Всем привет!
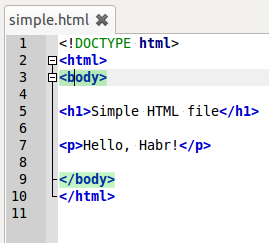
Неожиданно для себя я узнал, что Geany IDE не умеет подсвечивать парные HTML/XML теги. Т.е. ставим курсор в середину тега, должен подсветиться этот тег и его пара (открывающая или закрывающая). Гугление показало, что фичи действительно нет, и она присутствует в виш-листе.
Не долго думая, я решил добавить такую возможность. Если Вам интересно узнать подробности, обсудить/покритиковать результат, принять участие в опросе, а также посоветовать, что добавить, пока не вышла Geany 1.24, добро пожаловать под кат!

Сразу оговорюсь, что данная статья не является мануалом по написанию плагинов для Geany. Все это доходчиво и подробно описано в официальной документации.
Первые шаги к реализации
Удостоверившись, что плагин “Hello World”, который описан в официальном мануале, работает как ожидалось и выполняет все свои полезные функции, я начал думать над алгоримом. Решил подсмотреть реализацию данной фичи в Notepad++. В процессе сделал для себя интересное открытие: В Geany и Notepad++ используется один движок – Scintilla. От этого показалось, что Notepad++ подходит еще больше: мало того, что в нем есть нужная фича, так еще и реализована на нужном движке.
В результате Notepad++ мне не подошел по нескольким причинам:
- Код Notepad++ распространяется под GPL, я же хотел свой плагин открыть под BSD.
- В Notepad++ за подстветку тегов отвечает компонент xmlMatchedTagsHighlighter, написан на C++ с использованием STL. Я хотел сделать реализацию на C, да и в проекте Geany этот язык является предпочтительным. Об этом в списках рассылки ведутся активные дискуссии, но пока так.
- Реализация фичи в Notepad++ мне показалась громоздкой и некрасивой. А желание девелопить преобладало над желанием портировать.
Пару слов про алгоритм
Именно слов, блок-схему рисовать желания не было. Алгоритм для поиска закрывающего тега описан ниже. Поиск открывающего работает аналогично, только вверх по документу.
- Проверяем, находится ли курсор в середине тега.
- Если да, определяем имя тега.
- Проверяем тип тега: открывающий или закрывающий.
- К примеру, открывающий. Значит двигаемся вперед относительно закрывающей скобки и проверяем, в середине тега позиция или нет.
- Если позиция в попала в тег и он открывающий, и имя совпадает с именем, опеределенным в шаге два, увеличиваем счетчик открывающих тегов.
- Если тег закрывающий, и имя совпадает с именем, опеределенным в шаге два, увеличиваем счетчик закрывающих тегов.
- Если счетчики открывающих и закрывающих тегов совпали, пара найдена.
- Подсвечиваем нужные позиции.
Как выглядит реализация
Исходный код уже замержен в master ветку Geany. Посмотреть можно на гитхабе.
Для желающих попробовать в деле, которые писали мне на почту, я выложил собранный плагин в блоге (64-битная сборка для Linux).
Ранее на официальном сайте публиковались только плагины, которые есть в релизе. Посовещавшись с сообществом в IRC, это дело я поправил, после чего PairTagHihlighter появился на сайте еще до релиза Geany 1.24.
Чего нужно сделать
- Добавить список непарных тегов и не подсвечивать их вообще или подсвечивать другим стилем.
- Включить плагин для XML-документов. В данный момент он включен только для HTML, так сложилось исторически.
Также интересно узнать, что приоритетно пользователям. Не обещаю, что все сделаю, но время от времени хочется покодить for fun. Код плагина я писал еще в апреле, и вот вернулся к нему снова.
Автор: vmkononenko









Спасибо тебе, добрый молодец! Использую Geany уже давно, и рад появлению плагина, т.к. появляются они не густо и не часто.