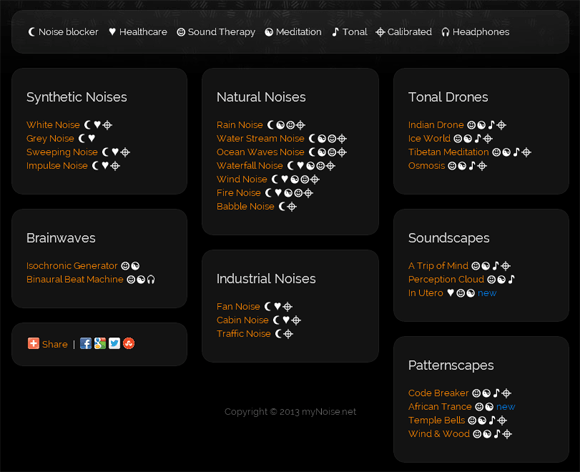
В ряду генераторов фонового шума — пополнение. Да ещё какое. На сайте myNoise.net можно в удобном интерфейсе через Web Audio API сгенерировать подходящий фон: звук костра, ветра, водопада, дождя, белый шум, различные промышленные шумы и т.д. Всё совершенно бесплатно и работает даже в мобильных браузерах.

Генерация звука осуществляется не чисто по алгоритму, а из сэмплов, так что перед началом воспроизведения придётся чуточку подождать загрузки сэмпла. Зато у пользователя есть возможность всячески регулировать частотные характеристики сгенерированного шума в десяти частотных диапазонах.

Можно потом и сохранить результат в MP3-файл для дальнейшего прослушивания.
Генератор протестирован практически во всех современных браузерах, но наилучшее качество звука достигается в Chrome или Safari на десктопе, Mobile Safari (iOS) и Firefox (Android) на мобильных платформах. Желательно первоначально осуществить калибровку звука под конкретную аудиоаппаратуру.
Хотя сервис и так работает на мобильной платформе, но разработчик ищет партнёров для создания отдельного мобильного приложения.
Подобные генераторы идеально подходят для прослушивания в офисе (в наушниках), во время медитации, отдыха, для маскировки городского шума, усыпления новорожденных, звуковой терапии и проч.
Автор: alizar








