Всем привет! Мы продолжаем цикл статей «Как мы внедряли DevOps» от команды Vorlon.JS.
Vorlon.JS — это основанный на node.js инструмент, который позволяет веб-разработчикам удобный способ удаленно тестировать, контролировать и отлаживать веб-приложение, особенно на мобильных и embedded системах. В своем блоге на MSDN, команда подробно описывала поэтапное внедрение DevOps практик в организацию работы над Vorlon.JS и выбор инструментов для решения ежедневных задач. Vorlon.JS является проектом с открытым исходным кодом.
Microsoft предлагает большое количество инструментов, которые могут быть использованы для реализации DevOps практик, и в этом цикле мы подробно расскажем про Visual Studio Team Services, Visual Studio Code и работу с Microsoft Azure. Конечно, затронем и возможность использования также множества не-Microsoft инструментов, в том числе при развертывании приложений в Microsoft Azure.
Содержание цикла:
- Планирование и управление проектами с помощью Visual Studio Team Services
- Непрерывная интеграция с GitHub и системой сборки Visual Studio Team Services
- Инфраструктура-как-код с помощью Microsoft Azure и Azure Resource Manager
- Управление выпусками в Visual Studio Team Services
- Тестирование в production-среде с Microsoft Azure App Service и Web Apps
Вы возможно уже знаете, что Visual Studio Team Services (VSTS) предоставляет инструменты управления исходным кодом с поддержкой GIT или TFVSC (Team Foundation Version Source Control).
В этой статье мы подробно расскажем, как легко внедрить непрерывную интеграцию для кода, расположенного на GitHub, используя Visual Studio Team Services.
Обратите внимание на предыдущую статью цикла, если у вас еще нет аккаунта VSTS, там подробно рассказано, как его получить совершенно бесплатно.
Подключите GitHub к Visual Studio Team Services
Для начала работы с GitHub в первую очередь необходимо подключить ваш аккаунт на странице настройки внешних сервисов в VSTS.
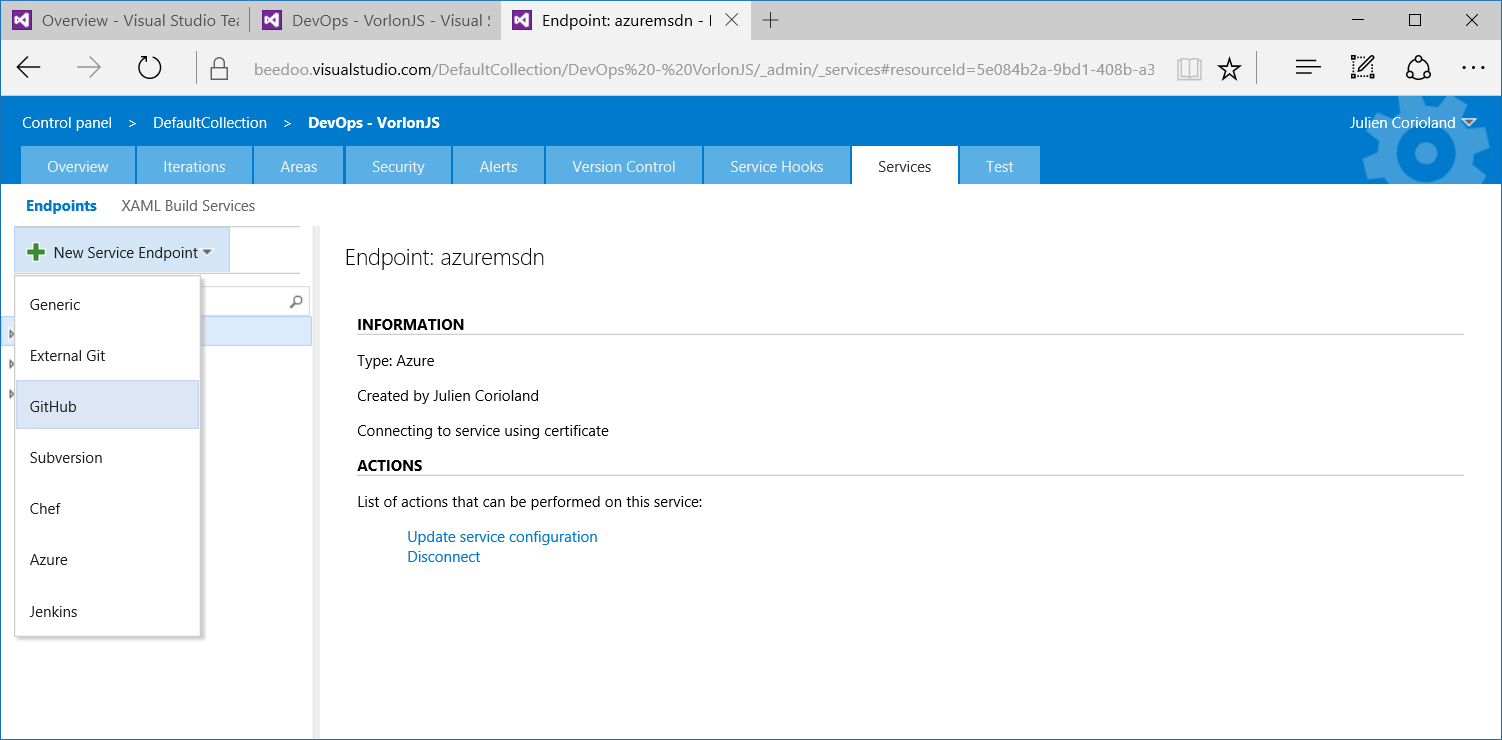
Перейдите в настройки проекта команды, нажав на шестереку в правом верхнем углу окна, и затем выберите вкладку «Services». Вы можете добавить новое поддключение к сервису, в том числе к GitHub, если нажмете на кнопку «New Service Endpoint»
Нажмите на кнопку Authorize для подключения к GitHub аккаунту и используйте данные своей учетной записи на GitHub для аутентификации.
Создание определения сборки
Как только вы настроите свой GitHub аккаунт, вернитесь в проект команды и нажмите «BUILD» для доступа к определениям сборки.
Новый сервис сборки представляет собой открытую систему, которая может запускать различные агенты сборки (Linux, Windows и т.д.) и обрабатывать большое количество задач сборки таких, как MSBuild, Maven, Ant, создание пакетов для Android приложений, выполнение NPM или Gulp задач и т.д.
На самом деле, система сборки совершенно открыта и предоставляет возможности создания собственных задач, если предоставленные из коробки не подходят для ваших целей. Все существующие задачи выложены в открытый доступ в GitHub репозитории. Здесь также представлены задачи для создания пакетов приложений и их развертывания (Azure Resource Manager, Web App, Docker, Tom Cat..), но мы обсудим их немного позже в статье, где будем говорить про управление выпуском (Release Management) с VSTS.
В целом необходимо сделать всего несколько шагов для создания нового определения сборки.
Определите задачи для формирования процесса сборки
Это самый важный шаг, и на него может потребоваться больше времени, в зависимости от решения, которое вы хотите собрать. В случае с Vorlon.JS нам понадобилось следующее:
- Запуск NPM install для того, чтобы добавить все зависимости приложения, и выполнение дефолтной задачи Gulp, которая сгенерирует файлы JavaScript и CSS из TypeScript, Less и т.д.
- Запуск «тестовой» Gulp-задачи, отвечающей за запуск модульных тестов с Mocha.JS
- Запуск «zip» Gulp-задачи, отвечащей за создание zip архива, содержащего приложение
- Публикация артефактов сборки (zip файла, созданного на предыдущем шаге, и других скриптов развертывания, которые мы обсудим в следующей статье). Эти артефакты будут использоваться сервисом управления выпуском (Release Management) для публикации приложения в различные среды (dvelopment, QA, pre-production, production...)
На вкладке «Build» нажмите на плюс слева для создания нового определения сборки. Вы можете выбрать, как существующий шабон, так и пустое определение:
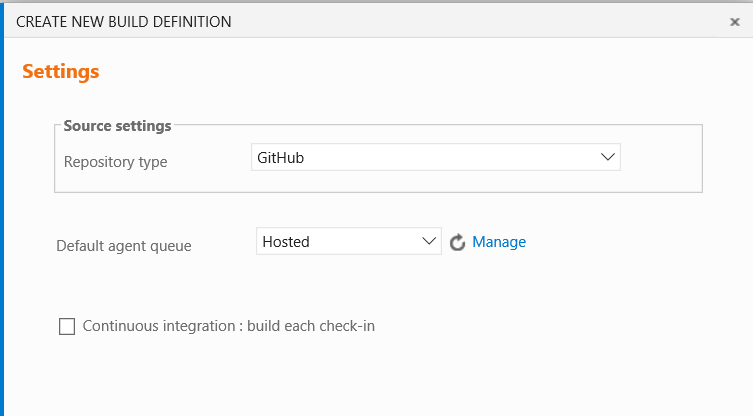
В данном случае, я выбрал пустое определение. Нажмите «Next» для доступа на страницу «Settings», где вы сможете настроить тип репозитория для хранения исходного кода, который будет связан с новой сборкой, очередь агентов для их использования, когда сборка была инициирована, и, если вы хотите использовать непрерывную интеграцию, чтобы запускать сборку каждый раз, когда был произведен коммит, необходимо отметить соответствующую настройку:
Существует два типа агентов сборки, которые могут быть использованы:
- Hosted build agents — предоставляются, как сервис в Visual Studio Team Services, и вы оплачиваете их использование по минутам
- Private build agents — те, что вы можете настроить на собственных/виртуальных машинах, они могут запускаться на Windows или Linux.
На этом шаге, мы можем использовать Hosted agent, который нативно поддерживат все инструменты, которые мы будем использовать для процесса сборки.
Нажмите «Create» для создания определения сборки. Вас перенаправит на конструктор определения сборки, который позволит определить процесс для выполнения во время сборки. Сборка состоит из шагов, которые будут выполняться друг за другом.
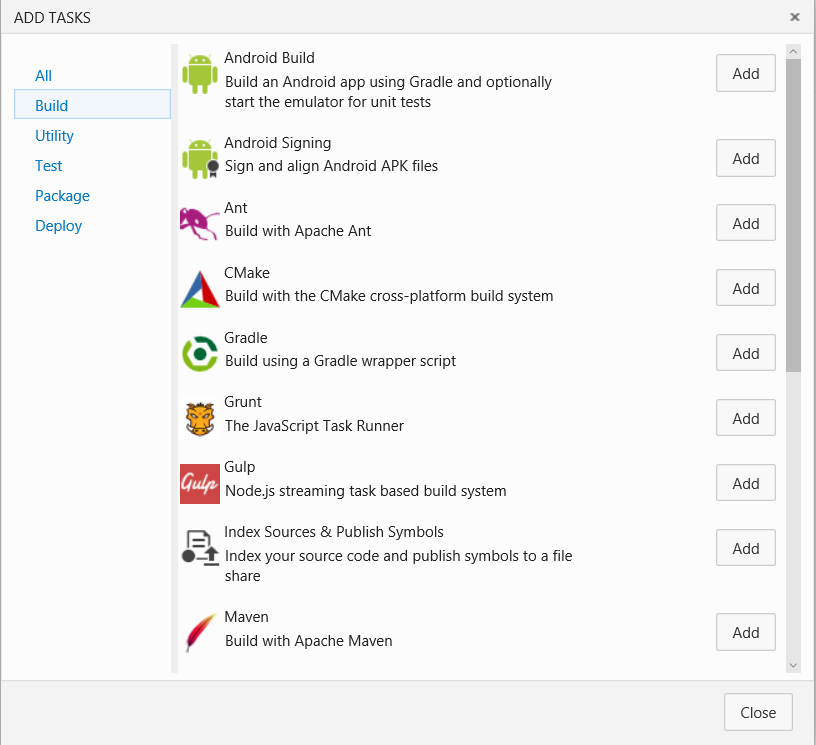
Нажмите «Add build step». Вы можете выбрать различные шаги, чтобы добавить в процесс:
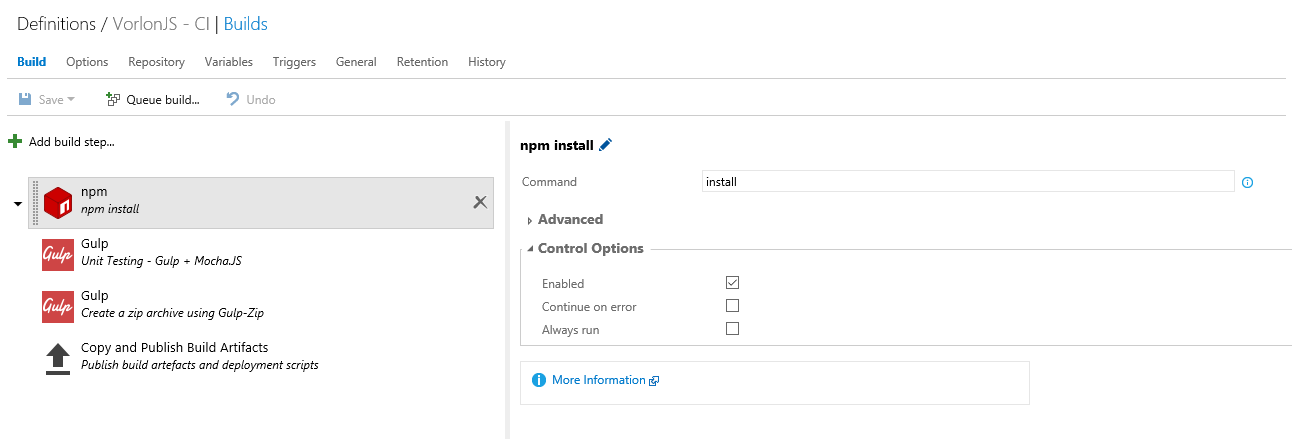
Ниже представлен процесс, который мы определили для сборки Vorlon.JS:
Как вы можете увидеть, каждый шаг может быть настроен в области справа. Например, первая задача «NPM install» выполнится после клонирования репозитория. Затем выполнятся две gulp-задачи: первая выполнит модульное тестирование с Gulp, используя Mocha.JS фреймворк, вторая сгенерирует zip архив со всем кодом и корневыми модулями. Последняя задача используется для публикации артефактов сборки на агент сборки, чтобы иметь возможность использовать эти артефакты на этапе управления выпуском (Release Management) для развертывания приложения.
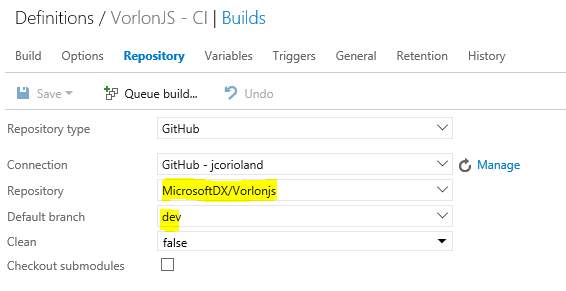
Определение репозитория
Как только вы добавили все необходимые шаги для вашего процесса сборки, возвращайтесь на вкладку «Repository» для настройки репозитория исходного кода, который должен быть использован этим определением сборки. В случае с Vorlon.JS мы использовали GitHub репозиторий:
Инициируем сборку
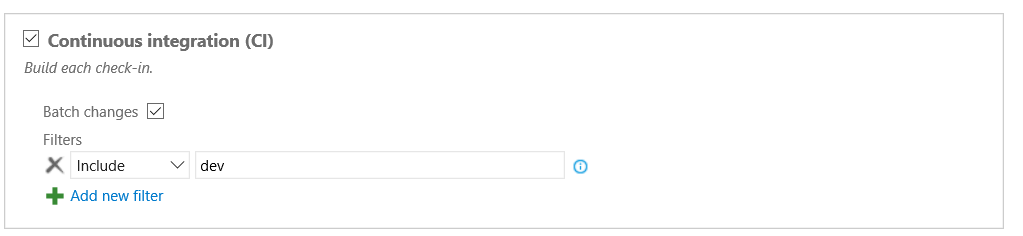
В этом проекте, мы хотели, чтобы запуск новой сборки происходил, как только были произведены изменения исходного кода в репозитории GitHub. Чтобы это настроить, вам необходимо перейти на вкладку «Triggers» и выбрать Continuous Integration, как показано на скриншоте:
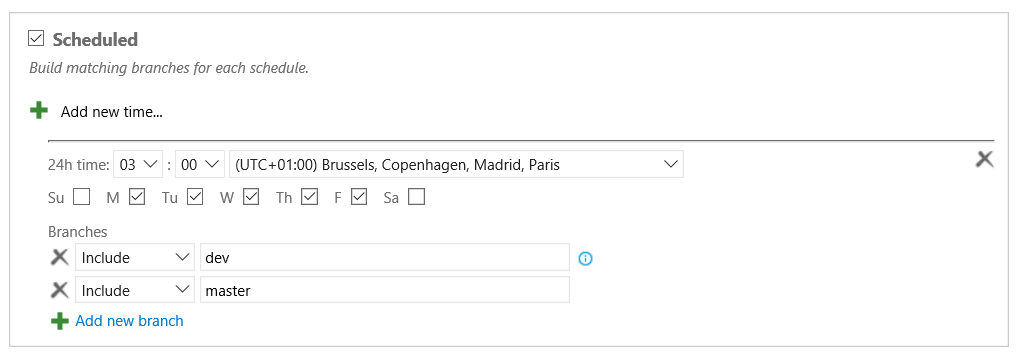
Вы также можете выбрать запуск сборки по расписанию для различных веток репозитория, например, запуск ночной сборки:
Нажмите «Save» на панели. В первый раз, всплывающее окно попросит вас указать имя сборки.
Следующим шагом, стоит произвести изменения в коде и сделать коммит в репозиторий, чтобы проверить запускается ли процесс сборки и все ли хорошо работает. Здесь мы используем GitHub, но все шаги, сделанные для создания определения сборки, могут быть произведены и с участием других провайдеров в VSTS (GIT или TFVSC), так что использование GitHub не является обязательным!
В нашем случае, мы используем инструмент Visual Studio Code, который предоставляет нативную интеграцию с GIT, поэтому становится очень просто программировать, а затем сразу отправлять изменения на GitHub.
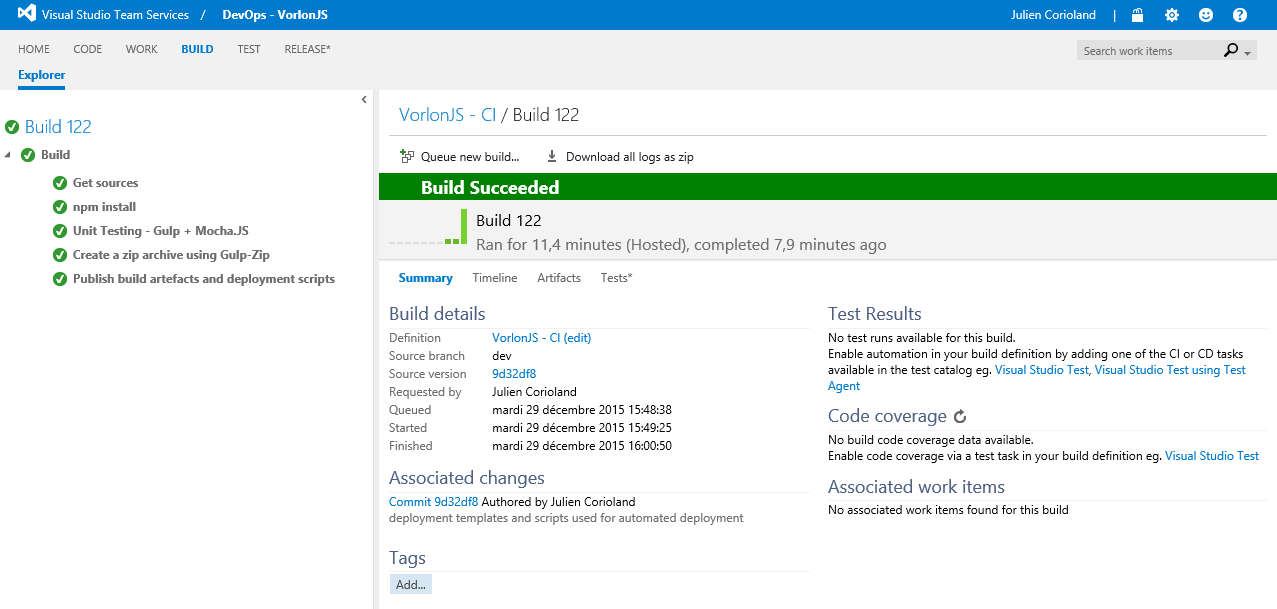
Проверка результатов сборки и выходных данных
Для доступа к последней сборке, нажмите на определение сборки слева. Вы можете выбрать отображение сборок в очереди и завершенных сборок.
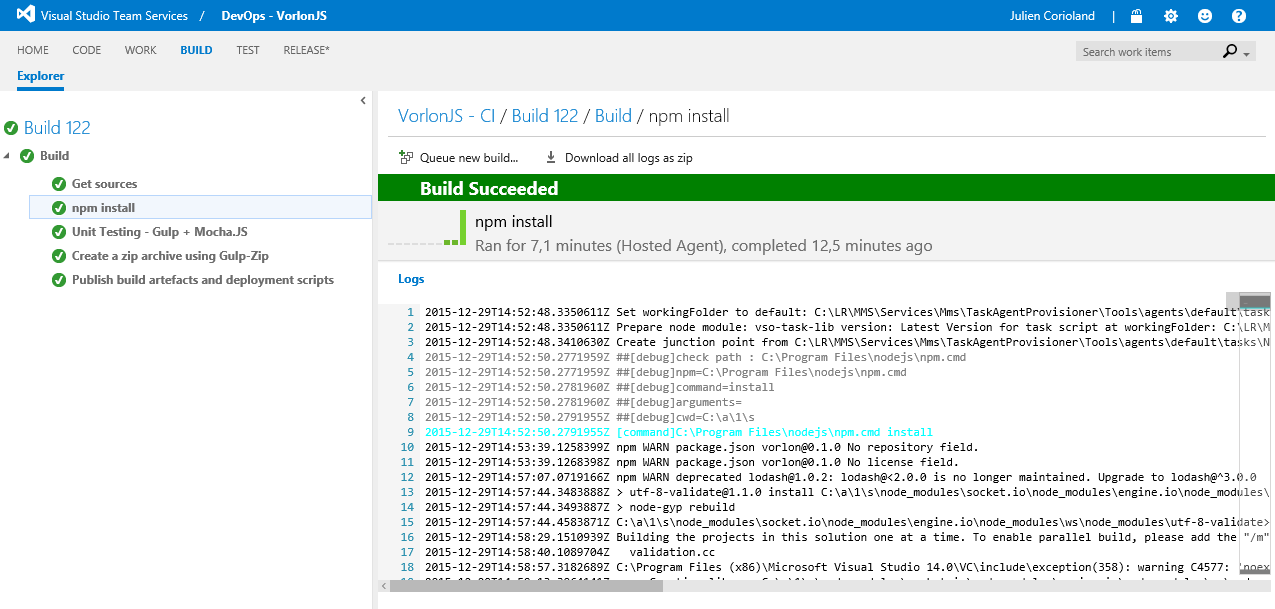
Как только сборка будет завершена, вы сможете получить доступ к логам прямо на портале VSTS, чтобы посмотреть все ли шаги сборки выполнились корректно:
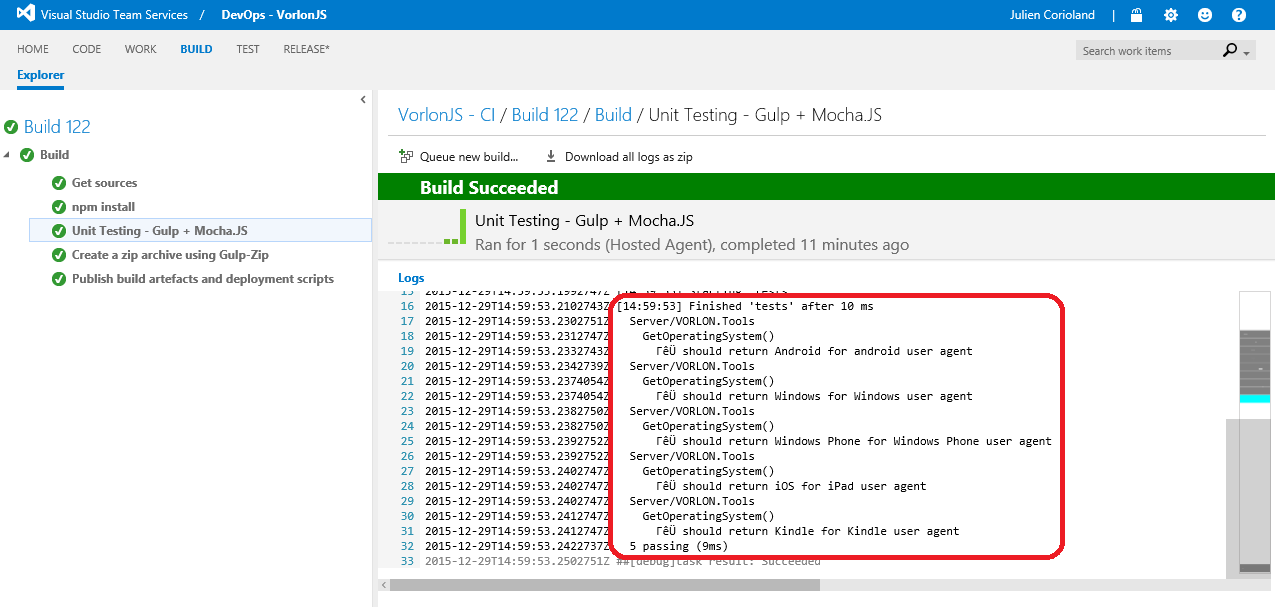
Вы можете получить логи по каждому шагу:
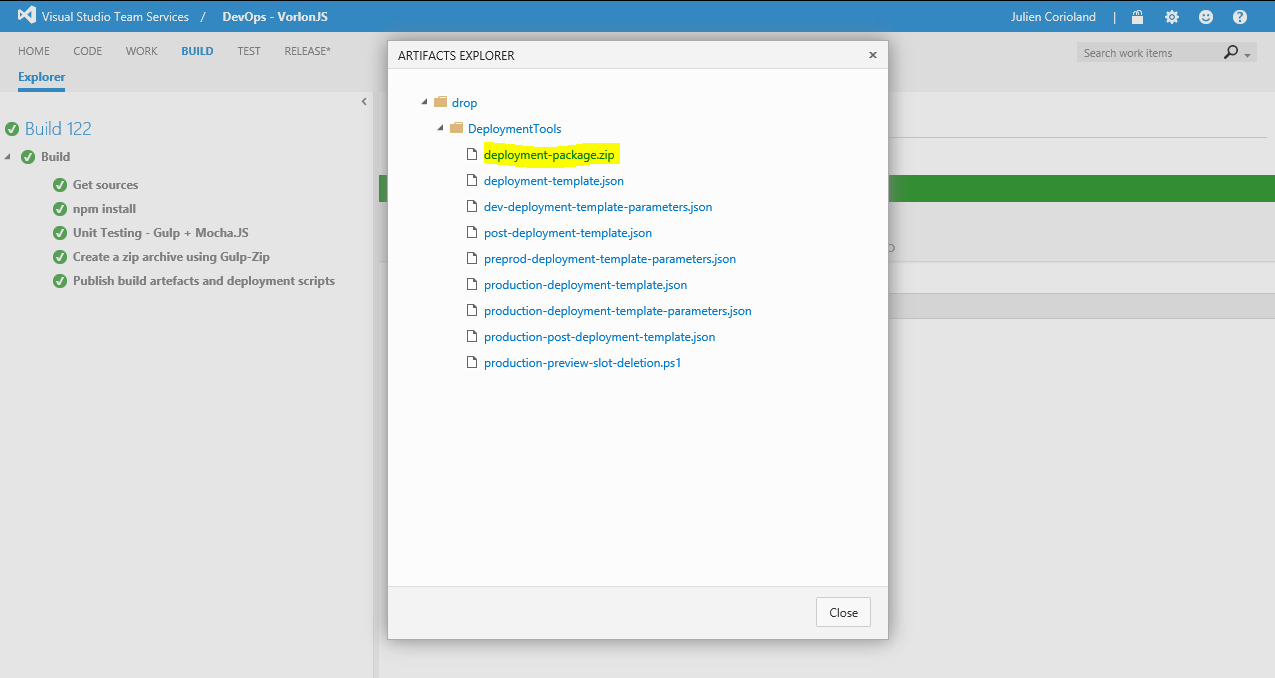
Также существует возможность загрузить с портала артефакты сборки, так что вы сможете увидеть, что было опубликовано на агент сборки во время выполнения всего процесса. Мы будем использовать эти артефакты в будущей статье про управление выпусками.
Но перед тем, как отправляться к теме управления выпусками, в следующей статье цикла мы разберемся с тем, что же представляет из себя подход «Инфраструктура-как-код» и как он может усовершенствовать процесс создания окружений и развертывания приложения.
Оставайтесь на связи!
Об авторах

Julien Corioland — технологический евангелист Microsoft, Франция. После шести лет работы в должности консультанта, он является техническим евангелистом Microsoft во Франции. Основное направление работы — платформа приложений Microsoft Azure. Он помогает разработчикам создавать облачные приложени, а также входит в группу разработчиков инструмента Vorlon.JS, в которой он помогает внедрить практики DevOps.
Мы с удовольствием анонсируем, что разработчики проекта Vorlon.JS — Julien Corioland и Ettiene Margraff выступят в качестве докладчиков на конференции DevCon 2016, где эксклюзивно для участников интенсива по DevOps расскажут о своем опыте внедрения практик вживую, а так же предоставят возможность построить эти процессы своими руками.
Если у вас возникли вопросы об этой серии публикаций или о методологии DevOps, вы можете связаться с автором напрямую через Twitter: twitter.com/jcorioland
Полезные ссылки
- Visual Studio 2015, Visual Studio Team Services, Visual Studio Code: бесплатные предложения для разработчиков
- Дополнительные и бесплатные инструменты и службы в программе Visual Studio Dev Essentials
- Лабораторные работы по разработке, тестированию и управлению жизненым циклом ПО для Visual Studio 2015
Автор: Microsoft