Всем привет, на Хабре уже вот как 6 лет и только сейчас решился написать свой первый пост, хотя до сих пор не уверен что это хорошая идея :)
Предисловие
Уже более 6 лет я занимаюсь разработкой web приложений, начинал с верстки, javascript, php, python и т.д., в общем за все время я прошел все этапы создания сайта от дизайна в фотошопе и заканчивая созданием полноценного сайта.
Решение о своем велосипеде
В 2012 году мне надоело использовать сторонние CMS, у одних был скудный API, у других проблемы с гибкостью шаблонов, в общем каждая система отнимала кучу времени на разработку модулей и мне пришла мысль создать свой велосипед, хотя это еще больший геморрой, но в нем я смогу сделать все как мне нравится, яжпрограммист.
Было решено писать не с нуля, а взять за основу пример реализации модулей из разных CMS, которые, как мне казалось, эффективно справляются со своей задачей, а также популярные готовые библиотеки, ну и вот список того, что вошло в систему:
- WolfCMS (Модули: страницы, шаблоны, сниппеты, настройки, плагины, пользователи)
- FlexoCMS (JavaScript, загрузка страниц)
- OpenConstructor (Модуль Datasource, Гибридные данные (аналого инфоблоков в Bitrix), организация шаблонов, виджеты)
- Kohana framework в качестве ядра
- Twitter Bootstrap в качестве UI
- FontAwesome
- Ace в качестве редактора кода
- elFinder в качестве файлового менеджера
- Select2 для выпадающих списков
- FancyBox для popup окон
- jQuery UI
- Dropzone
- jQuery Nestable для сортировки дерева страниц
- Backbone (Используется в списке плагинов и для частей страниц)
- RedactorJS (бесплатная версия) в качестве текстового редактора
Ну и небольшой список трудностей с которыми пришлось столкнуться за 2 года разработки системы в одиночку:
- Обновление фреймворка kohana до последних версий и отлов связанных с этим багов. В итоге пришлось отказаться от PSR-0, в виду сложности исправления названия всех классов и названия их файлов. Эт не дает покоя мне и по сей день.
- В 2014 году вышла 3-я версия Twitter Bootstrap, я долго тянул до последнего, но все таки собрался с силами и потратил неделю на обновление HTML кода всех шаблонов сайта на свежую версию, это же касается и всех иконок Font-Awesome, в котором поменяли синтаксис. Это все долго и нудно.
- Верстка шаблонов — самое не любимое мной занятие и в связи с этим иногда тормозилось развитие системы, т.к. порой приходилось заставлять себя верстать HTML страницы интерфейса и писать для него JavaScript.
- Творческий кризис также посещал меня раз в пол года и хотелось забросить проект
- Создание сайта для CMS. В связи с тем, что я занимаюсь разработкой системы один, лишних денег на развитие OpenSource проекта нет и пришлось заставить себя сделать самому на своей системе для нее же сайт, который пережил, насколько я помню, два дизайна на которые было потрачено 20$ и куча времени на написание контента и т.д., который уже устарел… Совсем забыл о переводе сайта на английский язык :), который делал так же я, перевод ужасен и я стараюсь лишний раз не думать о том, насколько он плох, но это лучше чем ничего.
- Создание демо-сайта. Первая версия демо-сайта была супер простой, он показывал лишь малую часть всех возможностей, и в связи с нехваткой времени на его переделывание, прожил очень долго. В этом году была выпущена новая версия демо-сайта, для нее так же был куплен шаблон за 5$ и реализована большая часть возможностей системы.
- Система обновления. До сегодняшнего дня не решена проблема с обновлением системы и структуры БД. На данный момент это частично решено следующим образом, через Github API происходит получение дерева файлов системы и сравнение размера каждого файла, а также сравнение версии локальной CMS и номера версии указанного на github, что помогает пользователю узнать о выходе новой версии, модуль обновления БД также производит мониторинг изменения структуры и в случае расхождения помогает исправить.
- Было записано несколько видео без звука, которые бы помогли новым пользователям разобраться в системе.
О системе
А теперь хочу представить вам свою OpenSource систему — KodiCMS, которой 15 августа уже исполнилось 2 года, за это время было сделано 2175 коммитов, закрыто 250 issue, правда многие были мной и созданы, работа над системой продолжается и сейчас.
Основные возможности:
- Ядро на базе Kohana framework
- Backend UI на базе Twitter Bootstrap 3.2.0 и темы PixelAdmin
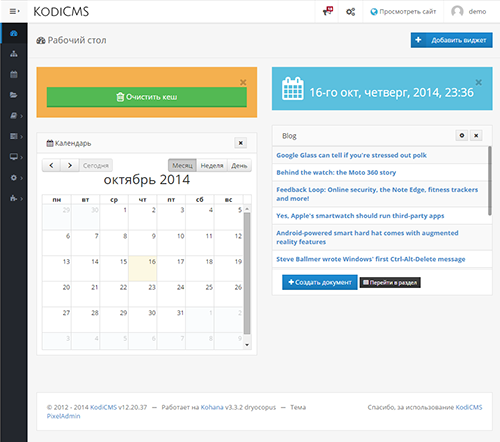
- Dashboard с возможностью создания виджетов
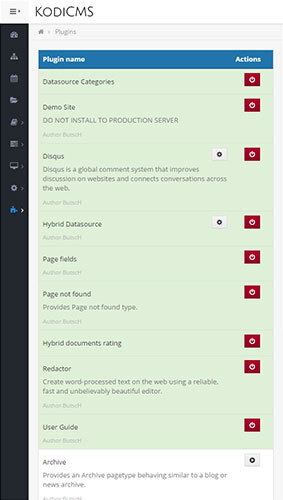
- Расширение при помощи плагинов
- Модульность
- Использование Observer для расширения базового функционала
- Обработка ошибочных URL. (Если посетитель допустил ошибку URL, скорее всего он не получит в ответ: Страница не найдена)
- Виджеты
- Файловый менеджер elFinder
- Визуальный редактор Ace
- Разграничение прав для пользователей (ACL)
- Интеграция с соц. сетями
- Почтовые шаблоны и события для почовых уведомлений
- Запуск задач по расписанию
- Инсталлятор
- REST API
- Кеширование (file, sqlite, apc, memcache, mongodb)
- Возможность выбора места хранения сессии (native, cookie, database)
- Создание собственных разделов (Новости, Статьи и т.д.)
К сожалению узким местом системы является документация, она есть, но ее очень мало (https://github.com/butschster/kodicms/wiki) и создание оной трудоемкий процесс, который мне уж не потянуть, а возможностей у системы, о которых стоит знать, очень много. :(
Структура системы
Разрабатывая CMS я старался как можно меньше менять код ядра kohana, вернее даже не так, папка system не тронута полностью, некоторые классы были расширены через модули и доработаны, но по сути это Kohana версии 3.3.2.
Система разбита на модули и плагины, изначальная задумка была реализовать связь модулей между собой через Observer's, на практике 70% модулей и плагинов именно через них и работают, что позволяет безболезненно отключить часть модулей, сам то я это правда не пробовал сделать, но надеюсь, что это так :)
API
В системе есть полноценный API, который поддерживает GET, POST, PUT, DELET запросы через ajax и напрямую, имеет свою структуру URl, доступ к нему разрешен через backend, либо через frontend с уникальным ключем. API также реализуется через контроллеры и экшены. Немного о нем можно узнать здесь.
Frontend работает через роут, который вызывается самым последним, в момент его вызова в БД происходит поиск страниц по url и вывод текущей страницы, все запросы кешируются по ключу и по тегу.
Кеширование
CMS использует модуль kohana — Cache для кеширования данных. Все типы кеша поддерживают теги кеширования. В системе кешируется большинство запросов:
- Загрузка страницы сайта
- Конфиги
- Виджеты
- Сниппеты
- Мета информация пользователя
- Структура таблицы в ОРМ
Плагины
Система расширяется при помощи плагинов, но плагин для системы — это тот же модуль, только он расположен в папке plugins и подключается только после активации через админ панель, но это полноценный модуль kohana, за исключением того, что он помимо файла init.php имеет еще frontend.php и backend.php, в которых можно включить дополнительный код, который должен выполняться в той или иной среде.
В общем это только начало, есть еще Почтовые шаблоны и события, выполнение задач через модуль kohana — Minion, но настройка через админ панель, гибридные данные, dashboard, конфиги, мета данные пользователя и т.д. И я очень хочу об этом всем рассказать и показать как все это работает.
Для ознакомления с системой существует демо-сайт: demo.kodicms.ru/, просьба сайт не ломать, т.к. другие не смогут посмотреть его.
Youtube канал
Репозиторий проекта: github.com/butschster/kodicms, последние обновления в ветке dev, также сущестует ветка unittest в которой появляются первые тесты, но опять таки не хватает на все времени. Присоединяйтесь к разработке ;)
В общем, тестируйте, используйте, присылайте свои идеи по развитию и доработке в любом виде, issue, pull-request, ЛС, skype, форум, комментарий
Спасибо за внимание.
Автор: ButscH