Есть сайт у которого нет мобильной версии и нужно с минимальными затратами времени сделать мобильным пользователям этот сайт приятнее в использовании.
Я расскажу о том как ускорить внесение изменений на сайт и рассмотрю инструменты для быстрой верстки на живом сайте не имея доступа для его редактирования.
Можно пойти обычным путем – скопировать сайт и доработать его на своей машине или же, писать все прямо на работающий сайт (так лучше не делать).

Но тут на помощь приходят юзерскрипты, livereload, sass или другие препроцессоры. С этим набором время адаптирования сайта сокращается в несколько раз.
Юзерскрипт
Начну с юзерскриптов для этого можно использовать любой плагин для браузера на базе chromium, firefox.
Для хрома подойдёт tampermonkey, показываю на его примере.
Добавление css и viewport
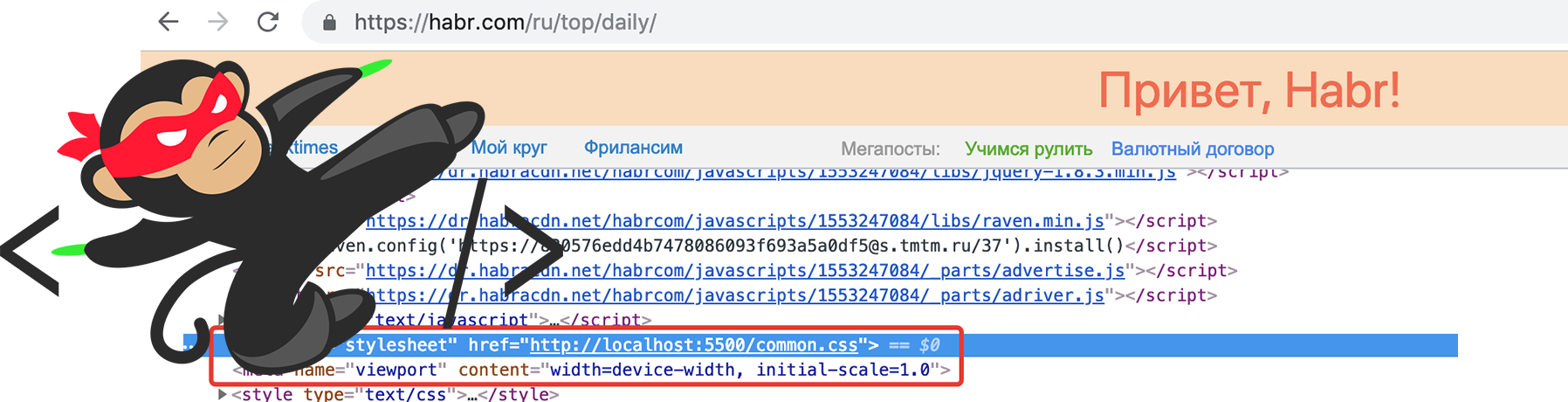
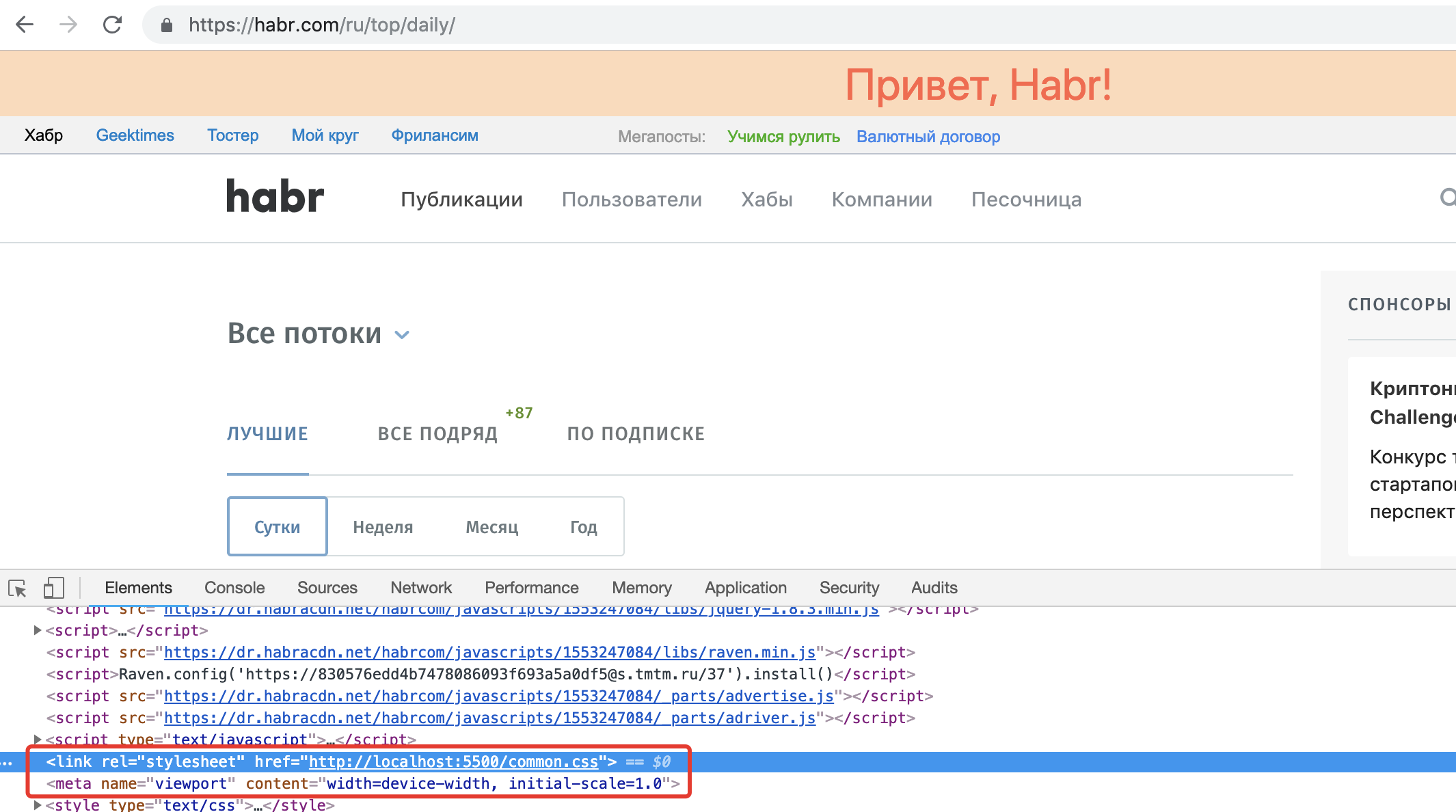
Захожу на сайт жертву и смотрю что там есть в тебе head, в большинстве случаев необходимо добавить тег meta viewport и стили которые я буду писать в конец тега head.
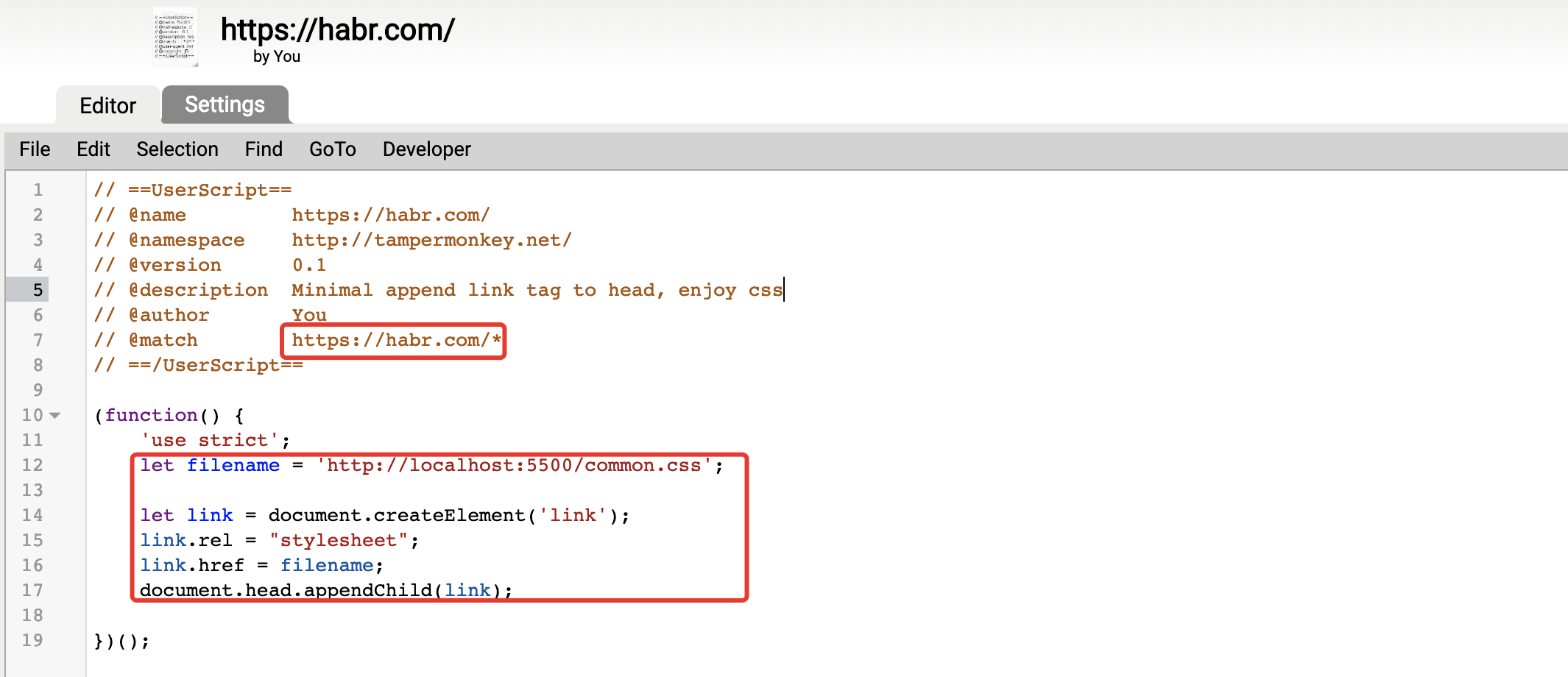
// ==UserScript==
// @name https://habr.com/
// @namespace http://tampermonkey.net/
// @version 0.1
// @description Minimal append link tag to head, enjoy css
// @author You
// @match https://habr.com/*
// ==/UserScript==
(function() {
'use strict';
let filename = 'http://localhost:5500/common.css';
let link = document.createElement('link');
link.rel = "stylesheet";
link.href = filename;
document.head.appendChild(link);
// Добавить вьюпорт если нет в head
let metaViewport = document.createElement('meta');
metaViewport.name = "viewport";
metaViewport.content = "width=device-width, initial-scale=1.0";
document.head.appendChild(metaViewport);
})();

Если на сайте подключен jQuery то используем его, если нет то обычный JavaScript.
Готово, теперь при просмотре видно, что теги добавлены и уже можно работать указав прямой путь к файлу на диске. Я пойду дальше включив сервер.
Сервер для раздачи css
Для того чтобы запустить у себя сервер можно воспользоваться одним из множества или использовать плагин в вашем редакторе.
Если у вас установлен npm то используйте пакет static, если стоит php можно использовать его сервер и так далее.
Есть путь ещё проще это использовать visual studio code и плагины к нему например популярный live server.

Откройте директорию с файлами css в vscode и просто нажмите внизу кнопку go live, запустится сервер localhost:5500, таким образом в теге link я просто укажу localhost:5500/common.css
Препроцессоры
Я не хочу писать на голом css и хочу использовать sass поэтому ещё поставлю live sass compiler в vscode. Если вы используете другой сервер вы можете воспользоваться официальной программой sass указав в консоли в директории которую раздает сервер sass watch common.sass
Теперь у меня есть инструменты чтобы писать адаптив для любого сайта не имея доступа к коду этого сайта.

Автообновление
Дополнительное удобство это автообновление страницы при изменении файла css. Для автообновления я использую livereload, плагины livereload есть для большинства популярных редакторов и браузеров на базе chromium и firefox.
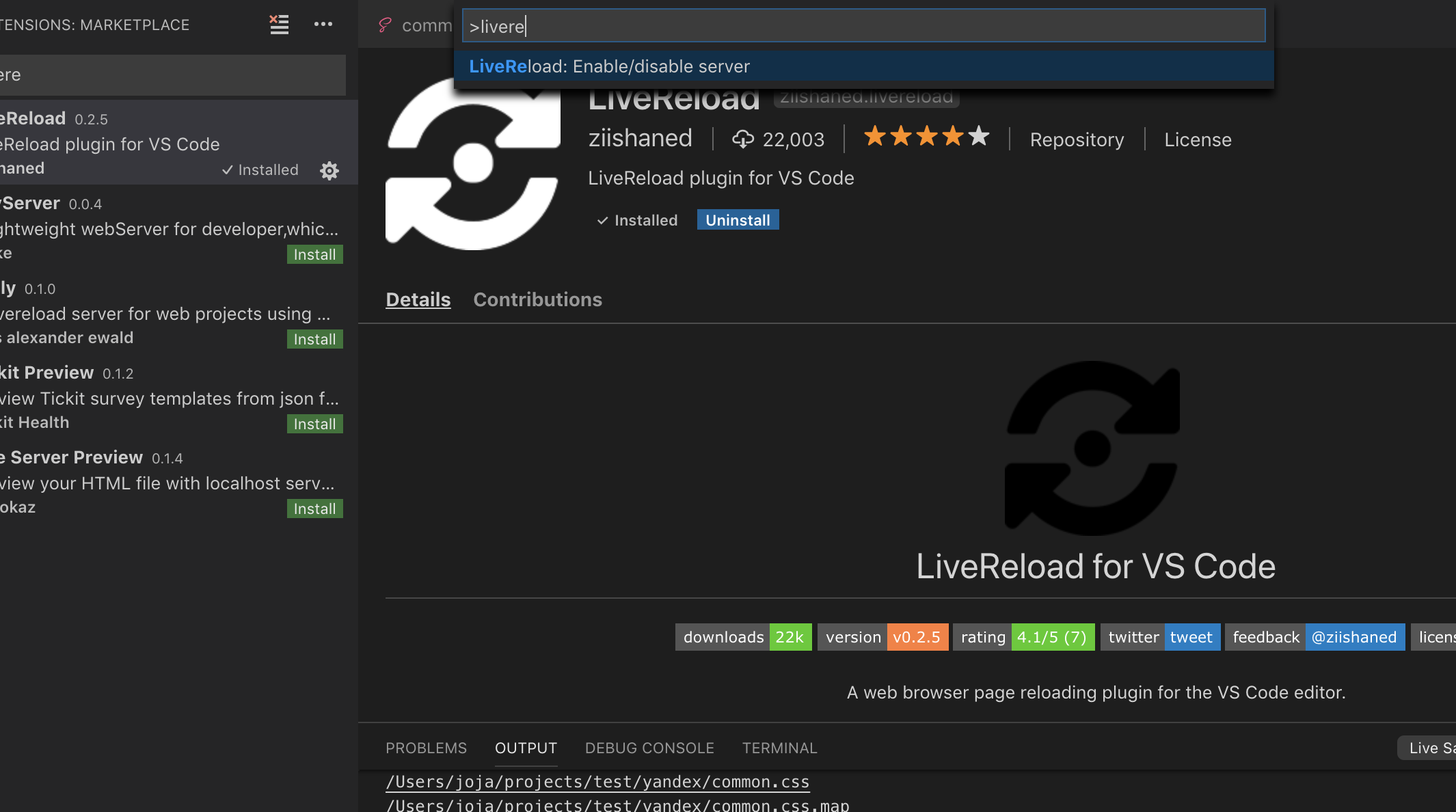
Ставлю расширение в хром и расширение в vscode. Запускаю сервер livereload командой в строке команд vscode ctrl+shift+p >livereload start.
После этого в браузере нажимаю на появившуюся после установки расширения кнопку. Все, при изменении стиля css сразу же видны изменения на сайте.

Итог
Теперь если у вас уже достаточно умений в адаптивной вёрстке вы сможете адаптировать сайт для мобильной аудитории которая сейчас составляет в среднем 50 процентов и поисковики напрямую пишут о том что мобильная версия нужна и проверяют ее наличие.
После того как вы закончите останется лишь закачать стили на сайт и добавить пару тегов в head.
Автор: Roggragg