Первая статья про мой небольшой вышла в 2010 году.
С тех времен прошло почти 2 года, добавлялись и менялись сервера, менялась структура, менялись технологии. В данный момент готовлюсь к переезду в Новосибирск и решил раскрыть карты и хитрости своего маленького
Статья будет интересна специалистам наших обширных территорий, где до сих пор отсутствует нормальный «внешний» Интернет, тем, кто хочет построить
Главным образом,

Bind
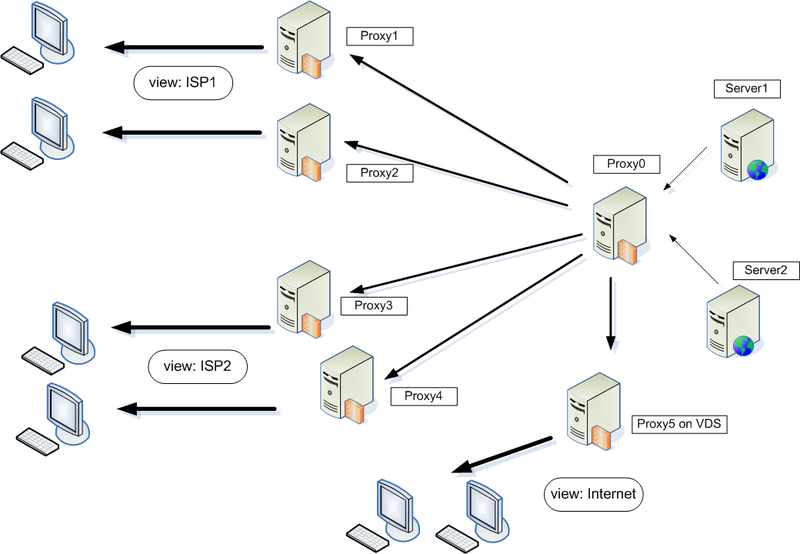
В Bind используется замечательная вещь, как view. Она позволяет разным заранее обозначенным адресатам сообщать определенные записи DNS. Например, если запрос пришел из зоны 1.2.3.0/24, то somehost.host отдаст адрес 1.2.3.4. Если же из зоны 2.3.4.0/24, то адрес 2.3.4.5.
Якутск поделен на две основные зоны: Бэкбон (группа провайдеров) и Пиринг (Ростелеком). Между ними трафик 7 копеек за 1 Мб. Следовательно, если сервер расположен в одной зоне, то он будет планым для клиентов из второй зоны. Местные хостеры боролись с 7 копейками путем введения www2.some.host и прочих костылей. Данный же способ прозрачен для пользователя.
Пример конфига named.conf.local:
acl rtk {
1.2.3.0/24;
};
acl bbn {
2.3.4.0/24;
};
view «bbn» {
match-clients { bbn; };
zone «host.net» {
type master;
file "/etc/bind/bbn/db.host.net"; };
include "/etc/bind/named.conf.default-zones";
};
view «rtk» {
match-clients { rtk; };
zone «host.net» {
type master;
file "/etc/bind/rtk/db.host.net"; };
include "/etc/bind/named.conf.default-zones";
};
view «any» {
match-clients { any; };
zone «host.net» {
type master;
file "/etc/bind/any/db.host.net"; };
include "/etc/bind/named.conf.default-zones";
};
Файлы зон стандартные, но разнесенные в разные директории.
Один из минусов — файлы редактируем вручную. Ещё не видел вменяемой админки для управления view.
Данную хитрость можно использовать для отображения определенным структурам левого адреса вместо нашего действующего. Но я вам этого не говорил ;)
Nginx
Сперва Nginx у нас стоял, как frontend к тяжелому Apache. Потом родилась идея Nginx вынести вообще на отдельные сервера. Прокси-сервер кэширует статичный медиа-контент (mp3, avi, flv, jpg, png и прочее), а остальные запросы (php, css и пр) пересылает на Apache.
В данный момент основные сервера с файлами и базами хранятся в неизвестном почти никому помещении. Между ними и frontend посредством Hamachi подняты VPN-туннели. Зачем так сложно?
Теперь наш маленьких
Пример конфига sites-enabled/host.name:
server {
listen 80;
server_name
www.host.net host.net;
access_log /var/log/nginx/host.net.access.log;
error_log /var/log/nginx/host.net.error.log;
location / {
proxy_pass 5.6.7.8:80/;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
#proxy_redirect off;
}
location ~* .(jpg|png|gif|jpeg|mp3|mp4|wav|mov|avi)$ {
proxy_cache_valid 200 20000m;
expires 30d;
proxy_pass 5.6.7.8:80;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_cache pagecache;
}
Не забудьте на Apache включить rpath.
Итог
Система порой дает сбои из-за корявости рук (забыл обновить serial во всех файлах, ошибся с адресом в конфиге и пр). Но работает и радует несколько проектов.
UPD Proxy0 может и не быть. С краевых frontend запросы могут идти прямо на корневые сервера, расположенные вообще за NAT`ом
Автор: efremovvk