Оглавление
- Введение
- Инициализация приложений Prism
- Управление зависимостями между компонентами
- Разработка модульных приложений
- Реализация паттерна MVVM
- Продвинутые сценарии MVVM
- Создание пользовательского интерфейса
- Навигация
- Способы коммуникации между слабосвязанными компонентами
Паттерн Model-View-ViewModel (MVVM) поможет вам разделить бизнес-логику и логику представления от его пользовательского интерфейса. Поддержка разделения ответственности между логикой приложения и UI может сделать ваше приложение более лёгким для тестирования, поддержки и развития. Это может также значительно улучшить возможности повторного использования кода и позволит разработчикам и дизайнерам легче сотрудничать при разработке соответствующих частей приложения.
Используя паттерн MVVM, пользовательский интерфейс приложения, логика представления и бизнес-логика разделяются на три отдельных класса: представление, которое инкапсулирует UI и его логику; модель представления, которая инкапсулирует логику представления и её состояния; и модель, которая инкапсулирует бизнес-логику приложения и данные.
Prism включает примеры и образцы реализации, которые показывают, как реализовать шаблон MVVM в Silverlight или в WPF приложениях. Библиотека Prism также предоставляет функции, которые могут помочь реализовать данный паттерн. Эти функции воплощают наиболее распространенные методы для реализации паттерна MVVM и разработаны, чтобы обеспечить тестируемость и совместимость с Expression Blend и Visual Studio.
Эта глава даёт краткий обзор паттерна MVVM и описывает, как его реализовать. Глава 6 описывает, как реализовать более сложные сценарии MVVM, используя библиотеку Prism.
Обязанности и характеристики классов
Паттерн MVVM является близкой разновидностью паттерна Presentation Model, оптимизированного для лучшего согласования с некоторыми базовыми возможностями WPF и Silverlight, такими как привязка данных, шаблоны данных, команды, и поведения.
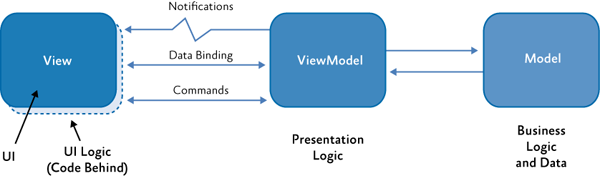
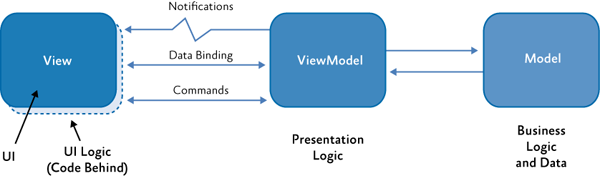
В паттерне MVVM представление инкапсулирует UI и любую логику UI, модель представления инкапсулирует логику представления и её состояния, и модель инкапсулирует бизнес-логику и данные. Представление взаимодействует с моделью представления посредством привязки данных, команд и событий уведомления. Модель представления запрашивает данные у модели, или подписываться на уведомления об их изменении, и координирует обновления состояния модели, а также преобразует, валидирует и агрегирует при необходимости данные, для отображения их в представлении.
Следующая иллюстрация показывает три части шаблона MVVM и их взаимодействие.

Читать полностью »