6 августа исполняется три года со дня посадки на красной планете уже ставшего легендой марсохода Curiosity. Несмотря на масштабы уже затраченных усилий как на сам проект, так на сопровождающую его PR-кампанию, NASA, по всей видимости, останавливаться не собирается. Команда визуализации из знаменитой Лаборатории реактивного движения (JPL) впервые использовала 3D возможности интернета, презентовав Experience Curiosity — интерактивное трехмерное веб-приложение на тему миccии на Марсе.

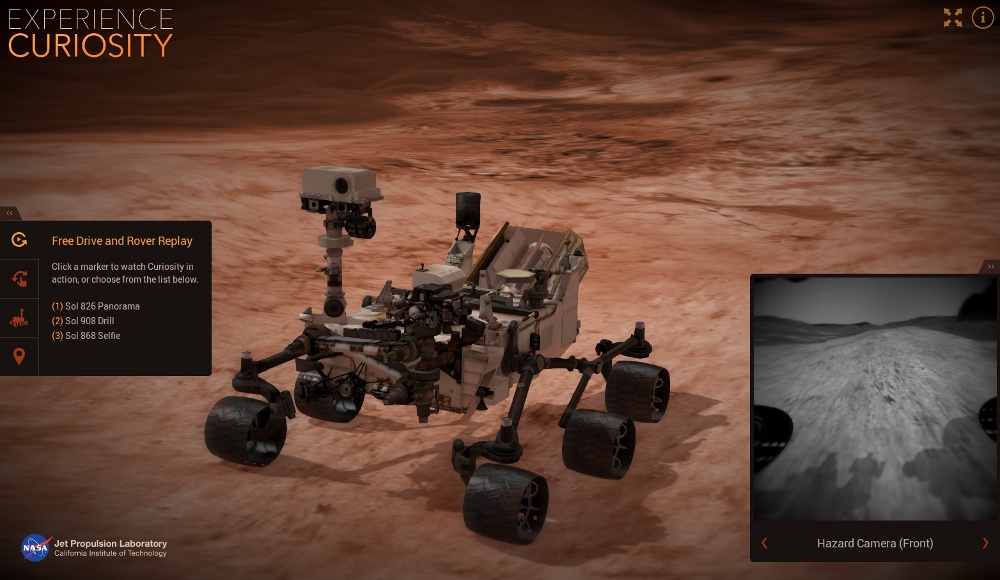
После непродолжительной загрузки в течение 15 сек (второй раз грузится уже всего 2 сек — спасибо браузерному кэшу), перед нами предстает шестиколесный красавец. Первым естественным желанием было кликнуть где-нибудь на… поверхности Марса и — о чудо! — ровер важно развернулся и медленно направился в указанном направлении (это при том, что скорость движения намеренно увеличена в 20 раз по сравнению настоящей). Пока он двигается, его можно рассмотреть со всех сторон и на любом расстоянии — ракурс виртуальной камеры изменяется зажатой левой кнопкой и колесом мыши.
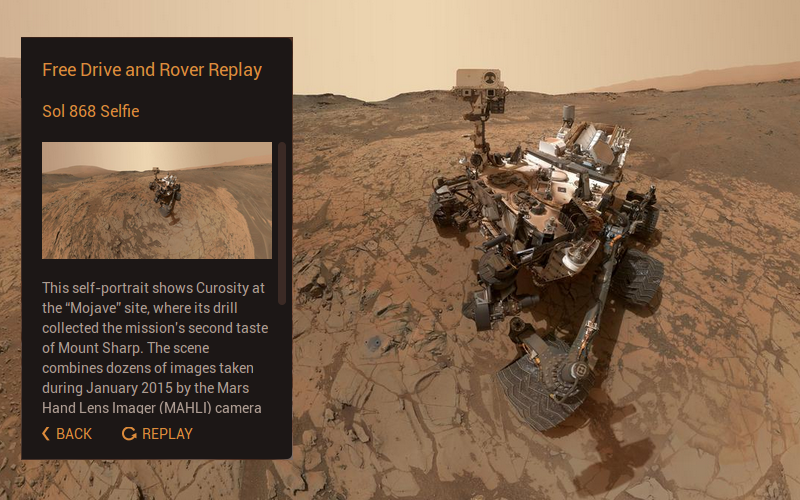
Самые интересные места для посещения (напомним, настоящий марсоход путешествует по кратеру Гейла) можно выбрать в окне слева — лично мне очень понравился процесс фотографирования селфи, которое состоялось и в реальности, на 868 марсианский день миссии.

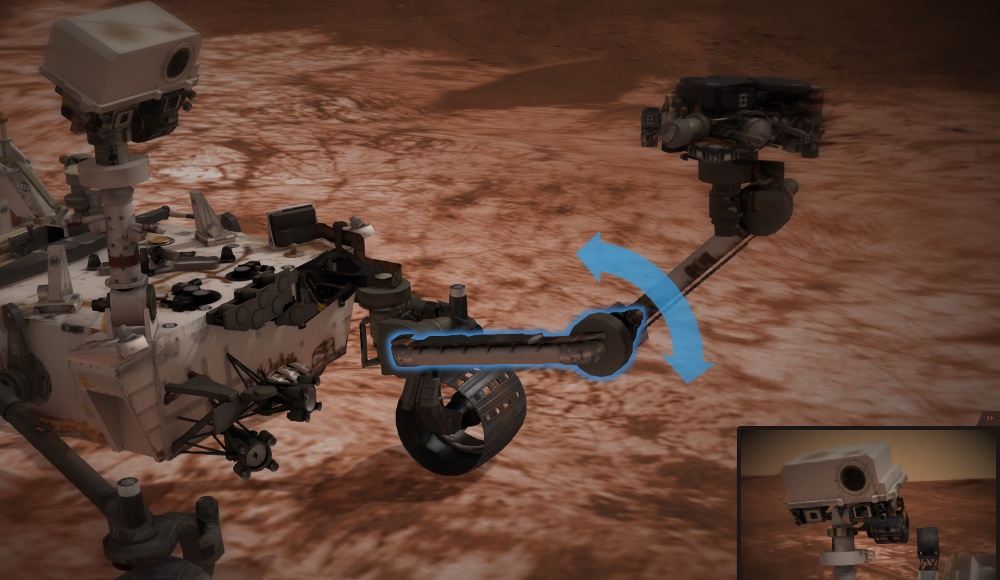
Кстати, управлять камерами и манипулятором в приложении можно и вручную, в режиме пользовательского контроля. А для технарей, которым важно назначение каждой детали, разработчики предусмотрели обучающий режим — настоящая Википедия в 3D! О том, что у ровера три антенны и ядерная «батарейка» с пятью килограммами диоксида плутония-238, как именно работает подвеска в ходовой части и бур, а также что может химическая лаборатория, я узнал по клику на интересующих частях. На мой взгляд, обучающие видео не идут ни в какое сравнение с активным опытом, получаемым в интерактивной программе-симуляторе.

Ну и что тут удивительного? — спросит скептически настроенный читатель. Самое главное, чем отличается эта новая игрушка от остального контента на сайте NASA's Eyes, это то, что ее не нужно загружать и устанавливать на компьютер или мобильное устройство — 3D графика работает прямо на сайте, в обычном стандартном браузере. Значение сего факта сложно переоценить — в этот «омут», который раньше был уделом геймеров, теперь сможет окунуться любая домохозяйка, имеющая доступ в Интернет.

Технически возможность показывать 3D на сайтах обеспечивается передовой технологией, называемой WebGL (Web Graphics Library, т.е. графическая библиотека для веб-приложений), которая пришла на замену устаревшего Flash. Как и другие низкоуровневые технологии (привет, DirectX), WebGL требует наличия «обвязки», так называемого «движка» — либо квалифицированных специалистов, которые смогут его сделать. Примечательно, что и то и другое нашлось именно в нашей стране: как и в случае с ракетными двигателями РД-180/181, в NASA решили не изобретать велосипед и взяли за основу движок Blend4Web, на котором красуется гордый лейбл «Сделано в России». Как говорится, санкции — санкциями, а работать и сдавать проекты в срок тоже нужно.
Хотя мне лично очень понравилось это атмосферное, вызывающее аддикцию приложение, как специалист в области компьютерной графики я не мог не отметить некоторых его недостатков. Картинка несколько темновата, даже мрачновата — на реальных фото с Марса все выглядит куда веселее. Модель марсохода могла бы быть изготовлена и поаккуратнее, а при движении не должно быть дрожаний колес. Все же думаю, что это дело поправимое, всё-таки это первый опыт NASA в технологиях подобного рода.
Автор: gfxdevrus