Уровень подготовки веб-мастера: любой
Пользователи смартфонов – это важный и быстрорастущий сегмент пользователей Google, и мы стремимся к тому, чтобы им были в полной мере доступны все возможности Интернета. Поэтому мы опубликовали советы для разработчиков мобильных сайтов и самые распространенные ошибки при создании таких веб-ресурсов.
Сайты, созданные с учетом наших рекомендаций, более удобны при просмотре на смартфонах и позволяют быстрее получать доступ к нужной информации. Чтобы пользователи мобильных устройств реже сталкивались с проблемами, мы намерены в ближайшее время изменить поисковые алгоритмы с учетом качества веб-ресурсов.
Давайте рассмотрим две наиболее распространенные ошибки при разработке мобильных сайтов и поговорим о том, как их исправить.
Неправильная переадресация
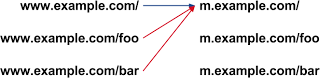
На некоторых сайтах обычная и мобильная версии одной и той же страницы используют разные URL. При неправильной переадресации страница для обычных компьютеров направляет пользователей смартфонов в раздел, который ей не соответствует (как правило, это главная страница мобильного сайта). Более наглядно это представлено на рисунке ниже:

Такая ошибка доставляет пользователям немало неудобств, и зачастую они просто уходят на другой сайт. Но даже если посетитель продолжает просматривать веб-ресурс, ему приходится совершать много лишних действий, что создает особые трудности в мобильных сетях, где скорость передачи данных ограничена. Это актуально для любых веб-страниц, поэтому новые алгоритмы поиска будут применяться для самого разного контента.
Решить эту проблему несложно: убедитесь, что переадресация со всех обычных страниц корректно выполняется на их мобильные версии. Если вы не оптимизируете контент для мобильных устройств, предлагайте пользователям обычную страницу – это лучше, чем показывать им нерелевантный контент.
Рекомендуем изучить статью о принципах переадресации и наши рекомендации по использованию различных URL для обычных и мобильных версий веб-страниц.
Ошибки, которые возникают только на смартфонах
Некоторые сайты нормально отображаются на обычных компьютерах, но на смартфонах появляется сообщение об ошибке. Есть множество способов бороться с этим, и вот самые распространенные из них:
- Допустим, ошибка происходит, когда пользователь просматривает обычную страницу на смартфоне, при этом на вашем сайте есть её вариант, адаптированный для мобильных устройств. В этом случае сделайте так, чтобы переход выполнялся не на страницу с сообщением о неполадке или программной ошибке 404, а на мобильную версию исходной страницы.
- Проверьте, не возникает ли ошибка на мобильной странице. Если неполадки есть, то отображайте на смартфонах неадаптированное содержание. Пользователям приятнее видеть контент, а не сообщение об ошибке.
- Некорректная поддержка робота Google для мобильных сайтов часто приводит к тому, что робота направляют на сайт, оптимизированный для обычных телефонов, а с него выполняется переадресация обратно на полные версии страницы. В результате происходит бесконечная циклическая переадресация, которую наша система интерпретирует как ошибку.
Избежать ее просто: все агенты робота Google для мобильных устройств интерпретируются сайтом как определенные мобильные устройства, поэтому взаимодействовать с этими роботами нужно точно так же, как и с соответствующими устройствами. Например, если робот Google определяется как браузер iPhone, обрабатывать его запросы нужно так же, как и запросы от iPhone. - Некорректная реализация функций видео может привести к тому, что просмотр контента станет возможен только с помощью обычных компьютеров, но не смартфонов. Например, если для показа роликов необходим Adobe Flash, они не будут воспроизводиться на iPhone или Android версии 4.1 и выше.
Мы рассмотрели только два типа ошибок на сайтах, оптимизированных для смартфонов, но в действительности проблем может быть гораздо больше, и каждый веб-мастер должен уметь их устранять. Старайтесь просматривать свои страницы на самых разных платформах или их эмуляторах и обязательно проверяйте, нет ли проблем с показом ваших видео. Не жалейте сил, и ваш сайт понравится пользователям, будет занимать первые позиции в результатах поиска и станет важным вкладом в развитие мобильного интернета.
Если у вас есть вопросы, задавайте их на нашем форуме.
Автор: HabrAndrey








