
Ionic framework — один из самых широко обсуждаемых фреймворков. Как гласит официальный сайт, Ionic — это SDK для создания гибридных мобильных приложений, набор CSS и JS компонент, созданный на основе AngularJS, SASS, Apache Cordova.
На момент написания статьи репозиторий Ionic насчитывает 15300 звездочек, а сумма инвестиций в компанию Drifty, чьим продуктом является Ionic, уже достигла $3.7 миллиона.
Посмотрим, что интересного предлагает Ionic для разработчика.
Ionic cli
По сути это обёртка над Cordova CLI, предоставляющая дополнительные возможности:
- создание базового приложения с выбором шаблонов (например приложение с боковым меню, приложение с табами, картами Google Maps, пустое приложение);
- сборка и запуск в эмуляторе, на реальном устройстве, в браузере;
- live reload в браузере и на устройстве
- генерацию иконок, сплешскринов и др.
Наличие Ionic CLI совсем не обязательно, однако это гораздо облегчает разработку приложения. Самые, на наш взгляд, значительные возможности:
$ ionic resourcesДанная команда позволяет из исходных файлов (.psd, .png, .ai) сгенерировать иконки всех размеров, сплешскрин под целевые платформы. Для этого достаточно иметь исходную иконку размером не менее 192×192px, и исходную картинку для сплешскрина размером не менее 2208×2208px, подготовленную по специальному PSD шаблону.
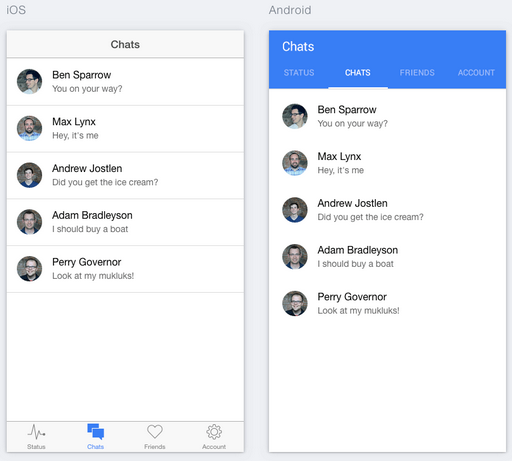
$ ionic serve --labотображает в браузере ваше приложение одновременно для iOS и Android платформ

Данная опция в том числе поддерживает live reload.
$ ionic uploadДанная команда позволяет загрузить ваше приложение в облака для дальнейшего тестирования в Ionic view. Здесь надо остановиться поподробнее.

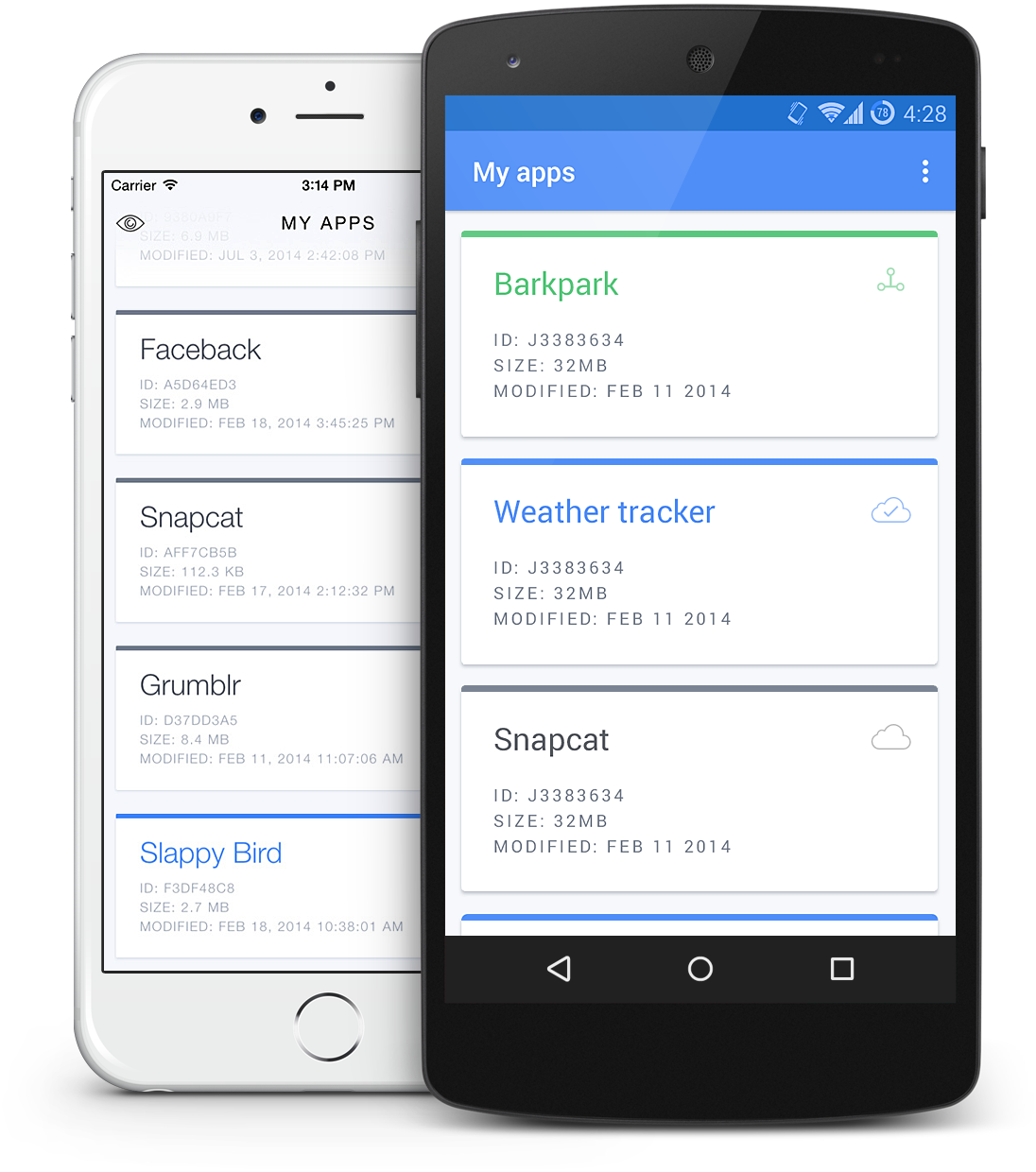
Ionic View — это мобильное приложение для iOS и Android, с помощью которого можно делиться вашими разрабатываемыми приложениями с заказчиком, тестеровщиками, коллегами. Команда `$ ionic upload` синхронизирует приложение на вашем компьютере с сервером, после чего его можно запустить на телефоне.

Стоит отметить, что сейчас Ionic View находится в стадии beta. В процессе использования на Android, у нас довольно часто происходили непонятные баги — то белая страница без признаков жизни, то приложение и вовсе не запускалось. Как оказалось — не все Cordova плагины поддерживаются в текущей версии Ionic View.
С помощью команды `$ ionic share <email>` можно «поделиться» вашим приложением с другим аккаунтом, а если на данный email не зарегистрирован аккаунт, то будет выслано приглашение для регистрации.
Ionic Box
IonicBox — это сборка Vagrant для разработки на Ionic. В виртуальной машине (Ubuntu 14.04) установлены Node.js, Git, Java SDK 7, Apache Ant, Android SDK Cordova, Ionic.
Для наиболее быстрого старта разработки требуется зайти в папку с вашим приложением и выполнить:
$ vagrant init drifty/ionic-android
$ vagrant up
При этом скачается уже сконфигурированный VagrantBox, а код вашего приложения будет доступен через shared folders по пути /vagrant.
Обратите внимание, что с помощью Ionic Box вы можете разрабатывать только Android приложения. По умолчанию, при запуске $ ionic run android, приложение будет установлено на ваш реальный девайс, подключенный с помощью USB. Здесь можно прочитать, как запускать приложение на виртуальном девайсе с помощью Genymotion.
Мы всё же советуем настраивать инструменты для разработки на вашем компьютере, однако Ionic Box — хороший вариант для быстрого старта.
Genymotion
Хоть это и не часть экосистемы Ionic, но стоит обратить внимание. Genymotion — это очень (!) быстрый Android эмулятор, построенный на основе VirtualBox. Он настолько быстр, что пользоваться чем-то другим уже невозможно. Просто попробуйте.
В случае работы Genymotion+Ionic запуск приложения немного меняется, вместо $ ionic emulate android надо выполнять $ ionic run android, т.к. данный эмулятор определяется как устройство реальное, а не виртуальное.
Если у вас стоит Android Studio, то вы запросто можете запускать проекты на Genymotion прямо оттуда, выбрав одну из запущенных виртуальных машин в диалоговом окне. Например, можно запустить 4 виртуальных машины с разными версиями Android и быстро открыть в каждой из них своё приложение — очень удобно. Более того, имеется плагин Genymotion для Android Studio, позволяющий управлять виртуальными машинами (эмуляторами).
Из минусов — не все виртуальные машины работают одинаково быстро. Например, Nexus 5 (Android 5.0) работает почему-то медленно, а, например, Galaxy S3 (Android 4.1) работает молниеносно.
Для личного использования Genymotion бесплатен.
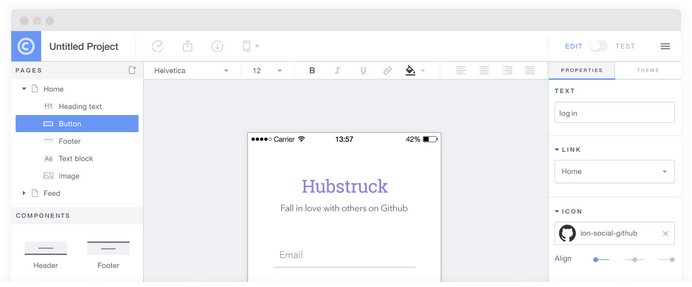
Ionic Creator
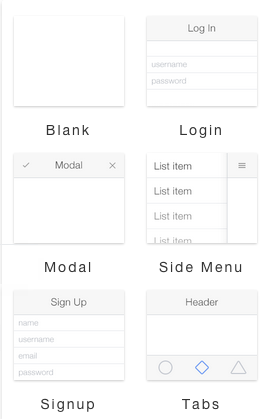
Ionic Creator — как вы уже догадались по картинке, это drag'n'drop builder интерфейса приложения. С недавних пор он стал публичным, и войти или зарегистрироваться можно здесь.
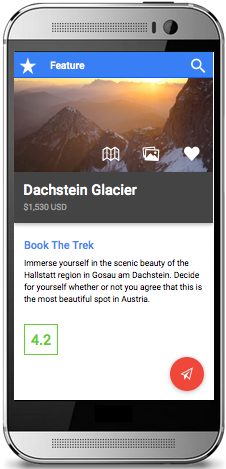
В Creator встроены базовые шаблоны страниц, которые упрощают прототипирование. На данный момент шаблоны следующие:

Элементов, которые можно добавлять на страницы, много: кнопки, формы, разделители, HTML/Markdown вставки, картинки и многое другое. Страницы можно связывать между собой, на событие клика кнопки можно вешать переход к другим страницам приложения.
Существует возможность экспорта приложения. Тут есть опции — это
- либо HTML, который можно скопировать прямо из модального окна
- либо ZIP архив с файлами
- либо вариант установки через Ionic CLI
В последнем случае установка выглядит так:
$ ionic start [appName] creator:%your_unique_hash%
Заявлена возможность тестирования приложений, созданных в Creator, прямо в Ionic View. Однако такой возможности в версии Android мы не обнаружили.
Из минусов — Creator плохо работает в Firefox, лучше использовать Creator в Chrome.
Интересным выглядит генератор тем, с помощью которого можно легко увидеть как будут выглядеть основные элементы Ionic приложения.
Ionic Icons
Ionicons — это огромный набор иконок, которые встроены в Ionic. Иконки довольно часто пополняются, а для быстрого поиска нужной иконки по ключевому слову реализован удобный фильтр-поиск.
ng-cordova
ng-cordova — это набор из более чем 60 плагинов, которые являются AngularJS обертками для наиболее популярных Cordova и Phonegap плагинов, предоставляя уйму возможностей: сканирование баркодов, загрузка файлов, работа с социальными сетями, геолокация, определение статуса сети, API для работы с вибро и многое другое.
Ionic Showcase
Ionic Showcase — это коллекция приложений, написанных на Ionic профессионалами и не только. Есть возможность отправить и своё приложение.
В блоге Ionic часто постят обзоры на самые популярные приложения из Ionic Showcase. По сути, это еще одно подтверждение тому, что гибридные приложения занимают свою нишу и стремительно развиваются, а в некоторых случаях абсолютно не уступают нативным приложениям.
AngularJS 2 + Ionic 2
Наверняка, все AngularJS разработчики ждут появления AngularJS 2, и встаёт вопрос — что же будет с Ionic, у которого нет ещё даже версии 1.0?
Как уверяют разработчики, работа над Ionic 2 уже ведётся, и после выхода AngularJS 2 Ionic будет полностью его поддерживать. Подробнее об этом можно почитать в этом посте в официальном блоге.
Вообще, команда Ionic тесно сотрудничает с разработчиками AngularJS, и намерения по поводу AngularJS 2 очень радуют. Начиная с прошлой недели, в блоге начали выходить посты Angular 2 Series — короткие заметки о различных частях и особенностях нового фреймворка.
Ionic Material
Ionic Material — надстройка над фрейморком Ionic для материализации интерфейса. Лучше один раз увидеть — на сайте замечательное кликабельное демо.
Ionic Material не конфликтует со стандартными стилями и классами фреймворка Ionic и по заверению разработчика выполнен строго по гайдлайнам Google.
Особенности, которые могут заинтересовать
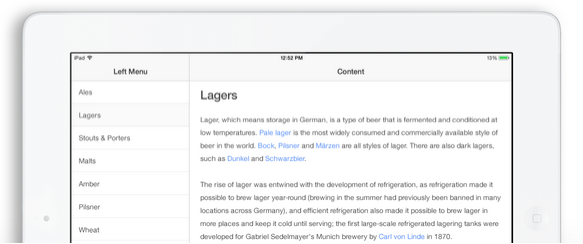
Split View
Split View — это возможность отображения страницы с не закрывающимся боковым меню при достижении некоторой ширины экрана.
Добавить эту возможность можно просто написав директиву expose-aside-when в теге бокового меню:
<ion-side-menus>
<!-- Center content -->
<ion-side-menu-content>
</ion-side-menu-content>
<!-- Left menu -->
<ion-side-menu expose-aside-when="large">
</ion-side-menu>
</ion-side-menus>
Так же легко указывать и произвольные значения ширины:
<ion-side-menu expose-aside-when="(min-width:750px) and (max-width:1200px)"
- Codepen — попробуйте порастягивать окно браузера
- Документация
Интеграция с Crosswalk
Crosswalk — это опенсорсный продукт, позволяющий на старых версиях Android (4.0-4.3) использовать не встроенный WebView, а Chrome WebView, указывая нужную версию.
Наличие Crosswalk позволяет добиться вплоть до 10-кратного увеличения скорости отрисовки HTML/CSS и позволяет увеличить производительность Javascript, при этом увеличивая размер вашего приложение на ~10-15 МБ.
Также для разработчика открывается возможность отлаживать приложение с помощью Chrome DevTools.
Добавить Crosswalk в ваше Ionic приложение можно с помощью следующих команд:
$ ionic browser add crosswalk
$ ionic run android
Также можно установить конкретную версию:
$ ionic browser add crosswalk@11.40.277.7
Pull to refresh

Добавить возможность обновления содержимого по свайпу вниз с помощью Ionic займет у вас не более 7-10 минут. Вот пример из реального приложения — необходимо добавить pull-to-refresh функциональность к списку задач. Сначала надо изменить HTML, добавив в существующий код тег <ion-refresher>:
<ion-content class="has-header">
<ion-refresher pulling-text="Pull to refresh..." on-refresh="refresh()"></ion-refresher>
<ion-list class="todos" show-delete="false" can-swipe="true">
...
вывод списка задач
...
</ion-list>
</ion-content>
Из кода легко понять, что при свайпе вниз, вызовется функция refresh() в текущем контроллере. Напишем её:
$scope.refresh = function() {
Task.get().then(function (tasks) {
$scope.tasks = tasks;
})
.finally(function() {
// останавливаем иконку загрузки
$scope.$broadcast('scroll.refreshComplete');
});
};
Вот и всё готово. Попробовать и посмотреть код можно здесь.
Напоследок, что можно почитать и посмотреть по Ionic
Один из наиболее живых и интересных блогов по Ionic:
- blog.nraboy.com Nic Raboy и его видеоблог
- ionicinaction.com — книга Ionic In Action
Автор: borNfree