И снова привет — год назад я написал на Хабр о своём клиенте для этой площадки, который я разрабатывал в качестве проекта для оттачивания навыков программирования. Теперь мой Хабр посетило больше 30 тысяч человек, а я за прошедший год полностью обновил дизайн, прикрутил авторизацию, увеличил скорость приложения и оптимизировал клиент для разных viewport'ов.
Попробовать новый клиент можно по этой ссылке — habra.vercel.app, а если интересно, как я такую вещь сделал и что планируется сделать в будущем, то прошу под кат.
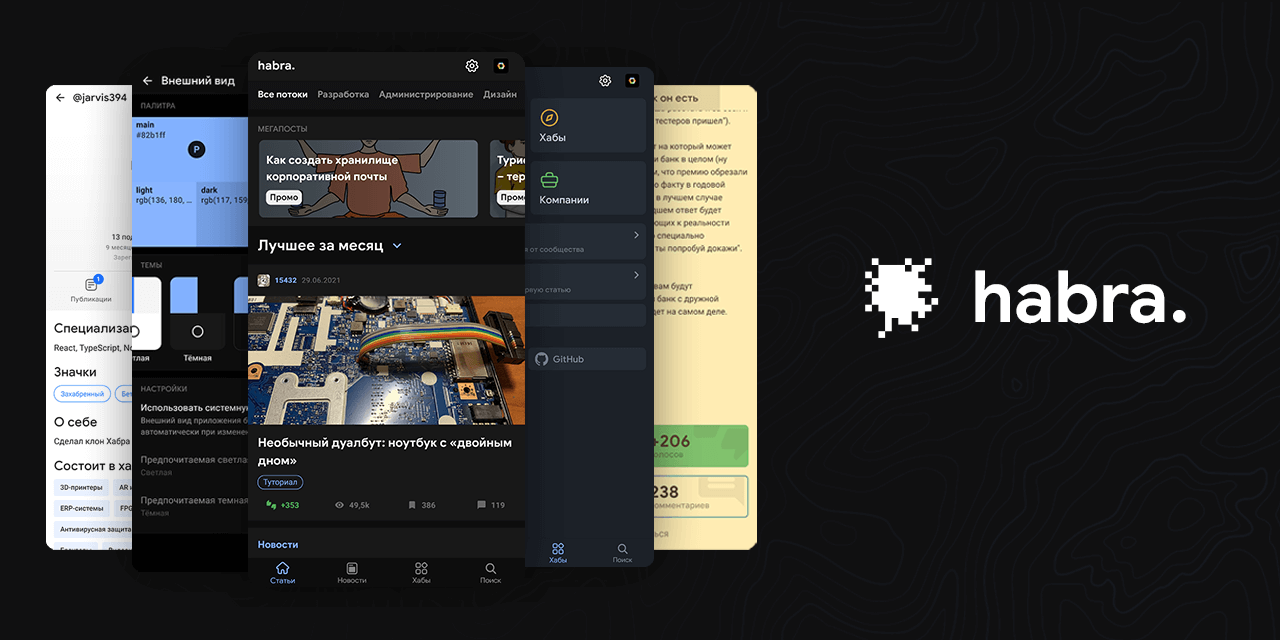
Промо (посмотрите, я старался)
Предыстория
В один момент меня окончательно достало, что приложение Хабрахабра под Android криво работает и 5 марта 2020 года я сделал первый коммит в истории своего, тогда ещё небольшого, pet-проекта. Назвал я его модно, со стилем и пафосной точкой в конце — habra. Как корабль назовешь, так он и поплывет, и с тех пор маленький проект разросся на 20к строк кода на TypeScript, с использованием React, Redux и с небольшим бэкэндом на Node.JS с NestJS.
И сразу дисклеймер: дизайн и почти все фичи я делал в первую очередь для себя, так что некоторые страницы, которые я не посещаю, пока что не сделаны. Если народу понравится — будут обновления.
Что нового — дизайн
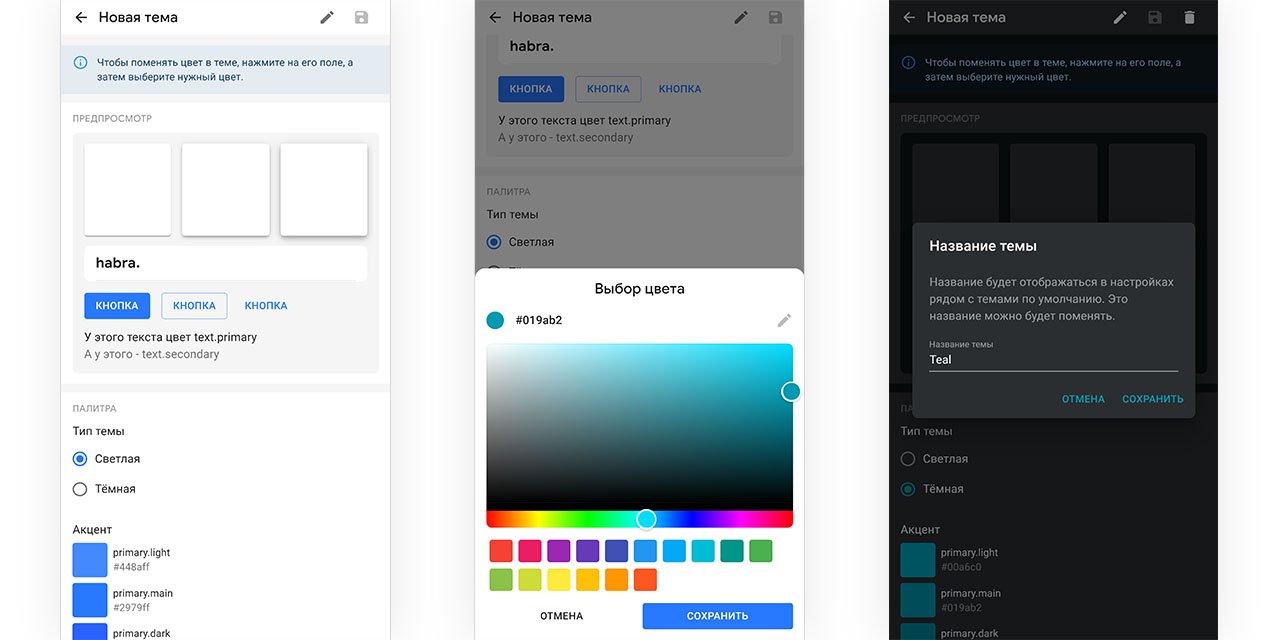
Как уже было сказано в предыдущей моей статье, основным нововведением стал новый дизайн и новые темы.

Теперь темы можно создавать самому, процесс похож на создание темы в Telegram. Также в настройках доступна опция выбора темы как на устройстве.
В проекте используется библиотека Material-UI, соответственно, весь дизайн выполнен в стиле Material Design. Впрочем, некоторые вещи я своровал подсмотрел у мобильного клиента ВКонтакте, Spotify и DTF. Пришлось освоить Adobe XD и фигму, чтобы не ложиться спать с гениальным UI в голове, а потом полдня пытаться вспомнить, что же я там напридумывал. Что-то пришло в голову — сразу сел и набросал на доску.

Я обновил карточки статей — теперь КДПВ и правда будет привлекать внимание. Вернуть стандартный вид ленты с текстом до ката или вовсе отключить картинки в ленте можно в настройках (Настройки -> Настройки интерфейса).
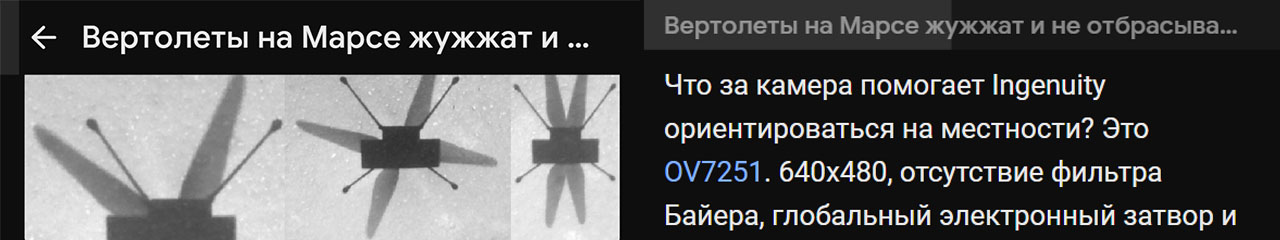
Редизайн получили множество компонентов, например при просмотре статьи можно увидеть процент чтения:

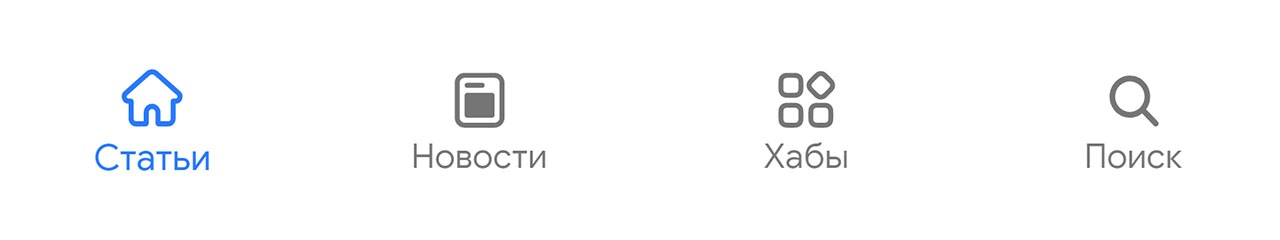
Приложение было оптимизировано не только под мобильные устройства, но и под планшеты и ПК. Если зайти со смартфона, то первое, что бросается в глаза — это нижняя панель (Bottom Navigation). В нём 4 раздела: статьи, новости, хабы и поиск. Название "хабы" обманчиво: на самом деле вкладка ведёт на страницу, в которой спрятались ссылки на все остальные части приложения. Это мегапосты, песочница, настоящие хабы, компании, авторы, страница "О сайте" и прочее. Да, название страницы неудачное, но других идей у меня нет (Можно было назвать "сервисы", но тогда была бы путаница с сервисами Хабрахабра).

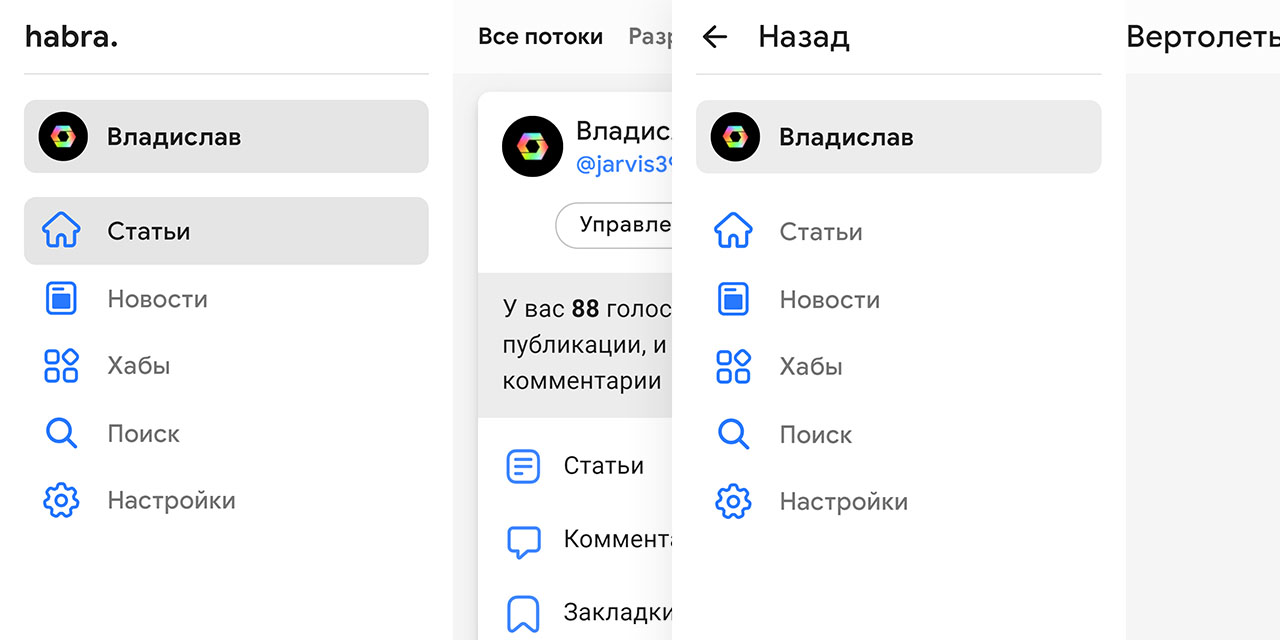
На планшете справа появляется блок с полезной информацией, сразу говорю, что это есть у мобильной версии Хабра (теперь и десктопной). А если зайти с компьютера, то панель навигации, которая была снизу, перекочует налево.

Верстка некоторых страниц осталась не оптимизирована (см. дисклеймер). Напишите в комментариях, с чего стоит начать и стоит ли вообще. Хоть я и считаю, что имею вполне неплохой вкус, было бы интересно узнать, что думают по поводу моего редизайна настоящие профессионалы UI/UX, а также и обычные пользователи и посетители Хабра.
Настройки
Кроме создания своих тем, можно ещё и кастомизировать домашнюю страницу: сделать ленту компактной, убрать новостной блок или мегапосты. Сделал blacklist из этого поста. Не нравится шрифт или его размер — поменяй в настройках. В roadmap запланировано ещё много всего, а если хочется чего-нибудь прямо сейчас — форк и дело в шляпе.
Комментарии
С ними всё по-старому: у Хабра 1к комментариев за 1 вылет Хрома 50 секунд на моём Redmi Note 8 Pro, а на habra. — 4 секунды.
Стоит отметить, что у Хабра есть SSR, и он неплохо помогает в скорости загрузки, но стоит обновить страницу через pull-to-refresh — и сайт предательски виснет.
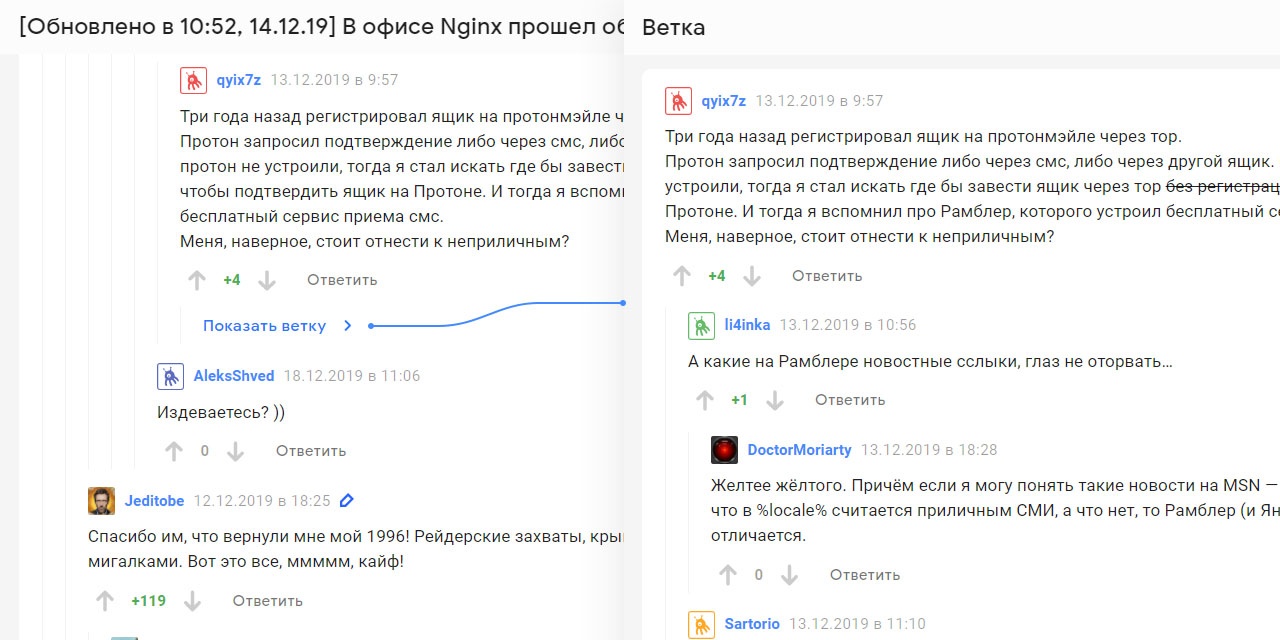
Я немного обновил логику комментариев: теперь комментарии, у которых высокая степень вложенности, спрятаны в отдельной ветке. Это поведение, естественно, можно отключить.

Комментарии теперь также можно отсортировать по карме, а ещё у них появились полоски, показывающие их глубину. Всё ещё я не придумал, как можно красиво и эффективно скрывать ветки, как-нибудь в другой раз.
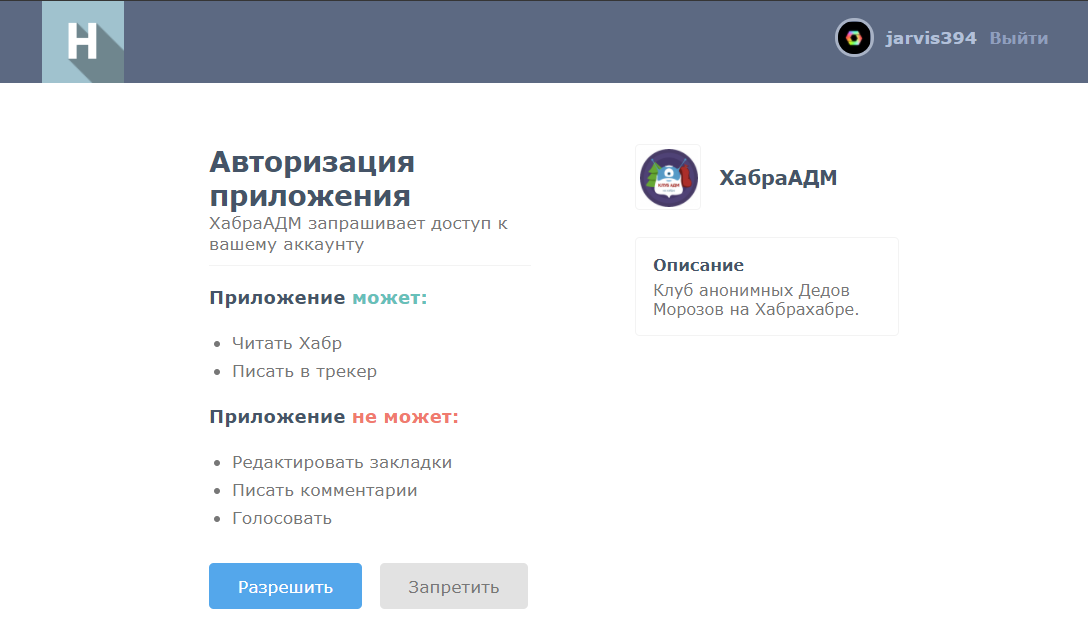
Авторизация
Да, я победил авторизацию (но какой ценой!). Я планировал сделать её в третьей версии, но уже сейчас можно добавлять статьи в закладки и ставить плюсики в карму.
Я сделал пакет для Node.JS, который реализовывает процесс авторизации. Этот процесс довольно прост для реверса, так как достаточно открыть DevTools и смотреть, какие запросы куда делаются. Проблемы были с данными куки, правильных значений которых я долго не мог добиться. Оказалось, что между несколькими API авторизации Хабра передавалось два различных кода state, а не один. В итоге, весь процесс авторизации можно посмотреть тут.
Единственный минус моего подхода — весь процесс идёт на сервере, так как на клиенте нельзя подменять заголовки Host и Origin. Это довольно жирный минус, ведь через мой сервер проходят почты и пароли! Пока Хабр не сделает нормальное API для авторизации приложений с выдачей привилегий (OAuth2), будет вот так. На моём сервере отключены логи ngnix, а код бэкенда доступен здесь, но я бы и сам всё-таки подождал команду разработчиков официального сайта, а также третьей версии моего приложения (тьфу-тьфу три раза).
Скорость
Работу над оптимизацией скорости я также думал сделать в третьей версии приложения, в текущей второй версии я хотел сделать именно новый дизайн и по максимуму функционала (ветка так и называлась — redesign). Но некоторые вещи всё же были сделаны.
Например, статьи на главной странице, комментарии и картинки появляются только когда пользователь до них доходит. Иногда это вызывает дёрганье интерфейса, но, пока я не сделал SSR, это единственное решение по оптимизации. Чтобы минимизировать разрывы, я ввел переменную sizeMap, в которой ключом является id статьи или комментария, а значением — высота компонента у клиента.
const Comment = () => {
const rootRef = useRef<HTMLDivElement>()
const setCommentSize = () => {
rootRef.current && dispatch(
setPostCommentSize(data.id, rootRef.current.getBoundingClientRect().height)
)
}
const getCommentSize = () => {
return commentsSizesMap[data.id] || DEFAULT_PLACEHOLDER_SIZE
}
return <div ref={rootRef} />
}Все страницы, а также запросы к API кэшируются Service Worker'ом на основе workbox от Google. У меня используется стратегия Network First, так что за актуальность данных можно не переживать. Все данные хранятся в хранилище redux и обновляются по истечении таймаута. Мой SW файл можно посмотреть здесь.
Аналитика
Я перешёл с Google аналитики на Matomo Analytics, что должно немного успокоить параноидальных пользователей. Сервис Matomo на моём сервере и анонимизирует информацию о пользователе. Никакие данные не передаются третьим лицам (да если были бы...). А ошибки клиента собираются сервисом Sentry.
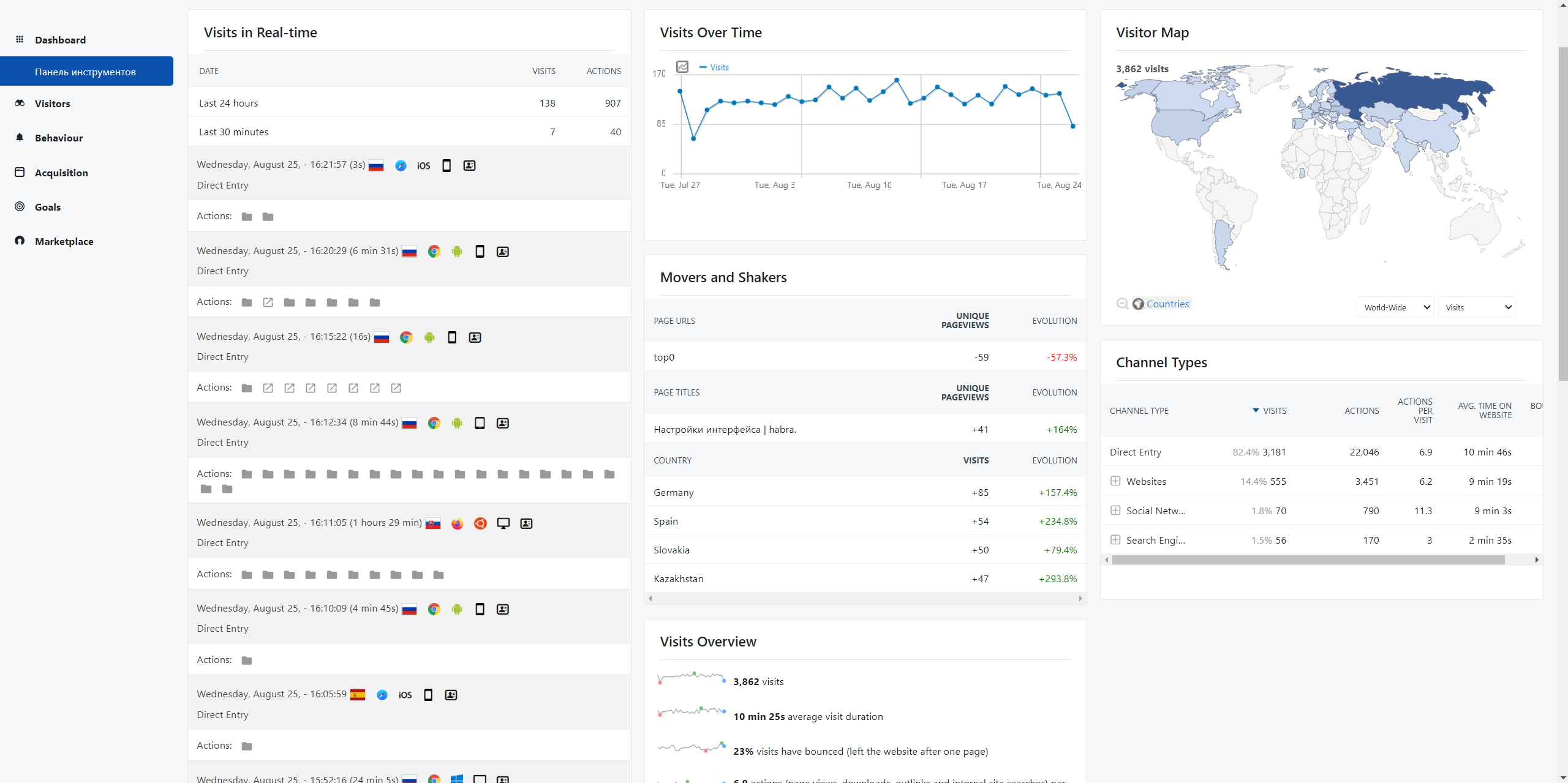
По функционалу Matomo ничуть не хуже решения от гиганта, но в части удобства dashboard'а Matomo сильно проигрывает. Я уже привык утром на телефоне открывать приложение Google Analytics и с чувством собственного достоинства смотреть на красивые графики. У Matomo нормального приложения нет, только в вебе.

Интересная ситуация произошла 1 июня. Кто-то то ли решил положить сайт, то ли опубликовал заметку о моём проекте в Германии. За 3 дня на сайт на сайт зашло больше 6 тысяч немцев. Примечательно и то, что среднее время на странице опустилось до двух секунд; видимо, отпугивал русский язык. А ещё все сессии были с компьютера. В общем, загадка из Дюссельдорфа.
Языки и перевод
Я добавил в свой проект react-i18next и начал работу над переводом всего приложения. Пока что сделано совсем немного, так как для меня это довольно скучная работа — форматировать файлы один за другим и переключаться между переводчиком и двумя локалями по 20 раз в минуту.
В первую очередь нужно убрать из кода весь текст и перенести его в ключи в локали. Если есть желающие это сделать, прошу в документацию за инструкцией.
Пока работает переключение языка статей, а также переведено немного самых простых страниц.
Дальнейшее развитие
1. Переход на SSR (NextJS + Nest.JS)
Сейчас существует большая проблема загрузки всего большого и великого. Та же лента статей, хоть и выглядит просто, но без виртуализации подлагивает. Пререндер страниц позволит не только ускорить приложение, но и облегчить нагрузку на сервер Хабра (да простят меня сисадмины!). После этого может и React 18 выйдет с улучшенной поддержкой SSR и саспенсом.
2. Редактор
Это касается не только создания статей, но и отправки комментариев. Я нашёл вот эту библиотеку и планирую в ближайшее время реализовать её в приложении. Также нужно подумать и о тех, кто любит HTML теги или Markdown.
3. Доделать недостающие страницы
Здесь много работы. Взять к примеру мегапосты — у них свой js код, своя захардкоженая верстка, опросы, которые тоже свой код подгружают… Либо плюнуть и дизайнить дальше основные страницы приложения, либо ждать, когда Хабр что-нибудь сделает хорошее для сторонних разработчиков.
4. Новый дизайн (снова?)…
И снова он. Тут потребуются толковые люди, знающие в UI/UX. Я уже просил оставить фидбек в комментариях, а здесь попрошу написать и про наболевшие косяки в дизайне у Хабра.
5. …и новые фичи (опять?)
Пишите, каким вы видите идеальный сайт Хабрахабра и что можно добавить в мой проект уже сейчас. Он, кстати, полностью открытый, так что сделать что-нибудь для себя можно каждому (смотри доки).
5. Разделение кода (после SSR)
Сейчас на любой странице приложения загружается код для всех других страниц, что не есть хорошо в плане производительности и объёма траффика.
6. Доделать поиск
Хабр сделал хороший поиск по всем своим разделам, почему бы и у себя так не сделать?
7. Перейти на нормальное API с авторизацией через account.habr.com
Тут остаётся только ждать команду разработчиков Хабра.
8. Поменять сервер
Статика хранится на сервисе Vercel, а вот для ноды на бэке 1 ГБ ОЗУ будет маловато, так как уже сейчас сервер, на котором параллельно запущены ещё несколько проектов и аналитика, потихоньку начинает захлёбываться. Все запросы с токеном также требуют участия сервера, поэтому апгрейд должен случиться настолько быстро, насколько быстро у меня перед носом появится плашка "Всем это понравилось."
9. Улучшить работу оффлайн
Улучшить работу — это:
- Показывать красивые плашки о том, что вы, сударь, оффлайн
- Сохранять информацию о закешированных статьях, а потом красиво её отображать
- Добавить опцию кеширования статей кусками, по 10 штук за раз
10. Средние и мелкие фичи
- Поиск в комментариях
Пока изучал исходный код официального сайта, наткнулся на реализацию это фичи. Надо обязательно сделать. - Настройка блока с полезной информацией
Нужно сделать несколько инфо-блоков и дать возможность пользователю настроить, что будет висеть у него справа. - Возможность скрывать ветки
- Опция показа комментариев под статьёй
- Опция для скрытия комментариев в ветке не в ветку, а прямо на странице
- Добавить больше инфо-блоков
- Переключение между непрерывной лентой новостей и лентой на отдельных страницах
- Обновить дизайн у страницы авторизации
- Придумать дизайн для страницы сервисов ("Хабы"), чтобы она не выглядела "мобильно" на десктопе
- Придумать дизайн для страницы автора и компании
- Оптимизировать загрузку шрифтов
Улучшить отображение ошибок(9a4bca3)
Послесловие
Я получил огромный опыт в области фронтенд разработки. Сообщество Хабра оставило огромный фидбек после первой статьи, и оно выражается не только в плюсах (+227 на минуточку), но и в комментариях и профессиональной оценке. Уже закрыто больше 80 issues на GitHub, сам репозиторий набрал 172 звезды на момент написания, а сайтом ежедневно пользуется примерно тысяча человек. Конечно, для меня самое главное это не цифры в аналитике, а понимание того, что я делаю что-то полезное людям; что-то такое, чем человек пользуется каждый день и каждый день получает позитивные эмоции.
В июле я написал мотивационное письмо в ИТМО, в котором написал про свой Хабр и победил! Поступил бесплатно на программу Мобильные и сетевые технологии (по сути ты контрактник, но университет платит за тебя). Спасибо ITMO.STARS за такую возможность и спасибо сообществу Хабрахабра за тёплый приём!

Ссылки
Проект: habra.vercel.app
Github: jarvis394/habra
Backend: jarvis394/habra-backend
Пакет для авторизации: jarvis394/habra-auth
Доки: gitbook/habra
З.Ы. perfect quality hosting (иронично) взвинтил цены, через месяц точно сервер надо менять… Брал там
Автор: Владислав Екушев