
Привет! Это снова Максим из Яндекс Браузера. Мы с командой продолжаем делиться историями об интересных и неочевидных оптимизациях производительности, которые внедряем в наш браузер. В Читать полностью »

Привет! Это снова Максим из Яндекс Браузера. Мы с командой продолжаем делиться историями об интересных и неочевидных оптимизациях производительности, которые внедряем в наш браузер. В Читать полностью »
Как вы знаете, формат изображений WebP в большинстве случаев имеет меньший вес, по сравнению со своими братьями: png и jpeg. Поэтому использовать его в своих приложениях - это хорошая практика.
В этом случае нам помогает тег <picture> или значение image-set свойства background-image. Просто пишем такие магические конструкции и браузер сам выберет тот источник, который понимает:
<!-- for HTML... -->
<picture>
<source type="image/webp" srcset="images/cat.webp">
<img src="images/cat.jpg" width="100" height="100" alt="Cat">
</picture>Читать полностью »Всех приветствую! Я планирую создать цикл статей, демонстрирующий распространенные ошибки, влияющие на производительность приложения со стороны бэкенда, а также методы их поиска и устранения. Для этого, я написал приложение, в котором специально допустил различные ошибки, чтобы по порядку найти и исправить их.
В текущей статье, рассмотрим темы - n+1, пагинация и индексы. Приятного чтения!

Разные трюки я тестировал на Google Chrome 107.0.5304.107 и Mozilla Firefox 107.0 на Windows 10.
Чтобы результаты всегда были железно воспроизводимыми, я отключил все С-State’ы, ядра зафиксировал на 5 ГГц.
У меня 9900К, это Coffee Lake c AVX256, какие оптимизации применит Jit для вашего процессора — я не знаю, результат на вашем компьютере может отличаться от моего, в т.ч. из-за микроархитектуры процессора.
Скорость парсинга кода тоже входит в бенчмарк, поэтому браузер с быстрым парсером будет впереди.
Читать полностью »

Данной заметки не должно было быть, но мы живем не в идеальном мире.
Есть много пользователей, что предпочли стандартному проводнику Windows альтернативу и наверное еще больше пользователей архиватора 7-zip. Имеет смысл поделиться с ними, подумал я и вот мы здесь.

Если вы прочитали заголовок и подумали «ну, ты, наверно, сделал сначала что-то глупое», то вы правы! Но что такое программирование, как не упражнения в глупых ошибках? Поиск глупых ошибок — это и есть самое большое удовольствие!
Также стоит заранее сделать оговорку о бенчмаркинге: ускорение на 42% было замерено при выполнении программы с моими данными и на моём компьютере, поэтому относитесь к этому результату с долей скепсиса.
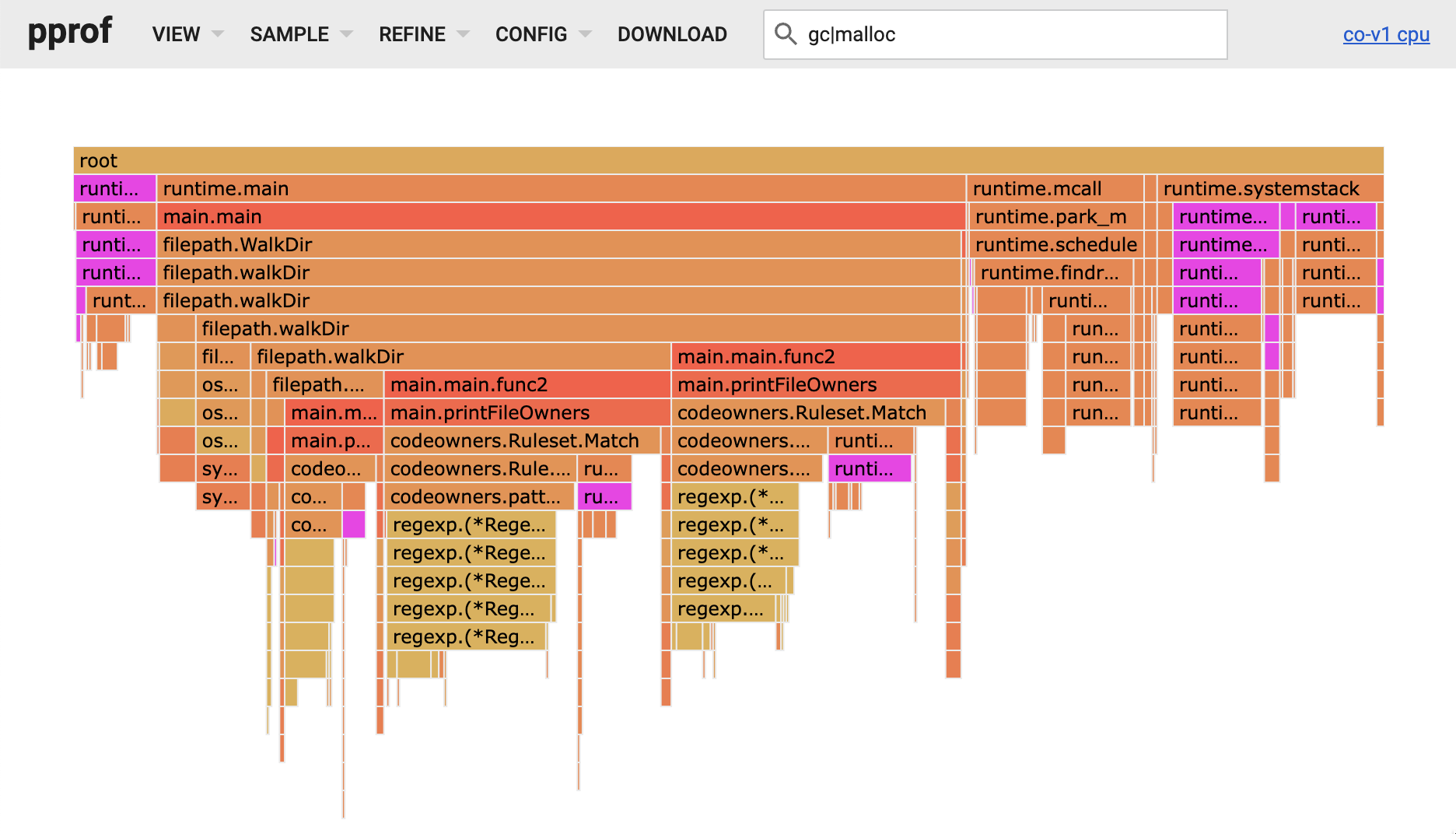
codeowners — это программа на Go, выводящая владельцев каждого из файлов в репозитории согласно набору правил, указанному в файле GitHub CODEOWNERS. Правило может гласить, что всеми файлами с расширением .go владеет команда @gophers, или что всеми файлами в папке docs/ владеет команда @docs.
Читать полностью »

Время от времени я пользуюсь одним сервисом: мне нужно загрузить файлы в какое-то место (название сервиса не имеет роли, потому что, откровенно говоря, все они одинаковы). По сути, я просто указываю папку на своём жёстком диске, после чего её содержимое копируется на удалённый сервер, на котором, вероятно, происходит что-то связанное с базами данных — этим файлам присваиваются имена и выполняются проверки того, кто их скачивает.
Сервисом владеет большая компания, поэтому её процессы масштабны; вероятно, её часто пытаются взломать, поэтому требуется какая-то защита, а также проверка того, что файлы никто не модифицировал в промежутке между загрузкой с моего компьютера и получением на сервере. Всё это я понимаю.
… но по сути, речь идёт о том, что нужно зарегистрировать несколько файлов, считать их, загрузить, а затем закрыть соединение и записать в файл лога, всё ли прошло успешно, а если нет, то что именно случилось. В этом нет ничего сложного, и даже я писал с нуля подобный код при помощи Wininet API и PHP на сервере, общающемся с моей базой данных MySQL. Наверно, моя система была не такой надёжной, как системы уровня энтерпрайза, однако поддерживала сотни тысяч загруженных файлов, их верификацию, скачивание и логирование. Наверно, это работа для одного кодера на две-три недели?
Специальный инструмент загрузки на сервер, которым я пользуюсь сегодня, суммарно имеет 230 МБ клиентских файлов и задействует 2,7 тысяч файлов для управления этим процессом.
Читать полностью »
Меня зовут Виктор, я разрабатываю страницу результатов поиска Яндекса. Несмотря на внешнюю простоту, поисковая выдача — сложная штука: на каждый запрос генерируется своя уникальная страница, на которой в зависимости от запроса может присутствовать блок Картинок, Карты, Переводчик, видеоплеер и многие другие компоненты. Все они должны запускаться и работать в памяти обычных бюджетных телефонов, которые использует большинство наших пользователей. Браузерам должно хватать ресурсов, чтобы пользователь не видел вот такого:

На своих серверах мы должны генерировать сотни миллионов уникальных страниц в сутки — это сложнее, чем просто отдавать одни и те же ресурсы. Генерация страницы не должна быть слишком требовательной к памяти сервера.
Разрабатывая проект на JavaScript (TypeScript, ClojureScript или каком-то другом языке, транслируемом в JavaScript), мы привыкли создавать объекты, массивы, строки и вообще писать код, как будто память бесконечна. Это не так. Я расскажу о видах проблем с памятью, о том, какие ограничения мы часто забываем и как их можно преодолеть. В ответ браузеры и пользователи скажут вам спасибо.