По моим наблюдениям, проектируя пользовательское взаимодействие, дизайнеры часто не соблюдают баланс между полезной и служебной информацией, с перекосом в служебную. Под полезной информацией я понимаю ту, ради которой человек приходит, например на сайт. Под служебной — та, которая относится к навигации, бренду или интерфейсной фурнитуре. Для наглядности тезиса, покажу на примеры дисбаланса, применив цветовое кодирование: красным выделю служебную, полезную зелёным.
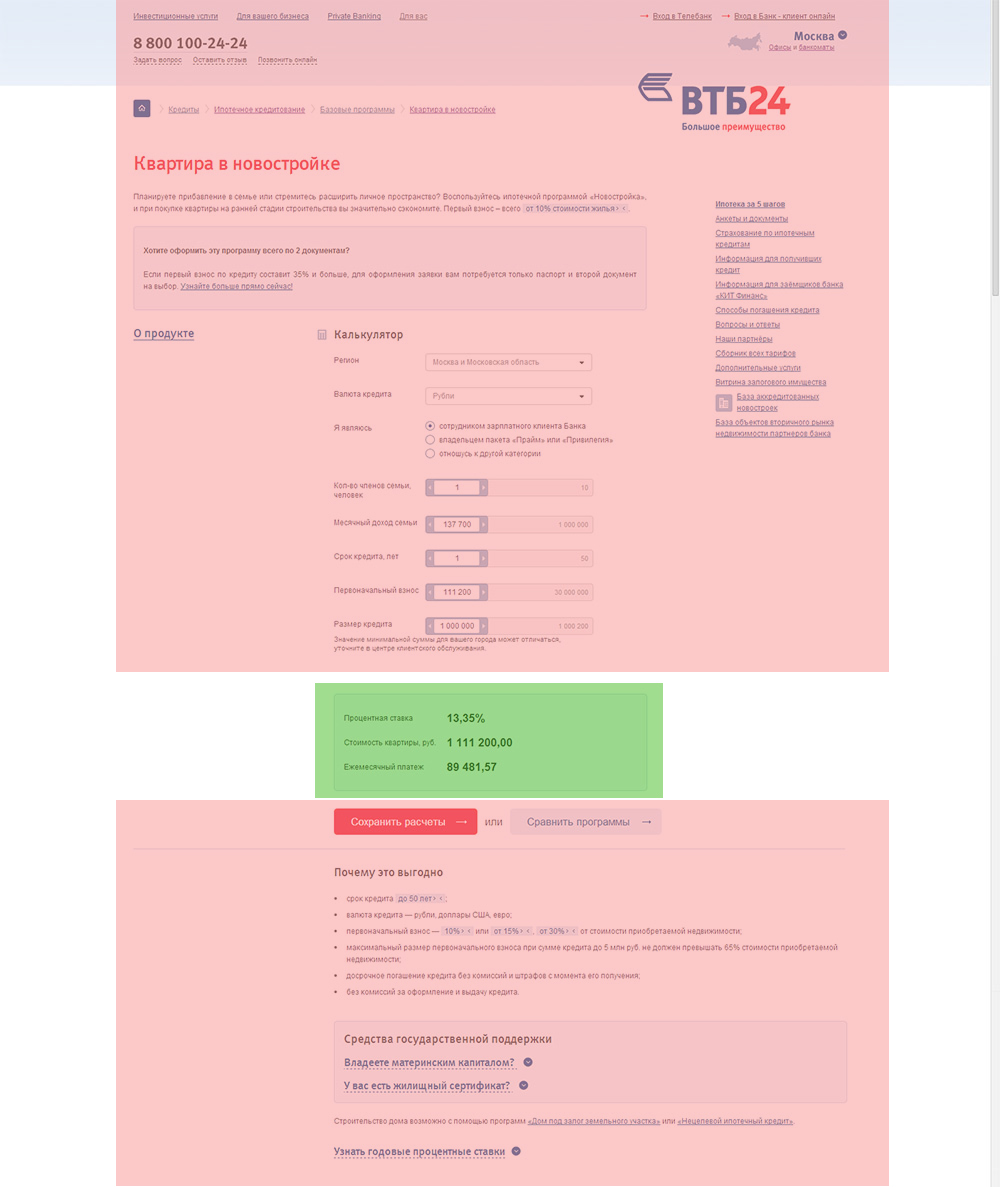
1. Ипотечный калькулятор ВТБ24
Огромный перекос в служебную информацию. Полезная информация потерялась за интерфейсом.

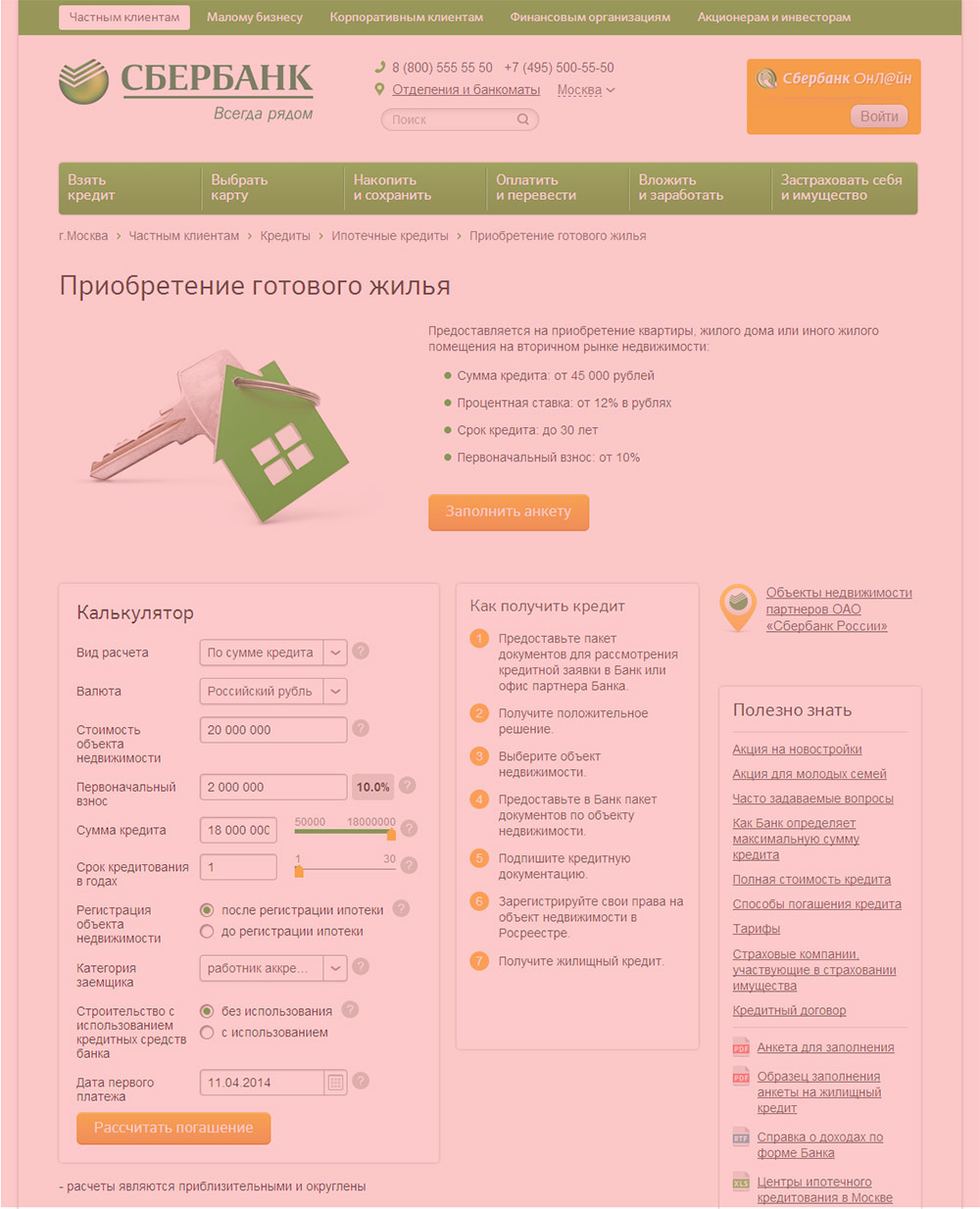
2. Ипотечный калькулятор Сбербанка.
Полезной информации нет, пока не кликнешь на кнопку «Рассчитать кредит». Поэтому всё красное.

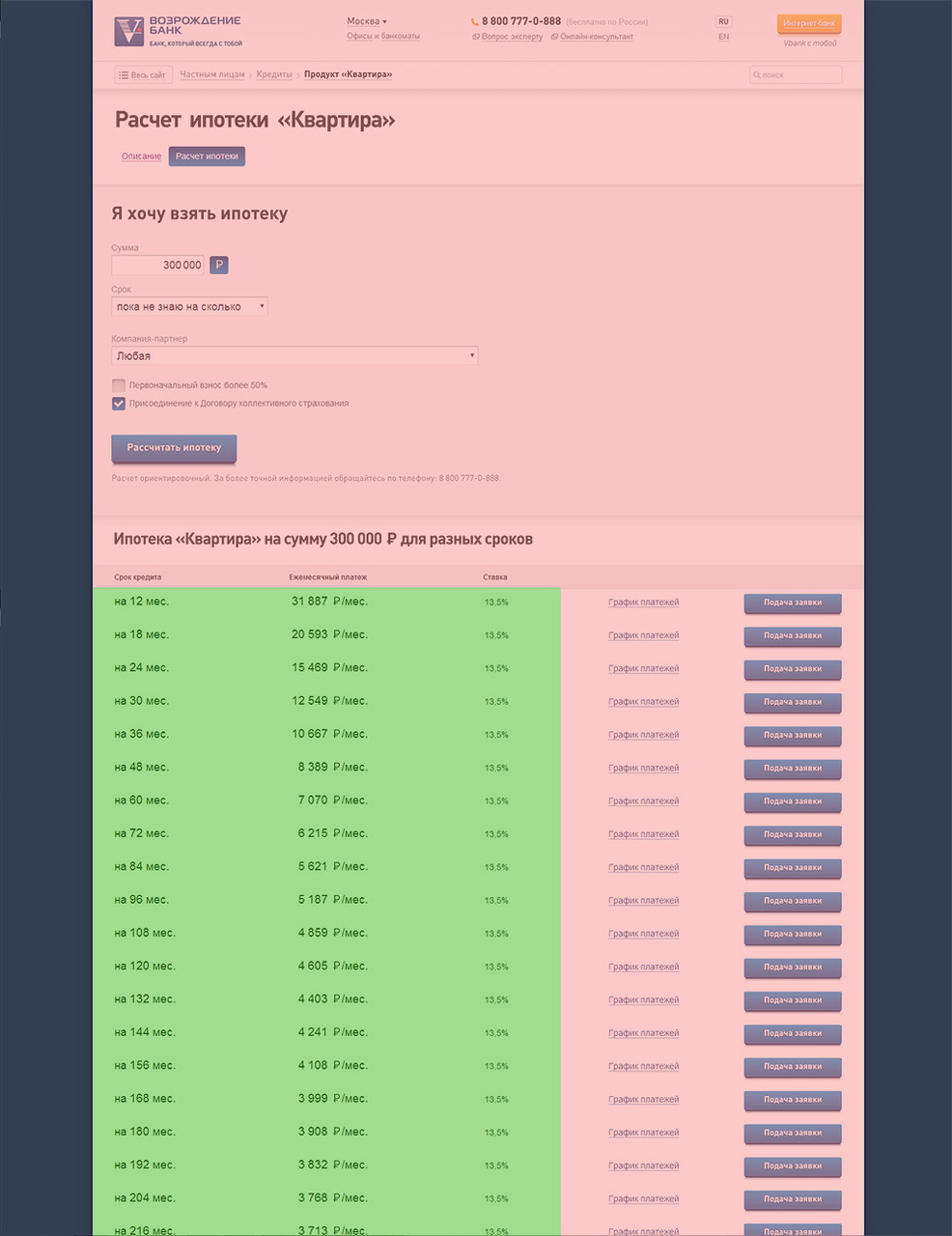
3. Расчёт ипотеки в банке Возрождение.
Простыня из месяцев, процентных ставок и ежемесячных платежей.

Не существует золотого правила баланса — тут работает только здравый смысл. Дизайнер должен помнить, пользователю нужна полезная ему информация, всё остальное это довесок и способ её получить. В идеале служебной информации быть не должно. Чтобы добиться баланса не нужно боятся нелинейности в интерфейсах.
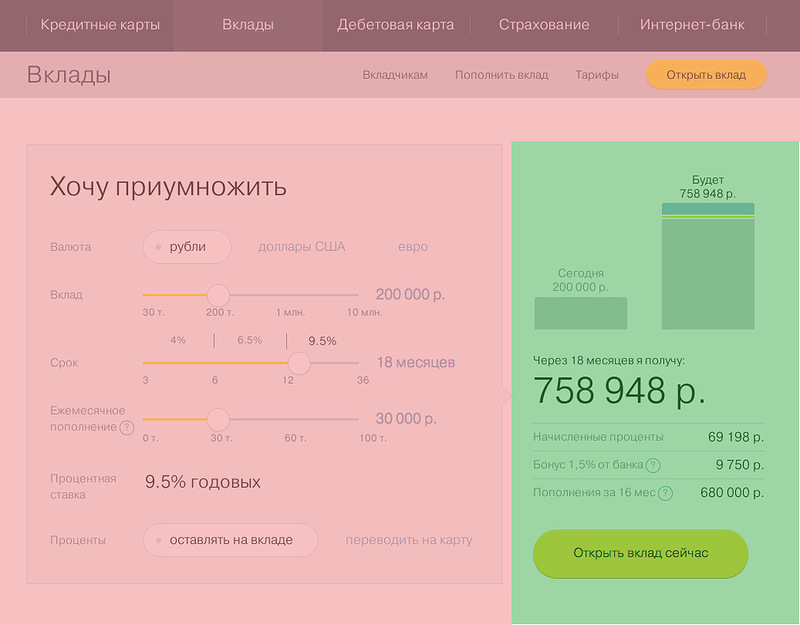
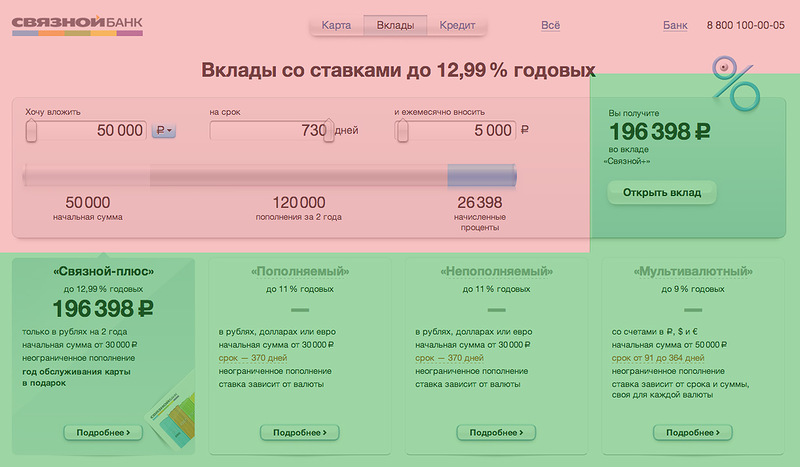
Примеры с оптимальным балансом.

2. Расчёт вклада в рыбе Связного банка

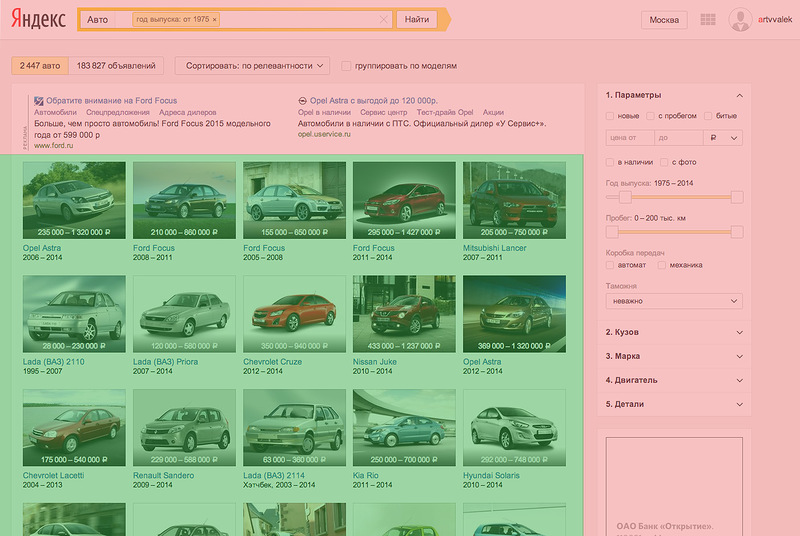
3. Выбор и поиск автомобилей в Яндекс. Авто

Что объединяет хорошие примеры:
— контраст в подаче,
— компактное размещение служебной информации,
— визуальный акцент на полезной информации.
Резюме.
Сделали интерфейс — выделите служебную и полезную информацию. По необходимости сбалансируйте, уберите перекос служебной.
Автор: artwalek







![[Бес]полезная гарантия? Как работает сервис русского бренда видеорегистраторов AdvoCam [Бес]полезная гарантия? Как работает сервис русского бренда видеорегистраторов AdvoCam](https://www.pvsm.ru/wp-content/plugins/contextual-related-posts/timthumb/timthumb.php?src=http%3A%2F%2Fwww.pvsm.ru%2Fimages%2F2016%2F12%2F23%2Fbes-poleznaya-garantiya-kak-rabotaet-servis-russkogo-brenda-videoregistratorov-AdvoCam.jpg&w=100&h=100&zc=1&q=75)
