Представляю вашему вниманию перевод статьи Рика Андерсона (Rick Anderson) «Adding Web Optimization to a Web Pages Site».
При добавлении ASP.NET Bundling and Minification (далее B/M) на сайт ASP.NET Web Pages мы следуем тому же рецепту, что и в ASP.NET MVC и Web Forms:
- Объявляем и регистрируем Bundle`ы;
- Используем Bundle`ы в коде наших представлений.
Данная статья описывает базовые принципы использования B/M на сайте ASP.NET Web Pages. Для получения общей и более подробной информацией о B/M смотрите мой учебник по Bundling and Minification. Вы также можете прочитать об использовании B/M c ASP.NET MVC — здесь, а c ASP.NET Web Forms — здесь.
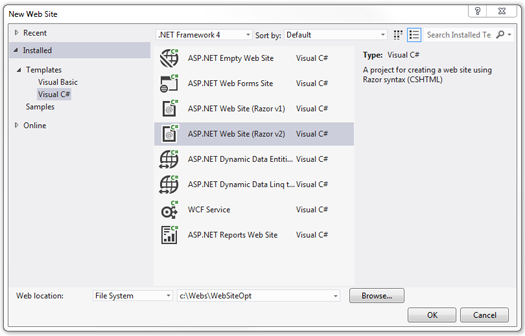
Для начала мы создадим новый сайт ASP.NET Web Pages.
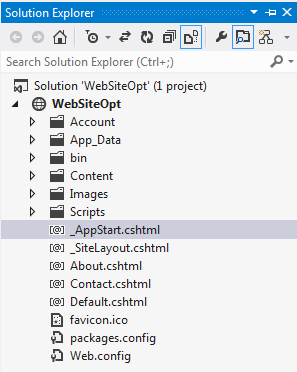
Затем откроем файл _AppStart.cshtml:

И заменим его содержимое следующим кодом:
@using System.Web.Optimization;
@{
var bundles = BundleTable.Bundles;
bundles.UseCdn = true; // включаем поддержку CDN
// добавляем ссылку на файл библиотеки jQuery, размещенный на CDN
var jqueryCdnPath = "http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.7.1.min.js";
bundles.Add(new ScriptBundle("~/bundles/jquery",
jqueryCdnPath).Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css"));
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.resizable.css",
"~/Content/themes/base/jquery.ui.selectable.css",
"~/Content/themes/base/jquery.ui.accordion.css",
"~/Content/themes/base/jquery.ui.autocomplete.css",
"~/Content/themes/base/jquery.ui.button.css",
"~/Content/themes/base/jquery.ui.dialog.css",
"~/Content/themes/base/jquery.ui.slider.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}
Новинкой в Microsoft ASP.NET Web Optimization Framework (одно из названий B/M) для .NET 4.5 RTM стала поддержка CDN (код, помеченный комментариями).
Примечание переводчика. Если быть более точным, то поддержка CDN появилась в Microsoft ASP.NET Web Optimization Framework 1.0.0 RTM, который написан под .NET Framework 4.0 и, соответственно, не требует для своей работы .NET 4.5.
Использование Bundle`ов
Откроем мастер-страницу (файл _SiteLayout.cshtml) и в элементе <head> заменим теги script и стилевые теги link ссылками на Bundle`ы. Оригинальный код приведен ниже:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@Page.Title - My ASP.NET Web Page</title>
<link href="~/Content/themes/base/jquery.ui.all.css" rel="stylesheet" type="text/css" />
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
<script src="~/Scripts/jquery-1.7.1.min.js"></script>
<script src="~/Scripts/jquery-ui-1.8.20.js"></script>
<script src="~/Scripts/modernizr-2.5.3.js"></script>
<meta name="viewport" content="width=device-width" />
</head>
А теперь посмотрим обновленный код:
@using System.Web.Optimization;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>@Page.Title - My ASP.NET Web Page</title>
@Styles.Render("~/Content/themes/base/css", "~/Content/css")
<link href="~/favicon.ico" rel="shortcut icon" type="image/x-icon" />
@Scripts.Render("~/bundles/jquery",
"~/bundles/jqueryui",
"~/bundles/modernizr")
<meta name="viewport" content="width=device-width" />
</head>
После внесенных изменений, CSS- и JavaScript-код может быть доставлен в виде Bundle`ов. Ссылки на Bundle`ы добавляются в представления с помощью метода Render (Styles.Render используется для CSS, а Scripts.Render для JavaScript).
В конфигурации по умолчанию для Web Pages значение атрибута debug конфигурационного элемента compilation равно true. Когда атрибут debug равен true, то не происходит ни объединения, ни минимизации кода. Откроем файл Web.config и в элементе compilation изменим значение атрибута debug на false, как показано ниже:
<?xml version="1.0" encoding="utf-8"?>
<configuration>
<system.web>
<compilation debug="false" targetFramework="4.0" />
</system.web>
<!-- Остальные элементы были удалены для большей наглядности -->
</configuration>
Автор: Taritsyn