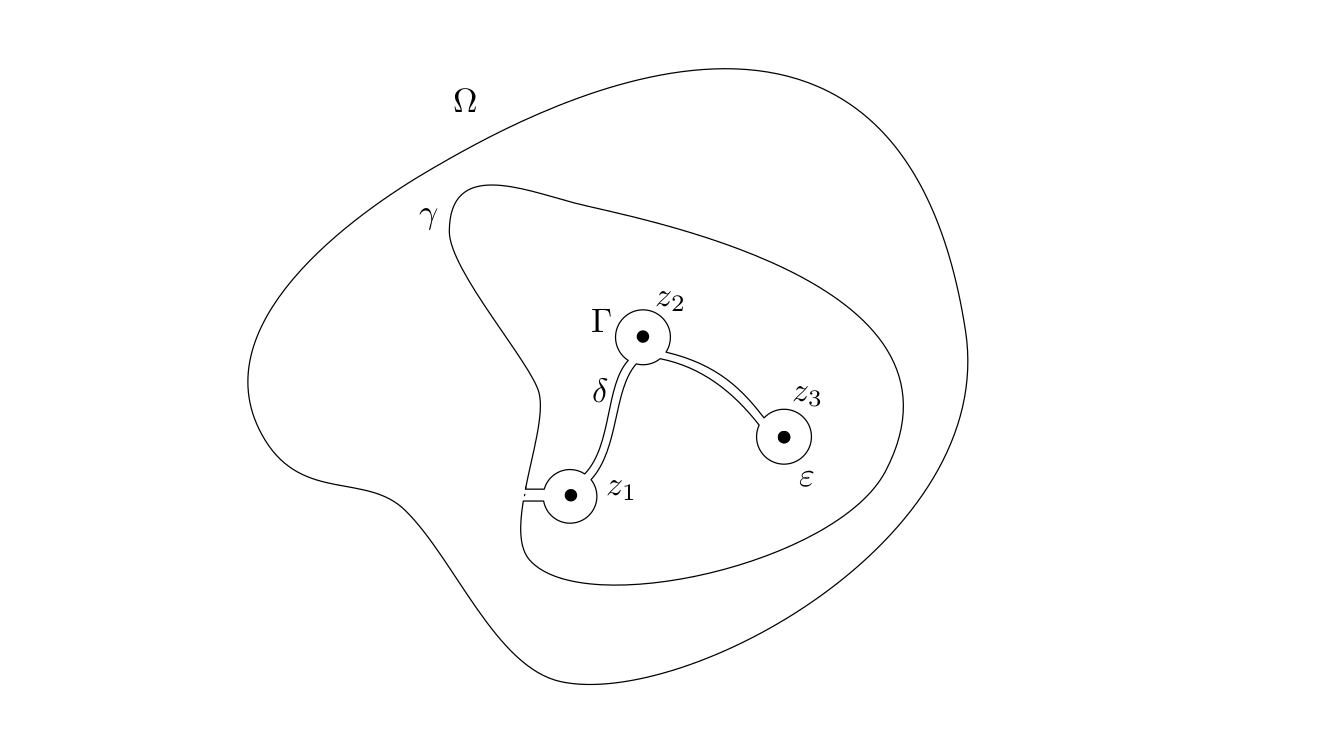
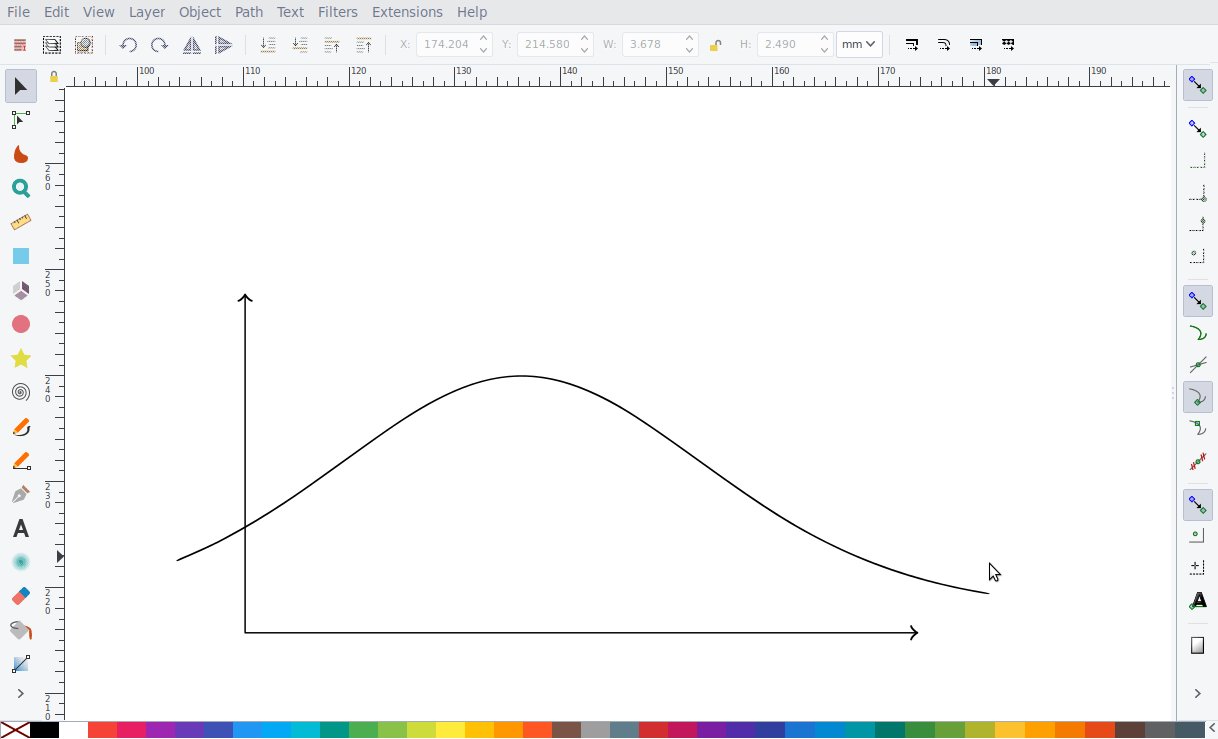
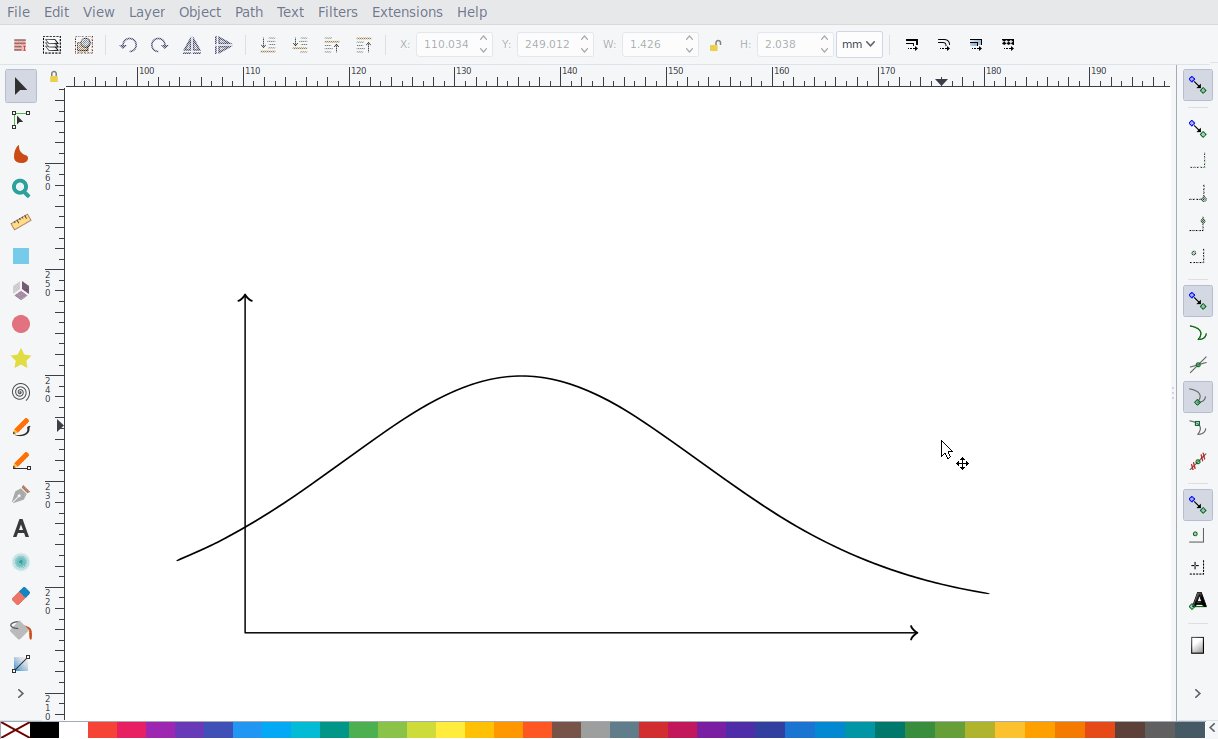
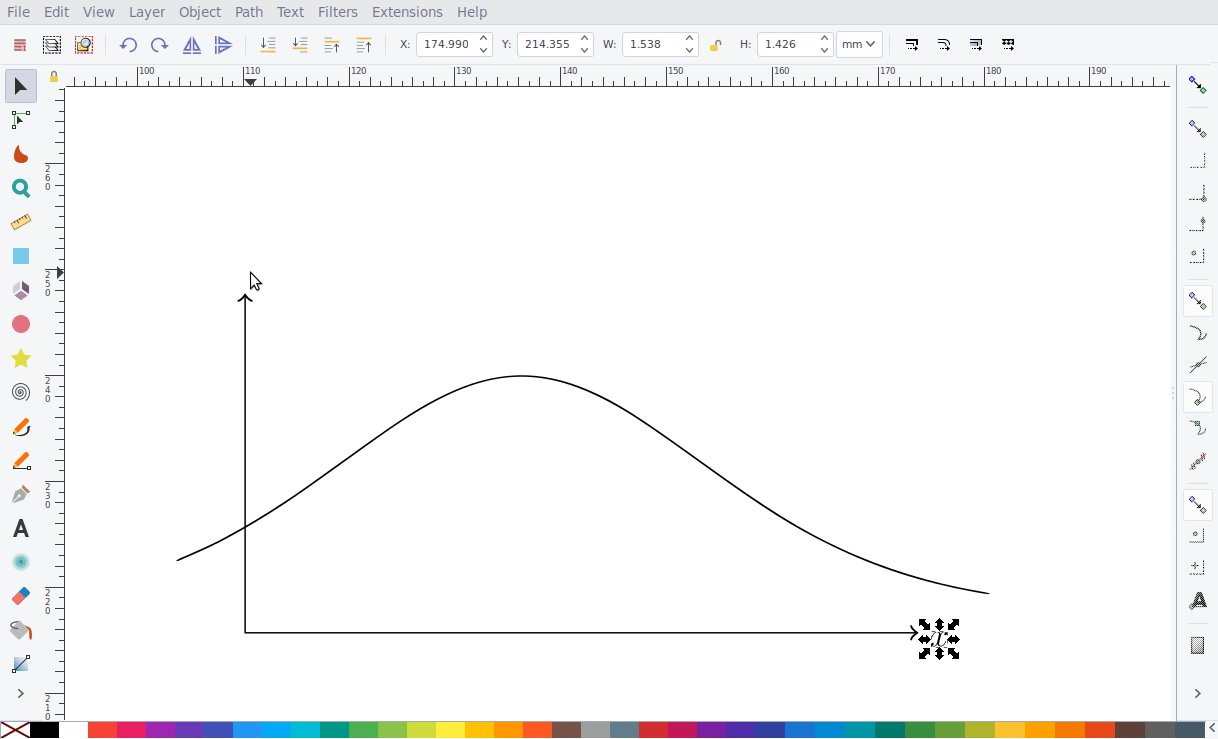
Как и TikZ, в Inkscape есть возможность отображать текст в рисунке с помощью LaTeX. Для этого редактор экспортирует цифры и в pdf, и в файл LaTeX. В первом рисунок с отдельным текстом, а в файле LaTeX — код, необходимый для правильного размещения текста. Например, вы работаете в Inkscape над таким рисунком:
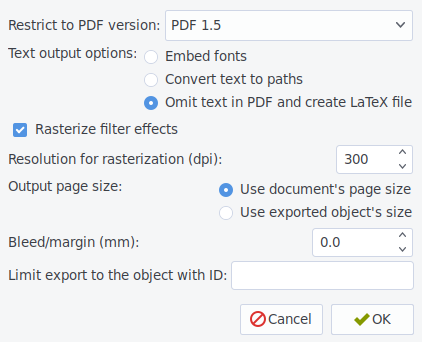
Чтобы включить этот рисунок в документ LaTeX, нужно перейти в меню File › Save As, выбрать 'pdf' в качестве расширения, а затем нажать Save, после чего появится следующее диалоговое окно:

Выбор ‘Omit text in pdf and create LaTeX file’ сохраняет рисунок как pdf+LaTeX. Чтобы вставить рисунки Inkscape в документ LaTeX, можно добавить в преамбулу следующий код:
usepackage{import}
usepackage{xifthen}
usepackage{pdfpages}
usepackage{transparent}
newcommand{incfig}[1]{%
defsvgwidth{columnwidth}
import{./figures/}{#1.pdf_tex}
}
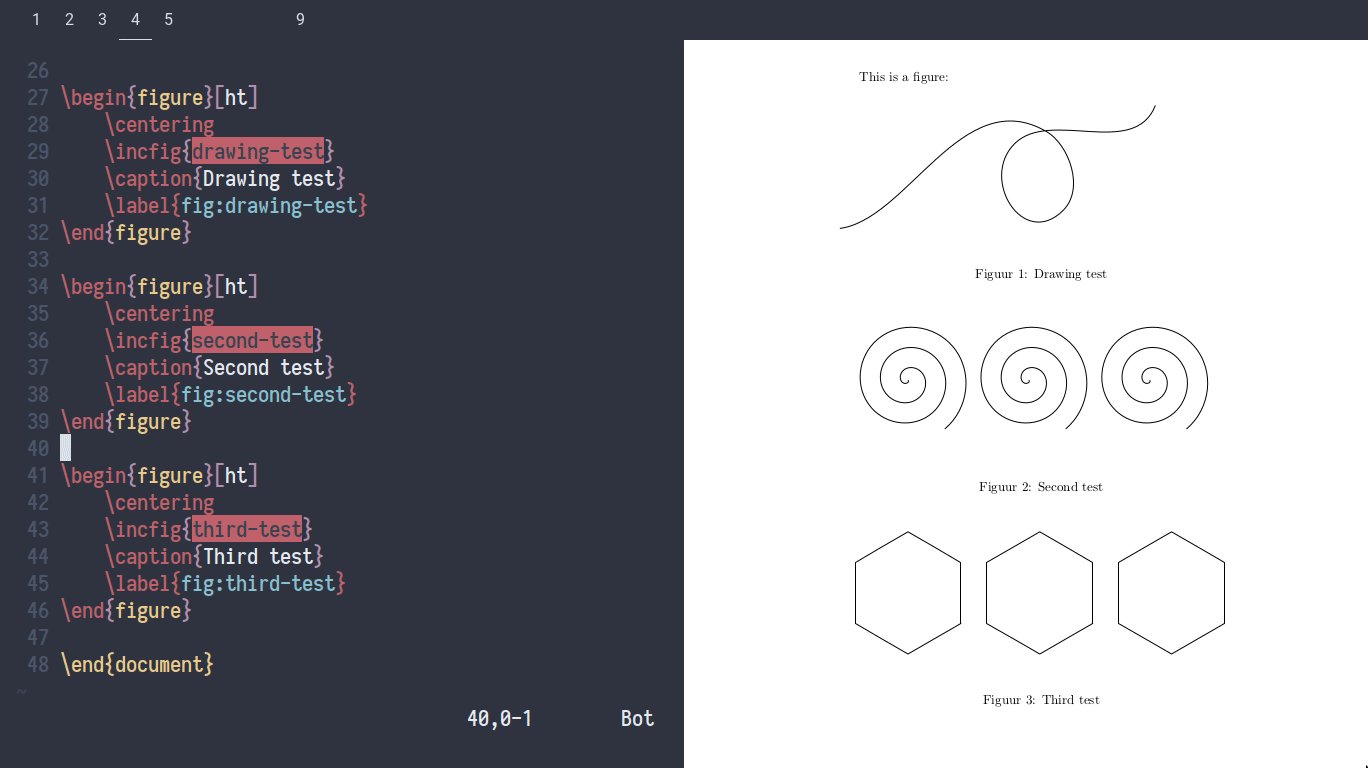
Предполагая, что рисунок находится в файле figures/riemmans-theorem.svg, его можно вставить простым кодом:
begin{figure}[ht]
centering
incfig{riemmans-theorem}
caption{Riemmans theorem}
label{fig:riemmans-theorem}
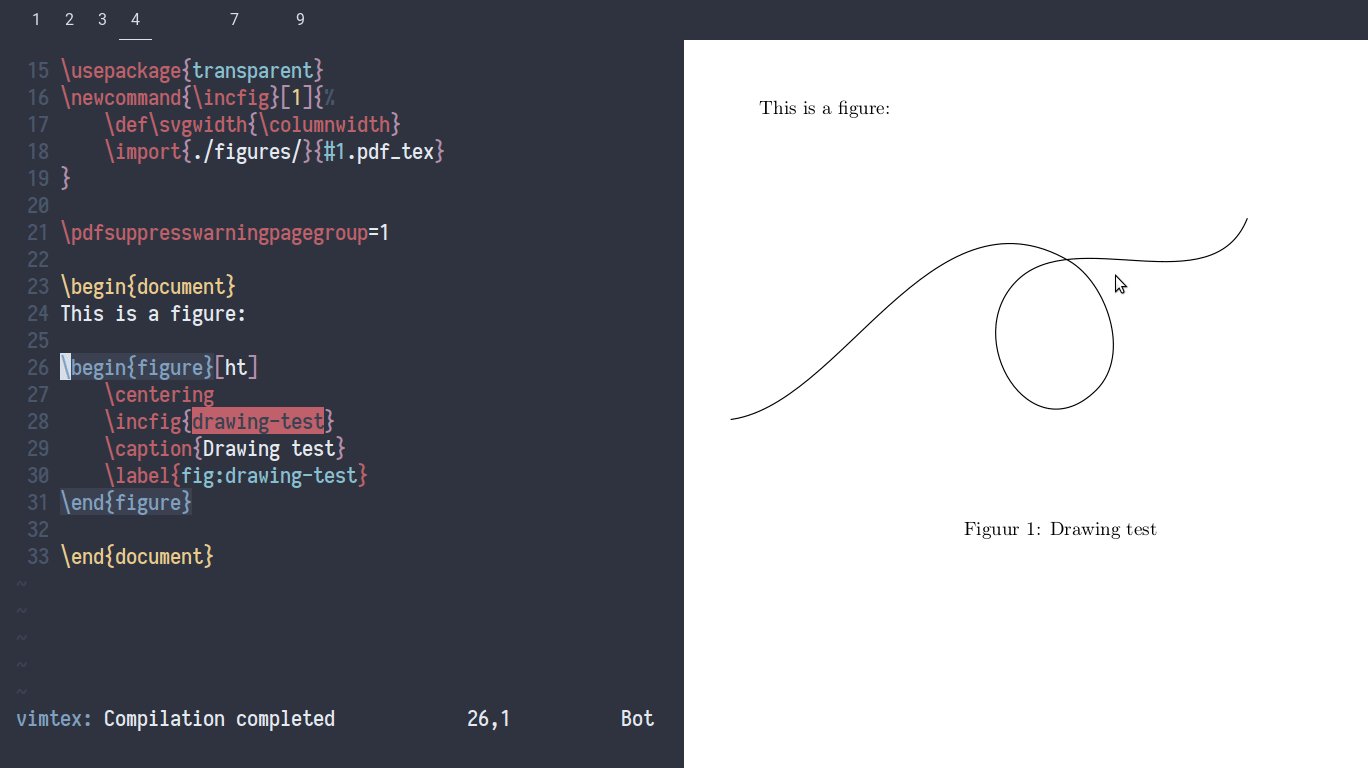
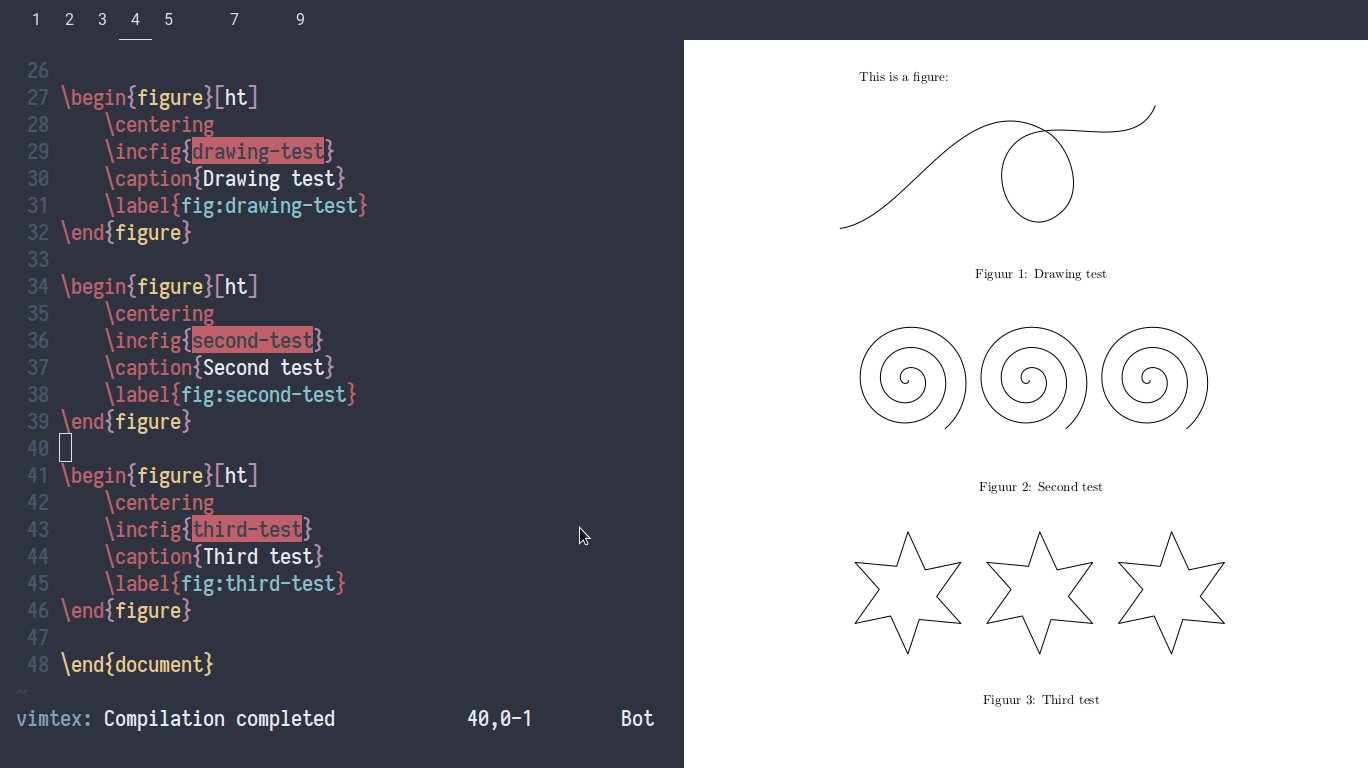
end{figure}После компиляции документа вы его увидите:

Как видите, текст визуализируется с помощью LaTeX, что очень красиво смотрится. Если позже решите изменить шрифт, он соответствующим образом обновится:

Такая система позволяет рисовать в Inkscape, продолжая набирать текст в LaTeX.
Быстрое создание и вставка рисунков
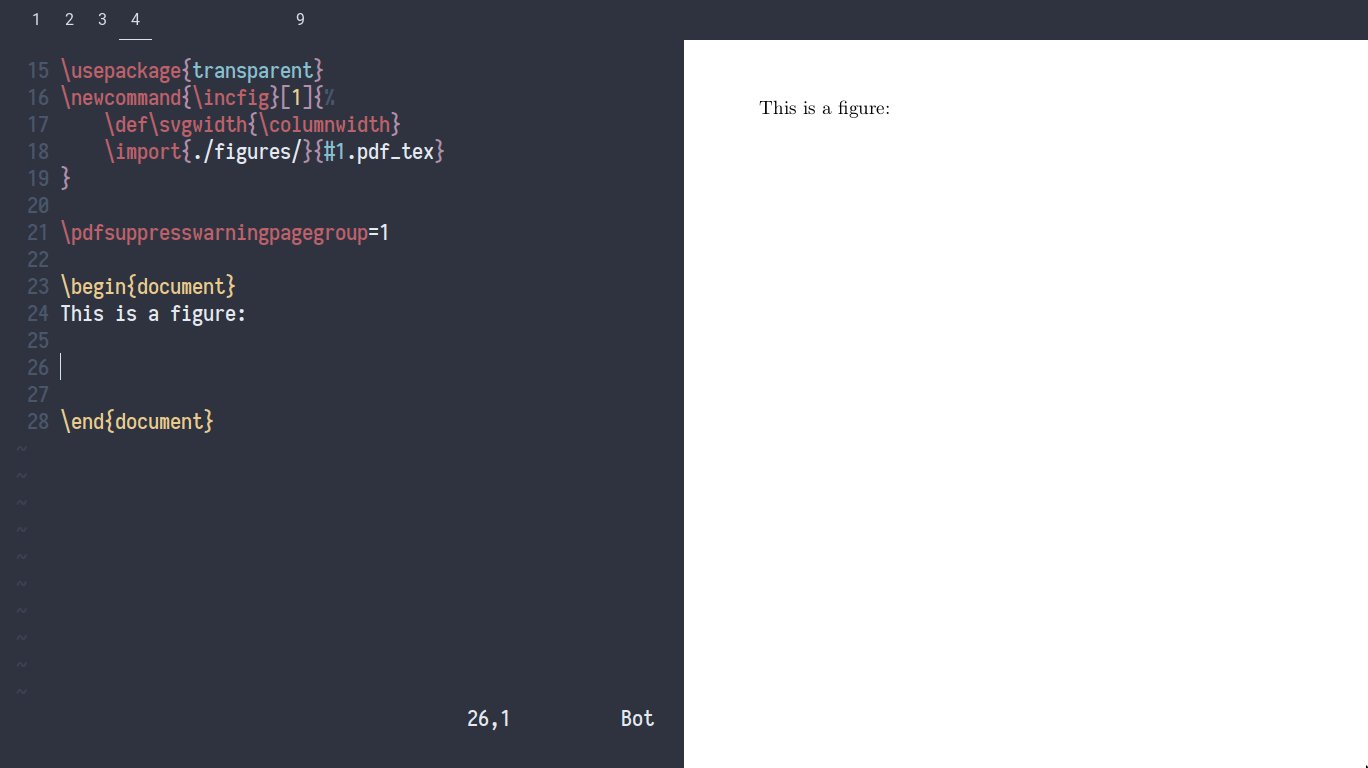
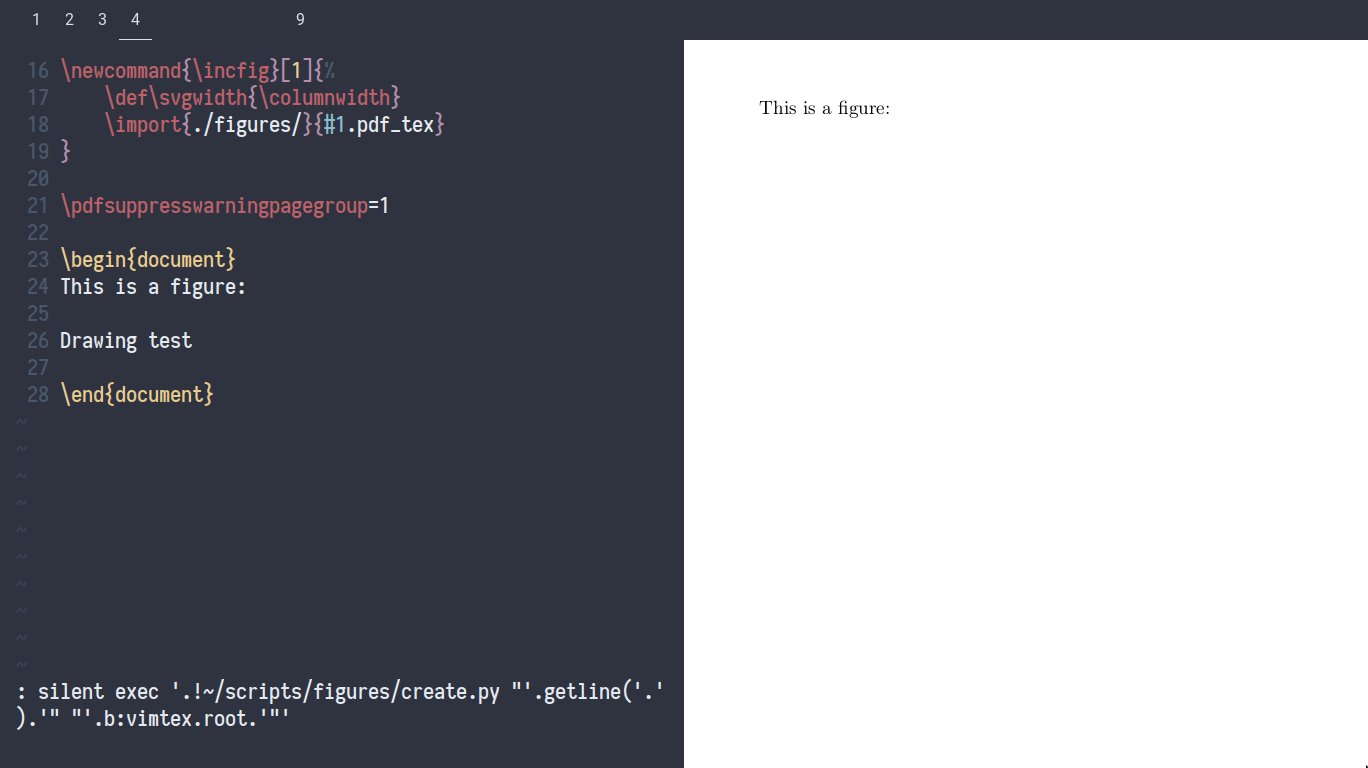
Когда я во время лекции пишу конспект, мне нужно добавлять рисунки на лету, не нарушая поток, то есть не тратить время на открытие Inkscape, поиск правильного каталога, ввод кода LaTeX для вставки фигуры вручную и так далее. Чтобы избежать этого, я добавил в Vim некоторые сочетания клавиш для управления рисунками. Например, когда я набираю заголовок рисунка и нажимаю Ctrl+F, происходит следующее:
- Скрипт находит каталог рисунков в зависимости от расположения корневого файла LaTeX.
- Затем проверяет, существует ли рисунок с тем же названием. Если да, то скрипт ничего не делает.
- Если нет, то шаблон рисунка копируется в каталог
/figures. - Текущая строка с заголовком рисунка заменяется кодом LaTeX для его вставки.
- Новый рисунок открывается в Inkscape.
- Наблюдение за файлами настроено таким образом, что всякий раз при сохранении рисунка в файл svg по нажатию
Ctrl+Sон также сохраняется как pdf+LaTeX. Таким образом, больше не появляется раздражающий диалог сохранения pdf, который мы обсуждали раньше.
Схема в действии:

Когда я хочу отредактировать рисунок, то нажимаю Ctrl+F в обычном режиме. Открывается диалоговое окно выбора, которое позволяет искать рисунки в текущем документе. После выбора оно открывает рисунок в Inkscape. Когда я сохраняю его, код для вставки копируется в буфер обмена. Таким образом, я могу повторно его вставить, если удалил исходник.

Эти горячие клавиши позволяют на лету добавлять и открывать рисунки. Не нужно помнить, что для каждого требуется указать pdf+LaTeX, выбирать правильный каталог или писать код для вставки. Барьер для добавления нового рисунка намного ниже, чем если делать это вручную. Мой скрипт для управления рисунками опубликован на Github.
Разобравшись с менеджментом, давайте поговорим о том, как на самом деле рисовать фигуры в Inkscape.
Рисование
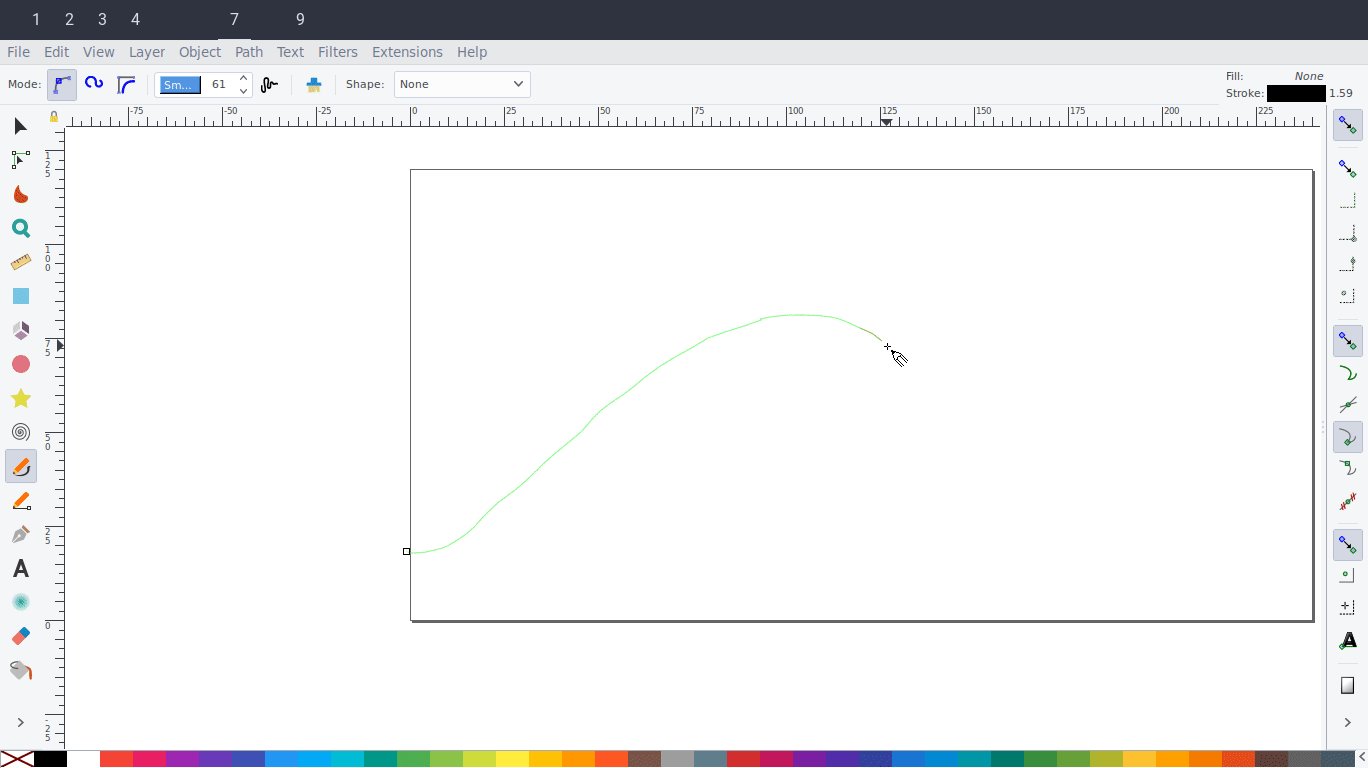
Хотя рисование в Inkscape обычно быстрее, чем в TikZ, но оно всё же медленнее, чем рисование вручную. Процесс ускоряется с помощью встроенных сочетаний клавиш Inkscape, но по-прежнему недостаточно.
Поэтому я решил запрограммировать на Python самодельный менеджер сочетаний клавиш, который позволяет перехватывать все события клавиатуры, прежде чем они дойдут до Inkscape. Так у меня полный контроль над тем, как интерпретируется каждое нажатие клавиши, что даёт большую гибкость.
Рисование фигур
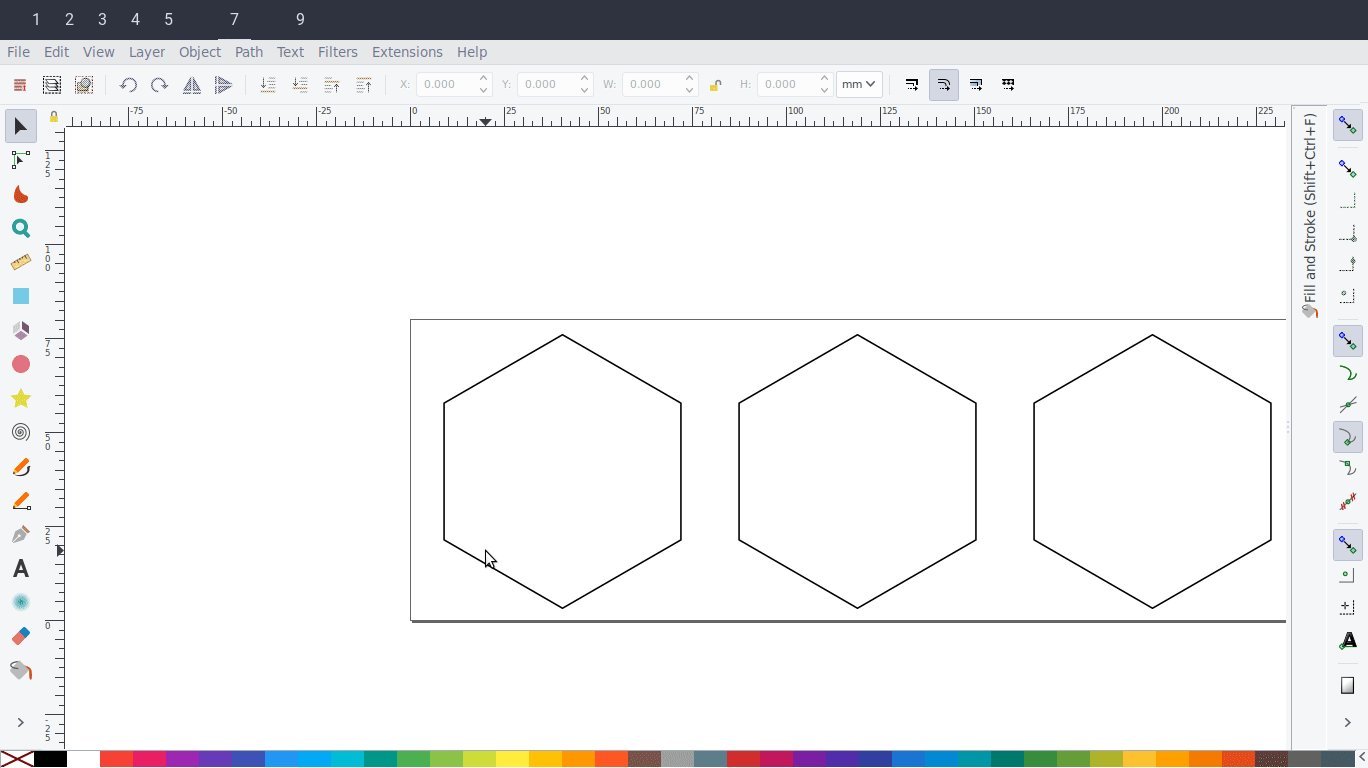
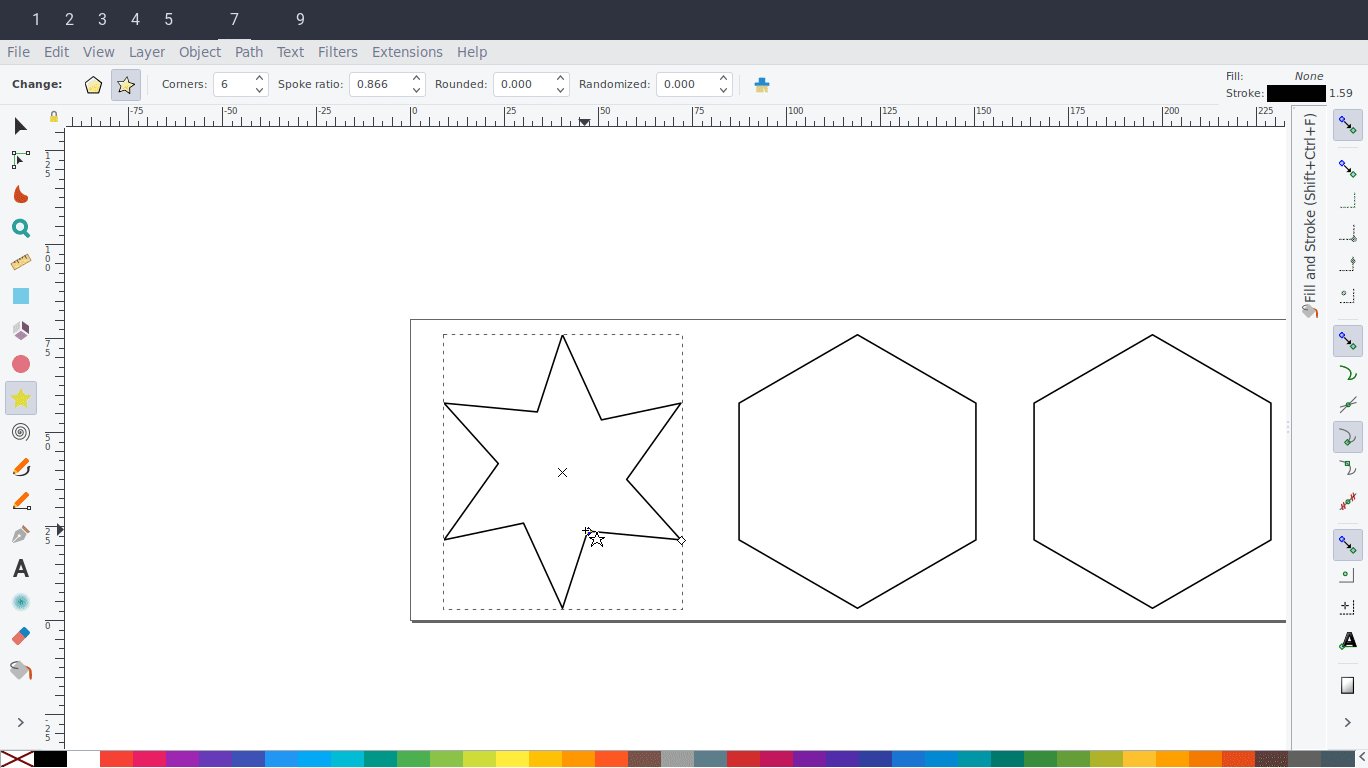
Начнём со встроенных сочетаний клавиш Inkscape. Например, r активирует инструмент рисования прямоугольника, e рисует эллипсы и т. д. С точки зрения реализации это означает, что менеджер сочетаний будет «воспроизводить» эти события клавиатуры, т. е. просто передаст их в Inkscape.
Однако вместо ярлыков по умолчанию p для карандаша и b для кривых Безье я использую w и f, поскольку их немного удобнее нажимать левой рукой, если в правой мышь. В духе сочетаний для левой руки я также сопоставил z для отмены, Shift+z для удаления и x для переключения привязки, что обычно назначено труднодоступной %.
Ключевые сочетания для часто используемых стилей
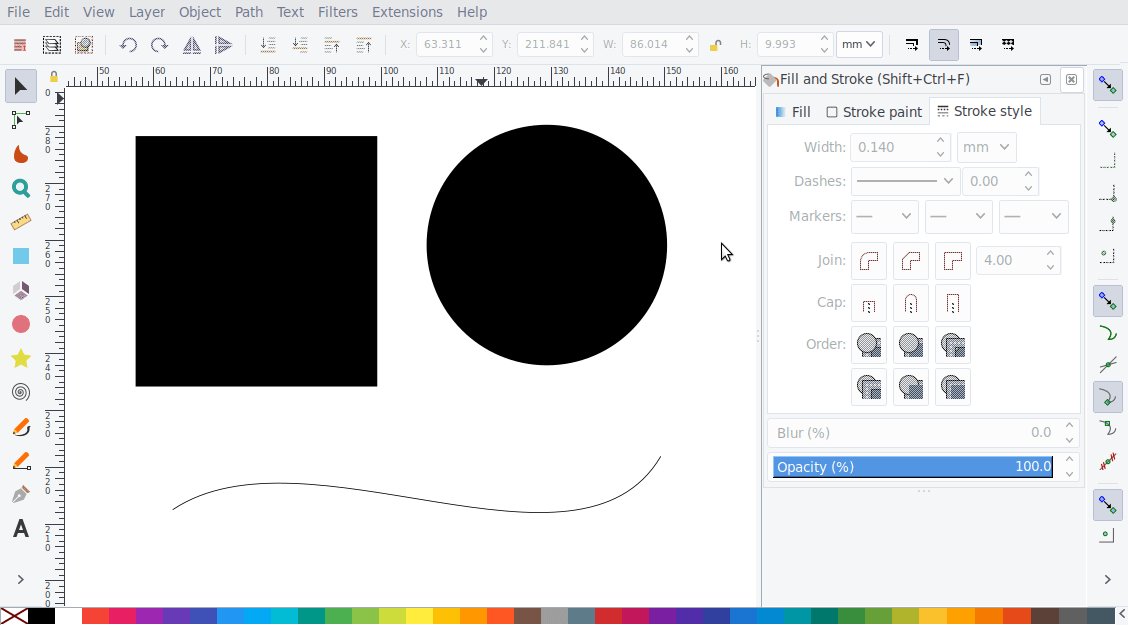
Объекты стиля — вторая по распространённости вещь, что я делаю в Inkscape. Стили для рисования фигур довольно просты:
- Формы вроде прямоугольников и кругов обычно бывают чёрными, светло-серыми, белыми или прозрачными, возможно. с контуром.
- Линии (включая контуры) в основном сплошные, пунктирные или точечные. Они могут быть (очень) жирными или нормальной ширины, а иногда со стрелкой с одной или обеих сторон.
Сочетание этих параметров даёт следующую таблицу часто используемых стилей:

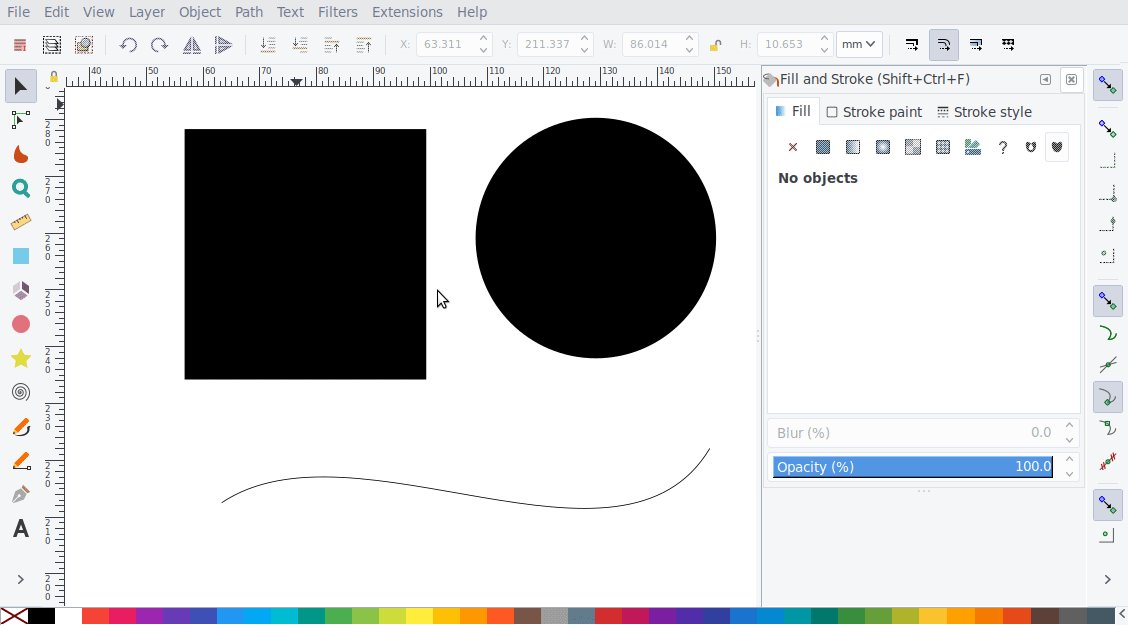
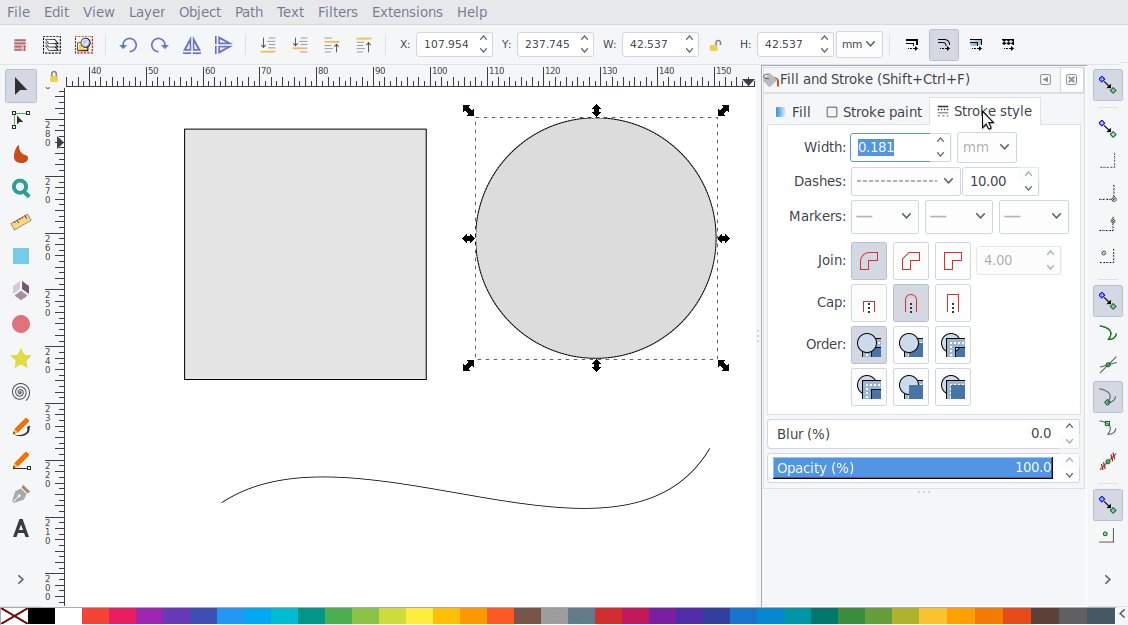
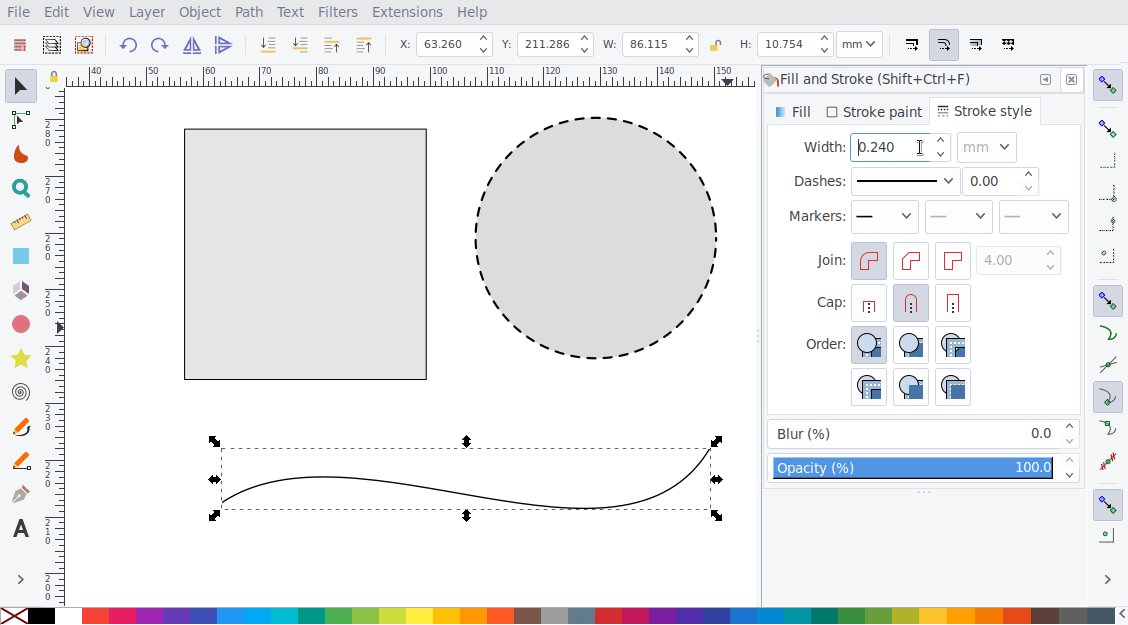
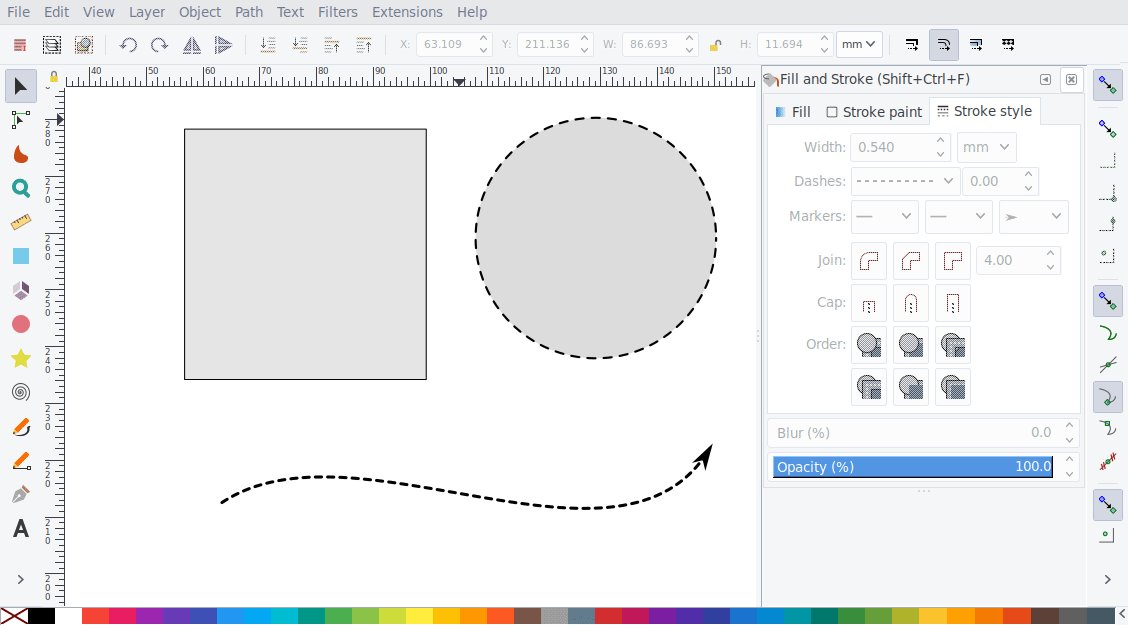
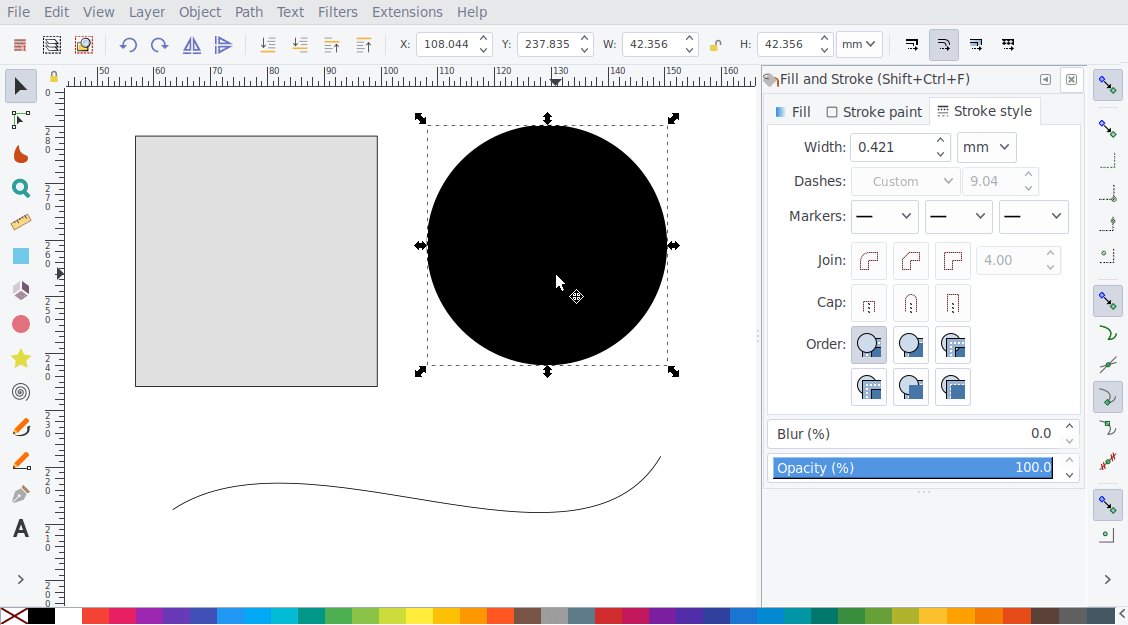
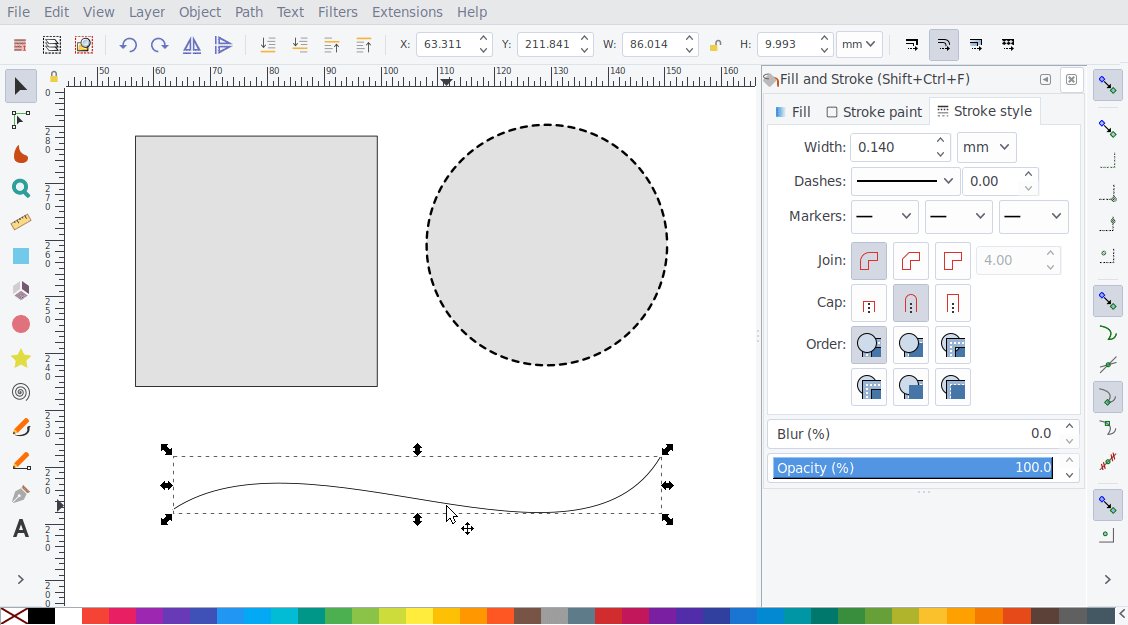
Поскольку я очень часто применяю эти стили, то хочу делать это быстро, но использование сочетаний по умолчанию в Inkscape занимает слишком много времени. Например, вы хотите изменить стиль некоторых объектов следующим образом:

Придётся нажать Ctrl+Shift+F, чтобы открыть панель стилей, и обновить стиль каждого объекта, щёлкнув по нему, потому что вы не можете сделать это с помощью сочетаний клавиш в Inkscape. Это утомительно. В идеале хотелось бы производить такую операцию за долю секунды.

Здесь вступают в игру сочетания клавиш, которые состоят из двух или более одновременных нажатий. Например, когда я одновременно нажимаю s и f, мой менеджер сочетаний применит к текущему выбору сплошной контур и серую заливку. Когда нужен жирный контур, я нажимаю вместе s+f+g, где g означает жирный.
Таким образом, каждое свойство соответствует клавише: s обозначает обычный контур, f — серое заполнение, g — толщину, a — стрелку, d — точки, e — пунктир и т. д. Вот полная таблица возможных вариантов:

Некоторые стили в этой таблице соответствуют только одной клавише, например, стиль в левом верхнем углу: заполнение серым цветом без контура. Это может стать проблемой, потому что нажатие одной f запускает инструмент кривых Безье. Решение состоит в том, чтобы нажимать пробел + f, где пробел действует как заполнитель.
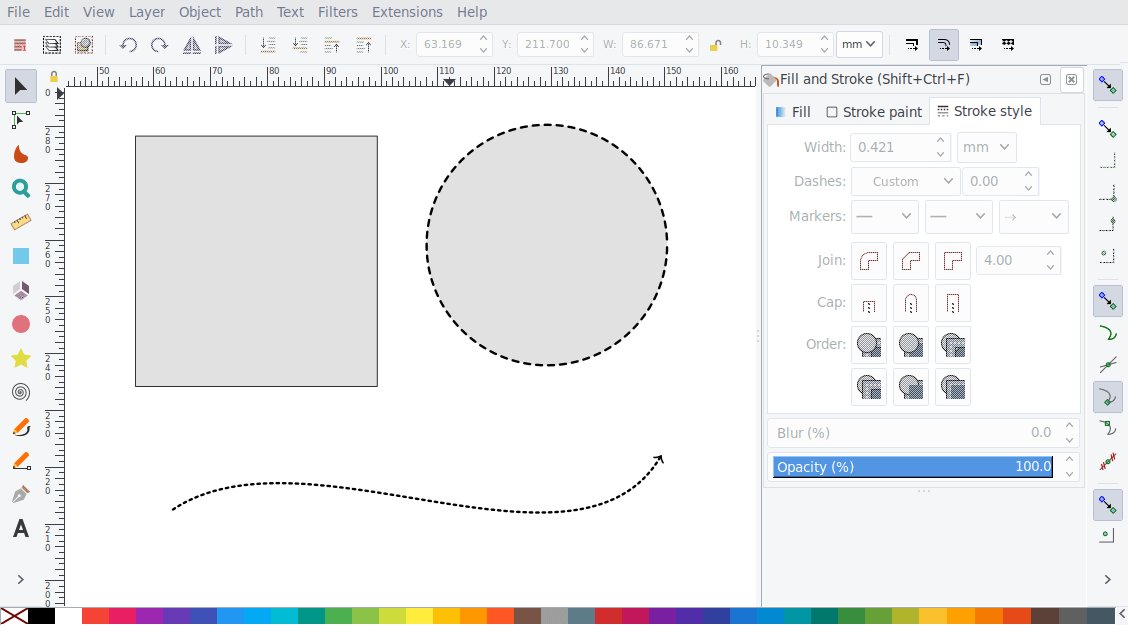
С такими сочетаниями предыдущая проблема решается в несколько нажатий:
f+sделает прямоугольник серым и добавляет сплошной контур;f+h+eозначает заполнение и жирный пунктирa+g+dдобавляет стрелку и превращает линию в жирный пунктир.

Добавление текста
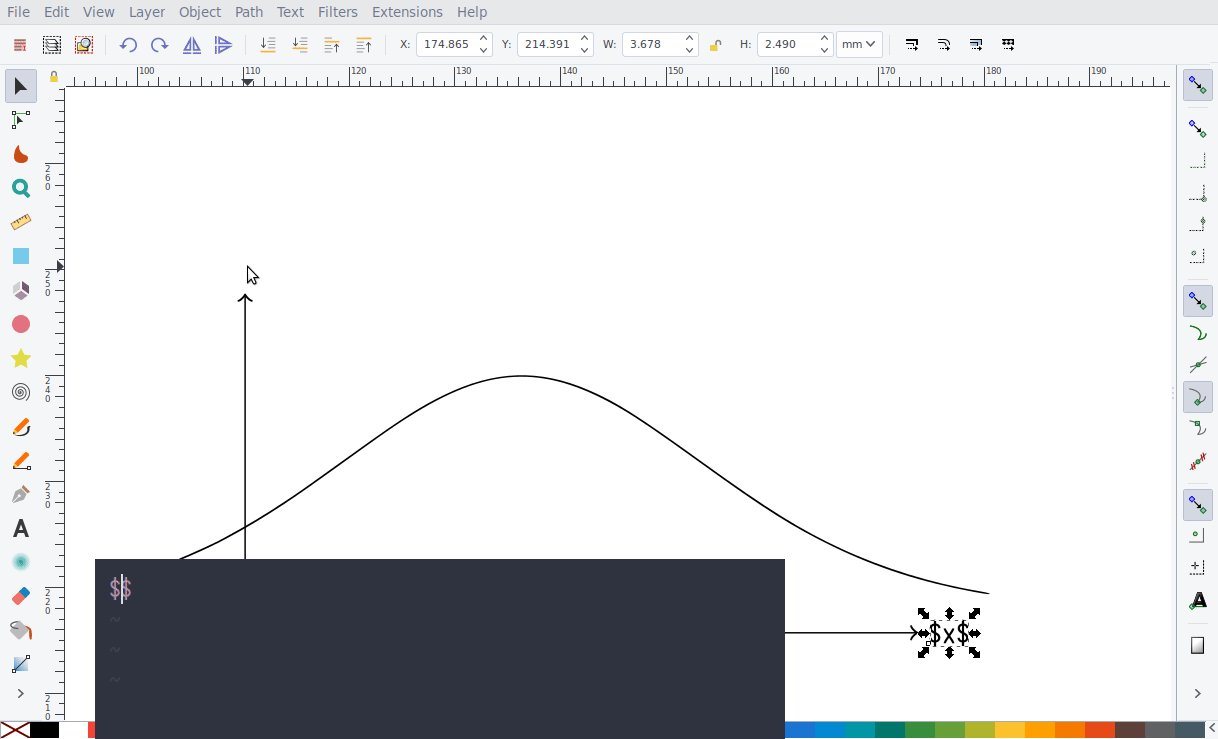
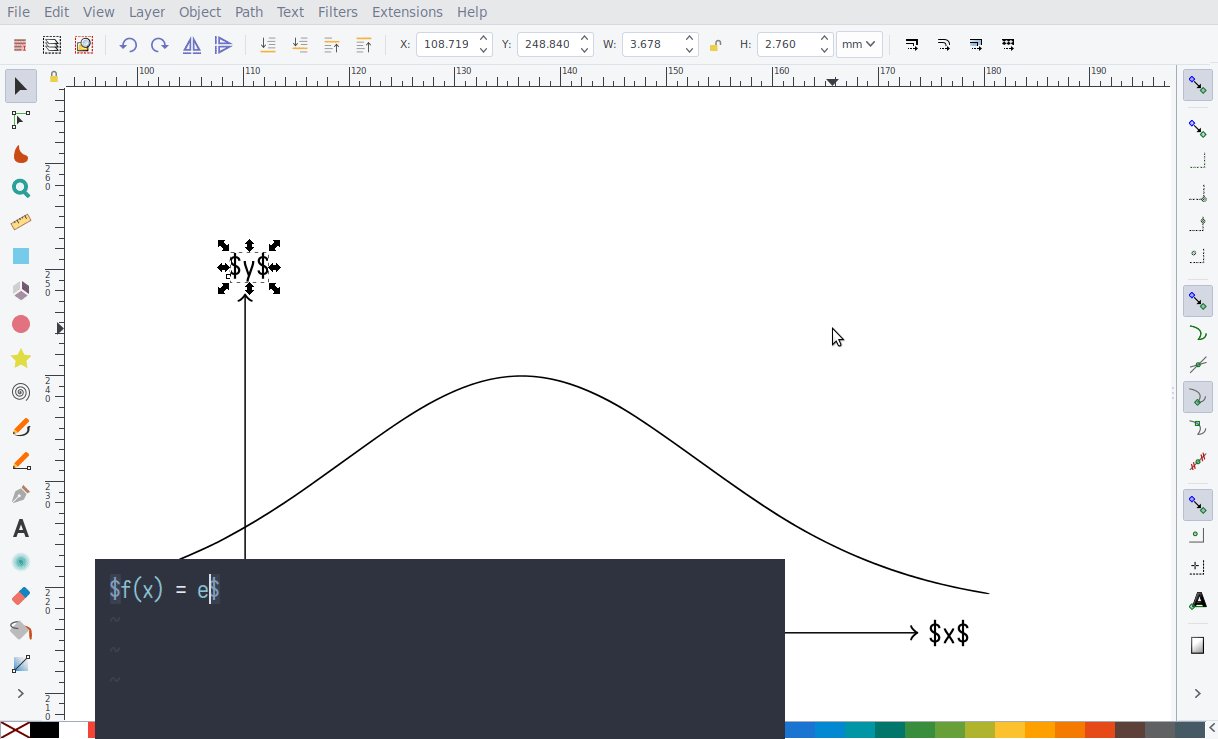
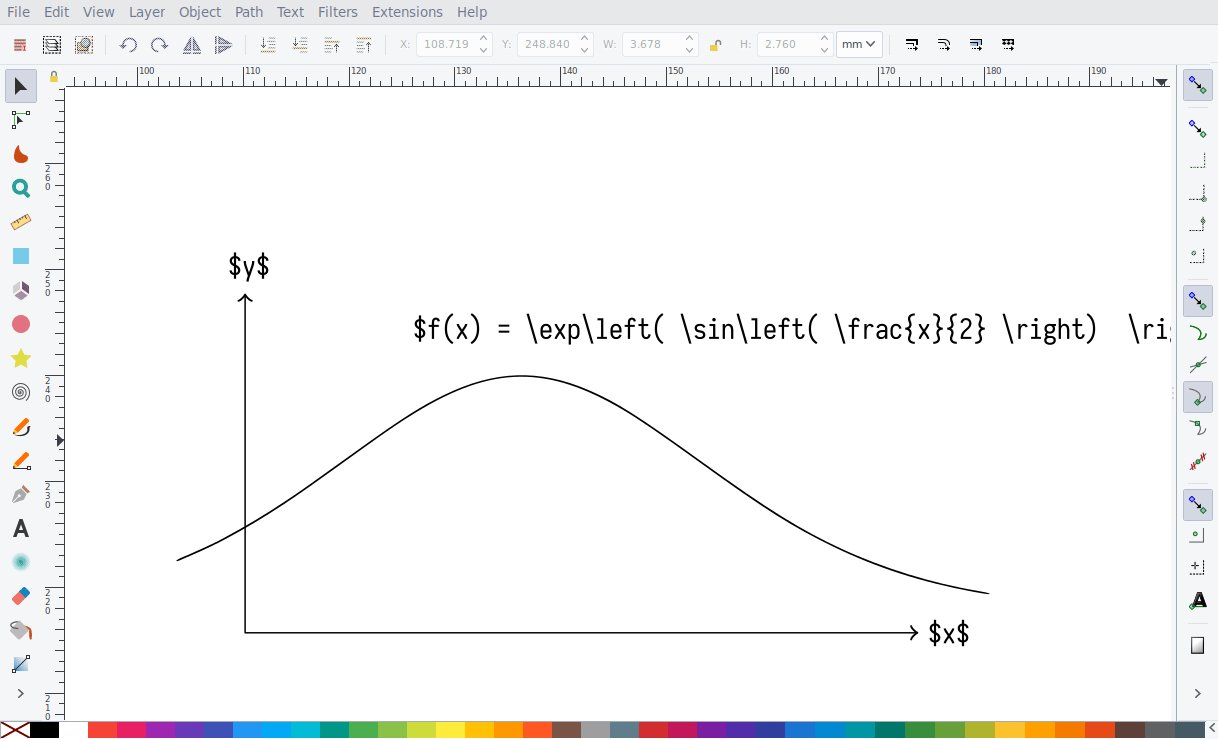
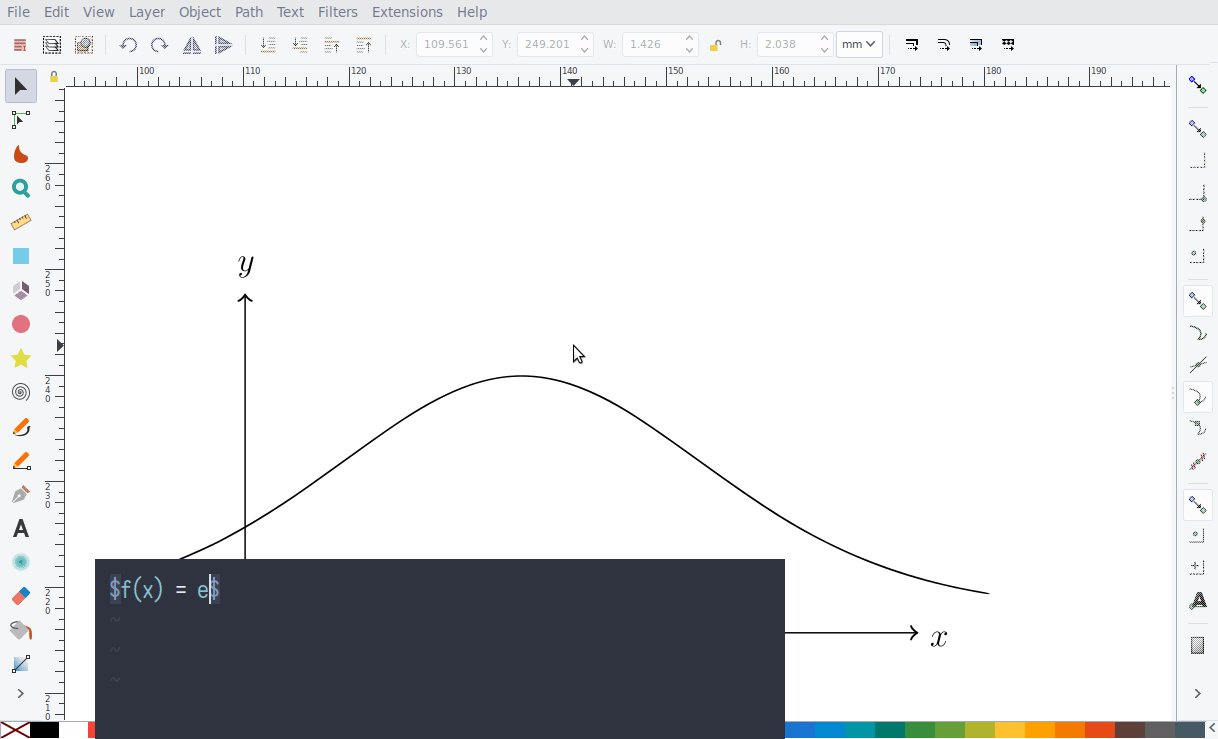
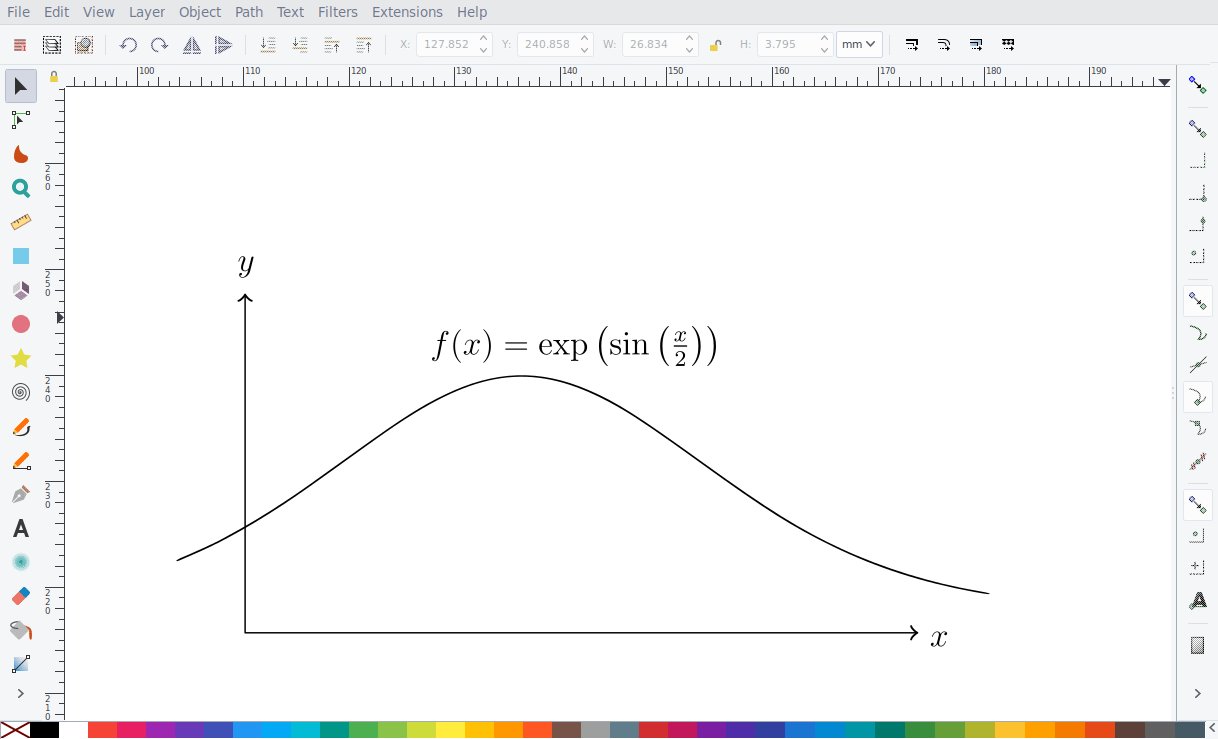
Поскольку в рисунках часто встречаются математические формулы, хочется использовать свои сниппеты в Vim. Для этого я нажимаю t, что открывает небольшое окно Vim, где я ввожу код LaTeX. После выхода текстовый фрагмент вставляется в Inkscape:

Как я уже говорил, этот текст будет отображаться LaTeX при вставке рисунка в документ. Но иногда я хочу немедленно отобразить LaTeX, что можно сделать с помощью Shift+T:

У обоих вариантов есть свои преимущества и недостатки. В основном, я использую первый метод, потому что текст отображается в LaTeX-документе. Это означает, что шрифты всегда совпадают и вы можете использовать макросы, определённые в преамбуле документа. Но есть и недостаток: иногда немного сложно выполнить позиционирование текста. Поскольку вы не видите конечного результата в Inkscape, иногда требуется переключаться с Inkscape на программу просмотра pdf и обратно для тонкой настройки результатов.
Сохранение и использование более редких стилей
Хотя основных стилей достаточно в 90% случаев, иногда хочется использовать особенный стиль. Например, для рисования диаграмм по оптике полезно иметь стили стекла и луча. Для этого сначала нужно создать стиль в Inkscape, используя сочетания по умолчанию:

Чтобы сохранить эти стили, я выбираю один из объектов и нажимаю Shift + s. Затем ввожу название нового стиля, в данном случае ‘glass’, и нажимаю Enter для подтверждения. Теперь стиль сохранён, и позже я могу его использовать.
Теперь, когда я выбираю объект, нажимаю s и ввожу ‘glass’, к объекту будет применён соответствующий стиль. Однако нет необходимости вводить полное название, потому что стиль применяется немедленно, если он один соответствует введённым символам. Например, если у меня только один стиль, начинающийся с 'g', ввода одной этой буквы достаточно, чтобы применить стиль. Если у вас несколько стилей, то придётся вводить 'gl' или даже 'gla'.
В такой ситуации раздражают сбои, когда вы ввели слишком много символов: предположим, что ввод 'gl' применит стиль, но вы набрали 'gla' — и тогда a будет интерпретироваться как другая команда. Поэтому диспетчер сочетаний ожидает 500 мс, прежде чем вернуться в режим по умолчанию. Этого времени достаточно, чтобы человек увидел, что стиль применён, и перестал печатать.

Добавление и сохранение объектов
Последний элемент моих настроек — добавление и сохранение объектов, что выполняется клавишами a и Shift+a, соответственно. Например, нажатие a и ввод 'ec' добавляет эллиптическую кривую:

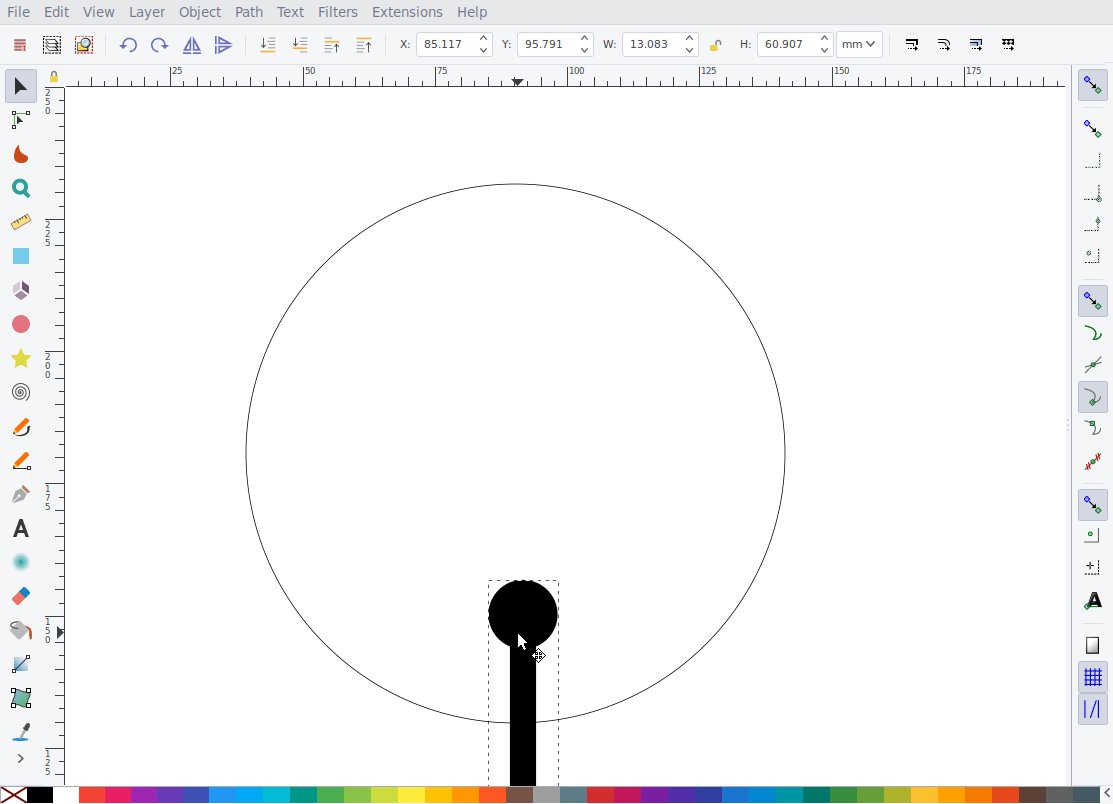
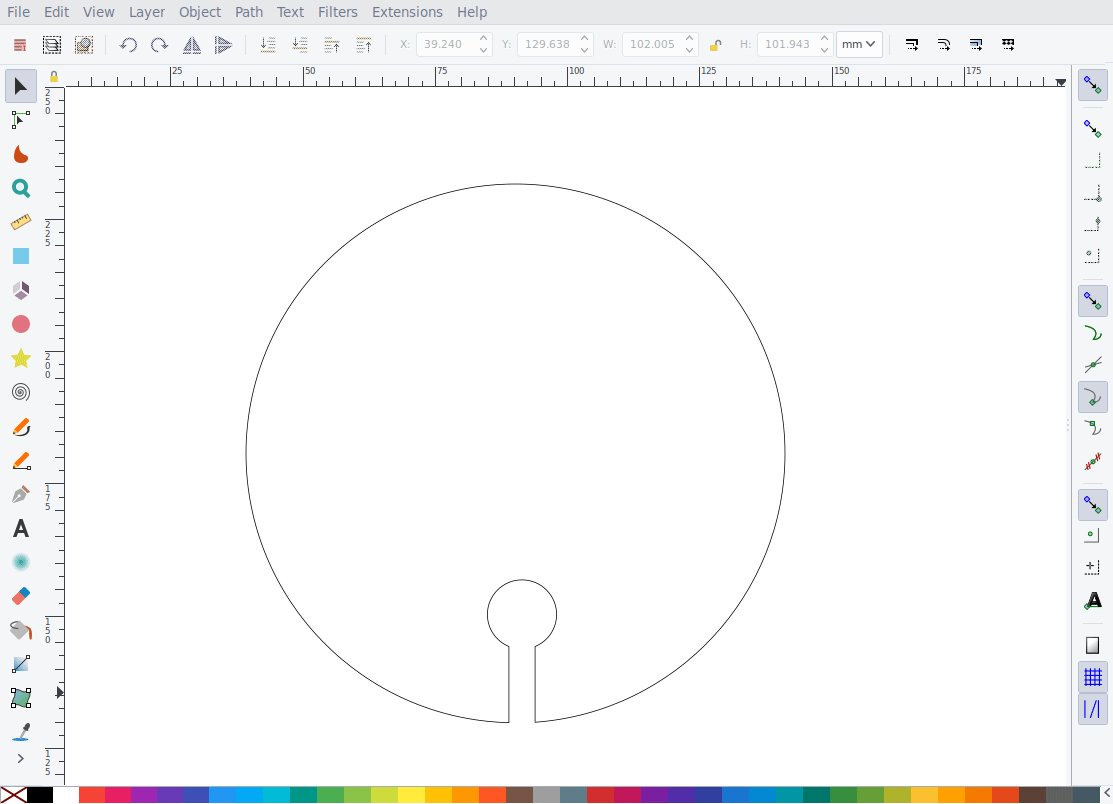
В качестве другого примера: нажатие a и ввод 'dg' добавляет «замочную скважину», keyhole ('dg' — зеркальное отражение 'kh' на клавиатуре). С помощью Ctrl+- фигуру можно вычесть его из заданной формы:

Некоторые другие примеры: блобы и 2D, 3D-оси, которые я довольно часто использую в комплексном анализе и дифференциальной геометрии.

Код
Если хотите попробовать сами, скрипт для управления рисунками в Vim и менеджер сочетаний клавиш Inkscape опубликованы на Github. Оба скрипта работают только на Linux-системах. Первый должен работать из коробки, второй, вероятно, потребует дополнительной настройки.
Вывод
С помощью Inkscape можно легко и быстро создавать иллюстрации для статей, книг и презентаций. Они выглядят профессионально и хорошо вписываются в документ. Хотя это медленнее, чем рисовать вручную, в большинстве случаев Inkscape быстрее, чем TikZ. Мои сочетания клавиш и скрипт для управления рисунками в Vim ещё больше ускоряют работу, позволяя рисовать фигуры во время лекций, не отставая от лектора.
Автор: m1rko