
Всем привет!
Ровно год назад, 12 июля, был опубликован пост о задумке собирать бесплатные шрифты и организовать удобный доступ к ним. Именно эту дату будем считать днем рождения нынешнего WebFont.ru.
Сегодня будет повествование о том, что и как удалось сделать.
Статистика
За последний месяц:
— наш сайт посетило около 6 тысяч человек;
— с сайта было скачано почти 2000 архивов со шрифтами(статистика скачиваний из плагинов не учитывается);
— обработали около 2 млн. подключений шрифтов сторонними сайтами;
Наши плагины для редакторов были установлены 2800 раз, а расширения для Оперы Next и Хрома чуть более 300 раз.
Что сделано
Плагины
На сегодня мы имеем плагины для Sublime Text 2 и Php StormWeb Storm. На подходе плагин для NotePad++. Все плагины доступны для установки прямо из редакторов. Подробнее об их работе на сайте.
Полигон
Уже больше полугода у нас функционирует Полигон. А совсем недавно он научился сохранять ваши работы, по принципу как на jsfiddle, codepen и пр.
Расширение
Мы подумали, что порой сложно на глаз подобрать нужный шрифт на стороннем сайте и решили вопрос радикально. Сделали наш полигон доступным для любого сайта, создав расширение для браузеров. Пока оно работает в новой Опере и Хроме. Установить расширение можно из соответствующих магазинов.
Регистрация пользователей
Совсем недавно мы открыли регистрацию пользователей на сайте. Она, в первую очередь, обусловлена необходимостью хранить созданные на полигоне работы с привязкой к пользователю. Дальше будет больше.
И вот это все мы помножили на скорость работы. Поиск выдает варианты внезапно, сохранение работы не дольше 2 секунд и без перезагрузки страницы, регистрация максимально проста.
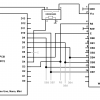
На чем все это работает
Самая первая версия сайта продолжительное время жила на обычном Вордпрессе, но в конце мая мы закончили основные работы по созданию собственного движка.
Все крутится на выделенном сервере под управлением gunicorn + nginx. Шаблонизация сделана с помощью lodash.js, а сама платформа — django. Поиск у нас свой, написанный на javascript. Вообще, у нас очень много джаваскрипта, так много, что если его отключить, сайтом будет пользоваться невозможно. Кэширование настроено с помощью nginx + memcache.
Шрифты на внешнее подключение раздаются из облака в Селектеле, которое позволяет нам распределить нагрузку. Дешево и сердито. Раньше использовали S3 от Амазона, но там выходило в разы дороже + кэширование там только через CloudFront. В итоге Амазон держим как резерв.
Шрифты
На момент написания статьи у нас опубликовано 160 шрифтов в 380 начертаниях, все бесплатны и поддерживают кириллицу.
Коммуникации
Прежде всего, мы стремимся сделать удобный сервис для нас с вами, потому глупо что-то создавать не слушая коллег. Для этого у нас есть Переговорная на сайте, группа Вконтакте и аккаунт в Твиттере. Там выкладываем всю информацию, связанную с нововведениями на нашем сервисе, публикуем ссылки на полезные статьи по типографике и принимаем советы от пользователей. Очень рекомендуем подписаться, чтобы не пропустить что-нибудь критично важное или очень полезное.
Кстати, если вы пишете или переводите хорошие статьи о шрифтах — можете смело предлагать ссылки нам, а мы будем публиковать их у себя в сообществе. А если вы не будете писать и переводить, то когда-нибудь мы начнем это делать сами, хотя и не наш профиль.
Чем вы лучше Google Webfonts?
Вот этот вопрос стал дежурным везде. Ничем не лучше. У нас разные задачи, хотя схожесть в некоторых моментах присутствует. Хотим заметить, что мы не рекомендуем подключать шрифты с WebFont.ru на свои сайты и предлагаем скачивать и хранить их локально. Импорты на внешнее подключение служат для демонстрационных целей, чтобы можно было не скачивая шрифт посмотреть как он смотрится на сайте. Кроме того, у некоторых шрифтов есть даже лейблы о совместимости подключения с Google Webfonts. Примерили-подошло-подключили с GWF или скачали себе — вот так мы видим использование сервиса. В свою очередь для скачивания у нас есть очень удобные инструменты и весь процесс получения шрифтов максимально упрощен.
Итого
Планы
Так вышло, что нас начали замечать на хабре, появилось большое количество ссылок в персональных блогах, на форумах и в соц. сетях. В добавок, получив пару дельных и вдохновляющих комментариев от сооснователя Smashingmagazine.com, мы еще больше окрепли в стремлении сделать самый удобный и полезный сервис со шрифтами в мире. Работы в этом направлении совсем не прекращаются уже год, а идеи не иссякают. Например, совсем скоро у нас выйдет первый виджет, работающий на нашем api.
Благодарности
По-прежнему, выражаем благодарность всем неравнодушным к проекту и поддерживающим его своими советами. Мы вас слушаем, читаем все, что вы нам пишете и берем во внимание. Спасибо большое!
На закуску
Спасибо за внимание.
Автор: Softlink