Буквально пару месяцев назад, мы начали переписывать весьма крупный сайт, с момента прошлого крупного релиза прошёл не один год, конечно, сайт дорабатывался, правились баги и в итоге в настоящее время создаётся новая версия. В ней будет активно использоваться AJAX, поэтому весьма остро стоял вопрос с генерацией контента на клиенте, полученного в формате JSON. Прошлые шаблоны были собственной разработки, так как на то время вариантов было не так много, которые по разным причинам не подходили, базировались наши шаблоны на jquery, с помощью атрибутов происходило заполнение.
Прежде всего было решено провести тест, при генерации списка из 1500 элементов было получено превосходство в 20 раз, похожие результаты показывает сравнение с jQuery Template.
На JsRender я вышел довольно просто. Зайдя на страницу jQuery Templates, я прочитал, что команда jQuery решила не выводить данный плагин из беты, они своё слово сдержали и уже 6 месяцев не было никаких обновлений. На этой же странице указана ссылка на блог разработчика JsRender.
JsRender оптимизирован на высокую производительность, используются обычные строки, без взаимодействия с DOM или jQuery, что вполне логично добавляют ему производительности, так как во многих статьях о jQuery, можно встретить советы, не использовать jQuery, например, для получения id (без конструкций вида: $(this).attr('id')) и для генерации разных списков использовать только строки, после чего вставлять их в DOM одним махом.
Рассмотрим пример с сайта:
<html>
<body>
<script id="movieTemplate" type="text/x-jsrender">
<div>
{{:#index+1}}: <b>{{>name}}</b> ({{>releaseYear}})
</div>
</script>
<div id="movieList"></div>
<script type="text/javascript">
var movies = [
{ name: "The Red Violin", releaseYear: "1998" },
{ name: "Eyes Wide Shut", releaseYear: "1999" },
{ name: "The Inheritance", releaseYear: "1976" }
];
$( "#movieList" ).html(
$( "#movieTemplate" ).render( movies )
);
</script>
</body>
</html>
В данном примере мы имеем:
1. Шаблон (id=«movieTemplate»), неизвестный тип контента не будет обрабатываться браузером, поэтому он его рассматривает просто как текст.
{{:#index+1}} — на вход мы подаем массив объектов, с помощью решетки мы можем получить индекс, так как он начинается с нуля, то прибавляем единицу
{{>name}} — обращение к свойствам объекта, треугольная скобка говорит о том, что мы будем кодировать строку, т.е. будут видны теги.
2. Контейнер, куда будет вставлен контент (id=«movieList»).
3. Сам скрипт, где с помощью jQuery находится шаблон, происходит его заполнение с помощью render и данные вставляются в контейнер.
После чего мы увидим такой результат:

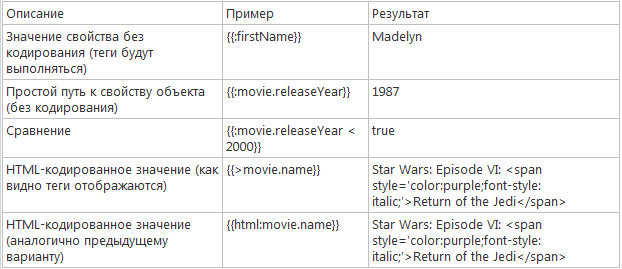
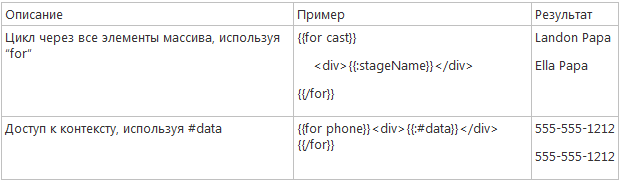
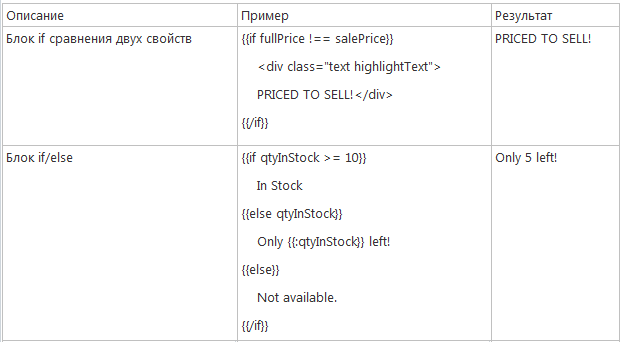
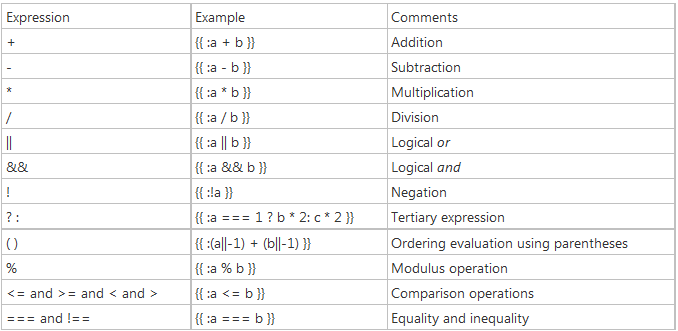
Основы синтаксиса в таблицах




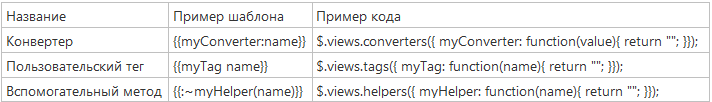
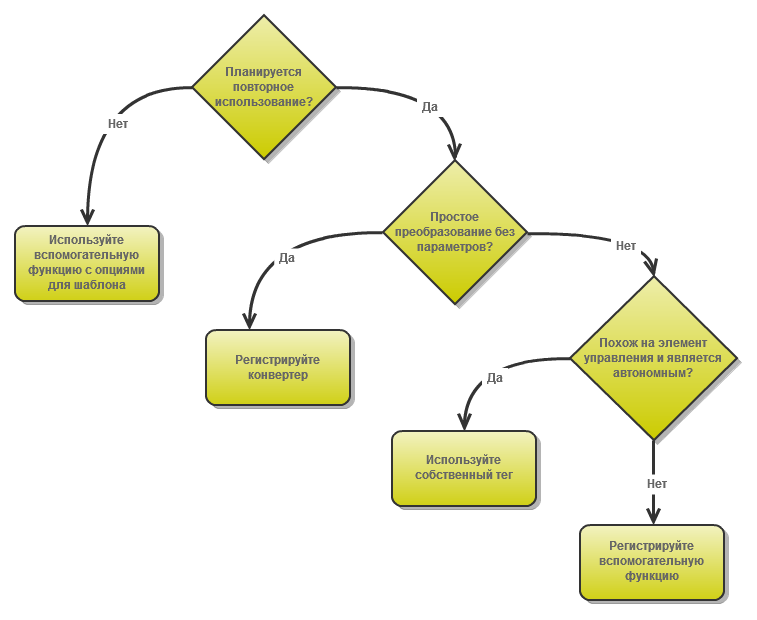
Пользовательские теги, вспомогательные метода и конвертеры


Это лишь часть возможностей, в конце статьи я приведу исчерпывающий список ссылок.
Отладка
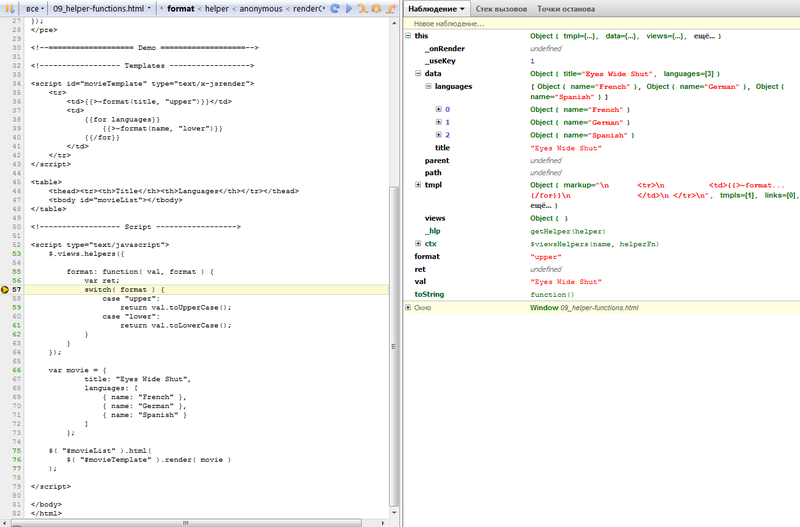
Возьмём, например этот пример Helper functions. Какие-то вещи вам могут показаться не очевидными. Для своих целей я писал довольно много конвертеров и вспомогательных методов, стоят поставить точку остановки и пройтись по свойствам, многое прояснится. Я использовал Firebug, вот пример, где можно посмотреть, что содержит ссылка на объект this, которая используется в данном контексте:

Важно
На сайте проекта JsRender написано, что она близка к бете, разработчик обещал официальную бету в апреле или мае 2012 года на данной странице, но пока её ещё нет. Возможны изменения API, добавление новых фич и т.д. По указанной ссылке также можно задавать вопросы разработчику, судя по комментариям он довольно оперативно реагирует.
Ссылки
Основы JsRender (слайды): JsRender Fundamentals: Templating for HTML5 Applications
Официальные примеры: JsRender: Demos
Статья из двух частей: Using JsRender with JavaScript and HTML и Advanced JsRender Templating Features
Автор: eforce








