Elm это функциональный язык программирования для разработки веб-приложений, работающих в браузере. Elm строгий, статически типизированный. Elm похож на Haskell, однако это лишь поверхностное сходство, ведь Elm изначально заточен для быстрой разработки веб-приложений.
Эта статья представляет из себя шпаргалку для начинающих по основам разработки на языке Elm, а именно, здесь рассматривается организация проекта, инструментарий Elm и среда разработки Light Table.
Установка Elm
Elm можно установить как пакет NPM:
npm install -g elmУстановка Light Table
Elm поддерживается в виде плагинов многими продвинутыми редакторами: Emacs, Visual Studio Code, Brackets и другими. Но, пожалуй, самая продвинутая IDE для Elm доступна в Light Table http://lighttable.com/ в виде соответствующего плагина. Домашняя страничка этого плагина: https://github.com/rundis/elm-light.
Установка пакета Html
Для разработки веб-приложения на Elm потребуется пакет Elm html. Для этого переходим в каталог проекта (он может быть абсолютно пустым) и запускаем в нём следующую команду:
elm package install elm-lang/html
Во время установки elm-package предложит добавить информацию об этом пакете в файл elm-package.json. Соглашаемся с этим (тем более, что плагин Light Table для Elm определяет проект Elm по наличию этого файла). Затем он сообщит нам, что нужно установить зависимости этого пакета. Тоже соглашаемся. В результате получаем установленными три пакета: elm-lang/core, elm-lang/html и elm-lang/virtual-dom. Пакеты устанавливаются в подкаталог elm-stuff.
Открываем проект в Light Table
Теперь можно открыть проект в Light Table. Для этого запускаем сам редактор (в Linux команда light, если каталог Light Table прописан в PATH) и идём в File/Open folder, выбираем соответствующий каталог проекта.
Правим elm-package.json
Файл elm-package.json в проекте на языке Elm играет такую же роль, как и package.json в проектах на базе JavaScript.
После установки первого пакета мы получим elm-package.json примерно такого содержания:
{
"version": "1.0.0",
"summary": "helpful summary of your project, less than 80 characters",
"repository": "https://github.com/user/project.git",
"license": "BSD3",
"source-directories": [
"."
],
"exposed-modules": [],
"dependencies": {
"elm-lang/core": "4.0.1 <= v < 5.0.0",
"elm-lang/html": "1.0.0 <= v < 2.0.0"
},
"elm-version": "0.17.0 <= v < 0.18.0"
}Очевидно, что нужно отредактировать содержимое полей version, summary и repository.
Создание главного модуля
В корне проекта разместим главный модуль приложения Main.elm, например, такого содержания:
module Main exposing (main)
import Html exposing (text)
main = text "Hello"(Естественно, что в большом проекте исходники будем складывать не в корень проекта, а в соответствующий подкаталог.)
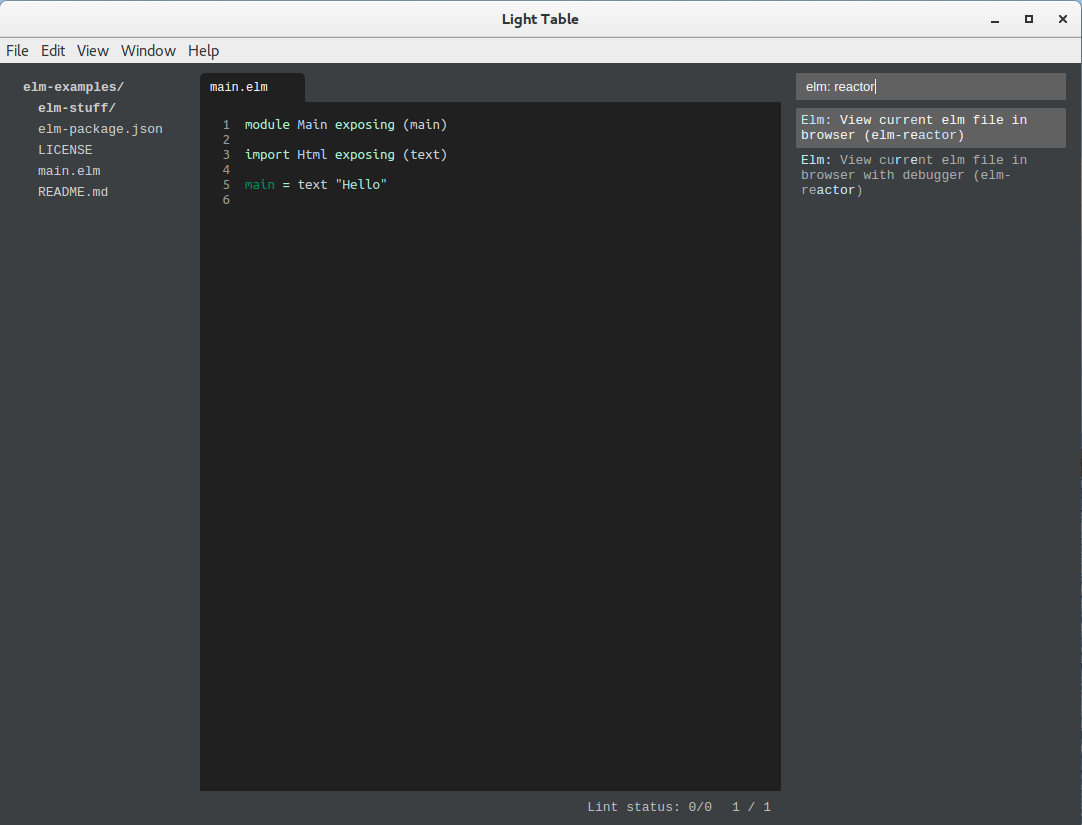
Запуск приложения
Для запуска приложения нужно открыть окно команд редактора (Ctrl-Space) и набрать elm: reactor. В появившемся списке выберем Elm: View current elm file in browser (elm-reactor).

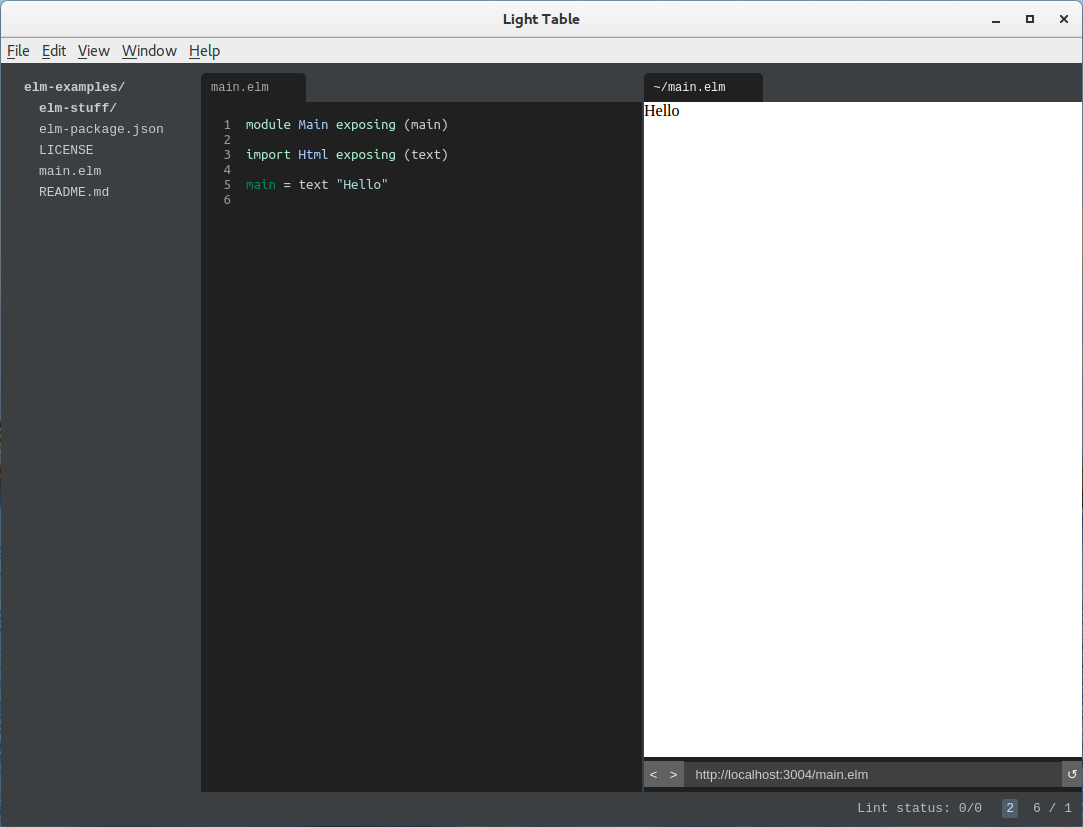
После чего должно открыться окно встроенного браузера с запущенным нашим приложением. Если видим пустое окно браузера, то, немного подождав, обновим его содержимое (Ctrl-R). Должны увидеть надпись Hello.

Чтобы видеть окно браузера открытым рядом с окном редактора кода, нужно вызвать контекстное меню окна браузера и выбрать пункт меню Move tab to new tabset.
Автообновление приложения
elm-reactor предназначен для облегчения разработки приложений на Elm. Во-первых, он предоставляет статический веб-сервер для разрабатываемого приложения. Во-вторых, он следит за изменениями проекта, пересобирает его при появлении изменений и обновляет содержимое окна браузера. Правда у автора последняя функция почему-то не работала. Возможно из-за того, что плагин для Elm ещё не был адаптирован для версии 0.17.0.
Сборка проекта
Для сборки (компиляции) проекта или отдельного модуля нужно открыть окно команд (Ctrl-Space), набрать elm: make и выбрать соответствующий пункт меню.
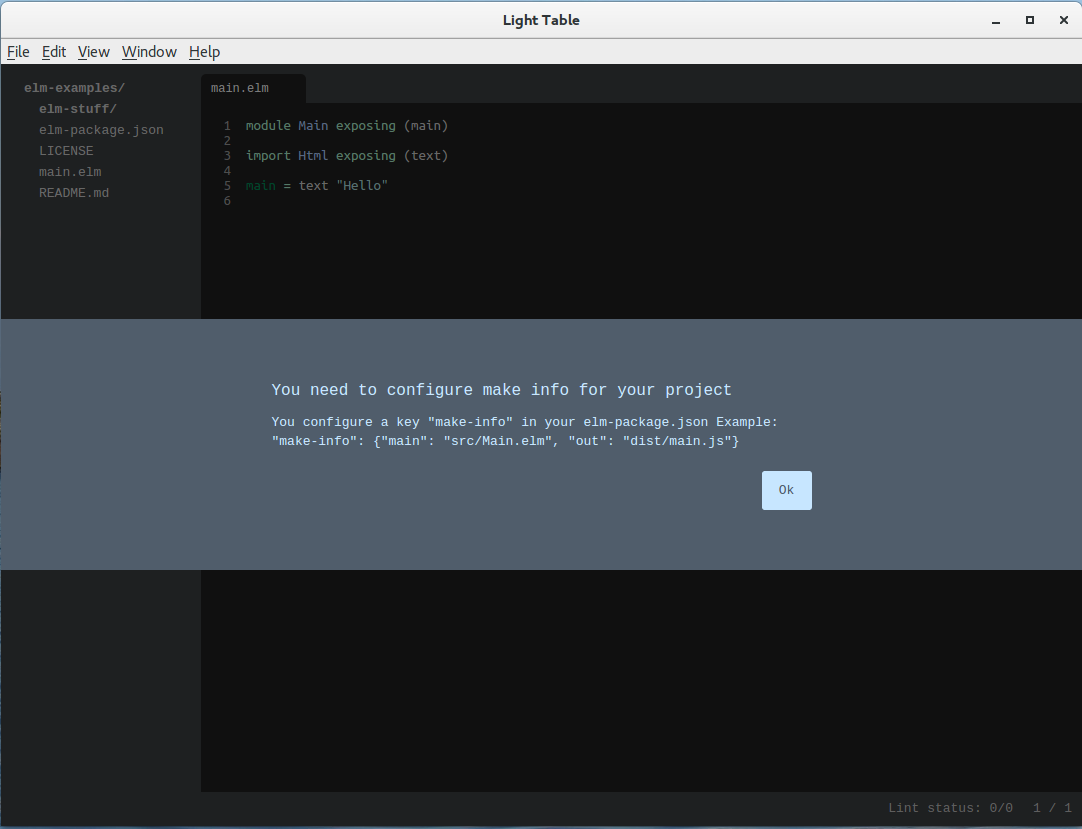
При первой попытке собрать весь проект возникнет такая проблема:

Откроем elm-package.json и отредактируем его:
"make-info": {
"main": "Main.elm",
"out": "main.js"
}В командной строке нужно в каталоге проекта запустить команду:
elm makeПроверка модуля
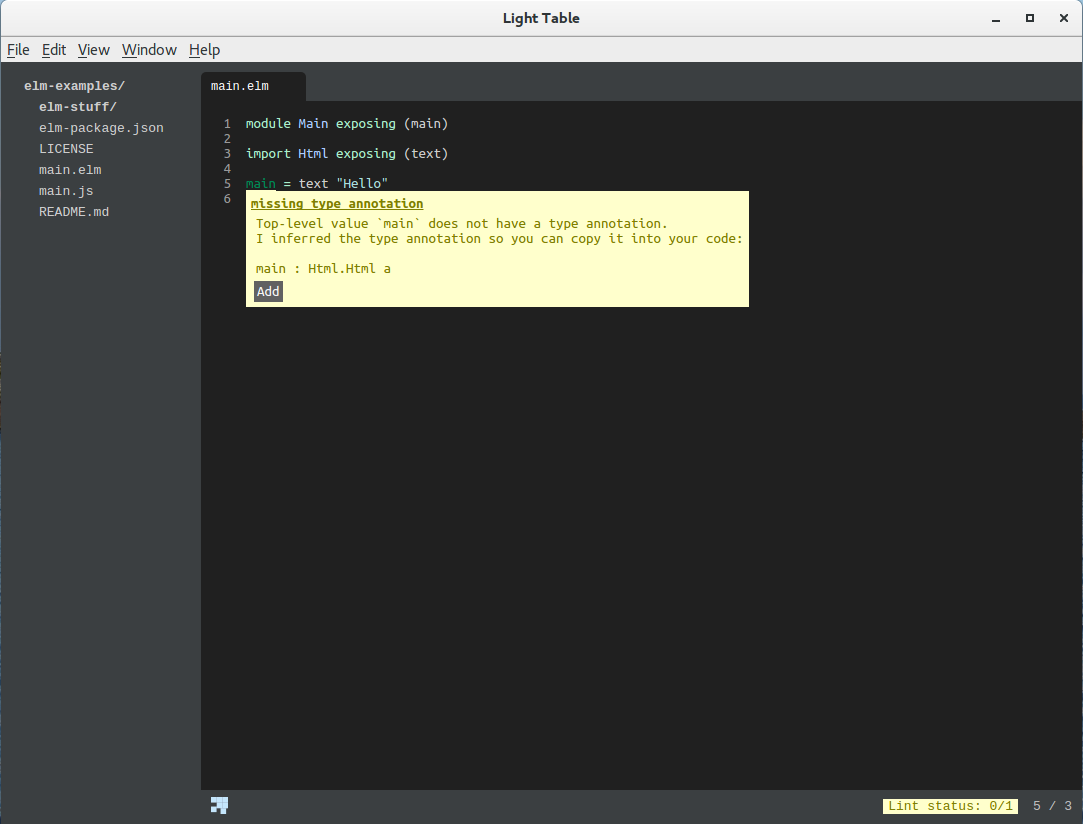
Для проверки модуля нужно открыть файл модуля, открыть окно команд, набрать elm: lint и выбрать Lint selected file. После проверки проблемные места в коде будут подчёркнуты. Чтобы посмотреть, что за проблемы, нужно сначала поставить курсор на подчёркнутое место в коде, затем вновь обратиться к окну команд и набрать linter: show. Возле проблемного места появится всплывающее окно с комментарием.

Если нажать клавишу Enter или щёлкнуть на соответствующую кнопку в окне, можно получить исправление проблемы.
Набрав в окне команд linter: можно увидеть и другие функции этого инструмента.
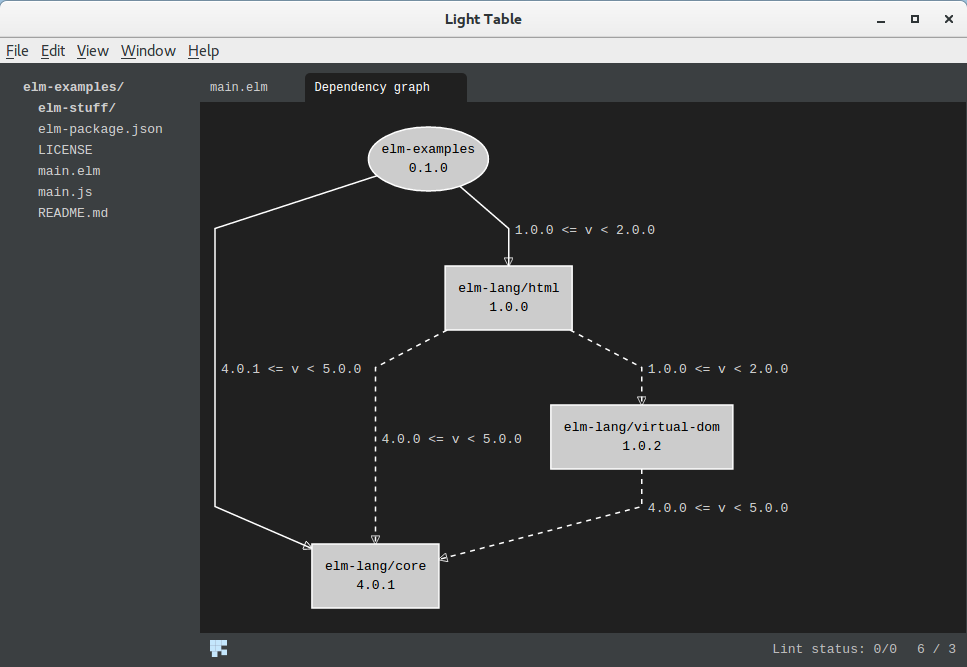
Граф зависимостей
Для построения графа зависимостей нужно в окне команд набрать elm: graph и выбрать пункт Elm: Show dependency graph.

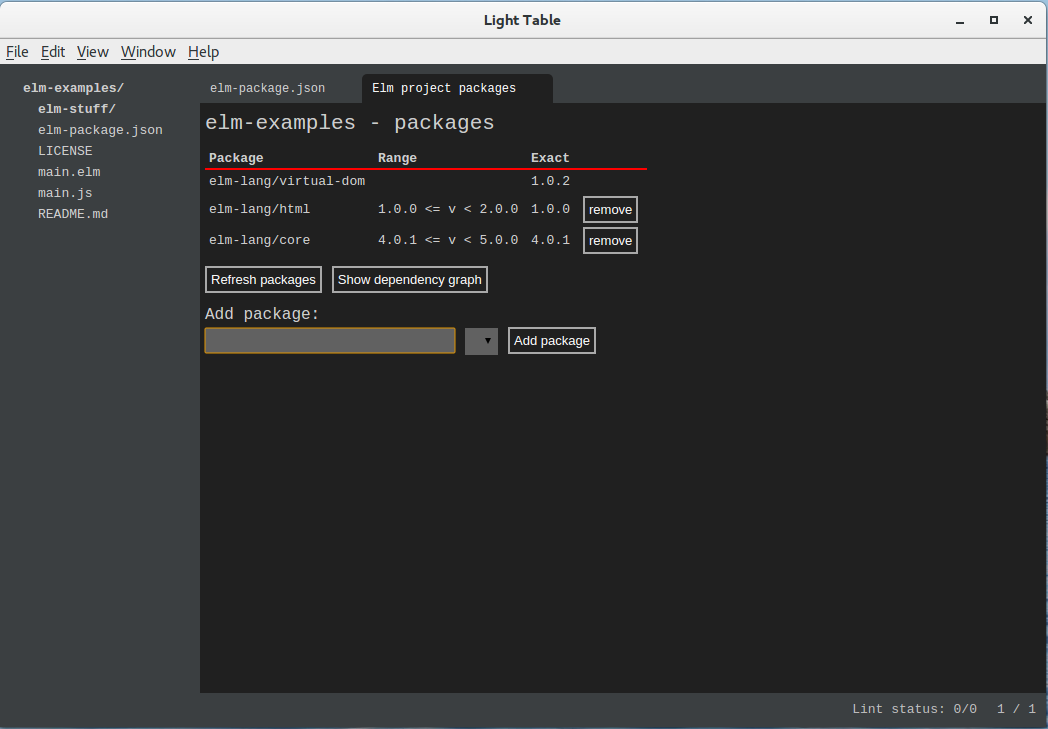
Управление пакетами
Для управления пакетами, как было уже сказано в самом начале, есть команда elm package, но плагин для Light Table также предоставляет визуальное средство управления пакетами проекта. Для этого как обычно открываем окно команд, набираем в нём elm: package и выбираем пункт Elm: Show project packages.

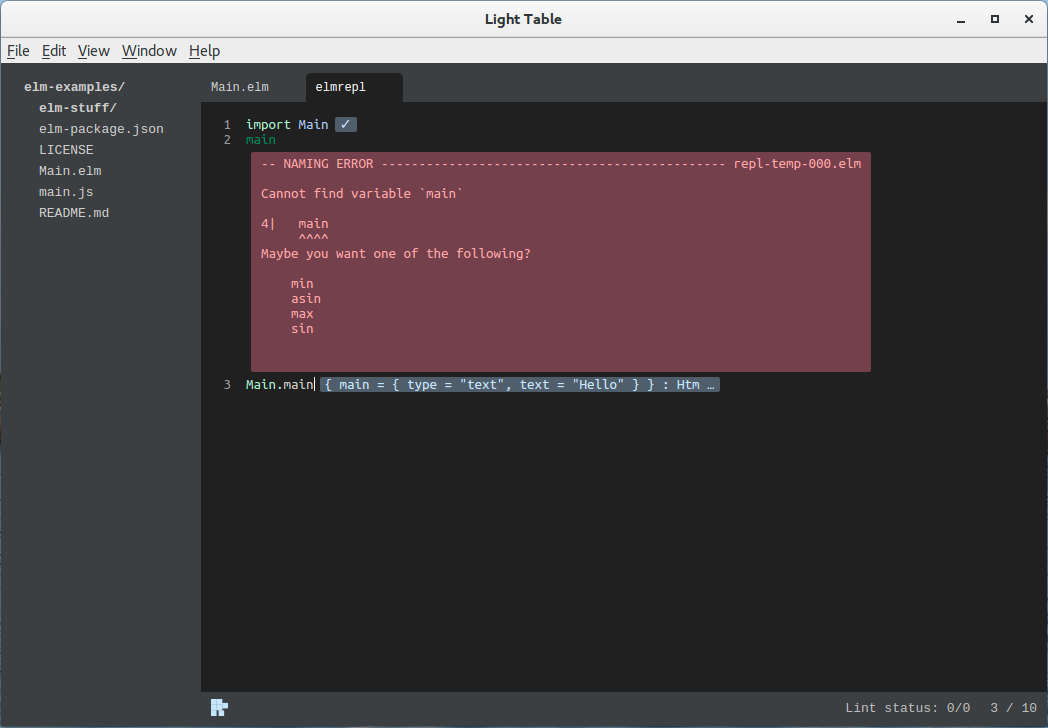
REPL
REPL можно вызвать как из командной строки, запустив команду
elm replТак и в среде Light Table. Для этого открываем окно команд, набираем в нём elm: repl и выбираем пункт Elm repl: Open a elm repl.
Для запуска кода модуля в REPL нужно сначала модуль импортировать:
import MainПосле чего можно вызвать какую-нибудь функцию:
Main.mainВ REPL после ввода кода нужно нажимать Ctrl-Enter.

Что дальше
- руководство: http://guide.elm-lang.org/index.html
- примеры: http://elm-lang.org/examples/
- пакеты: http://package.elm-lang.org/
Послесловие
Поиски русскоязычного сообщества Elm-разработчиков навели меня на мысль, что такового не существует, поэтому недавно я создал и начал наполнять группу во Вконтакте: https://vk.com/elm_lang_ru. Присоединяйтесь!
Автор: easimonenko