
BaasCMS — это JavaScript CMS, использующая в качестве бэкенда популярных провайдеров BaaS. На данный момент поддерживается только Parse.com.
Исходный код BaasCMS доступен на GitHub.
BaasCMS Demo на GitHub Pages
Тоже самое BaasCMS Demo на Tumblr
Можно посмотреть Админ-панель для этого демо (изменения/добавление запрещены). В соответвующую форму на главной странице админки нужно вставить следующие ключи:
- Application ID: nM7P7NnFA95CK1WrqWOf9wa3mskctaTOdk9vYflj
- Javascript Key: 0zHfA9FG8L1xR699qmFXjxkZ1pDxgml0MWZMpqJG
Быстрый старт
Для начала работы с BaasCMS нужно пройти следующие шаги:
- Зарегистрируйтесь на Parse.com.
- Создайте новое приложение.
- Скопируйте Application ID и Javascript Key вашего нового приложения и вставьте их в соответствующую форму на главной странице Админ-панели BaasCMS.
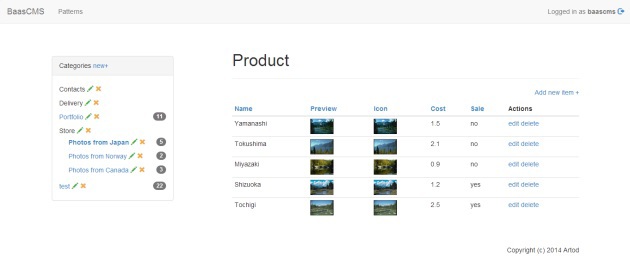
После сохранения ключей можно начать работать с админкой.
В BaasCMS вводятся сущности категория, паттерн и айтем. Каждой категории можно присвоить заранее созданный паттерн. Если категория имеет паттерн, то в рамках этой категории можно создавать айтемы с полями, которые определенны в паттерне.
Например, вы можете создать паттерн под названием Article с полями name типа text, photo типа google drive image и body типа textarea, а затем создать категорию под названием Блог и в соответвующем select выбрать паттерн Article. Теперь в эту категорию можно добавлять айтемы с полями name, photo и body.
Для начала кастомизации фронтфейса вашего приложения воспользуйтесь болванкой baascms.parse.html:
- Сохраните файл себе на компьютер и откройте на редактирование.
- Найдите 19 строчку с
Parse.initialize('YOUR-APPLICATION-ID-HERE', 'YOUR-JAVASCRIPT-KEY-HERE');и впишите туда свои ключи. - Залейте файл на и смотрите что получилось. Сразу предупреждаю, в болванке нет никаких стилей, так что не пугайтесь.
Если у вас нету своего
Tumblr в качестве
- Зарегистрируйтесь на Tumblr или просто создайте новый блог, если уже есть аккаунт.
- Перейдите в dashboard и кликните на ссылку «Настроить» в правой части.
- Затем кликните по ссылке «Редактировать HTML» в левой части.
- В появившемся сайдбаре удалите весь html и вставьте содержимое вашей болванки.
- Сохраните изменения и перейдите в ваш блог по ссылке {ИМЯ-ВАШЕГО-БЛОГА}.tumblr.com и смотрите, что получилось.
Шаблоны
HTML-шаблоны в BaasCMS выглядят примерно так:
<script id="template-baascms-categories-wrap" type="text/template">
<ul>
<%= htmlElements %>
</ul>
</script>
В качестве шаблонизатора используется Underscore.js-функция template.
Правила, по которым именуются id шаблонов, покажу на примере. Для категорий по умолчанию используются шаблоны со следующими id:
- template-baascms-categories-element — для вывода одного элемента из списка многих категорий.
- template-baascms-categories-wrap — для вывода html окружающего элементы.
- template-baascms-category — для вывода подробного описания категории.
Для айтемов по умолчанию используются id:
- template-baascms-items-element — для вывода одного элемента.
- template-baascms-items-wrap — для вывода html окружающего элементы.
- template-baascms-item — для вывода подробного описания.
Если вам нужно создать особенные шаблоны для айтемов определенного паттерна, например Article, то создайте шаблоны со следующими ниже id и CMS автоматом их подхватит:
- template-baascms-article-items-element
- template-baascms-article-items-wrap
- template-baascms-article-item
Виджеты
Для доступа к данным и рендеринга используются виджеты. Существует шесть виджетов на данный момент:
- Category
- Categories
- Item
- Items
- Breadcrumbs
- Main
Все виджеты, кроме Main, наследуют от класса BaasCMS.Widget, у которого есть следующие опции:
{
elementSelector: '', // jquery селектор для контейнера куда рендерить
template: '', // шаблон для одиночных элементов, например "template-baascms-items-element" или "template-baascms-item"
templateWrap: '', // шаблон для окружающего элементы html, например "template-baascms-items-wrap"
autoLoad: true, // если true, то автоматически делает ajax-запрос и рендерит в контейнер
cache: 'yes', // кешировать запрос к серверу или нет соответсвенно
select: null, // массив с полями, которые нужно запросить
where: {}, // условия запроса
beforeQuery: function() {}, // соответствующие коллбэки
afterQuery: function() {},
beforeRender: function() {},
afterRender: function() {}
}
Например, нам нужно вывести все айтемы паттерна Product, у которых поле sale равно yes:
<div id="sale"></div>
<script>
new BaasCMS.widgets.Items({
elementSelector: '#sale',
template: 'template-product-sale-element',
templateWrap: 'template-product-sale-wrap',
patternName: 'Product',
cache: 'yes',
select: ['name', 'category_id', 'cost', 'preview'],
where: {
sale: 'yes'
}
});
</script>
Виджет Main выводит данные в зависимости от hash URL, используя библиотеку PathJS. В виджет вшиты два роута: '#/baascms/category/:cid(/page/:page)(/sort/:sort)' и '#/baascms/category/:cid/item/:iid'. Первый для подробного вывода одной категории или списка айтемов, второй для подробного вывода айтема. В зависимости от роута, виджет Main подключает соответствующий виджет из списка выше.
В исходном коде BaasCMS Demo можно посмотреть примеры использования виджетов.
Так же исходный код js-приложения Админ-панели может послужить хорошим примером, как работать с виджетами и не мешать js-код с html.
Адаптеры
Адаптер — это класс-прослойка для работы с провайдером BaaS. Все запросы к серверу происходят опосредовано через инстанс этого класса (исходный код адаптера для Parse.com). Таким образом можно написать адаптер для любого сервиса или даже для своего бэкенда. Название адаптера передается в параметрах инициализации CMS:
BaasCMS.init({
baas: 'Parse'
});
Заключение
Еще предстоит написать тесты и толковую документацию, но уже сейчас можно посмотреть что да как, оценить перспективы. Если вас заинтересовал проект, можете поучавствовать в его развитии на GitHub. Баги и вопросы можно отправлять на baascms@gmail.com.
Автор: Artod