Продолжаем публиковать статьи по следам Design Camp. Сегодня у нас продолжение выступления Евгения Гаврилова (studioab) про то, как работает команда интеграции дизайна в Windows Phone. Первая часть доступна тут: habrahabr.ru/company/microsoft/blog/170719/.
10. Проверка кода на этапе Интеграции Дизайна
Интеграция дизайна невозможна без изменения в коде. Если мы хотим внедрить интеграцию дизайна в процесс раработки, мы обязательно должны понимать, что измения в код, просто необходимы. Уровень доверия интегратору должен быть такой же, как уровень доверия программисту. Интегратор несет ответственность за все сделанные изменения в коде. Он отвечает за все build-breaks, test-breaks которые он может совершить.

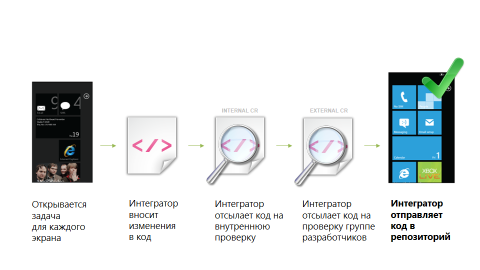
Для того чтобы повысить качество кода в нашей группе была введена двойная схема проверки качества кода. Если мы посмотрим на процесс интеграции, как он происходит у нас, то каждый экран в телефоне имеет уникальный ID. К этому ID присваивается задача, которая отсылается интегратору дизайна. Другими словами, любой экран, который вы можете открыть на телефоне, имеет номер, и к этому номеру присвоена задача для дизайн-интегратора. Затем интегратор открывает код, соответствующий этому экрану, вносит изменения, расставляет все стили, все шрифты, все цвета и, когда файлы готовы к отправке на проверку, он их упаковывает и отсылает на внутреннюю проверку. Внутреннюю проверку осуществляют Старшие Интеграторы. Они проверяют, насколько правильно были установлены стили, шрифты и т. д. Так же, копия письма отсылается дизайнеру, чтобы он мог посмотреть, и убедиться насколько соответствует финальный макет техническому заданию. Если все говорят, что код в порядке и дизайна соответствует ТЗ, то тогда этот код переходит на проверку группе разработчиков, то есть непосредственно людям, которые написали этот код, для того чтобы они могли его проверить и убедиться, что всё правильно и не произойдет никаких breaks и так далее. Если все отлично, в итоге интегратор отправляет код в репозиторий уже исправленного экрана.

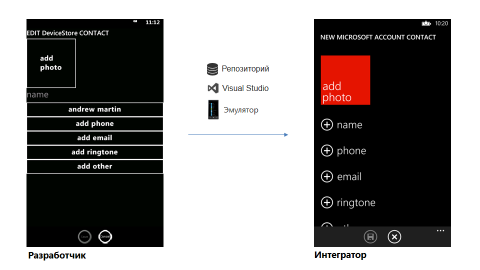
Вот так примерно выглядит экран интерфейса, который интегратор получает вместе с задачей. Это то, что сделал программист. Он расставил все необходимые элементы, но они абсолютно не имеют никаких отступов друг от друга. Левый и правый отступы отсутствуют, шрифты и стили неправильные, но программа в целом работает и соответствует функциональному техническому заданию.
Затем дизайн-интегратор, имея доступ к репозиторий кода и к средствам разработки, делает необходимые изменения. На выходе мы получим экран, который будет соответствовать дизайну один к одному. Как видно на рисунке, тут применены стили кнопок, иконки, цвета элементов, расстояния и отступы.
11. Визуальное тестирование – неотъемлемая часть процесса Интеграции Дизайна
После того, как экран соответствует дизайну, наступает стадия визуального тестирования. Это, наверное, самый трудоемкий и ресурсоемкий процесс в интеграции.

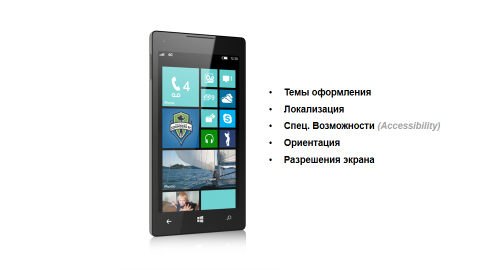
Этот график с множеством слоев отображает насколько Windows Phone имеет комплексный и достаточно сложный интерфейс, который должен работать в различных условиях и в различных сценариях. Ниже перечисленны основные сценарии в которых интегратор дизайна тестируют каждый экран перед отправкой его в репозиторий.

(КК: рекомендую этот момент также посмотреть в записи, начиная с 25й минуты.)
12. Ошибки при построении сложных интерфейсов
Очень часто новые возможности и функциональность добавляются в продукт по ходу его разработки и развития. От релиза к релизу разработчики добавляют новые функции в уже существующий интерфейс. При плохой архитектуре приложения, комплексный интерфейс может выглядеть вот таким образом.

Например, в первой версии продукта интерфейс работал только в темной теме – это самый нижний стул на рисунке. В следующем релизе мы решили: «Нам надо добавить светлую тему», разработчик вставляет некоторый скрипт в маркап, который будет подменять элементы интерфейса и иконки в зависимости от выбранной темы. Затем мы добавим несколько языков, добавим ориентацию и поддержку нескольких разрешений экрана. В итоге, конструкция в целом начинает терять свою стабильность и устойчивость. Теперь для того, чтобы изменить что-то в нижнем слое, нужно это сделать так, чтобы остальные слои не изменились и конструкция не упала или была такой же стабильной. Если в такой конструкции попытаться сдвинуть какой-то элемент или увеличить его размер, то, скорее всего, что все слои будут изменяться.
13. Интеграция дизайна в постоянно растущем продукте

Первый релиз Windows Phone 7 содержал в себе 350 уникальных экранов интерфейса. В следующем релизе их стало уже 1000. Последний релиз Windows Phone 8 уже содержал 1700 экранов.
Цифрами сверху обозначено количество людей, которые работали в отделе интеграции дизайна, начиная с первого релиза. Как вы видите, их было в начале 7, потом 12, а в последнем релизе их было уже 25. Хочу отметить, что это достаточно большая команда, которая требует повышенного внимания и менеджмента. Все эти люди делают изменения в коде ежедневно высылая на проверку сотни файлов, и процесс проверки качества и управления командой становится очень трудоемким.
Если в следующем релизе мы добавим N-ое количество экранов, то наша цель – снизить количество интеграторов до 15. На наш взгляд, это наиболее оптимальный с точки зрения бюджета и ресурсов, размер команды для отдела интеграции Windows Phone.
14. Стандартизация интерфейса

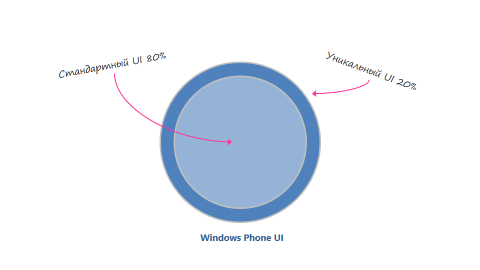
Стандартизация интерфейса – это одна из самых приоритетных задач Windows Phone. Оптимальное соотношение, которое мы выбрали для себя – это 80% всех экранов в интерфейсе должны быть стандартными, то есть использовать только стандартные контролы, стили, патерны и лейаут, и только 20% экранов могут быть уникальными и не содержать стандартных элементов интерфейса. Если мы добьемся такой цели, то это позволит нам снизить количество людей в команде интеграции, повысить качество кода и упростить механизм поддержки и развития интерфейса.
Под словом «стандартный интерфейс» мы так же понимаем интерфейс, который не требует последующей интеграции. Другими словами, то, разработчик может построить интерфейс по ТЗ таким образом, что сделал с самого начала он будет соответствовать дизайну, потому что полностью состоит из стандартных элементов. Таким образом, нет необходимости для интегратора дизайна выполнять интеграцию, проверять стили или насколько правильно и точно установлены размеры, отступы и т. д.

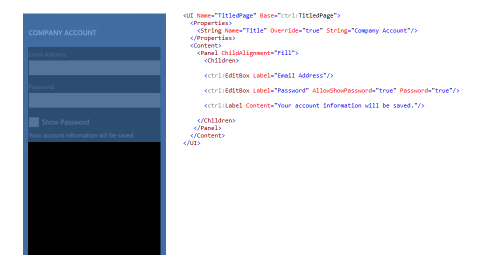
Небольшой пример, как это работает в Windows Phone. Перед вами стандартный интерфейс. С правой стороны мы видим код маркапа для этого экрана. Как вы видите, все контролы имеет встроенные отступы и размеры, что позволяет собирать интерфейс из маленьких блоков, которые очень похожи на конструктор Lego. Разработчику нужно просто поставить правильный контрол и подключить необходимый функционал, все остальное будет соответствовать дизайна по умолчанию. В итоге мы получаем скрин, который не требует дизайн-интеграции. То есть, этот скрин попадет сразу в финальный продукт без участия команды интеграции. Это и есть основная идея стандартизации интерфейса – создавать больше стандартных экранов и уменьшить количество уникальных, которые требуют интеграции дизайна.
15. Техническое задание и спецификация дизайна

Перед вами пример стандартного интерфейса. Подобных страниц около 80% в Windows Phone. Спецификацию для стандартного интерфейса мы называем Blue Lines. То есть все стандартные элементы на экране выделены голубым цветом. Это означает, что разработчику нужно будет следовать четко инструкциям, которые указаны в спецификации и использовать контролы и ставить их в указанном порядке. Главное правило никаких значений, цифр или размеров для стандартных экранов. Все размеры, цвета, стили имеют свои имена и кодировку. Если разработчик выполнит все предписанные ему требования, то экран будет соответствовать дизайну на 100% и не потребует последующей интеграции.

Так выглядит экран, который мы называем «уникальный». Как только мы видим красные значки, размеры, пиксели, линии или шрифты, это означает, что этот экран требует более детальной проработки или полировки. То есть этот экран попадет к нам в отдел интеграции дизайна после того, как разработчик расставит все элементы. Мы указываем, например, высоту объекта, какое расстояние между параграфом и картинкой, размер картинки и т. д. То есть, на этом экране нет стандартных элементов, кроме шаблона. Мы называем этот экран Red Lines.

Green Lines. Зеленым слоем мы показываем область нажатия, или область касания touch target для любых объектов. Потому что эта область может выходить за видимые размеры объекта.
16. Доверие разработчиков

Доверительные отношения разработчиков и интеграторов – это ключ к успеху отдела интеграции дизайна. Бэтмен должен доверять Робину на 100%. Более того, Бэтмен должен быть уверен в Робине, что тот выполнит задачу по оформлению интерфейса максимально точно и правильно. Он полагается на его знания, навыки в оформлении. Он знает, что Робин всегда поможет ему или даже ответит на какой-то вопрос, какую использовать сетку, шаблон и т. д. Между ними существует плотная связь или сотрудничество и доверительные отношения.
17. Интеграция Дизайна – быть или не быть

На этот вопрос вам придется ответить самим — «Быть или не быть интеграции дизайна в вашем продукте?». Для каждой команды момент, когда вы начинаете понимать, что дизайн продукта настолько важен, что нужно уделить этому особое внимание и выделить ресурсы на его интеграцию. Этот момент наступает в каждой команде в определенное время. Никто не может заставить и убедить вас, что интеграция дизайна обязательна и необходима.
Если ваш процесс разработки позволяет команде дизайнеров и программистов работать максимально продуктивно и слаженно, если они работают как единое целое, если ваш продукт точно соответствует дизайну и начальной идее, то это хорошо и отлично. Не нужно ничего менять в процессе, который отлажен и работает на 100%.
Но если на выходе ваш продукт не выглядит так как его задумали дизайнеры, если он больше похож на «яйцо с заплатками», и вы готовы сказать — «да, мы хотим изменить существующий процесс разработки и начать делать интеграцию дизайна, то вот список задач, которые помогут вам начать Интеграцию Дизайна в вашем продукте.
«Design Driven» продукт
Насколько важен дизайн – это ключевое решение, которое нужно принять на самом начальном этапе планирования продукта. Если дизайн не занимает самое приоритетное место, делать Интеграцию Дизайна не имеет никакого смысла.
Стандартизация интерфейса
Если в вашем продукте 10 экранов, и все 10 имеют уникальный дизайн, то я с уверенностью могу сказать, что с вашим продуктом что-то не так. Практика показывает, что хотя бы 8 экранов из 10 должны быть стандартными, и они должны быть выполнены при помощи основных шаблонов и стандартных контролов и только 2 экрана из 10 могут быть уникальными. Всегда используйте правило «80/20». То есть, 80% стандартных, 20% — уникальных.
Техническое Задание и Спецификация дизайна
Странная закономерность – дизайнеры не любят и даже порой ненавидят создавать техническое задание для разработчиков. Но из опыта, я могу сказать, что как только они погружаются в этот процесс, всё магическим образом становится на свои места. Они начинают видеть систему, стандарт, начинают следовать принципам и правилам стандартизации. Другими словами, как только они начинают делать спецификацию дизайна и делать ее правильно, это делает дизайн гораздо лучше и выводит его совершенно на другой уровень.
Квалифицированные интеграторы
Кадры решают всё. В нашей команде уже на протяжении 4 лет существует целая система и методика проведения интервью на позицию интегратора дизайна. На собственном опыте мы учились как искать людей с дизайнерскими навыками и с навыками программистов. Мы создали специальные визуальные тесты, задачи и вопросы, которые задаем на интервью. Вам тоже придется начать это делать и искать квалифицированных интеграторов. Сейчас практически невозможно прийти в агентство по найму и сказать: «Мне нужны интеграторы дизайна». Такой специальности нет и такой профессии еще нет. Это новый тренд, который, как мы надеемся, займет свое место в списке IT профессий.
Доверие разработчиков и тестеров
Все в команде делают работают на общий успех. Доверие очень важно. К этому нужно стремиться и вкладывать максимум усилий для того, чтобы строить максимально доверительные отношения между разработчиками и интеграторами.
Четкое разделение функционального и маркап кода
Технически все современные фреймворки позволяют сделать такое разделение. Главное, начать как можно раньше строить правильную архитектуру приложения. Может быть, 10 лет назад это было сложно, и в большинстве программ маркап и стили находились внутри функционального кода и работать интеграторам было бы очень сложно. Сейчас это всё гораздо легче и проще. Правильная архитектура приложений – залог к успеху интеграции дизайна.
Система проверки изменений в коде
Если в вашей группе отсутствует процесс проверки кода перед отправкой его в репозиторий, это нужно начать делать незамедлительно. Благо для этого существует масса профессиональных решений на рынку. Это позволит повысить качество кода и также поможет разработчикам и интеграторам больше знать о коде и допускать все меньше и меньше ошибок.
Визуальное тестирование
Самая большая и трудоемкая часть процесса интеграции. Без этого невозможно сделать качественный продукт. Интеграторы дизайна должны знать и уметь, как тестировать интерфейс. Они должны знать продукт на 100%. Они должны быть знатоками всех возможных сценариев и состояний интерфейса для того, чтобы правильно его тестировать.
Насколько четко вы будете следовать этим принципам решать, конечно, именно вам. Потому что не все команды на сегодняшний день имеют возможность нанять и добавить в свой процесс команду интеграции дизайна. Но сегодня просто необходимо, чтобы деталям дизайна уделялась максимальное и правильное значение, чтобы дизайн становился во главе угла при разработке и проектировании интерфейсов.
18. Дизайн для людей
Программные продукты, которые выходят сегодня на рынок, каждый день обретают огромное количество новых пользователей. При этом, аудитория пользователей стремительно расширяется и сегодня уже можно смело сказать, что дизайн только для гиков уже остался в прошлом. Сегодня домохозяйки, школьники и даже пенсионеры пользуются компьютерами, планшетами и смартфонами. Поэтому дизайнерам нужно постоянно стремиться найти своего пользователя, понять, кто он, научиться слушать его, видеть его нужды, желания, стремления и в итоге выпускать продукт именно для него. Не для робота, а для простого человека, тогда дизайн интерфейса станет более интуитивным, понятным и простым. Я не побоюсь этого слова — начните любить вашего пользователя и он будут отвечать вам взаимностью.
Вопросы и ответы
Вопрос: Вы говорите про новый дизайн, что вы отошли от всех канонов, и разработали всё заново. Что делать людям, у которых сейчас есть дизайн? Как сделать Windows 8 приложение из Winforms?
Ответ: Я думаю, что новый язык дизайна Windows UI Language (в прошлом Метро) требует кардинальной переработки интерфейса. Я бы посоветовал делать дизайн Windows 8 приложения с самого начала, потому как философия дизайна нового интерфейса кардинально отличается от Winforms.
Вопрос: Здравствуйте, Евгений. Спасибо большое за интересный рассказ. Скажите, пожалуйста, сотрудники отдела контроля качества (QA) проверяют интерфейсы на совпадение с техническим заданием? Или после отдела интеграции дизайна интерфейс считается законченным.
Ответ: Если интегратор дизайна выполнил все необходимые операции, провел визуальное тестирование и закрыл задачу, то экран интерфейса считается финальный. Дополнительной проверки не требуется. Если разработчик изменяет что-то в коде этого экрана, то эта задача автоматически отправляется к интегратору, чтобы опять проверить правильность интеграции дизайна и не произошло ли каких-то нежелательных изменений.
Вопрос: Здравствуйте. Там речь была о Бэтмене и Робине. Но еще существует масса других ролей в проектах. Как они участвуют в процессе? В частности, интересует проектировщик интерфейса. Потому что, если он сначала нарисовал интерфейс и сделал какую-то архитектуру приложения, потом он как-то должен участвовать в процессе разработки и контроля.
Ответ: К сожалению, у меня не было возможности показать в презентации все детали того, как устроен процесс разработки интерфейса в Windows Phone. На самом деле, интеграторы являются частью одной большой дизайн студии. В процессе интеграции мы очень плотно взаимодействуем с концептуальными дизайнерами, проектировщиками, тестерами, исследователями, арт-директорами и т.д. В тот момент, когда мы отсылаем код на внутреннюю проверку, то в обсуждении и в утверждении участвуют все отделы дизайн студии. У дизайнеров или проектировщиков всегда есть возможность на этом этапе повлиять на процесс или сказать: «Вы знаете, я, наверное, упустил из виду некоторые нюансы и хотел бы их исправить». Но, как только этот исправленный код попал в репозиторий и задача считается закрытой, то для того чтобы дизайнеру что-то исправить в интерфейсе, требуется гораздо больше манипуляций и телодвижений.
Автор: kichik








