Предупреждение: ничего не поделаешь, но кириллица в большинстве шрифтов статьи отсутствует.
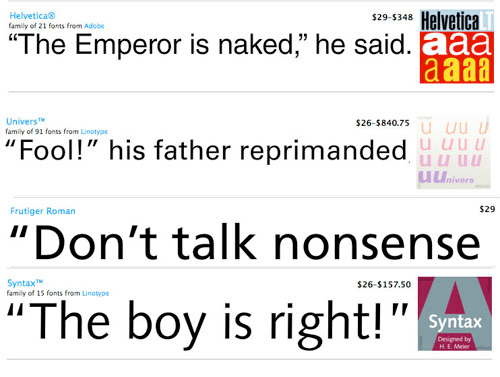
Вдохновившись двумя недавними постами о шрифте Helvetica, я решил перевести другой пост от Designmodo, в котором рассказывается об альтернативах этому шрифту. (Поставить флажок «перевод» у меня не получается, поэтому не велите казнить, поместил в хаб.)

Вы, наверное, знаете, что Helvetica является одним из наиболее популярных шрифтов, используемых сегодня. Мы живём в эру шрифтов без засечек в flat design (букв. «плоский дизайн» — прим. переводчика), а гротески, тем не менее, возрождаются и, кажется, прекрасно вписываются в современный дизайн. В то же время, Helvetica имеет важные недостатки, о которых должен быть в курсе любой дизайнер, всерьёз занимающийся типографикой, и даже может гарантировать альтернативы.
Читать полностью »