
В последнее время сложилось ощущение, что много людей пишет про создание табов (вкладок) на CSS.
Сейчас я хочу рассказать про ещё один способ создания вкладок на CSS (Предупреждая выпады в свою сторону, упомяну, что без :target).
Но обо всём по порядку.
:checked или немного теории
Итак, в CSS3 (В модуле css3-selectors) появился новый псевдокласс :checked.
Вкратце, этот псевдокласс применяется к тем input'ам (checkbox или radiobutton), которые выставлены пользователем в состояние выбора (checked).
Табы, табы, табы
Довольно много реализаций табов было описано (Например, вот тут сделано через поле input type=«text» выставленное в readonly), но в большинстве своём они опирались на псевдокласс :target, чьё использование немного неоправданно из-за «прыгающего» контента.
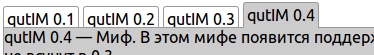
Из-за чего была придумана сверхпростая реализация вкладок при помощи :checked и радиобаттонов.Дабы не перегружать читателя кодом, я урезал пример с 4 вкладок до 2, полный пример доступен тут
HTML:
CSS:
input { /* Этим я спрятал инпуты, вырвав их из потока */
position: absolute;
top: -999px;
}
input:checked + label {
background: #CCC;
}
input:checked + label + input + label + article { /* Страшно? */
display: block;
}
input:checked + label + article + article {
display: block;
}
article {
display: none;
}
Сей код лишён всех лишних стилей, дабы не мешать пониманию.
Отдельно хочу сказать, что это лишь пример, что можно сделать при помощи CSS и HTML, ибо использование сего в реальных сайтах затруднительно и вот почему:
Сей код корректно работает в Firefox, Opera, IE9+, но не работает в Webkit-браузерах. а вот тут я немного поспешил.
WebKit не обновляет значение до изменения кода, но его можно принудительно заставить это делать, добавив весьма грязный хак:
section {
-webkit-animation: 0.1s hack infinite;
}
@-webkit-keyframes hack {
from {margin: 0; padding: 0;}
to {margin: 0; padding: 0;}
}
Анимация, которая ничего не делает. Вебкит не перестаёт удивлять.
Как вы заметили, я неоднократно воспользовался свойством селектора следующего элемента, который, в общем-то, не рекомендуется к использованию по причинам производительности. Но чуть ниже я покажу такое использование этого селектора, что и не снилось.
Немного бреда
А что, если использовать чекбоксы для ввода двоичных чисел?
Берём два чекбокса, располагаем последовательно и делаем что-то вроде:
input + div::after {
content: "0";
}
input:checked + div::after {
content: "1";
}
input:checked + input + div::after {
content: "2";
}
input:checked + input:checked + div::after {
content: "3";
}
Бред? Сумасшествие? Автобус.jpg? На самом деле, всего-лишь демонстрация и немного свободного времени.
К слову, за полчаса был написан вот такой небольшой скриптик, генерирующий стиль (Аналогичный вышенаписанному) и строчку из чекбоксов для перевода из двоичной системы в десятеричную :)
Немного погодя был написан аналогичный скрипт, генерирующий аналогичный стиль, но для перевода из троичных чисел в десятеричные.
В HTML существуют tri-state чекбоксы, но для их создания требуется javascript (для выставления элементу indeterminate = true), а так же есть псевдокласс :indeterminate по аналогии с :checked.
Разумеется, и речи не идёт где-то это применять вот таким методом. Всё это приводится как информация к размышлению.
А ещё?
Вот здесь можно почитать заметку за авторством kizu про выпадающие менюшки, основанные на том же принципе.








