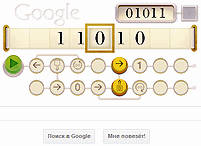
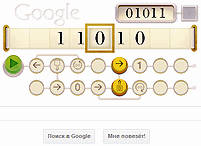
 День назад праздновали день рождения Тьюринга, и на сайте Гугла был дудл с джаваскриптовой машинкой Тьюринга. Уже не первый раз поисковик показывает нетривиальные и интересные скрипты, которые потом, после дня празднования, исчезают в небытие. Странно, что на странице всех дудлов о них есть немного слов, но нет работающих моделей, как, например, по рассматриваемому дудлу машины Тьюринга. Возможно, они где-то есть, но поиск в интернете не привёл к результату. Такок своевольное поведение стихии интернета начало надоедать, поэтому вчера я без особого напряжения и старания, но решил извлечь работающий код и попытаться им управлять.
День назад праздновали день рождения Тьюринга, и на сайте Гугла был дудл с джаваскриптовой машинкой Тьюринга. Уже не первый раз поисковик показывает нетривиальные и интересные скрипты, которые потом, после дня празднования, исчезают в небытие. Странно, что на странице всех дудлов о них есть немного слов, но нет работающих моделей, как, например, по рассматриваемому дудлу машины Тьюринга. Возможно, они где-то есть, но поиск в интернете не привёл к результату. Такок своевольное поведение стихии интернета начало надоедать, поэтому вчера я без особого напряжения и старания, но решил извлечь работающий код и попытаться им управлять.
Для этого понадобилось деобфусцировать гугловские коды страницы поиска (которую уже и поиском не назовёшь, судя по массе скриптов) и отвязать движок от родительского сайта. Получилось запустить алгоритм счётчика, который зашит в движок по умолчанию, но не работает механизм прохождения логических задач, который, судя по коду, в нём содержится, но не стартует по клику на кнопке с треугольником. Тем не менее, процентов 20 работы сделано, и не хотелось бы, чтобы она пропадала. Возможно, в другое свободное время я им займусь, а, возможно, кто-то подхватит и сделает форк с реквестом, и у него (или у нас вместе) получится запустить задания.
Читать полностью »