Последнее время все чаще стали попадаться сайты магазинов на Magento с длинной историей разработки и сопровождения (в несколько лет). На большинстве этих сайтов подключаемые CSS файлы завалены «ошметками» стилевой разметки для страниц, которых уже давно нет на сайте. Как правило, все это не структурировано и не откомментировано. Удаление этого мусора занимает кучу времени и в большинстве случаев на это просто «забивают». Со временем при таком подходе CSS файлы на некоторых сайтах достигаю чудовищных размеров в несколько сотен килобайт.
Мой совет вебмастерам и другим людям, занимающимися разработкой и поддержкой сайтов на CMS Magento:
CSS код для уникальной стилевой разметки отдельных страниц не стоит размещать в CSS файле, также его не стоит тулить непосредственно в HTML теги или в тег <style> вне контейнера <head>
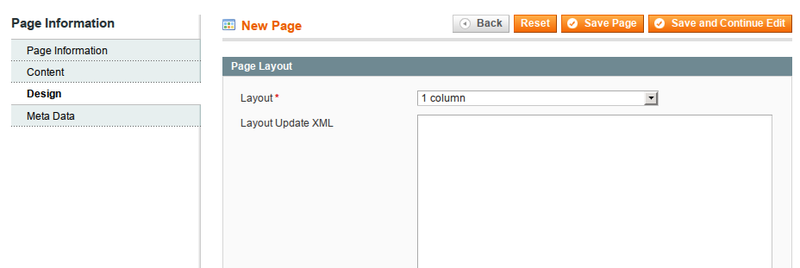
Для размещения этого CSS кода в контейнере <head> в админпанели зайдите в дизайн таб вашей CMS страницы как показано на рисунке:

и разместите в поле Layout Update XML следующий блок:
<reference name="head">
<block type="core/text" name="cms-page-css">
<action method="addText">
<text><![CDATA[
<style type="text/css">
......
</style>]]></text>
</action>
</block>
</reference>
где вместо точек подставьте свой уникальный CSS код для HTML контента этой страницы.
Таким образом CSS разметка и HTML контент у вас будут лежать в одном месте (записи БД), уникальный CSS код будет присутствовать только на одной странице, в случае удаления CMS страницы из БД — автоматически будет удален ее CSS код.
Автор: AlexTest