
Привет, читатель!
Уже давно серьёзно занимаюсь вёрсткой макетов и с недавнего времени стал использовать CSS3 и HTML 5, то есть стал пренебрегать олдскульными старыми браузерами.
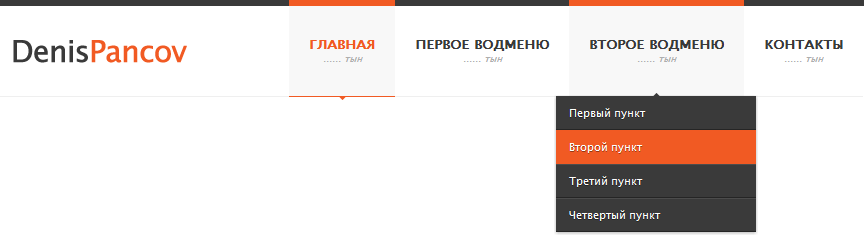
Сегодня вечером решил перейти на новый уровень, попробовал использовать CSS3 для выпадающего меню, и это оказалось очень просто.
Прошу сильно не пинать и прочее, моё первое меню без JS.
HTML Код будущего меню:
<div class="wrapper">
<div class="header">
<div class="header-logo"><a href="/"></a></div>
<div class="header-menu">
<ul class="reset">
<li class="active"><a href="#"><b>ГЛАВНАЯ</b>...... тын</a></li>
<li><a href="#"><b>ПЕРВОЕ ПОДМЕНЮ</b>...... тын</a>
<ul class="reset">
<li><a href="#">Первый пункт</a></li>
<li><a href="#">Второй пункт</a></li>
<li><a href="#">Третий пункт</a></li>
</ul>
</li>
<li><a href="#"><b>КОНТАКТЫ</b>...... тын</a>
<ul class="reset">
<li><a href="#">Первый пункт</a></li>
<li><a href="#">Второй пункт</a></li>
<li><a href="#">Третий пункт</a></li>
<li><a href="#">Четвертый пункт</a></li>
<li><a href="#">Пятый пункт</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
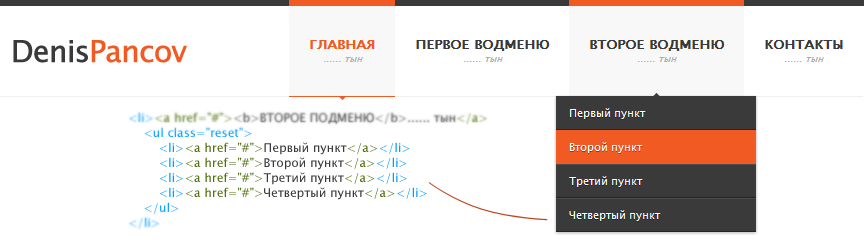
Выше представлен код всего хедера, на мой взгляд, так более наглядно.
Принцип работы этого меню, думаю, сразу понятен, в каждом li элементе есть ul в котором и расположен список выпадающего меню.

CSS Код будущего меню:
.clear { clear: both; }
.reset { list-style: none; }
.wrapper {
width: 940px;
margin: 0 auto;
}
/* Верх
-----------------------------------------------------------------------------*/
.header { position: relative; height: 90px; border-bottom: 1px solid #efefef; }
.header-logo { position: absolute; top: -6px; left: 0px; }
.header-logo a {
background: url(../images/logo.png) center center no-repeat;
width: 200px;
height: 90px;
display: block;
border-top: 6px solid #3a3a3a;
border-bottom: 1px solid #efefef;
-o-transition: all 100ms linear;
-webkit-transition: all 100ms linear;
-moz-transition: all 100ms linear;
transition: all 100ms linear;
}
.header-logo a:hover { background: #f8f8f8 url(../images/logo.png) center center no-repeat; border-top: 6px solid #f15a23; border-bottom: 1px solid #f15a23; }
.header-menu { position: absolute; right: 0px; top: -6px; }
.header-menu li {
position: relative;
display: inline-block;
background: #FFF;
border-top: 6px solid #3a3a3a;
border-bottom: 1px solid #efefef;
margin-right: -3px;
-o-transition: all 150ms linear;
-webkit-transition: all 150ms linear;
-moz-transition: all 150ms linear;
transition: all 150ms linear;
}
.header-menu li:after {
background: #f15a23;
position: absolute;
bottom: -3px;
left: 50%;
display: none;
content: "";
width: 5px;
height: 5px;
margin-left: -2.5px;
z-index: -1;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.header-menu li a {
display: block;
text-align: center;
padding: 29px 20px;
text-decoration: none;
color: #aeaeae;
font-size: 10px;
font-style: italic;
}
.header-menu li a b {
font-size: 13px;
font-weight: bold;
font-style: normal;
color: #3a3a3a;
display: block;
margin-bottom: -4px;
-o-transition: all 150ms linear;
-webkit-transition: all 150ms linear;
-moz-transition: all 150ms linear;
transition: all 150ms linear;
}
.header-menu li:hover, .header-menu .active { background: #f8f8f8; border-top: 6px solid #f15a23; border-bottom: 1px solid #f15a23; }
.header-menu li a:hover > b, .header-menu .active b { color: #f15a23; }
.header-menu .active:after { display: block; }
.header-menu li:hover > ul { opacity: 1; visibility: visible; }
.header-menu li ul {
position: absolute;
top: 90px;
left: 50%;
margin-left: -100px;
visibility: hidden;
opacity: 0;
z-index: 5;
-o-transition: all 100ms linear;
-webkit-transition: all 100ms linear;
-moz-transition: all 100ms linear;
transition: all 100ms linear;
-webkit-text-shadow: 0 1px 0 rgba(0,0,0,0.4);
-moz-text-shadow: 0 1px 0 rgba(0,0,0,0.4);
text-shadow: 0 1px 0 rgba(0,0,0,0.4);
-webkit-box-shadow: 0 1px 4px rgba(0,0,0,0.4);
-moz-box-shadow: 0 1px 4px rgba(0,0,0,0.3);
box-shadow: 0 1px 4px rgba(0,0,0,0.3);
}
.header-menu li ul:after {
background: #3a3a3a;
position: absolute;
top: -2.5px;
left: 50%;
display: block;
content: "";
width: 5px;
height: 5px;
margin-left: -2.5px;
z-index: -1;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-ms-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
}
.header-menu li ul li {
background: #3a3a3a;
width: 200px;
display: block;
border-top: 1px solid #4c4c4c;
border-bottom: 1px solid #252525;
margin: 0px;
}
.header-menu li ul li:first-child { border-top: 1px solid #3a3a3a; }
.header-menu li ul li a {
padding: 7px 13px;
color: #FFF;
text-align: left;
font-size: 11px;
font-style: normal;
}
.header-menu li ul li:hover { background: #f15a23; border-top: 1px solid #f15a23; border-bottom: 1px solid #f15a23; }
Вот так вот получилось меню на CSS3, других способов пока я не знаю, в интернете стараюсь не подглядывать, а делать самому хоть и велосипеды…
Старался соблюдать все префиксы и прочие, но не могу проверить данное меню в IE и Safary на Mac OS.
Скачать и посмотреть: http://denis-pancov.ru/source.rar
Автор: ds_pro