Мы говорим о программном обеспечении, которое делает стандартный планшет удобным для пожилого человека. В предыдущей публикации я рассказал об отдельном модуле настройки, а сейчас опишу правила, на которых разработана пользовательская часть – лончер и прикладные модули.
БАЗОВЫЕ ПРИНЦИПЫ
Я уже начал писать об этих принципах в своем ответе на развернутый комментарий Ambrose: если мы предлагаем пожилому человеку воспользоваться такой системой как планшет с ПО, необходимо описать ему модель этой системы в терминах объектов и отношений, привычных для его возраста и прошлого опыта. Никаких директорий, файлов, треков, приложений, переходов по ссылкам и т.п. Вместо этого книжки, фотоальбомы, музыкальные композиции, листание вправо-влево и т.п. Метафоры физических объектов и метафоры соответствующих управленческих воздействий. Ниже я покажу это подробно на примере одного из прикладных модулей.
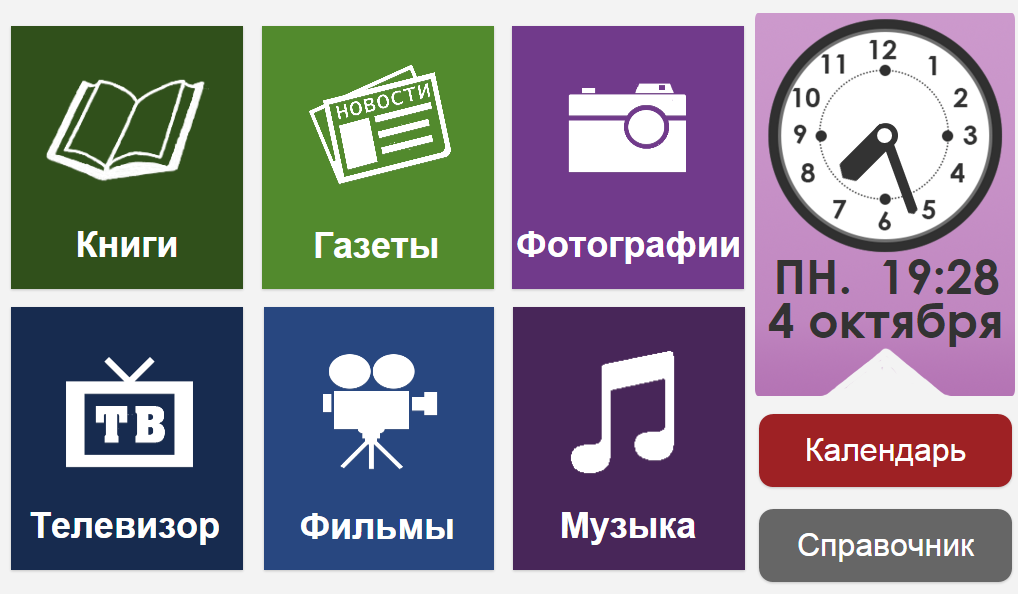
На планшете устанавливается наш лончер, который страхует пользователя от попадания в неожиданные ситуации из-за случайного нажатия на что-то, не являющегося частью нашего ПО. Лончер самый простой:

Мы сфокусировались на базовом художественном дизайне, который отражает принципы построения ПО. Дизайн можно и нужно улучшать с точки зрения UX, и это тема отдельного разговора, к которой я вернусь позже. Пока же обращу ваше внимание на следующие решения:
- набор модулей опционный. В данном случае это модули для первой версии, как я писал, — для пользователей из группы «75+; без Интернета».
- циферблат часов выбран именно таким для легкого восприятия пожилым человеком.
- иконки на кнопках мы постарались сделать максимально соответствующими конкретным физическим объектам и понятиям, но этим не ограничились и добавили текстовое описание каждой кнопки.
Главная цель: человек, получивший в руки планшет с таким экраном и имеющий только самое общее представление о его назначении, должен быстро сориентироваться в том, что он сможет сделать и как к этому перейти. Всё просто и понятно, никаких поводов для страха.
Для целевой аудитории «75+; без Интернета» мы полностью отказались от клавиатуры и от управления жестами. Только небольшое количество кнопок управления, только нажатия.
ПРИКЛАДНОЙ МОДУЛЬ
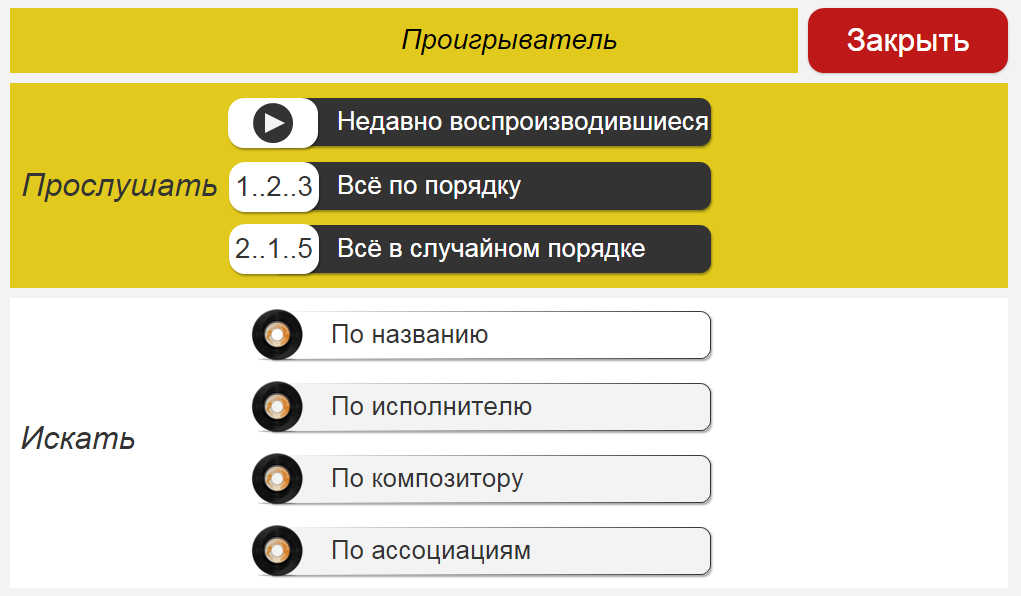
Принципы, на которых спроектированы прикладные модули, я продемонстрирую на примере музыкального проигрывателя. Нажав на кнопку «Музыка» в лончере, пользователь попадает на такой вот экран.

Пройдем по нему сверху-вниз:
- На самом верху заголовок и кнопка «Закрыть». Кнопка красная, с названием действия, а не с крестиком. Во всех приложениях она точно такая же и размещена на этом же месте.
- Ниже идут два блока. В первом можно отсортировать произведения перед прослушиванием, а во втором – выбрать конкретное произведение.
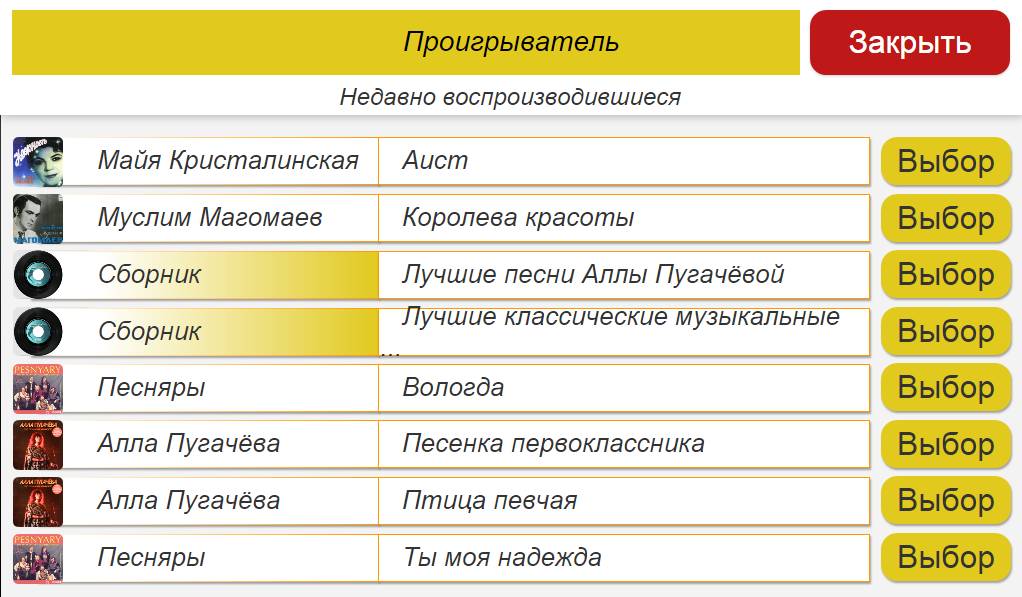
- Действие кнопок первого блока рассмотрим на примере нажатия на «Недавно воспроизводившиеся»:

В дополнение к уже описанной структуре информации здесь появились кнопки «Выбор». Важно: за действие отвечают отдельные кнопки; название действия написано на кнопке; на всех экранах кнопка «Выбор» будет выглядеть именно так.
4. Переходим ко второму блоку на главном экране проигрывателя – выбору конкретного произведения. Мы отказались от клавиатуры, поэтому реализовали некий каталог, в котором можно искать произведение по одному из параметров. К очевидным параметрам «Название», «Исполнитель» и «Композитор» мы добавили «По ассоциациям». Дело в том, что при возрастных расстройствах ассоциативная память часто остается самой надежной. Поэтому при записи информации на планшет (составлении музыкальной библиотеки) помощник пожилого человека может расспрашивать будущего пользователя, что ему записать, и будет помечать треки такими тегами, которые являются ассоциациями с этой музыкой у пожилого человека.
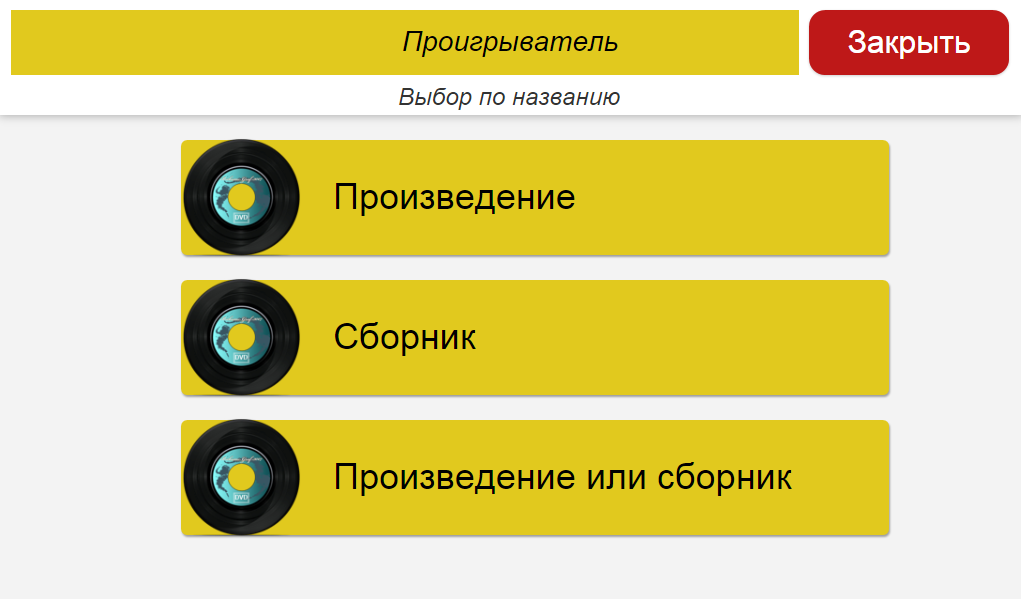
Действие кнопок «Название», «Исполнитель» и «Композитор» я покажу на примере нажатия на кнопку «Название»:

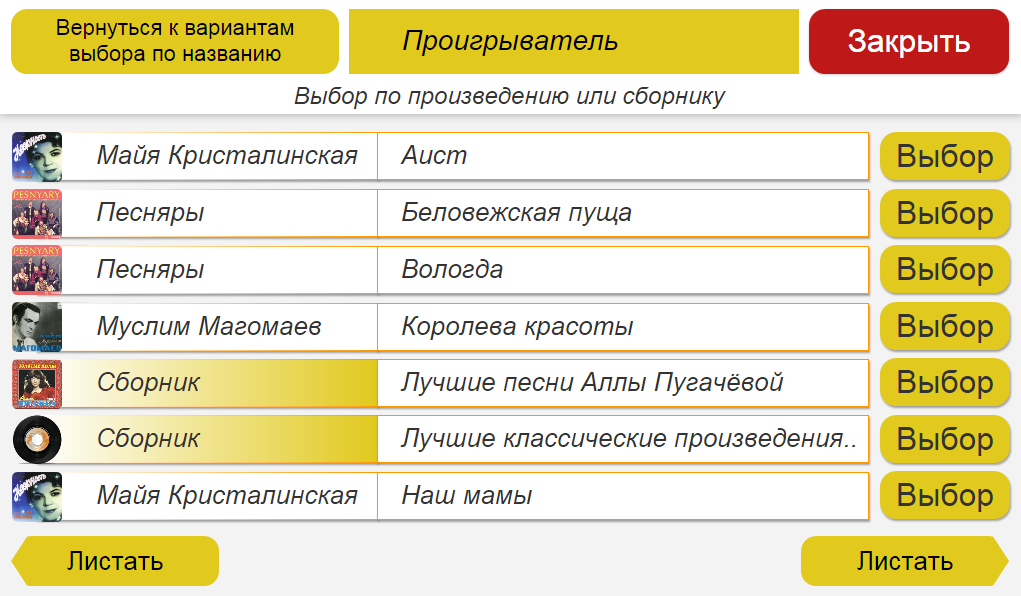
Здесь человеку нужно решить, что он хочет слушать: произведение (песню, оперу, оперетту и т.д.) или сборник (аналог пластинки). Нажмем на «Произведение или сборник»:

К уже описанным мной кнопкам здесь слева вверху добавилась кнопка «Вернуться к вариантам выбора по названию». Это аналог привычного нам Previous или Back, но действие кнопки описано максимально определенно и контекстно-независимо. Это важно: человек может не помнить, что было на предыдущем экране и/или ему может быть чуждо или непривычно понятие «Назад» или «Вернуться» в применении не к физическим направлениям.
Внизу экрана добавились кнопки «Листать». Всю информацию, не помещающуюся на одном экране, мы во всех приложениях листаем влево или вправо как страницы блокнота, буклета или книги. Никаких протягиваний экрана вверх и вниз, никаких свайпов.
Нажатие на кнопку «Выбор» в любой ветке проигрывателя приводит к одному и тому же экрану, который я покажу в конце, а пока рассмотрим «Выбор по ассоциациям».
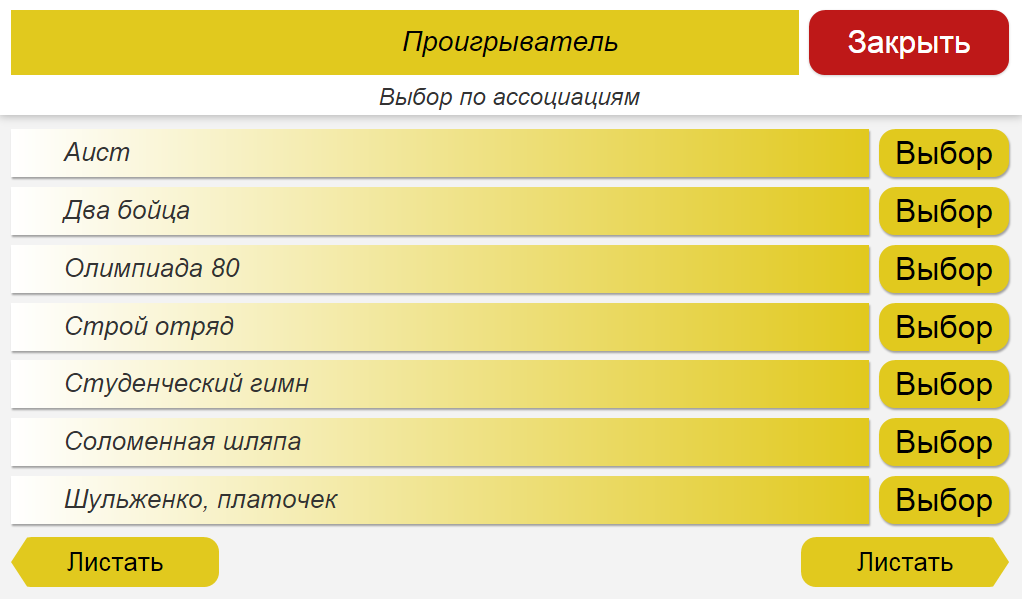
5. Если на главном экране проигрывателя нажать «Выбор по ассоциациям», появится вот такой экран:

Ассоциации, как я уже упоминал выше, занесены при наполнении устройства для конкретного человека.
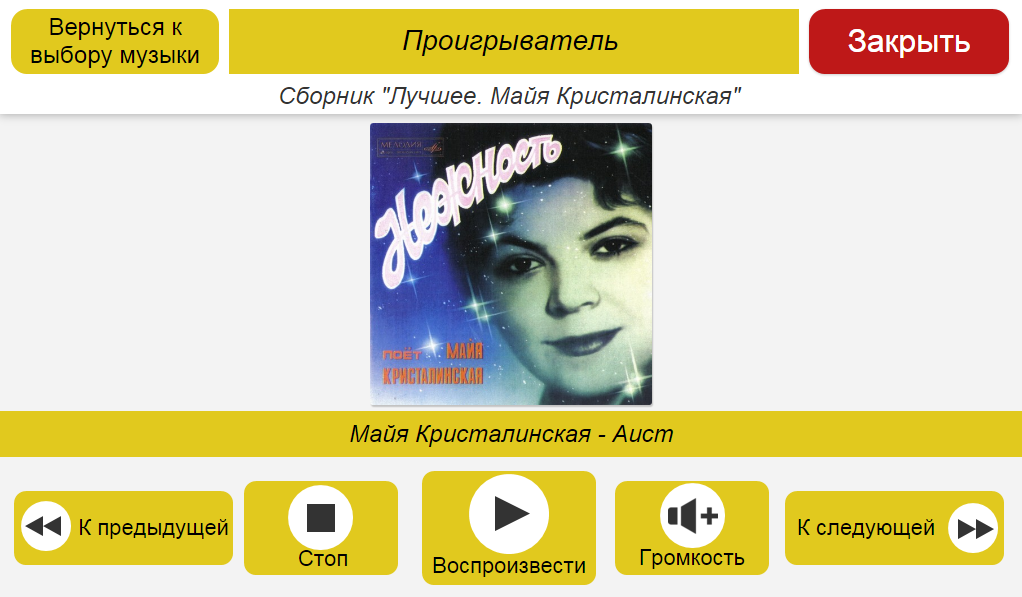
6. Пройдя по любой ветке меню мы в конце концов доходим до кнопки «Выбор», нажатие на которую даёт такой экран:

На кнопках управления проигрывателя иконки, повторяющие те, что были на кассетных магнитофонах. В дополнение, на каждой кнопке написано действие, которое будет выполнено при нажатии на эту кнопку.
На этом я завершу иллюстрацию того, как в нашем ПО реализованы основные принципы удобства для пожилых. Хочу только еще раз обратить ваше внимание на два обстоятельства:
1. Во всех модулях применены те параметры, которые заносились во время настройки, описанной в предыдущем посте: цветовая схема, шрифты, уровни громкости, компенсация нарушений мелкой моторики.
2. При проектировании интерфейсов мы базировались на фундаментальном принципе: действия, которые можно выполнить на данном экране должны быть понятны пожилому человеку. Понятны либо потому, что они похожи на то, что он в таких случаях делал раньше в других устройствах, либо потому что они полностью описаны на данном экране, без необходимости помнить, что было на предыдущем или знать некие общие принципы организации интерфейсов такого рода.
ДРУГИЕ ПРИКЛАДНЫЕ МОДУЛИ
Версии приложения будут различаться набором модулей. Мы планируем добавление в первую очередь следующих модулей:
- IP видеосвязь. Для начала сделаем это, используя URI Skype, чтобы человек не путался в непростых меню Skype, а звонил просто нажимая на фото абонента. В дальнейшем, возможно, Microsoft откроет API Skype, и мы в этом случае кастомизируем UI Skype под потребности пожилой аудитории.
- Брейнфитнес. Игры и головоломки очень важны для тренировки и поддержания здоровья .
- Напоминания через календарь – о необходимости выпить таблетки, о том, что принесут пенсию и т.п.
- Новостная лента. Фильтрованные новости из надежных источников – без баннеров и, насколько возможно, без желтизны.
- Радио. Несколько преднастроенных радиостанций.
- Мониторинг здоровья через подключаемые устройства с передачей информации заинтересованным лицам – родственникам и, возможно, врачам.
На этом пока всё. В следующей публикации я перейду к рассказу о вещах практических — о том, как мы видим распространение и реальное использование нашего ПО.
===========================
Проект в Интернете:
https://planeta.ru/campaigns/poni
https://www.facebook.com/ponytablet/
http://vk.com/ponytablet
Автор: Инрэко ЛАН








