В первой части мы создадим виджет, который будет «жить» сам по себе, и не зависеть от проекта. Я имею ввиду, что у него будут свои css, js, рисунки и свое представление (вьюха). Для использования виджета необходимо добавить путь, где он будет лежать, в конфиг Yii (main.php) «раздел» import.
Для начала создадим папку Pagination в папке Components.
Также в этой папке мы будем хранить все необходимое для оформления, поэтому создаем там папку assets, там будем хранить необходимые рисунки, css и js. И создадим папку где будет храниться вьюха (шаблон вывода на страницу).
Осталось только создать файл Pagination.php:
<?php
class Pagination extends CWidget {
}
?>
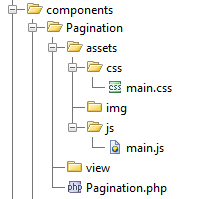
Структура папки будет следующей:

Подключаем компонент в config/main.php
'import'=>array(
'application.components.Pagination.*',
),
В Pagination.php создадим метод, который при инициализации виджета будут подключать файлы из assets (css, js).
Так как нам понадобится JQuery, его тоже сразу подключаем.
class Pagination extends CWidget {
private $PatchUrl;
private $PatchAssets;
private $PatchCss;
private $PatchJs;
private function RegisterAllFiles(){
$this->PatchUrl = Yii::getPathOfAlias('application.components.Pagination'); //Путь до нашего виджета
$this->PatchAssets=$this->PatchUrl.'/assets';
$this->PatchAssets = Yii::app()->assetManager->publish($this->PatchAssets, false, -1, YII_DEBUG); //Подключаем наши assets
$this->PatchJs=$this->PatchAssets.'/js';
$this->PatchCss=$this->PatchAssets.'/css';
$cs = Yii::app()->getClientScript();
$cs->registerCoreScript('jquery'); //Подключение JQuery
$cs->registerCssFile($this->PatchCss.'/main.css'); //Подключаем css
$cs->registerScriptFile($this->PatchJs.'/main.js'); //Подключаем js
}
public function init(){
$this->RegisterAllFiles(); //Подключение необходимых файлов
}
}
Теперь при обращении к виджету ( $this->widget('Pagination'); ) у нас будут подключаться файлы:
components/Pagination/assets/css/main.css
components/Pagination/assets/js/main.js
Думаю, что на этом можно остановиться.
На базе этого примера можно «строить» и другие виджеты, которые будут независимы от проекта, и будут настраиваться от переданных параметров. Как реализовать настройку виджета через параметры я расскажу в следующей части.
Автор: nbutikov