
Если вы следите за “дорожной картой” релизов ImageCMS, то, скорее всего, уже обратили внимание, что все большая часть функционала становится независимой. Данный вектор приобрел еще более четкие очертания с выходом релиза ImageCMS 4.5.2. Здесь был представлен новый подход к функционалу модуля корзины.
Для чего была проделана работа по функционалу корзины?
Этот модуль является одним из основных в работе магазина, поэтому ему уделили особое внимание. Идея распределения возможностей системы путем разделения на функциональные модули позволяет создавать гибкие решения и предоставлять более независимые API.
Последнее должно быть особенно интересным для интеграторов и разработчиков на ImageCMS. Поскольку раньше не было четкого понятия о доступных методах для работы с корзиной, решение данного вопроса стало для нас первоочередным заданием. Мы инкапсулировали внутренние методы, а все важные — наоборот, оставили на поверхности. Более того, объединили их в API. Все они обмениваются информацией в JSON-формате и описаны в документации.
На этапе разработки мы столкнулись с вопросом обратной совместимости. Так как новый подход имел абсолютно новую реализацию, нам пришлось сделать явный указатель на используемые методы. Чтобы использовать старый подход, вставьте в config.php атрибут $config['use_deprecated_cart_methods'] = TRUE; для нового подхода — значение FALSE, или же удалите директиву с файла.
Где посмотреть API, а также его документацию и реализацию
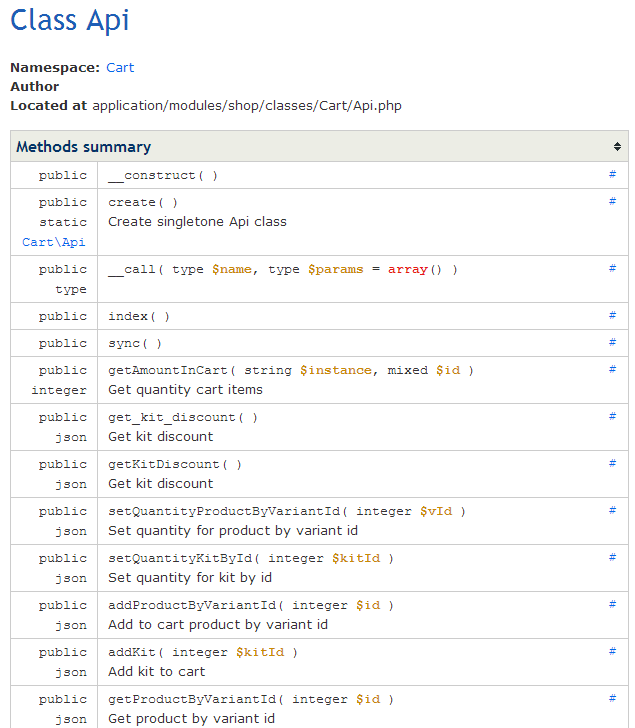
Все доступные методы для работы с корзиной описаны в специально созданном разделе документации: http://docs.imagecms.net/api-docs Classes CartApi

Здесь можно найти краткое описание метода, а также необходимые входные данные. Это первая такого рода документация в ImageCMS, поэтому в планах добавить больше описания и продолжить развитие данного раздела.
Пример
Добавить товар в корзину
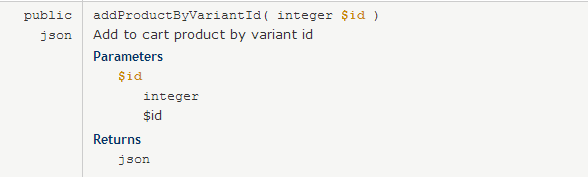
Следующий пример добавляет товар в корзину. Для этого используем метод addProductByVariantId.

Также он может быть использован для добавления продукта в корзину. Самый простой способ это сделать — использовать AJAX запрос, но вариации могут быть и другими, на любой вкус.
<a class=”buy” data-variantId=”198” href=”#”>Купить</a>
$('.buy').on('click', function() {
var variantId = $(this).attr(‘data-variantId’);
$.ajax({
url: '/shop/cart/api/addProductByVariantId/'+ variantId,
dataType: 'json',
success: function() {
}
});
})
Такой простой пример демонстрирует незамысловатую возможность добавить товар в корзину. Подытоживая указанный пример, добавим, что все свелось к отправке запроса: /shop/cart/api/addProductByVariantId/198 на сервер. После этого товар с ID 198, (а точнее вариант товара) будет добавлен в корзину для текущего пользователя.
Количество товаров в корзине
За количество добавленных пользователем товаров в корзину отвечает метод пространства: Cart/Api getTotalItemsCount. Запрос к серверу выглядит следующим образом: /shop/cart/api/getTotalItemsCount. Но, представим, что данную информацию нужно отобразить в шаблоне или для целей вашего модуля.
Обращение к методу осуществляется по пути пространства имен: CartApi. Обязательным является первый метод в цепочке “create()” который запретит создание нескольких аналогических экземпляров API.
К делу:
CartApi::create()->getTotalItemsCount()
Получаем: {"success":true,"errors":false,"data":1}
Используя функцию для работы с форматом JSON json_decode, можем представить полученные данные в виде объекта:
$result = json_decode(CartApi::create()->getTotalItemsCount());
$count = $result->data; // получаем количество товаров в корзине
Что мы планируем дальше?
Данный подход уже показал себя с хороший стороны, и мы не планируем останавливаться на достигнутом. В скором времени нас ждут дополнения к уже опубликованным Cart::API, а также API для продуктов, категорий и скидок. Все разработанные решения будут представляться в соответствующем разделе документации.
Кроме этого, можно сохранить локальную версию данной документации, скачав версию системы для разработчиков http://www.imagecms.net/developers. Документация будет доступна по адресу имя_сайта.loc/docs
Следите за нашими обновлениями; в случае возникновения вопросов — задавайте их в комментариях.
Автор: y_mamonchuk






