 jQuery — практически стандартная библиотека любого веб-разработчика. Если при разработке сайтов и веб-приложений почти никогда нет смысла отказываться от вылизанного до последнего байта библиотечного кода ради экономии нескольких десятков килобайт при загрузке, то при написании библиотек отказ от лишней зависимости выглядит куда соблазнительнее. Вполне может оказаться, что в ваш код достаточно включить всего пару десятков строк, реализующих одну или несколько функций jQuery. Да и вопросы совместимости и соответствия стандартам в современных браузерах стоят уже не так остро, как несколько лет назад.
jQuery — практически стандартная библиотека любого веб-разработчика. Если при разработке сайтов и веб-приложений почти никогда нет смысла отказываться от вылизанного до последнего байта библиотечного кода ради экономии нескольких десятков килобайт при загрузке, то при написании библиотек отказ от лишней зависимости выглядит куда соблазнительнее. Вполне может оказаться, что в ваш код достаточно включить всего пару десятков строк, реализующих одну или несколько функций jQuery. Да и вопросы совместимости и соответствия стандартам в современных браузерах стоят уже не так остро, как несколько лет назад.
Читать полностью »
Метка «jquery» - 2
Вы можете обойтись без jQuery
2014-02-09 в 14:38, admin, рубрики: javascript, jquery, Веб-разработка, метки: jqueryС любовью к дизайнерам: внедряем веб-формы в мобильное приложение
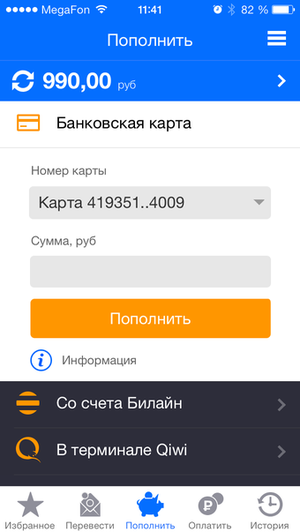
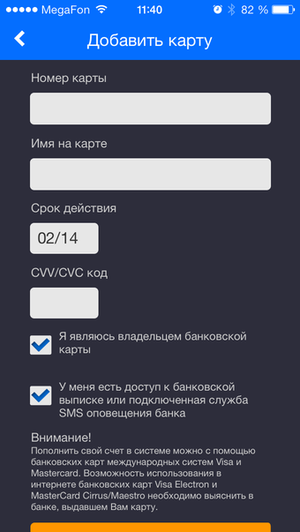
2014-02-05 в 14:16, admin, рубрики: ios development, jquery, Блог компании Mail.Ru Group, дизайн интерфейсов, разработка под iOS, метки: ios development, jquery, дизайн интерфейсовПри разработке мобильного приложения для проекта, которому приходится работать с большим количеством внешних систем, неизбежно возникают ситуации, в которых приходится проявлять находчивость и смекалку. Особенно часто такие ситуации возникают при попытках реализовать программно полет мысли дизайнера с учетом технических особенностей таких систем. О том, как мы решаем такие задачи при работе над мобильным приложением Денег Mail.Ru, мы расскажем в этой статье.
Пример работы jQuery UI + PHP и GD. Нанесение аппликаций на изображение
2014-02-03 в 16:36, admin, рубрики: jquery, jQuery UI, php, метки: jquery, jQuery UI, PHPВступление
Всем привет! Здороваюсь с хабром я в первый, и надеюсь не последний, раз. Не смотря на то, что читаю хабр довольно давно, идея написать что-то полезное появилась совсем недавно, когда на работе я столкнулся с весьма интересной задачей — разработка он-лайн редактора коллажей. Поскольку особого ассортимента инструментов разработки не было, решили делать средствами js+jQuery и php GD. Процесс реализации задуманного оказался весьма интересным, и куча полученных положительных эмоций и новых навыков подтолкнули меня на написание статьи на хабр. В этой статейке я постараюсь рассказать о некоторых интересных моментах, с которыми столкнулся при разработке он-лайн редактора.
Задача
По изначальному плану статьи я хотел описать весь процесс разработки, но потом передумал, поскольку статья получилась бы слишком длинной и имела бы много очевидных и итак всем понятных вещей. Поэтому план статьи был переработан, и я решил оставить только самые интересные и важные, как мне кажется, моменты.
Итого: речь пойдет об использовании jQuery UI в связке с PHP библиотекой GD. В статье я постараюсь, как можно доходчивее, показать и рассказать об использовании таких возможностей jQuery UI, как перетаскивание и ресайз элементов. А также формирование картинки из созданных и обработанных пользователем элементов (картинок).
Чтобы было более понятней и наглядней думаю будет не плохо сделать рабочий пример(посмотреть можно тут). В примере реализована одна из частей он-лайн редактора, а именно работа с аппликациями, в которой пользователь может наложить на картинку дополнительные элементы, перетаскивать их как угодно и ресайзить, после чего все это «искусство» должно собраться в единую картинку.
Что-то я много говорю, пора уже и к делу приступить, начнем.
Читать полностью »
О применении $.Deferred в работе с асинхронными задачами
2014-01-30 в 10:10, admin, рубрики: asynchronous, deferred, javascript, jquery, promises, асинхронность, асинхронные задачи, примеры, метки: asynchronous, deferred, jquery, promises, асинхронность, асинхронные задачи, примерыПривет всем!
В данной статье я хотел бы поделиться с вами соображениями о том, как на практике можно использовать механизм работы с асинхронными процессами, предоставляемый библиотекой jQuery с версии 1.5 под названием deferred, «отложенный» (jQuery.Deferred), а также со связанными объектами и методами.
Разумеется, уже написан не один десяток статей на тему работы с парой deferred/promise. Своей же я задался целью предоставить такой набор знаний, который дал бы новичку, во-первых, возможность забыть о своих страхах перед непонятным и сложным и, во-вторых, сделать еще один шаг к написанию понятного и хорошо структурированного кода, работающего с асинхронными процессами. Я бы хотел сосредоточить свое и ваше внимание на проблемах, которые легко разрешаются ипользованием deferred, на предпосылках и типовых схемах использования этого объекта.
Читать полностью »
jquery-animateNumber – плагин для анимации чисел
2014-01-06 в 17:33, admin, рубрики: jquery, jquery plugin, анимация на jquery, метки: jquery, jquery plugin, анимация на jqueryjquery-animateNumber – плагин для jQuery, который анимирует числа также, как на stoloto.ru/rapido.
Что умеет «из коробки»
- одновременная анимация числа с другими свойствами (как $.animate);
- анимация числа от меньшего к большему и обратно;
- анимация числа с автоматическим разделением разрядов (можно задать свой разделитель);
- анимация числа со своей функцией шага анимации.
jQuery Easing. Пользовательские easing’и
2014-01-06 в 17:33, admin, рубрики: javascript, jquery, анимация, Веб-разработка, метки: javascript, jquery, анимация Доброго времени суток!
Сегодня постараюсь на примере показать как написать свою функцию смягчения для jQuery. Кому интересно — под кат.Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 90 (29 декабря — 4 января 2014)
2014-01-04 в 19:45, admin, рубрики: 2013, 2014, css, css3, html, html5, jquery, JS, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, Интересное, итоги года, Новости, ресурсы, ссылки, ссылки на сми, тренды, метки: 2013, 2014, css, css3, html, html5, jquery, браузеры, веб-дизайн, Веб-разработка, дайджест, интересное, итоги года, новости, ресурсы, ссылки, ссылки на сми, трендыПредлагаем вашему вниманию последнюю в этом году подборку с ссылками на полезные ресурсы, интересные материалы и IT-новости
FrontendSimpleEdit — простой редактор контента для внешней части сайта на MODX Revolution
2013-12-15 в 11:52, admin, рубрики: jquery, modx, modx revolution, метки: jquery, modx revolutionБыл у меня Aloha Editor для MODX Revolution. Но поработав с ним, я разочаровался. Слишком он тяжелый (большие скрипты) и добавляет свои теги в код. Хотелось чего-то простого и универсального. В итоге на свет появился этот плагин.Читать полностью »
Дайджест интересных материалов из мира веб-разработки и IT за последнюю неделю № 87 (7 — 14 декабря 2013)
2013-12-14 в 18:48, admin, рубрики: bitcoin, css, css3, html, html5, jquery, JS, WebGL, адаптивный дизайн, Блог компании Zfort Group, браузеры, веб-дизайн, Веб-разработка, дайджест, игры, Интересное, Новости, ресурсы, ссылки, ссылки на сми, метки: bitcoin, css, css3, html, html5, jquery, WebGL, адаптивный дизайн, браузеры, веб-дизайн, Веб-разработка, дайджест, игры, интересное, новости, ресурсы, ссылки, ссылки на смиРекурсивное сохранение вложенностей с помощью $.Deferred объекта
2013-12-02 в 8:44, admin, рубрики: deferred, javascript, jquery, метки: deferred, javascript, jquery 
Приветствую хабр, довелось мне недавно писать сервис опросов. В админке этого сервиса была форма с вопросами и вложенными в них примечаниями. И нужно было мне при сохранении вопроса, сохранять все открытые на редактирование вложенности, в чем мне безумно помог jQuery $.Deferred, об этом я и хочу рассказать вам в этой статье.
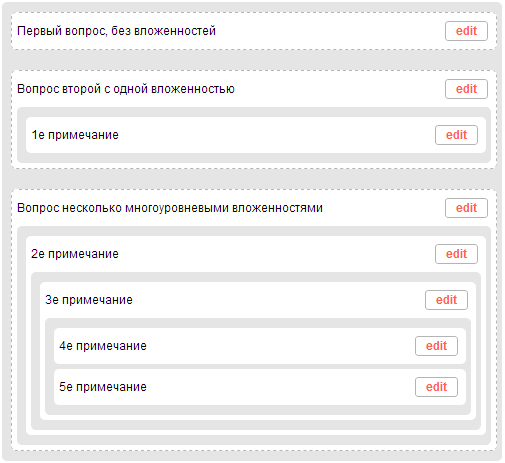
Допустим у нас есть такая структура вопросов и примечаний к ним, как указана на скриншоте справа, её мы и будем разбирать. Я не дизайнер, стилизировал как смог, чисто для этой статьи, так что извиняйте.
Пойдем по порядку.
Сначала объясню какие были условия.
Есть вопросы, внутри них могут быть примечания. При нажатии редактировать или сохранить — с сервера возвращается вёрстка вопроса/примечания и заменяется в шаблоне. Задача в том чтобы не потерять изменения примечаний при сохранении вопроса, если одновременно редактировались и вопрос и вложенное примечание.
Есть несколько вариантов решения этой проблемы, наверняка можно было отправлять всё разом на сервер а там уже разбирать, но это потребовало бы изменения структуры.
Мне понравился вариант с отложенным сохранением родительского вопроса, если имеются на сохранение некие дочерние элементы. Такое поведение бывает нужно в самых разных ситуациях, и даже в моей недолгой практике это потребовалось уже несколько раз.
Читать полностью »



.jpg)
.png)