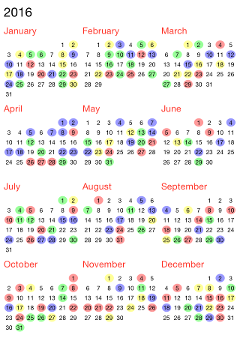
 В данной статье хотелось бы познакомить читателей с довольно распространенной задачей по созданию календаря, которая была поставлена нашей команде в рамках одного проекта.
В данной статье хотелось бы познакомить читателей с довольно распространенной задачей по созданию календаря, которая была поставлена нашей команде в рамках одного проекта.
Желание поделится опытом по преодолению трудностей, с которыми приходится сталкиваться при реализации такого рода приложений, возникло в основном потому, что мы не обнаружили готового решения, устраивающего нас по производительности.
По этой причине нам пришлось уделить некоторое время исследованию и сравнению технологий, и мы готовы поделиться опытом. В частности, в статье мы хотели бы поделиться решением комплекса задач, связанных c быстрой отрисовкой ячеек и плавной анимацией, асинхронной подгрузкой событий для календаря из базы данных.
Всех заинтересованных прошу под кат.Читать полностью »



.png)