Мы выпускаем новый продукт — CodeRush for Roslyn https://www.devexpress.com/Products/CodeRush/coderush-for-roslyn.xml (далее CRR).

В этой статье пойдет речь пойдет о фичах CRR, которые помогают улучшать качество кода:
- статический анализ(Static Analysis);
- проверка орфографии(Spell Checker);
- проверка именования(Naming Conventions);
- анализ покрытия кода тестами(Test Coverage).
Все примеры в статье сделаны в Visual Studio 2015 на исходниках проекта OpenCover.
Статический анализ
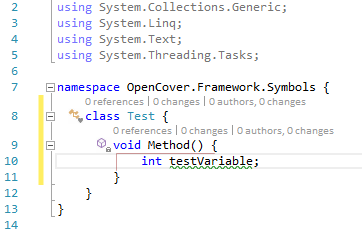
Visual Studio проверяет код при наборе. Например, для этого фрагмента кода в Error List появится предупреждение The variable 'testValiable' is declared but never used (CS0168).

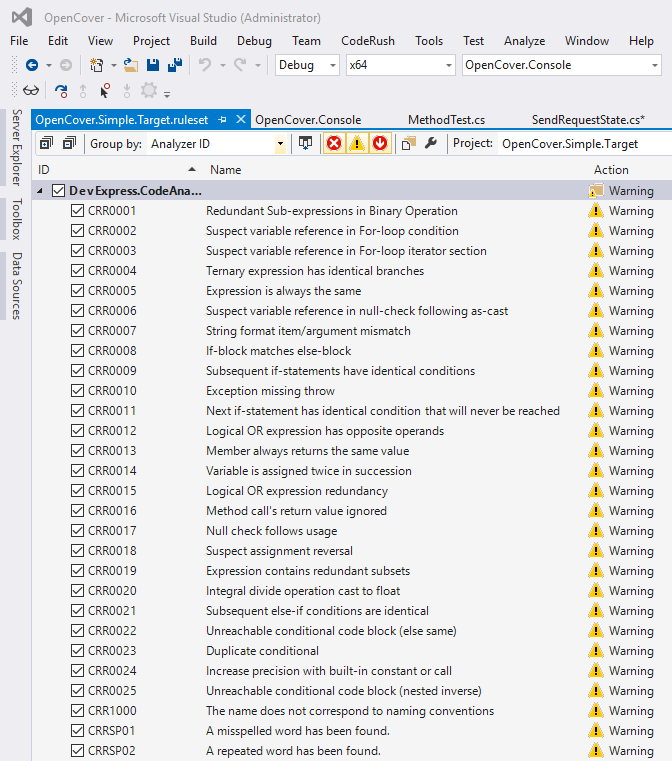
В Visual Studio 2015 формирование таких ошибок реализовано в специальных классах, которые называются Roslyn Code Analyzer. Code Analyzer -это, упрощенно говоря, часть реализации паттерна Visitor для Roslyn Syntax Tree. Но если поискать в MSDN по коду ошибки CS0168, найдется эта статья, в ней CS0168 называют Compiler Warning, а не Analyzer или Diagnostic, как принято в Roslyn. Это связано с тем, что CS0168 появился в те времена, когда в Visual Studio еще не использовался Roslyn, и эта ошибка выявлялась на этапе частичной компиляции кода. Не будем углубляться дальше в детали, но полезно знать, что в Visual Studio 2015 почти все сообщения в Error List формируются с помощью Roslyn Code Analyzers. Подробнее о них можно почитать тут. Полный список стандартных диагностик для .NET можно найти тут. CRR добавляет к этому набору следующие диагностики:

Этот скриншот сделан из стандартного студийного ruleset-редактора, т.е. если вы пользуетесь студийным анализатором кода, достаточно добавить CRR диагностики в ваш ruleset.
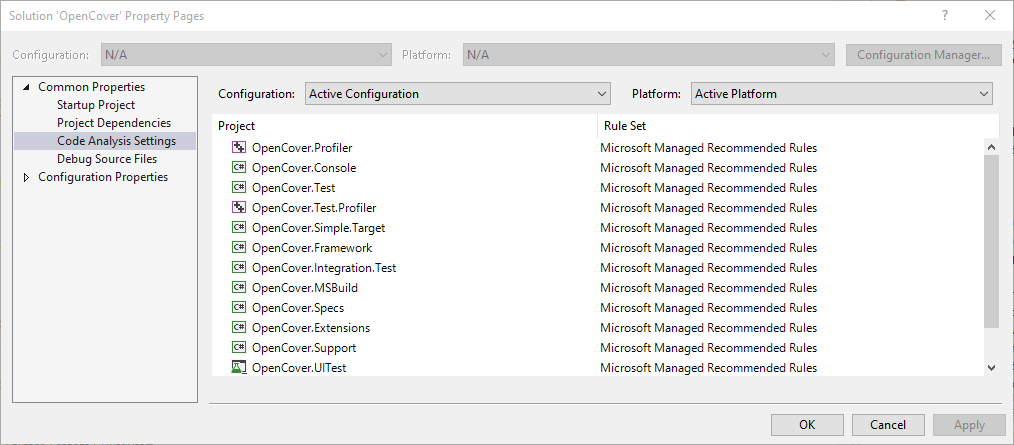
Проверим проект OpenCover используя стандартные диагностики Visual Studio. Для этого надо открыть свойства Solution и выставить настройки, как показано на картинке.

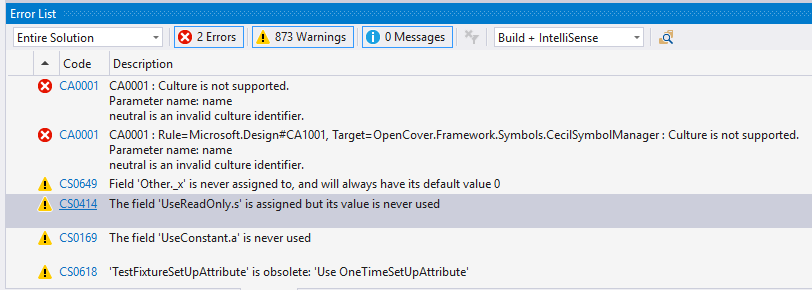
И, в результате, получим около тысячи сообщений в Error List.

Тысяча сообщений — не предел, потому что использовался не самый большой набор диагностик. Однако, важно не количество диагностик, а их качество. Привлекать внимание разработчика стоит, только когда это действительно нужно.
Попробуем проанализировать OpenCover используя наши диагностики. Есть три способа сделать это:
- Запуск проверки вручную
- Проверка в фоне
- Проверка из консоли
Запуск проверки вручную
Если проект большой, статический анализ в фоне может мешать нормальной работе Visual Studio. Это связано с тем, что диагностики разворачивают синтаксические деревья и в некоторых ситуациях это приводит к значительному потреблению памяти. После проверки полные синтаксические деревья становятся ненужными, и происходит высвобождение памяти. Но это создает трафик памяти, и приводит к тому, что большая часть вычислительных ресурсов будет расходоваться на сборку мусора. Ручной режим проверки сделает предсказуемыми моменты когда Visual Studio работает медленно. Для запуска статического анализа в этом режиме, надо нажать на кнопку Refresh в окне Code Issues. Кнопка Refresh первая слева.

Также ручной запуск диагностик предусмотрен в интерфейсе Visual Studio. Но в этом случае придется добавить CRR диагностики в ruleset как описано тут
Проверка в фоне
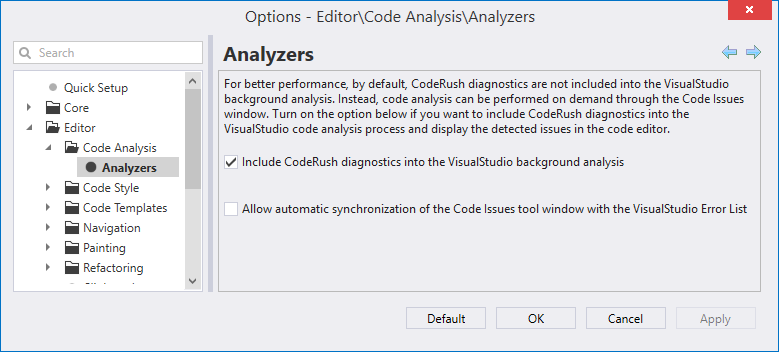
В Visual Studio есть стандартный механизм выполнения статического анализа кода в фоновом режиме. Этот механизм описан тут. Как уже было сказано, проверка в фоне на больших проектах может вызывать фризы студии. Включайте с осторожностью. Чтобы CRR диагностики выполнялись в этом режиме, необходимо выставить опцию Include CodeRush diagnostics into the VisualStudio bakground analysis.

Проверка из консоли
В составе CRR есть исполняемый файл, который можно запустить из командной строки на машине разработчика или на сервере сборки. Файл называется DevExpress.StaticCodeAnalysis.exe. Найти его можно в директории плагина (можно открыть из CodeRush | Support | Extension Folder...). Файл представляет собой полностью автономную консольную версию CRR диагностик. Никаких дополнительных файлов для его работы не требуется. Благодаря этому он легко интегрируются в любую систему сборки. Достаточно скопировать DevExpress.StaticCodeAnalysis.exe на сервер сборки и вписать простой вызов в сборочный скрипт:
DevExpress.StaticCodeAnalysis.exe EditorsDemosEditorsSamples_CS.sln results.txt
В результате в results.txt будет сформирован отчет с результатами проверки.
Результаты проверки
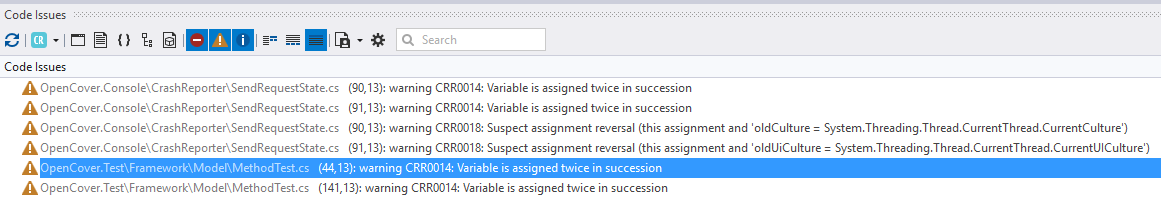
Мы не гонимся за числом диагностик, а реализовали только действительно полезные, уделив много внимания ложным срабатываниям. Результат проверки исходников OpenCover показан ниже.

Нашлось всего пару странных мест:

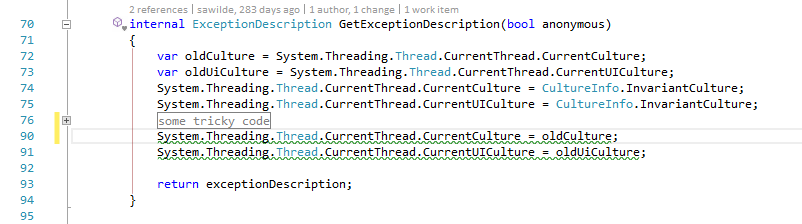
В этом участке кода диагностики обнаружили, что CurrentCulture и CurrentUICulture присваивается дважды. Диагностика отработала корректно, но судя по всему, это делается для того, чтобы получить текст Exception на английском.
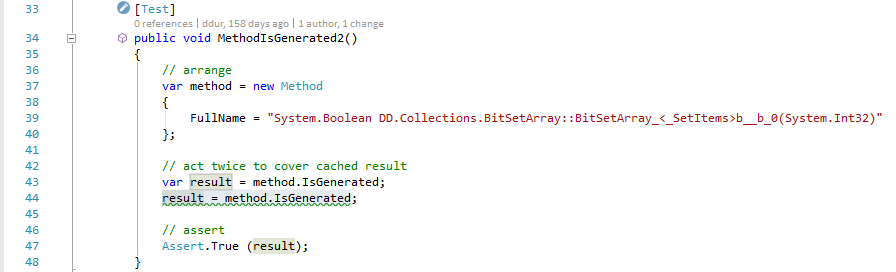
Второе странное место нашлось в тестах.

Переменная result присваивается два раза. Диагностика отработала корректно, хотя автор теста в комментариях написал, что так и задумано. Отличный результат - ни одного ложного срабатывания.
Проверка именования и опечаток в названиях
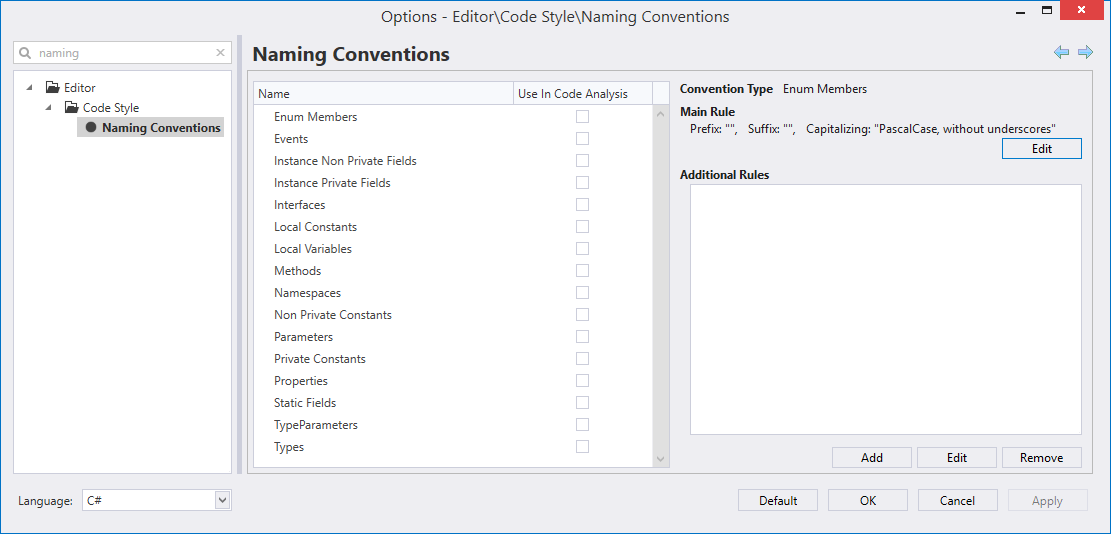
В CRR проверка именования и проверка орфографии так же реализованы в виде Roslyn Code Analyzer. Эти проверки по умолчанию отключены, потому что перед их использованием необходима настройка. Например, если включить без настройки на проекте OpenCover, в Error List будет огромное количество сообщений о нарушении правил именования. Для настройки правил именования есть страничка в Options. В ней можно включить и настроить проверку именования для типов, пространств имен, свойств и так далее.

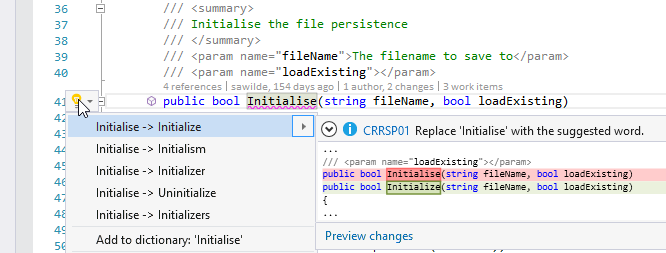
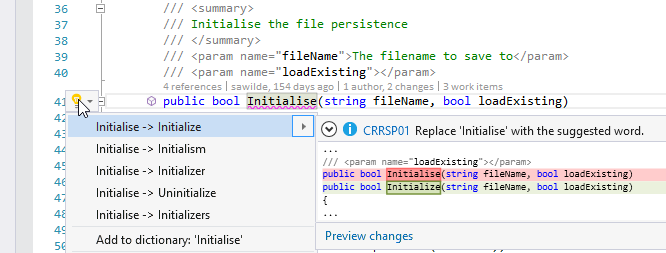
Проверка правописания реализована на ядре DevExpress Spellchecker. Опечатки попадают в Error List, а так же выделяются в коде волнистой линией. В контекстном меню Spellchecker формирует список предполагаемых замен.

Проверка покрытия кода тестами
Кроме диагностик есть еще один способ улучшить свой код. Это покрытие кода тестами. В предыдущей статье был обзор возможностей нашего Test Runner, но про запуск тестов с анализом покрытия не рассказали. В Test Runner есть режим запуска тестов, в котором производится инструментирование кода. В этом режиме прогон тестов занимает большее время, поэтому для запуска тестов с анализом покрытия предусмотрены отдельные кнопки.

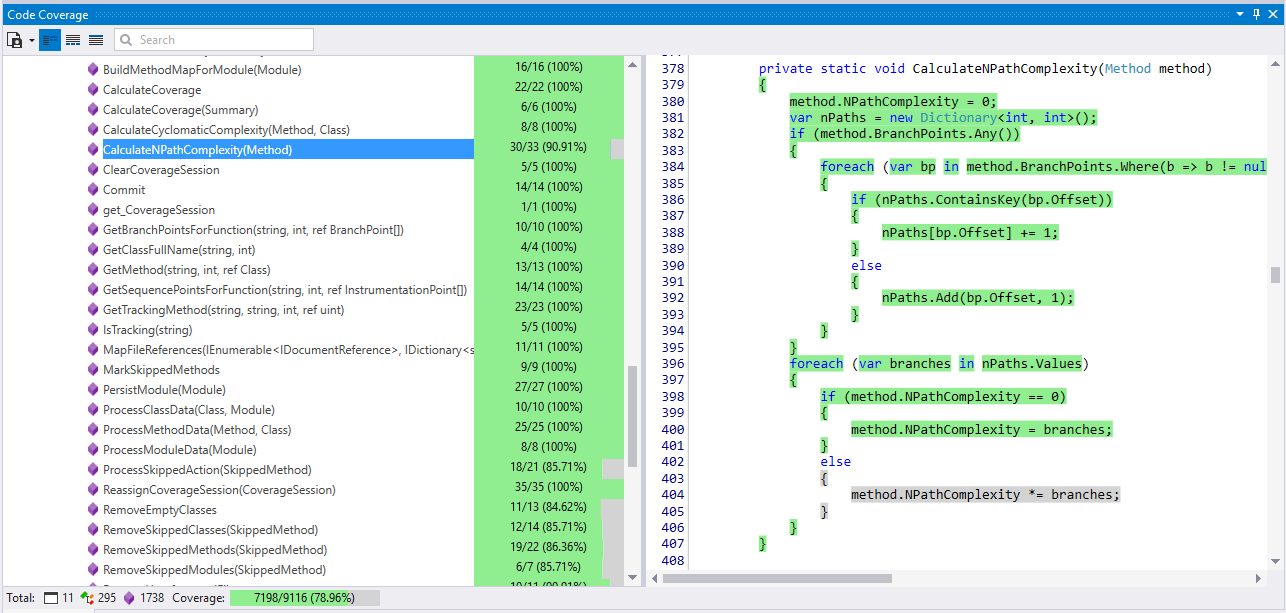
Покрытие можно посмотреть в Code Coverage Tool Window. На этом скриншоте видно, что тестами не покрыта else ветка условия во втором цикле.

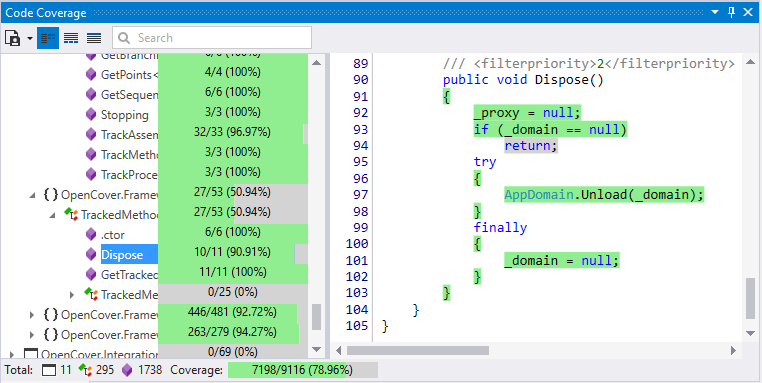
По результатам анализа покрытия обычно пишут новые тесты, которые увеличивают процент покрытия. Следует помнить, что 100% покрытие кода тестами не гарантирует отсутствие проблем в нем. Например, этот фрагмент кода имеет высокий процент покрытия.

Но среди тестов нет такого, который проверяет условное ветвление, когда срабатывает условие
if(_domain == null) return;
И если бы покрытие считали не по операторам, а по ветвлениям условных операторов, то цифра была бы другой.
CodeRush for Roslyn — новый удобный инструмент, который помогает писать правильный код и исправлять проблемы в существующем. Скачать попробовать можно в Visual Studio Gallery .
Автор: DevExpress








