AMP — это технология ускоренных мобильных страниц, которая разрабатывается независимыми разработчиками и активно продвигается компанией Google в своем поисковике. Yandex пока что не подключился к этой инициативе, но, я уверен, в скором времени они внедрят либо этот стандарт, либо придумают что-то схожее по принципу работы.
Суть в том, что на сайте используются специальные теги, количество и функционал которых строго ограничены. Задача разработчика состоит в том, чтобы собрать солянку из доступных схем, которые решат проблему заказчика.
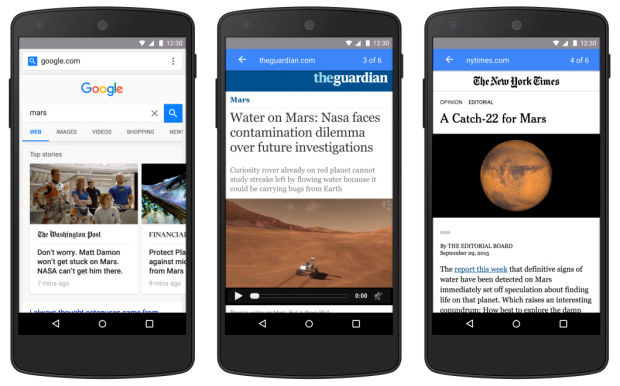
Google находит эти специальные тэги и кэширует информацию в них. После этого, когда пользователь ищет что-то в Гугле, браузер на фоне подгружает информацию из CDN Гугла, в специальный iframe и при переходе по ссылке открывает уже загруженную страницу в специальном окне.
Читать полностью »