Меня, как и многих, мейл.ру поздравил с Новым Годом новым продвинутым интерфейсом почты, который невозможно откатить на нормальный. Попробуем разобраться, как они до такого докатились и был ли задействован мосх на каком-то из этапов разработки.
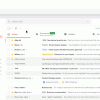
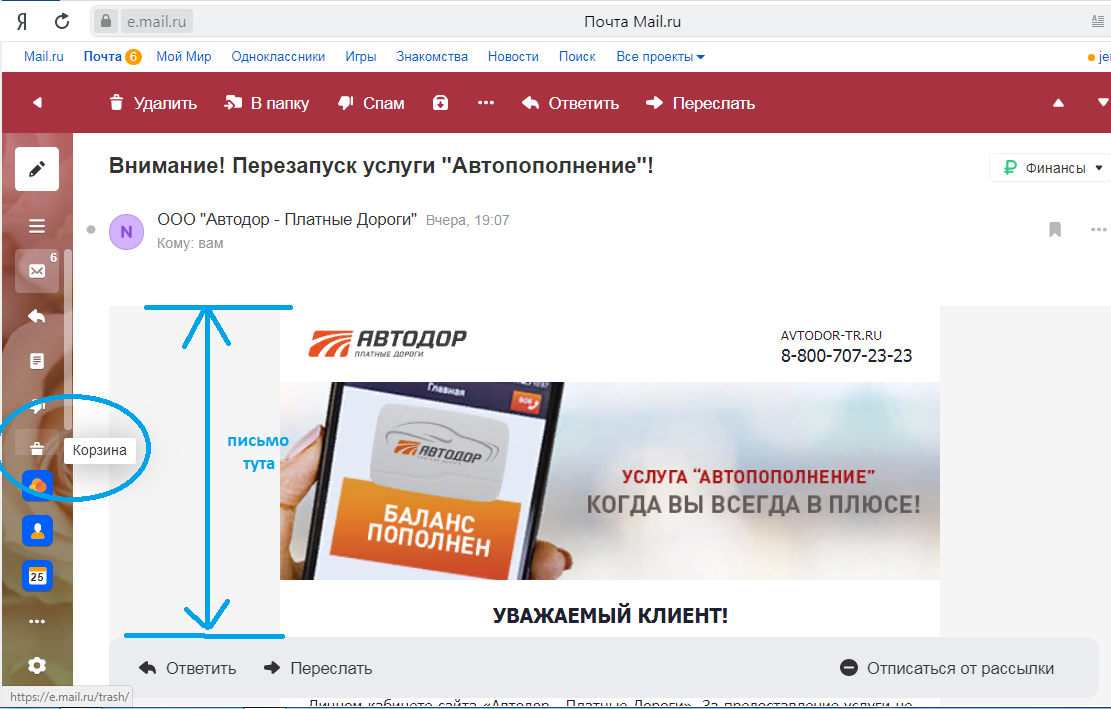
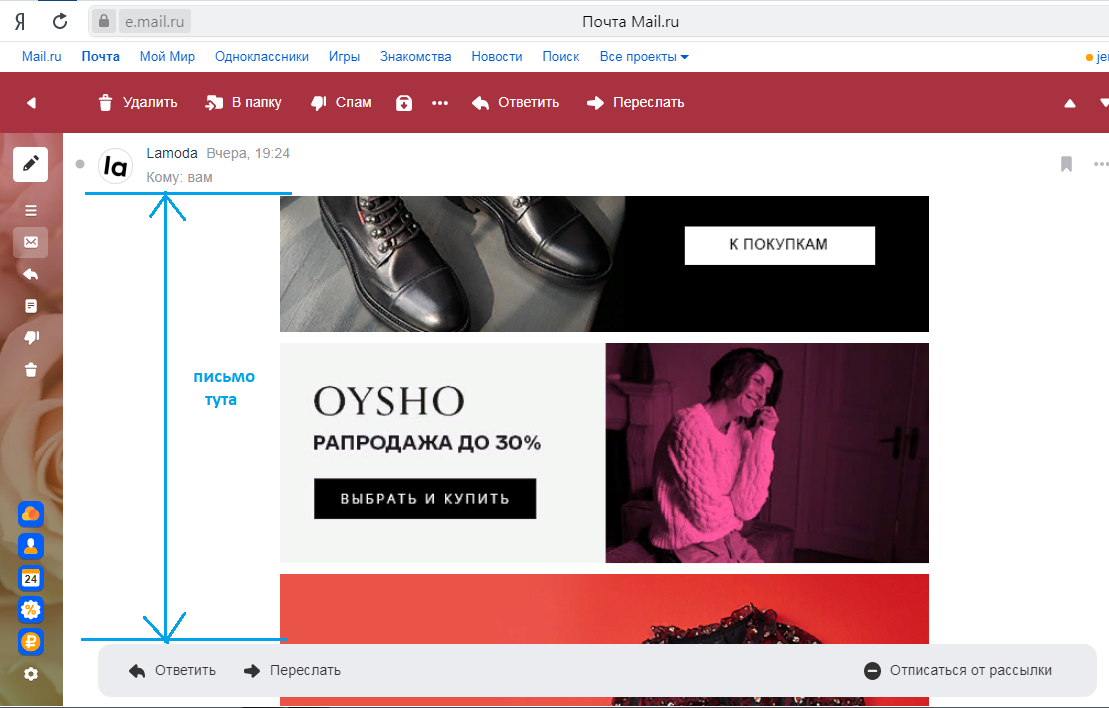
Попытка применить логический анализ нововведения, вопреки бритве Хэнлона, привела к следующему умозаключению: скорее всего, ребята из мейла очень любили танчики, поэтому сформировали интерфейс в стиле милой сердцу амбразуры. На тело письма оставили ровно половину высоты экрана (и это на 14 мониторе, что творится на нетбуках мне страшно представить). Остальная площадь занята Другими Очень Важными Элементами. Среди которых особенно выделяется блямба внизу с тремя кнопками, которые невозможно было разместить более нигде, кроме как на полезной площади текста письма.
Танк — не место для эстетики, поэтому на кривую вёрстку с наезжающими элементами никто и не пытался обратить внимание.

Надо заметить, ребятам кто-то подсказал, что в мире существуют и маленькие мониторы тоже, а верстка в стиле «рулон туалетной бумаги» потеряла актуальность году в 2008-м, с исчезновением квадратных ЭЛТ мониторов. Окрылённые этим знанием они предусмотрели «компактный вид». Добавили, так сказать, «панораму Герца» в опции.
Помогло не сильно.

Да, теперь на экран помещается уже целый абзац текста и даже можно рассмотреть небольшие изображения целиком, а для больших — догадаться о содержании. Но блямба и не сдвигаемый header никуда не делись.
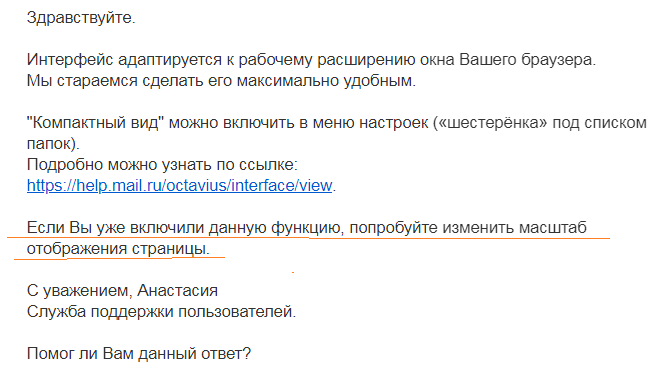
На мой вопрос «WTF?» в сапорт последовал такой вот ответ:

Из которого можно сделать два вывода:
- Они таки старались, а не просто кот по клавиатуре пробежал.
- С кривизной интерфейса предлагается бороться масштабом в браузере.
[тут должен был быть мемасик с Джекки, но его нет]
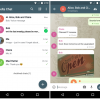
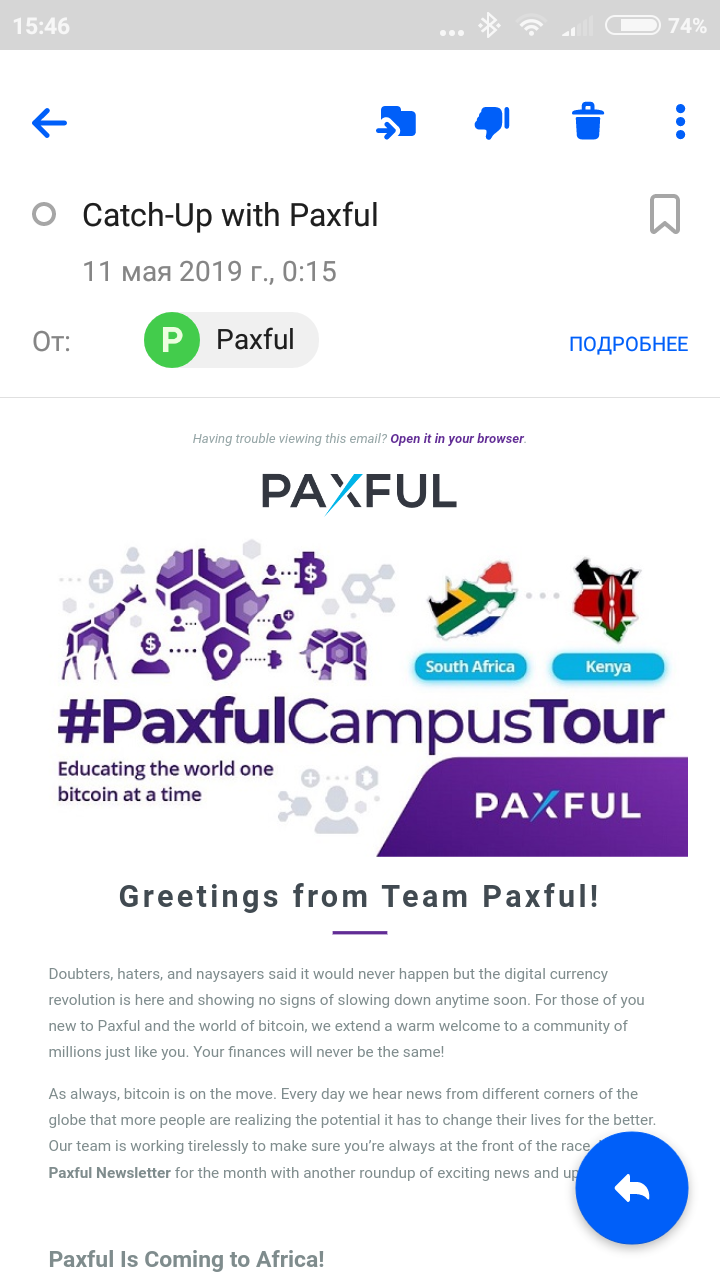
В мобильном интерфейсе они решили сделать преобладание белого цвета. Помните как в ранних Win10, лет 5 назад была такая мода? Отож.

Если открыть это на китайском планшете с китайским тфт дисплеем, приправленным китайской же защитной плёнкой (а у нас полстраны бегает с такими аппаратами), интерфейс выглядит особенно прекрасно! Никаких границ, никаких различимых областей, а если быстро листать красочное письмо — получится сон наркомана. Впрочем, и на притушенном OLED приходится тыкать наугад.
Дублирование элементов, лишние тапы и вылеты приложения — на десерт.
В наступающем Новом Году хотелось бы пожелать мейлу немного думать и такие вопиющие косяки всё-таки поправить. Уйти от принятой парадигмы разработки, освоить тестирование, иметь набор различных устройств для этого (или научиться ими пользоваться, если они уже есть). Осознать, что мониторы давно не квадратные, а вашу рекламу справа юзеры всё равно вырежут.
А дизайнера отправить на годик в Танковые войска, где его потенциал, наконец, полностью раскроется.
Автор: Dikoy