С помощью CSS-магии мы можем создавать красивые типографические эффекты и забыть о использовании изображений, в большинстве случаев. В этой статье мы создадим ряд симпатичных примеров веб-типографики, используя плагин jQuery — lettering.js, а также различные приемы CSS. В некоторых примерах мы также добавим переходы при наведении курсора мыши, чтобы сделать их немного более интерактивным.
Пожалуйста, обратите внимание: примеры будут работать только в браузерах, которые поддерживают соответствующие свойства CSS.
Также мы не будем включать префиксы браузеров в примеры кода в статье, но вы можете найти их в исходниках. В большинстве случаев мы будем использовать плагин lettering.js.
Итак, перейдем к примерам, их всего будет восемь.
Пример 1

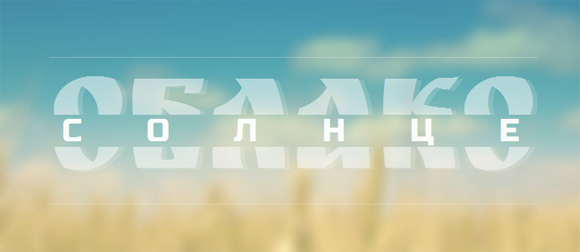
Идея первого примера в том, чтобы разделить или разрезать слово при наведении курсора и при этом показать второе слово, которое скрыто. Для этого нам понадобится следующая html-разметка:
<h2 class="cs-text">
<span class="cs-text-cut">Облако</span>
<span class="cs-text-mid">Солнце</span>
<span class="cs-text-cut">Облако</span>
</h2>Слово, которое будет отображаться вначале, будет дублироваться. (Заметим, что все эти примеры предназначены скорее для декоративных целей).
Мы применим плагин lettering.js для слов, т.е. у нас будет еще один тег span вокруг первого и последнего слова (дубликатов):
$(".cs-text-cut").lettering('words');Теперь давайте взглянем на стили. Прежде всего, мы зададим фиксированную ширину для блока с текстом:
.cs-text {
width: 645px;
margin: 120px auto 30px;
cursor: default;
}Теги span первого уровня будут выводиться как блочные элементы:
.cs-text > span {
display: block;
}Два span-a с классом ".cs-text-cut" будут иметь высоту 90px и мы установим overflow: hidden. Идея состоит в том, чтобы высота этого span-а была вдвое меньше его реальной высоты, таким образом мы разрежем текст на половину. Также добавим переход для этих элементов:
.cs-text-cut {
width: 100%;
height: 90px;
overflow: hidden;
transition: all 0.4s ease-in-out;
}Теперь добавим границы сверху и снизу:
.cs-text-cut:first-child {
border-top: 1px solid rgba(255,255,255,0.5);
}
.cs-text-cut:last-child {
border-bottom: 1px solid rgba(255,255,255,0.5);
}Затем установим размер шрифта и высоту строки внутреннего тега span равную 180px, которая является ровно в два раза больше высоты его родителя, также добавим некоторые стили для текста:
.cs-text-cut span {
display: block;
line-height: 180px;
color: rgba(255,255,255,1);
font-size: 180px;
font-weight: 400;
text-transform: uppercase;
text-align: center;
margin-top: 6px;
font-family: 'Sancreek', cursive;
text-shadow: 7px 2px 0 rgba(255,255,255,0.3);
}Второе дублирующее слово, которое является последним дочерним элементом в нашей структуре будет немного «поднято». Таким образом нам будет видно только нижняя часть слова:
.cs-text-cut:last-child span {
margin-top: -84px;
}Текст в середине, который мы хотим, чтобы появлялся при наведении курсора мыши, будет позиционироваться абсолютно, и мы установим прозрачность для него равную 0. Он также будет уменьшен вдвое:
.cs-text-mid {
font-family: 'Raleway', sans-serif;
font-weight: 100;
text-transform: uppercase;
font-size: 50px;
letter-spacing: 50px;
line-height: 50px;
text-indent: 20px;
position: absolute;
top: 50%;
margin-top: -25px;
color: rgba(255,255,255,0.3);
text-shadow: 0 0 0 rgba(255,255,255,0.9);
opacity: 0;
transform: scale(0.5);
transition: all 0.4s ease-in-out 0s;
}Когда мы наводим мышь на слово, мы хотим, чтобы верхняя половина перемещалась вверх, поэтому мы будем перемещать её по Y-оси и уменьшим её прозрачность:
.cs-text:hover .cs-text-cut:first-child {
transform: translateY(-25px);
opacity: 0.5;
}А нижняя половина будет перемещена вниз:
.cs-text:hover .cs-text-cut:last-child {
transform: translateY(25px);
opacity: 0.5;
}И, наконец, мы изменим прозрачность для среднего текста и увеличим его. Обратите внимание, что мы добавили переход с задержкой в 0,3 секунды. Это даст нам время, чтобы сначала переместить половинки исходного слова вверх и вниз:
.cs-text:hover .cs-text-mid {
transition-delay: 0.3s;
opacity: 1;
transform: scale(1);
}Итак с первым примером мы закончили. Давайте перейдем ко второму.
Пример 2

Во втором примере мы поиграем немного с трансформацией и создадим полупрозрачные панели с буквами.
<h2 class="cs-text" id="cs-text">Капля</h2>Мы применим lettering, чтобы обернуть каждую букву в span:
$("#cs-text").lettering();Затем зададим основной оболочке фиксированную ширину и добавим clearfix hack от Nicolas Gallagher, потому что наши теги span будут плавающими (float: left):
.cs-text {
width: 600px;
margin: 70px auto 30px;
}
/* Micro clearfix hack by Nicolas Gallagher http://nicolasgallagher.com/micro-clearfix-hack/ */
.cs-text:before,
.cs-text:after {
content: " ";
display: table;
}
.cs-text:after {
clear: both;
}
/* end clearfix hack */Каждый span будет иметь обтекание слева и мы также добавим полупрозрачный фон и свойство box-shadow, которое создаст широкую границу. Затем мы «наклоним» элемент (transform: skewY(8deg)) и добавим переход:
.cs-text span {
float: left;
width: 120px;
font-size: 120px;
line-height: 230px;
font-weight: 400;
text-transform: uppercase;
text-align: center;
cursor: default;
font-family: 'Medula One', cursive;
display: block;
z-index: 1;
position: relative;
color: rgba(255,255,255,0.7);
text-shadow: 5px 5px 2px rgba(0,0,0,0.5);
background: rgba(0,0,0,0.05) url(../images/scratch-texture.png);
box-shadow:
-6px 2px 10px rgba(0,0,0,0.5),
inset 0 0 0 20px rgba(255, 255, 255, 0.4);
border-radius: 5px;
transform: skewY(8deg);
transition: all 0.5s ease-in-out;
}Мы будем использовать псевдо-класс :before для того, чтобы создать эффект внутренней тени. Есть и другие способы сделать это, но давайте немножко пофантазируем :)
.cs-text span:before {
content: '';
position: absolute;
left: 20px;
right: 20px;
top: 20px;
bottom: 20px;
box-shadow:
1px 1px 1px rgba(255,255,255,0.4),
inset 1px 1px 1px rgba(0,0,0,0.1);
}С помощью псевдо-класса :after добавим маленькую точку в верхней части элемента:
.cs-text span:after {
content: '';
position: absolute;
left: 50%;
top: 5px;
margin-left: -5px;
width: 10px;
height: 10px;
border-radius: 50%;
box-shadow: inset 1px 1px rgba(0, 0, 0, 0.4);
background: rgba(255, 255, 255, 0.2);
}И, наконец, при наведении курсора мыши, мы повернем элемент и немного его увеличим, также изменим тени и повысим значение прозрачности:
.cs-text span:hover {
transform: translateY(-10px) scale(1.1);
color: rgba(255,255,255,1);
text-shadow: 2px 2px 2px rgba(0,0,0,0.2);
}Пример 3

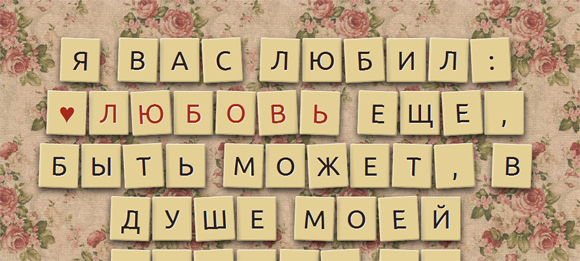
Третий пример полностью основан на уроке о создании поцарапанной плитки в Photoshop от textuts.com. И мы постараемся создать точно такой же эффект с помощью CSS.
<h2 class="cs-text">Я вас любил: ♥любовь еще, быть может, В душе моей угасла не совсем, Но пусть она вас больше не тревожит, Я не хочу печалить вас ничем.</h2>
<h3 class="cs-text">АС Пушкин</h3>Мы опять применим lettering.js к словам и буквам:
$(".cs-text").lettering('words').children('span').lettering() Это позволит нам обернуть каждое слово в тег span с классом, начинающимся со слова «word», и каждую букву в слове в span с классом, начинающимся со слова «char».
Отцентрируем текст:
.cs-text {
text-align: center;
margin-top: 70px;
}Слова будут выводиться как inline-блоки и мы зададим им боковые отступы:
.cs-text span[class^="word"] {
display: inline-block;
margin: 0 15px;
}Для каждого символа мы определим цвет фона, ширину и высоту. Текст тени создаст эффект врезанных букв, а несколько теней box-shadow добавит объем плитке:
.cs-text span[class^="char"] {
width: 90px;
height: 100px;
display: inline-block;
background: #e4d095;
color: #2a1f1b;
border-radius: 4px;
font-size: 60px;
font-weight: 400;
line-height: 100px;
margin: 10px 3px;
text-align: center;
cursor: default;
font-family: "Spinnaker", Arial, sans-serif;
text-shadow:
1px 1px 1px rgba(255, 255, 255, 0.9),
0 -1px 1px rgba(255,255,255,0.2);
text-transform: uppercase;
box-shadow:
1px 7px 15px rgba(0,0,0,0.8),
inset 3px 0 2px rgba(255,255,255,0.4),
inset 0 3px 0px rgba(255,255,255,0.5),
inset -2px -3px 0px rgba(143,128,82,0.6);
}Теперь добавим немного «рандомности», незначительно поворачивая каждую нечетную и каждую третью плитку:
.cs-text span[class^="char"]:nth-child(odd) {
transform: rotate(2deg);
}
.cs-text span[class^="char"]:nth-child(3n) {
transform: rotate(-3deg);
}Пятое слово и последний заголовок будут иметь красные буквы, а также заголовок будет немного меньше, чем остальной текст:
.cs-text > span:nth-child(5) span,
h3.cs-text span[class^="char"] {
color: #a62a19;
}
h3.cs-text span[class^="char"] {
font-size: 40px;
width: 50px;
height: 60px;
line-height: 60px;
}Все готово!
Пример 4

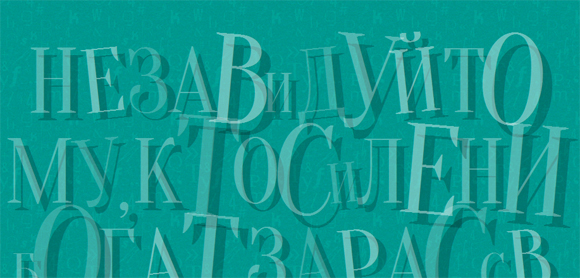
В четвертом примере используем текст как фон с типографическим эффектом. Мы сделаем буквы большими и полупрозрачными, добавим тени для текста и повернем некоторые буквы «случайным» образом.
<h2 class="cs-text" id="cs-text">Не завидуй
тому, кто силен и богат.
За рассветом всегда
наступает закат.
С этой жизнью короткою,
равною вздоху,
Обращайся как с
данной тебе напрокат.</h2>Мы обернем каждую букву в тег span, при помощи всё того же lettering.js:
$("#cs-text").lettering();Выровним текст по центру и зададим ему ширину 100%:
.cs-text {
width: 100%;
text-align: center;
margin-top: 80px;
}Буквы будут полупрозрачными, для этого определим цвет RGBA с низким значением прозрачности. Мы также добавим тень для текста с большим смещением:
.cs-text span {
font-family: 'Cantata One', 'Trebuchet MS', sans-serif;
font-size: 180px;
line-height: 150px;
font-weight: 400;
color: rgba(255,255,255,0.3);
display: inline-block;
text-transform: uppercase;
text-shadow: 15px 15px 0 rgba(0,0,0,0.2);
cursor: default;
pointer-events: none;
}Поскольку мы хотим использовать это как фон, добавим свойство pointer-events: none. Это позволит избежать выделения текста мышью.
Теперь, давайте рандомно повернем и изменим некоторые буквы. Для этого мы будем использовать селектор :nth-child:
.cs-text span:nth-child(2n) {
transform: rotate(-6deg);
color: rgba(255,255,255,0.4); ;
}
.cs-text span:nth-child(3n) {
transform: translateY(20px);
}
.cs-text span:nth-child(4n) {
color: rgba(255,255,255,0.2);
}
.cs-text span:nth-child(3n+3) {
transform: scale(1.4) rotate(5deg);
}
.cs-text span:nth-child(7n) {
font-size: 110px;
}
.cs-text span:nth-child(12n) {
font-size: 200px;
}Вот и все, очень простой, но впечатляющий текстовый эффект.
Пример 5

В пример 5 создадим эффект 3D.
<h2 class="cs-text" id="cs-text">Гармошка</h2>Здесь мы хотим, чтобы каждая буква была обернута двумя тегами span, поэтому мы сначала применим lettering.js, а затем обернем созданые теги span в еще один:
$("#cs-text").lettering().children('span').wrap('<span>');Определим ширину/высоту и отступы для основного контейнера:
.cs-text {
position: relative;
width: 960px;
height: 100px;
margin: 100px auto;
cursor: default;
}Первый слой тегов span будет иметь свойства perspective и float:
.cs-text > span {
perspective: 200px;
float: left;
position: relative;
}Так как мы будем вращать и перемещать внутренние теги span, нам нужно в определенном порядке расположить контейнеры (от центра к краям):
.cs-text > span:first-child,
.cs-text > span:last-child {
z-index: 1;
}
.cs-text > span:nth-child(2),
.cs-text > span:nth-child(7){
z-index: 2;
}
.cs-text > span:nth-child(3),
.cs-text > span:nth-child(6){
z-index: 3;
}
.cs-text > span:nth-child(4) {
z-index: 5;
}
.cs-text > span:nth-child(5){
z-index: 4;
}Внутренние span-ы будут иметь множественный фон: градиент и полупрозрачные текстуры. Мы также применим box-shadow, что даст некоторую глубину элементам:
.cs-text span span {
display: block;
background: url(../images/scratch-texture.png), linear-gradient(to right, #00b7ea 0%,#009ec3 100%);
box-shadow:
-1px 0 2px rgba(255,255,255,0.4),
-2px 0 0 #00adda,
-2px 7px 9px rgba(0, 0, 0, 0.5);
color: #fff;
text-shadow: -1px -1px 2px rgba(0,0,0,0.6);
width: 120px;
height: 150px;
font-weight: 700;
line-height: 150px;
font-size: 140px;
text-align: center;
text-transform: uppercase;
}Последние четыре буквы будут иметь обратный градиент, box-shadow и text-shadow:
.cs-text > span:nth-child(n+5) span {
background: url(../images/scratch-texture.png), linear-gradient(to right, #009ec3 0%,#00b7ea 100%);
box-shadow:
1px 0 2px rgba(255,255,255,0.4),
2px 0 0 #00adda,
-2px 7px 9px rgba(0, 0, 0, 0.5);
text-shadow: 1px 1px 2px rgba(0,0,0,0.6);
}Теперь мы переместим внутренние span-ы по Z-индексу и будем вращать их, чтобы создать нужный эффект. Каждый из них будет иметь различные значения, поэтому мы будем использовать селектор :nth-child:
.cs-text > span:nth-child(4) span{
transform: translateZ(40px) rotateY(40deg);
}
.cs-text > span:nth-child(5) span{
transform: translateZ(40px) rotateY(-40deg);
}
.cs-text > span:nth-child(3) span{
transform: translateZ(30px) rotateY(30deg);
}
.cs-text > span:nth-child(6) span{
transform: translateZ(30px) rotateY(-30deg);
}
.cs-text > span:nth-child(2) span{
transform: translateZ(20px) rotateY(20deg);
}
.cs-text > span:nth-child(7) span{
transform: translateZ(20px) rotateY(-20deg);
}
.cs-text > span:first-child span{
transform: translateZ(10px) rotateY(10deg);
}
.cs-text > span:last-child span{
transform: translateZ(10px) rotateY(-10deg);
}Также переместим span-ы немного по оси Х:
.cs-text > span:nth-child(-n+4) {
transform: translateX(14px);
}
.cs-text > span:nth-child(n+5) {
transform: translateX(-14px);
}Готово, теперь у нас есть аккуратный 3D текст!
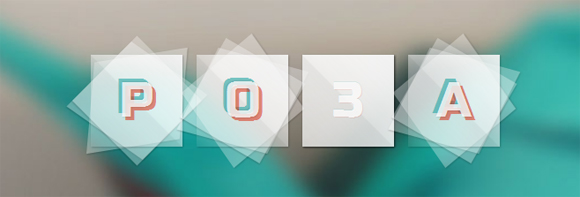
Пример 6

На этот пример меня вдохновил Оригами. Для каждой буквы у нас будет несколько полупрозрачных span-ов, которые мы будем вращать и «наклонять». При наведении мыши все преобразования будут удалены.
<h2 class="cs-text" id="cs-text">Роза</h2>Нам нужно каждую букву обернуть тегом span, перед которым будет три пустых тега span, и все это будет обернуто еще одним тегом span (да-да, можно сломать):
$("#cs-text").lettering().children('span').wrap('<span>').parent().prepend('<span></span><span></span><span></span>');Добавим ширину и некоторые отступы для основного контейнера:
.cs-text {
width: 600px;
margin: 70px auto 30px;
}
/* Micro clearfix hack by Nicolas Gallagher http://nicolasgallagher.com/micro-clearfix-hack/ */
.cs-text:before,
.cs-text:after {
content: " ";
display: table;
}
.cs-text:after {
clear: both;
}
/* end clearfix hack */Все теги span будут блочными элементами:
.cs-text span{
cursor: default;
display: block;
position: relative;
}Первый слой span-ов будет иметь высоту и ширину 130 пикселей и некоторые отступы:
.cs-text > span {
float: left;
width: 130px;
height: 130px;
margin: 10px;
}Все внутренние span-ы будут иметь фон RGBA, который сделает их полупрозрачными. Мы также добавим переход для них:
.cs-text span span {
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
background: rgba(255,255,255,0.3);
box-shadow: 1px 1px 2px rgba(0,0,0,0.2);
transition: all 0.3s ease-in-out;
}Последний дочерний внутренний span содержит букву, укажем для неё размер и добавим несколько цветных теней для текста. Он также будет иметь фоновый градиент, который будет имитировать тонкий изгиб:
.cs-text span span:last-child{
font-size: 70px;
line-height: 130px;
font-weight: 400;
text-transform: uppercase;
text-align: center;
color: rgba(255,255,255,0.8);
font-family: 'Michroma', sans-serif;
text-shadow:
1px 1px 1px rgba(0,0,0,0.1),
-1px -1px 1px rgba(0,0,0,0.1),
5px 5px 0 rgba(216,65,40,0.6),
-5px -5px 0 rgba(37,166,164,0.6);
background:
linear-gradient(
45deg,
rgba(249,249,249,0.08) 0%,
rgba(234,234,234,0.5) 49%,
rgba(255,255,255,0.51) 50%,
rgba(244,244,244,0.94) 100%
);
}Теперь добавим некоторые произвольные повороты и наклоны для span-ов:
.cs-text > span:nth-child(odd) span:first-child {
transform: rotate(5deg) skewY(-14deg);
}
.cs-text > span:nth-child(even) span:first-child {
transform: rotate(-35deg) skewY(-5deg);
}
.cs-text > span:nth-child(odd) span:nth-child(2) {
transform: rotate(45deg) skewY(-10deg);
}
.cs-text > span:nth-child(even) span:nth-child(2) {
transform: rotate(27deg) skewY(-12deg);
}
.cs-text > span:nth-child(odd) span:nth-child(3) {
transform: rotate(45deg);
}
.cs-text > span:nth-child(even) span:nth-child(3) {
transform: rotate(30deg);
}При наведении мыши мы будем убирать все преобразования для блоков:
#cs-text > span:hover span {
transform: rotate(0deg) skewY(0deg);
text-shadow:
1px 1px 0 rgba(216,65,40,0.1),
-1px -1px 0 rgba(37,166,164,0.1);
}Шестой пример готов! Есть еще множество вариантов данного примера, просто попробуйте поиграться с преобразованиями для создания интересных эффектов.
Пример 7

В этом примере мы изначально покажем логотип, а затем, при наведении мыши, покажем все остальные буквы. Мы не будем использовать здесь плагин lettering, мы просто создадим следующую структуру:
<h2 class="cs-text">
<span>C</span>
<span>o</span>
<span>d</span>
<span>r</span>
<span>o</span>
<span>p</span>
<span>s</span>
<span></span>
</h2>Сначала определим некоторые свойства текста:
.cs-text {
font-size: 50px;
text-transform: uppercase;
margin: 80px auto 0 auto;
width: 580px;
height: 100px;
padding-left: 20px;
font-family: 'McLaren', Arial;
font-weight: 400;
position: relative;
}
/* Micro clearfix hack by Nicolas Gallagher http://nicolasgallagher.com/micro-clearfix-hack/ */
.cs-text:before,
.cs-text:after {
content: " ";
display: table;
}
.cs-text:after {
clear: both;
}
/* end clearfix hack */Теги span будут иметь свойство float: left, и мы сделаем их круглыми. Мы также добавим переход.
.cs-text span {
cursor: default;
display: block;
float: left;
border-radius: 50%;
width: 100px;
height: 100px;
line-height: 100px;
text-align: center;
margin: 0 0 0 -20px;
color: rgba(255,255,255,0.95);
text-shadow: 0 -1px 1px rgba(0,0,0,0.1);
transition: all 0.4s ease-in-out;
}Для четных и нечетных тегов span будет разный цвет фона и мы добавим тонкую текстуру для них:
.cs-text span:nth-child(odd) {
background: rgba(118,176,204, 0.8) url(../images/noise.png);
}
.cs-text span:nth-child(even) {
background: rgba(58,126,162, 0.8) url(../images/noise.png);
}Все span-ы будут перемещены в центр. Мы применим трансформацию дважды: первый раз в процентах, например, первый span нужно переместить на 3 позиции, т.е. на 300%, а второе преобразование для компенсации отступов:
.cs-text span:nth-child(1) {
transform: translate(300%) translate(-60px);
}
.cs-text span:nth-child(2) {
transform: translate(200%) translate(-40px);
}
.cs-text span:nth-child(3) {
transform: translate(100%) translate(-20px);
}
.cs-text span:nth-child(5) {
transform: translate(-100%) translate(20px);
}
.cs-text span:nth-child(6) {
transform: translate(-200%) translate(40px);
}
.cs-text span:nth-child(7) {
transform: translate(-300%) translate(60px);
}
Все span-ы, кроме последнего, будут иметь прозрачность равную 0:
.cs-text span:not(:last-child) {
opacity: 0;
pointer-events: none;
}Последний span будет содержать логотип. Мы зададим ему другой фон и расположим его по центру основного контейнера:
.cs-text span:last-child{
position: absolute;
top: 0;
left: 50%;
margin-left: -50px;
z-index: 100;
background: url(../images/codrops_logo.jpg) no-repeat center center;
}При наведении мыши все span-ы вернутся в свое естественное положение, и мы увеличим значение прозрачности до 1:
.cs-text:hover span:not(:last-child){
transform: translate(0%);
opacity: 1;
}Логотип будет немного увеличен, а затем исчезнет:
.cs-text:hover span:last-child {
opacity: 0;
transform: scale(1.4);
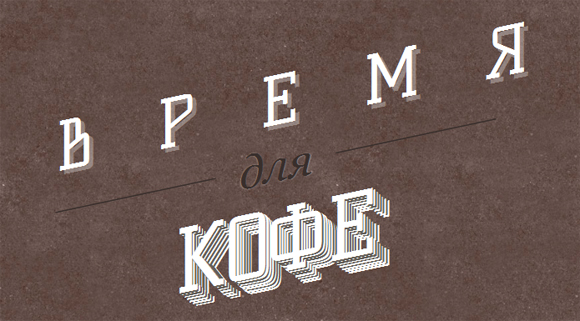
}Пример 8

В последнем примере мы просто немного поиграем с несколькими тенями для текста.
<h2 class="cs-text"> Время для кофе </ h2>Мы опять используем lettering.js, чтобы обернуть все слова в теги span:
$(".cs-text").lettering('words');Добавим ширину для основного заголовка и отцентрируем его. Мы также наклоним его немного:
.cs-text {
width: 660px;
margin: 120px auto 30px;
cursor: default;
transform: skewY(-12deg);
text-align: center;
}Теги span сделаем блочными элементами, и добавим верхнее поле:
.cs-text span {
display: block;
color: #fff;
font-weight: 400;
text-transform: uppercase;
margin-top: 6px;
font-family: 'Stint Ultra Expanded', cursive;
}Первое слово будет иметь размер шрифта равный 100 пикселям, и большое расстояние между буквами:
.cs-text span:first-child {
font-size: 100px;
letter-spacing: 96px;
text-shadow: 6px 6px 0px rgba(255,255,255,0.3);
}Второе слово будет курсивным шрифтом с засечками, и мы зададим ему в темный цвет:
.cs-text span:nth-child(2) {
font-family: Georgia, serif;
font-weight: 400;
text-transform: none;
font-style: italic;
line-height: 60px;
font-size: 67px;
color: #392f2c;
text-shadow: 1px 1px 1px rgba(255,255,255,0.3);
position: relative;
}Мы используем псевдо-классы :before и :after для создания двух линий слева и справа:
.cs-text span:nth-child(2):before,
.cs-text span:nth-child(2):after {
content: '';
width: 240px;
height: 2px;
background: #392f2c;
position: absolute;
top: 50%;
margin-top: -1px;
box-shadow: 0 1px 0 rgba(255,255,255,0.2);
}
.cs-text span:nth-child(2):before {
left: 0px;
}
.cs-text span:nth-child(2):after {
right: 0px;
}Последнее слово будет иметь несколько теней для текста, чтобы создать эффект стопки букв. Хитрость заключается в чередовании цвета текста и цвета фона, который в нашем случае является темно-коричневым:
.cs-text span:nth-child(3) {
font-size: 130px;
text-shadow:
2px 2px 0 #645f59,
4px 4px 0 #fff,
6px 6px 0 #645f59,
8px 8px 0 #fff,
10px 10px 0 #645f59,
12px 12px 0 #fff,
14px 14px 0 #645f59,
16px 16px 0 #fff,
18px 18px 0 #645f59,
20px 20px 0 #fff,
22px 22px 0 #645f59,
24px 24px 0 #fff;
}И вот и все! Надеюсь, вам понравилось эти примеры и Вы найдете их полезными! С ними можно очень много экспериментировать, так что пробуйте!
Автор: webmasters_by