Рубрика «сжатие данных»
Видеокодек AV2 готов. Почему нам важны открытые стандарты
2025-12-08 в 9:01, admin, рубрики: AOMedia, AV1, av2, H.265, HEVC, PSNR, ruvds_статьи, SSIM, сжатие данныхГибридный квантовый эмулятор с топологическим сжатием: вдохновленный фотонными вычислениями
2025-08-27 в 12:59, admin, рубрики: ecdsa, квантовые алгоритмы, квантовые вычисления, квантовый эмулятор, лазер, сжатие данных, топология, фотон, эмуляцияВведение
Недавно на Хабре появилась потрясающая статья "Свет считает быстрее: как работают фотонные вычисления и из какого «железа» они собраны" от автора vsradkevich, которая стала ключевым вдохновением для нашего проекта. Эта статья подробно раскрывает принципы фотонных вычислений и дает четкие рекомендации по созданию гибридных систем: "Линейные операции — в оптике, нелинейности и память — в CMOS".
Вдохновившись идеями vsradkevich, мы разработали Гибридный Квантовый Эмулятор с Топологическим Сжатием (HQE)Читать полностью »
Как написать bzip2-архиватор на Python: разбираем преобразование Барроуза-Уилера
2025-08-15 в 14:38, admin, рубрики: BWT, bzip2, bzip2-архиватор, Алгоритмы, архиваторы, архивация, сжатие данных
Привет! Я Рома, бэкендер-питонист в KTS.
Это вторая статья в моем цикле об алгоритме архивации bzip2Читать полностью »
Компактные структуры данных
2025-03-12 в 13:01, admin, рубрики: abstract syntax tree, AST, json, ruvds_переводы, XML, деревья, днк, сжатие данных
Введение
Несколько месяцев назад в поисках идей по ускорению кода я изучал множество научных статей по computer science. Не буду притворяться, что хорошо их понимал, но меня не пугает непонятное, и я готов признать своё невежество1. Я обнаружил статью, написанную пятнадцать лет назад2, в которой было множество новых для меня концепций. Мне никак не удавалось в них разобраться.
Что же делать дальше? Можно искать другие статьи, чтобы они заполнили мои пробелы. Это рискованное предприятие, потому что они могут запутать ещё больше, но избежать этого нельзя. Я нашёл статью с нужной структурой данных, в которой упоминался исходный код с веб-сайта. Код был написан на C++, а я работаю на Rust, но решил, что всё равно стоит на него взглянуть. Однако зайдя на сайт, я не обнаружил там ресурс, поэтому я написал владельцу веб-сайта, который оказался преподавателем computer science.
Этот преподаватель (Гонсало Наварро) очень тепло меня принял и сразу же ответил мне3 4. И только в процессе общения с ним я осознал, что видел его фамилию на множестве статей в этой области. Оказалось, я познакомился с одним из специалистов мирового уровня в области компактных структур данных (succinct data structure). Невежество может завести очень далеко.
Что же такое компактные структуры данных? Если вы изучали в последние десятилетия computer science, то могли сталкиваться с ними, но мне не доводилось встречаться с ними в процессе работы программистом, а если и доводилось, то я сразу же о них забыл. Но я считаю, что эти структуры данных обладают потрясающими свойствами.
Все мы пользуемся массивами и хэш-таблицами5, популярны также различные деревья. Нам не нужно полностью понимать их устройство, чтобы эффективно пользоваться их свойствами. А теперь я задаюсь вопросом, почему же люди не используют компактные структуры данных чаще.
Я решил, что стоит немного о них рассказать.Читать полностью »
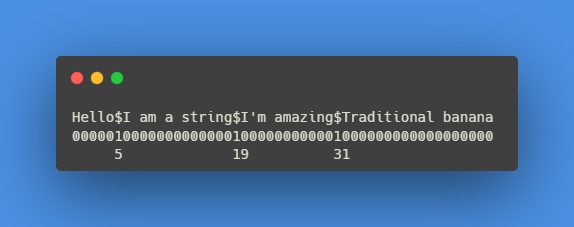
Как уместить поиск по 30 тысячам слов в 64 КБ ОЗУ
2025-02-20 в 6:21, admin, рубрики: spell, код голомба, проверка правописания, сжатие данных, теория информации, хэш-таблицыКак уместить словарь размером 250 КБ в 64 КБ ОЗУ с возможностью выполнения быстрого поиска? Для справки: даже современные методики сжатия наподобие gzip -9 не могут сжать этот файл до размера меньше 85 КБ.
В 1970-х Дуглас Макилрой столкнулся с этой непростой задачей при реализации проверки правописания для Unix в AT&T. Из-за ограничений компьютера PDP-11 весь словарь должен был умещаться всего в 64 КБ ОЗУ. Кажется, подобную задачу решить невозможно.
Как сделать видео на стриминге легче и не погрязнуть в шакалах: опыт Кинопоиска
2024-12-20 в 9:30, admin, рубрики: видео, качество видео, Кинопоиск, оптимизация трафика, сжатие данных, стримингПривет! Меня зовут Михаил Мазанов, я отвечаю за технологический стек работы с медиаданными в Кинопоиске: от съёмок оригинальных проектов до доставки и просмотра видео на всех экранах. Для нашей пятой ежегодной конференции про стриминг PlayButton 2024 я готовил большой доклад про оптимизацию качества видео Кинопоиска, а для Хабра решил пересобрать его в виде статьи — для тех, кому текстовый формат предпочтительнее видео.
Кроме технических графиков, вас ждёт ещё и наглядная разница в работе алгоритмов сжатия на примере «Рика и Морти» и «Джона Уика».
Сжатие графики при помощи алгоритма LZ4
2024-12-18 в 8:00, admin, рубрики: lz4, whoosh, анимации, графика, дисплей, изображения, микроконтроллер, микроконтроллеры, сжатие данных, сжатие изображенийСодержание
-
Введение
-
Постановка задачи
-
Дисплей
-
Процесс отрисовки изображений
-
Память
-
-
Выбор алгоритма сжатия
-
Как работает LZ4?
-
LZ4 Block format
-
LZ4 Frame format
-
-
Так сжимались данные
-
Какой формат выбрать?
-
Разработка протокола хранения данных
-
-
Результаты
Введение
Привет! Меня зовут Александр Крестинин, я разработчик встроенного ПО в компании Whoosh. Мы в embedded-команде не только переливаем биты из одного регистра в другой, но и решаем разные бизнес-задачи. Иногда попадаются головоломки.
Аппаратное кодирование HEVC в FFmpeg — как быстро вникнуть и начать уже сейчас?
2024-11-11 в 9:01, admin, рубрики: ffmpeg, HEVC, ruvds_статьи, аппаратное кодирование видео, гайд, кодирование видео, сжатие видео, сжатие данных
В прошлой статье, посвящённой изучению кодирования на HEVC в FFmpeg, мы разобрали большинство функций работы с видео и научились эффективно сжимать видео или ускорять процесс кодирования для различных задач, преимущественно в программном кодировании. На этот раз моё внимание привлекла тема аппаратного кодирования (ГПУ) в FFmpeg. Мне не понравился не только поверхностный, но и откровенно плохой подход к теме в других статьях — некоторые авторы, сами того не замечая, предлагают программное кодирование вместо аппаратного. Поэтому я решил конкретно зарыться в этой теме и затем поделиться своими находками с вами.
Буду рассматривать аппаратные кодеки Nvidia, AMD и Intel.Читать полностью »
Записываем PNG без мам, пап и внешних библиотек
2024-11-05 в 11:16, admin, рубрики: PNG, selectel, Алгоритмы, обработка изображений, сжатие данных
Я решал очередную техническую задачу и столкнулся с проблемой: нужно сохранять изображения, а у меня нет сериализаторов и я не могу использовать готовые библиотеки. Ситуацию ухудшает, что из доступных форматов только PNG, JPEG и WebP. Выбор пал на PNG.
Формат изображения PNG известен с 1996 года, а на Хабре опубликовано несколько статей о декодировании этого формата. И ни одной — о кодировании. Я расскажу, как сохранить PNG своими руками на случай, если вам тоже придется это делать. Например, в академических целях.
Под катом вас ждет подробный разбор каждого байта на множестве иллюстраций.Читать полностью »

