Немало сил и времени мы потратили на обобщение известных нам материалов, постарались применить их в своих целях и даже придумали что-то свое. Всем наверняка надоело читать абстрактные правила и прописные истины о юзабилити, куда интереснее посмотреть вживую. История из жизни небольшой команды разработчиков будет в заключении, основная же тема — интерфейсные решения на примере наших магазинов.
1. Представление товаров и навигация

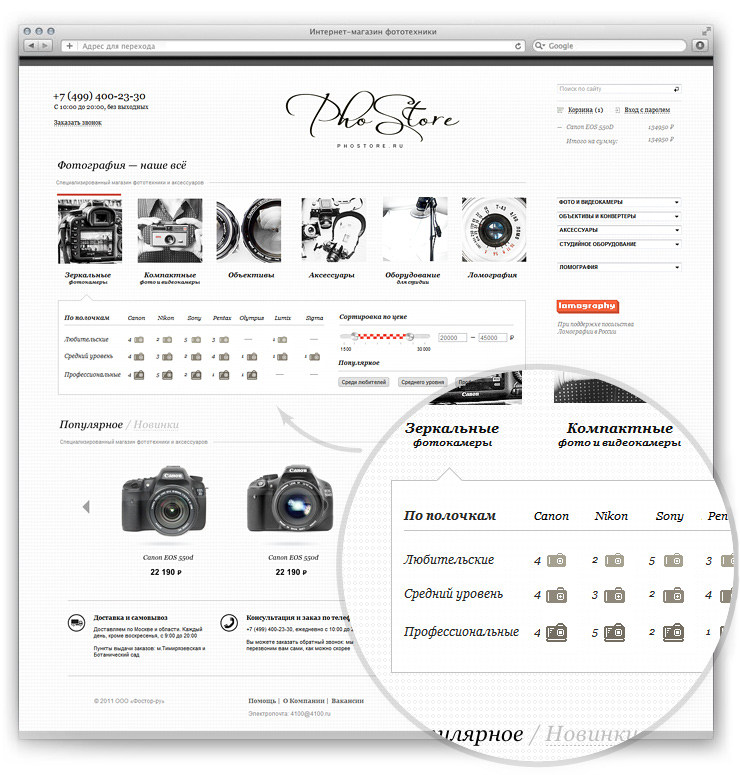
К решению задачи быстрой и приятной навигации по товарам мы подошли нестандартно: весь контент заключен в динамической рамке под шестью большими кнопками-разделами. В рамке происходит подбор по параметрам, навигация внутри разделов и между ними.
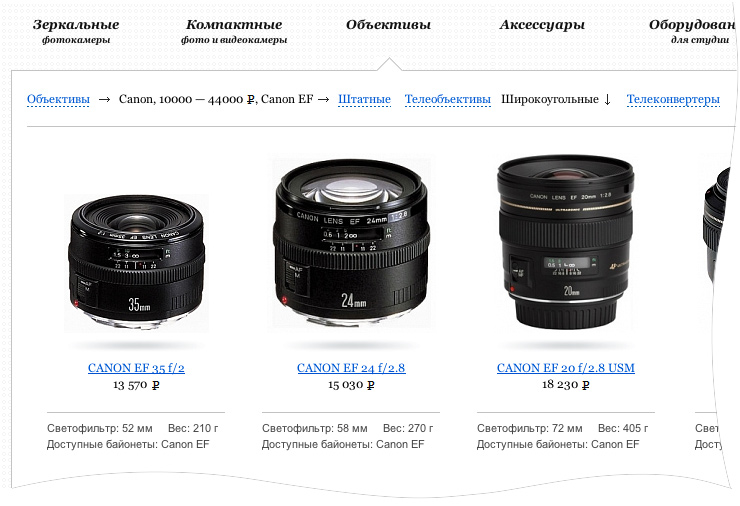
При переходах между разделами или подборе параметров меняется содержимое адресной строки. К примеру, если мы подберем широкоугольные объективы Canon с байонетом Canon EF в диапазоне от 10 до 44 тысяч рублей, в адресной строке после .ru/ сгенерируется такое содержимое:
#lens/canon/wide-angle/price:10000-44000/mount:Canon%20EF
То есть, не смотря на то что все каталоги мы просматриваем на одной странице, в любой момент содержимое адресной строки можно скопировать и отправить — ссылка приведет на главную страницу с рамкой, открытой на нужном месте.

Здесь стоит отметить, мы не ставили перед собой задачу сложного подбора товара по параметрам, не смотря на узкопрофильность магазина. Как правило такие интерфейсы сильно засоряют экран, отвлекают взгляд от действительно важных элементов и что самое главное, ими никто не пользуется. До того как попасть к нам, юзер наверняка пролистал пару статей в журналах, потыкал подбор по параметрам и популярности на гигантах вроде Яндекс.Маркета или Товаров мейл-ру, десять раз все обдумал. На нашем сайте ему нужно просто скорее найти свой товар. 
Это обеспечивает быстрая навигация и поиск.
2. Поиск
В 21 веке он должен быть быстрым и интерактивным, особенно в специализированных магазинах, где есть возможность делить товары на конечное число разделов.
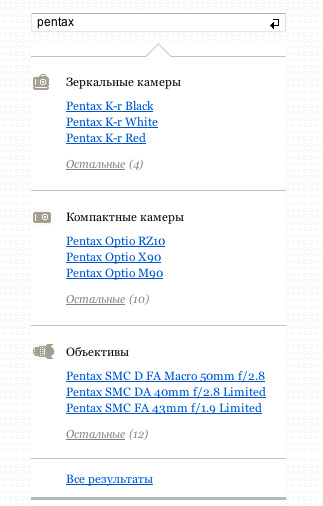
Вот такая выдача появляется моментально на любой странице сайта, если мы, например, вводим название бренда.
Это не послужило поводом отказаться от страницы со всеми результатами поиска, c таким же разбиением на разделы.
Еще одна важная штука — номер товара. Он должен быть заметным на странице товара, в телефонном разговоре его может использовать как менеджер, так и покупатель, и что касается данного пункта — по номеру товара тоже ведется мгновенный поиск.
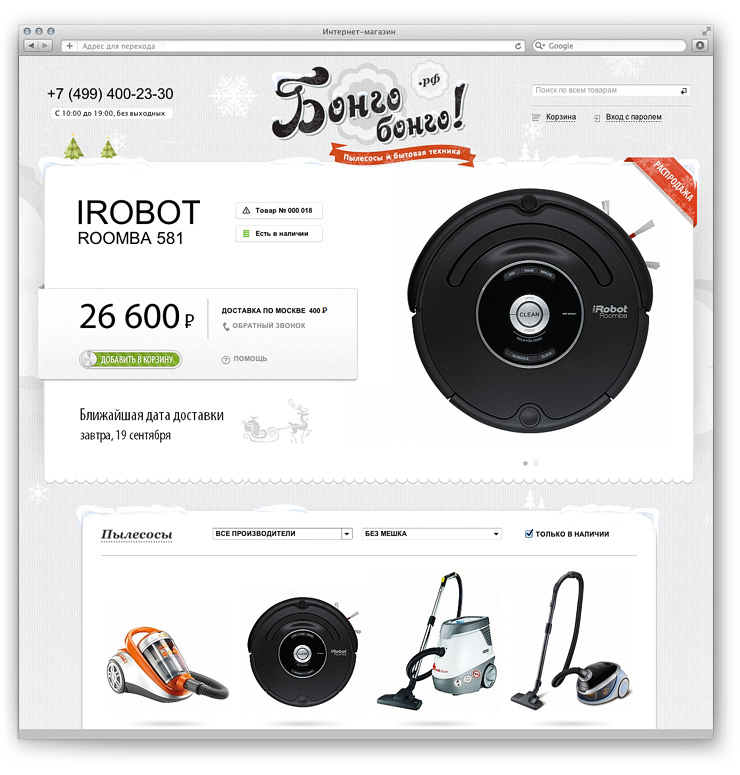
3. Страница товара
Разумеется, страница товара должна быть локонична и проста, все оформление должно быть сосредоточено на товаре и его свойствах, а что самое главное — она должна всячески помогать совершить покупку. В реалиях современной электронной коммерции покупатель обычно приходит на сайт уже подготовленный — потому что ваш сайт не первый у него на пути. Он знает какая именно модель ему нужна, знает альтернативы, а вероятнее всего точкой входа послужила сразу страница товара, то есть он пришел, например, с Яндекс.Маркета — ему плевать как красиво переливаются блики на кнопках на нашем сайте и как упруго листаются фотографии под заголовком. По большому счету, ему плевать как называется магазин, ему надо просто купить наконец то, за чем он пришел. И мы не смеем его задерживать.
С нашей стороны невежливо прятать от него стоимость доставки в глубоко зарытых разделах помощи. Невежливо скрывать график работы службы доставки и пункта выдачи, наличие на складе. И что самое главное — невежливо заставлять самого клиента разбираться сколько будет стоить доставить данный конкретный товар. Такое неуважение к клиенту в первую очередь ударит по карману нам самим — пользователь не станет разбираться больше 10 секунд, он просто тыкнет в другую ссылку на Маркете. Конверсия — чертовски важный показатель.
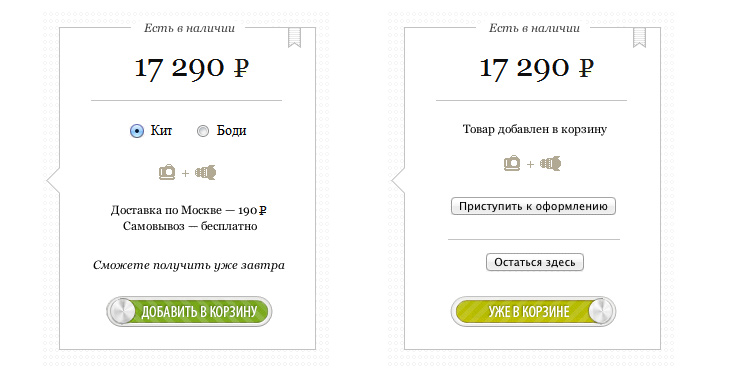
Поэтому все что нужно знать о товаре и наших услугах, мы объеденили в одну простую рамку на странице товара.

Это, конечно, было не просто — встроить календарь со всеми праздниками и выходными, отмечать заблаговременно дни, когда мы не сможем доставить сразу завтра, учитывать что заказ, оформленный после 17:00 автоматически идет на послезавтра.
Но оно того стоит. В одной этой рамке клиенту говорят человеческим языком, сколько стоит доставка именно этого товара и когда он его получит — завтра, в понедельник или такого-то августа.
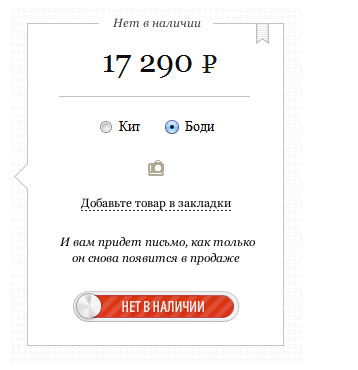
Еще пример из нашего арсенала — дизайн другой, политика та же.


Также стоит побеспокоиться о покупателях, возжелавших товар, которого нет в наличии. Этот факт должен быть ярко отражен на странице товара, в данном случае — красным цветом. На практике без этого часто случались неприятные разговоры с разочарованными клиентами.
Для тех, кто готов подождать, мы сделали закладки. Эдакий виш-лист, упрощенная версия. Добавляются в кукис даже если пользователь не регистрировался, а когда зарегистрируются — не пропадут, а привяжутся к созданному аккаунту. Мы же любим своих клиентов.
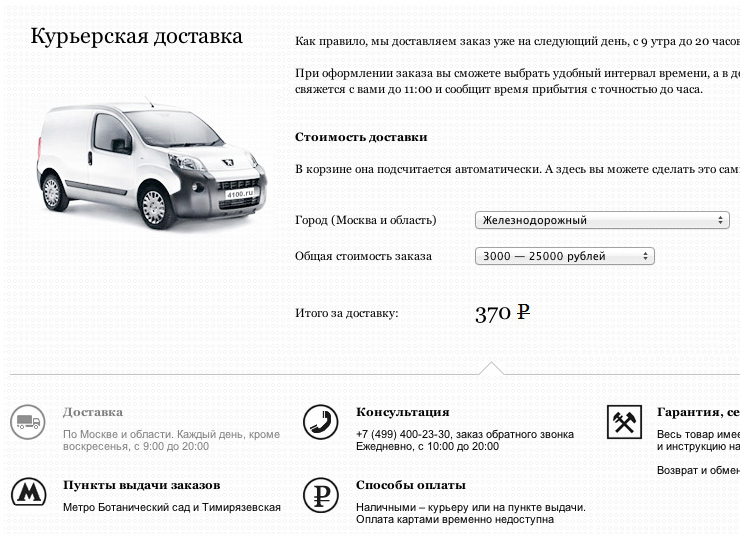
И еще пару слов об информации. Само собой, этого бывает недостаточно. Клиенту важно знать где находится самовывоз, до скольки работает служба доставки и какие есть способы оплаты. Эта информация всегда находится под рукой, внизу любой страницы на сайте в виде коротких блоков, которые при нажатии разворачиваются со всеми подробностями.

Это важнее всей остальной мишуры — аксессуаров, подробного описания и дополнительных сервисов. Обо всем этом должен рассказывать талантливый менеджер на телефоне, сайт же должен максимально прозрачно описывать схему взаимодействия с магазином.
4. Процесс покупки и Корзина
Это нагляднее показать на видео.
Ключевые моменты.
1. Никакой принудительной регистрации. Это слишком очевидно, не стоит комментировать. Товар падает в корзину без лишних вопросов.
Добавление в корзину сопровождается откликом интерфейса — в верхнем правом углу набирается список покупок с отдельной и суммарной стоимостью
2. Корзина. Мы разделили процесс заполнения анкеты на 3 простых шага: Товары в корзине, Место и способ доставки, Способ оплаты. Клиент сразу замечает эти шаги еще на первом этапе и понимает — все просто и логично, такой подход провоцирует заполнять поля, бывает даже приятно.
Конечно, шаги — это лукавство. На деле мы спросим пользователя еще и номер телефона, адрес электронной почты и как его зовут. Но его это не смутит, ведь вопросы будут поданы маленькими порциями. Перспектива заполнять столько полей на одном полотне пугает, психологический эффект.
Подробнее о каждом шаге.
Товары в корзине. Тут ничего лишнего — просто список покупок с возможностью их удалять и менять количество. Кнопки «пересчет» уже в прошлом, сумма должна меняться автоматически сразу после изменения количества.
Место и способ доставки. Здесь хочу отметить два момента. Как вы помните, календарь со всеми рабочими днями уже встроен в сайт. В корзине не помешает еще раз человеческим языком напомнить самую раннюю дату доставки, а позволить выбирать — только из возможных на текущий момент. Удобное время приятно представлять в виде диаграммы часов.
Звездочками традиционно отмечены обязательные поля, без заполнения которых не активируется кнопка перехода к следующему шагу.
Способ оплаты.
Кроме, собственно, оплаты, здесь мы спрашиваем имя и фамилию, телефон и адрес электронной почты. А напоследок мы оставили необязательное поле пароля и в одной короткой фразе емко рассказали о преимуществе регистрации (отслеживание заказов, закладки и упрощение последующих покупок). На наш взгляд, это самый простой и гуманный способ попросить пользователя зарегистрироваться. Не хочет — не надо, никакой принудиловки.
Значения всех полей попадают в кукис, или к нам в базу, если пользователь регистрируется. Это сказочное чувство, когда спустя некоторое время приходишь в корзину делать заказ, а поля за тебя уже заполнены. Тебя знают, тебя помнят. Приятно и удобно.
3. После нажатия на кнопку «Заказать» продолжает быть интересно. На экране остается лишь надпись о принятом заказе, но в этот же момент гудит телефон — это пришла смска. В ней сообщается номер заказа и то, что менеджер позвонит с минуты на минуту. Получается такой способ первого «внешнего» взаимодействия с клиентом — переход от экрана к телефону, моментальная обратная связь, показывает что магазин не просто виртуальная страница в интернете, а настоящий, живой и быстрый механизм. Плюс приятно когда номер заказа записан не где-то на бумажке, а находится в смс. Ее сложно потерять.
5. Общение
И все-таки, пользователь ищет на сайте не только товар. Он ищет помощи. Редко кто бывает окончательно уверен в выборе, а ведь нужны еще и аксессуары. Важной составляющей является общение оператора с покупателем. В интерфейсах мы старались неоднократно подчеркнуть, что наши операторы — профессионалы. Они разбираются, и с удовольствием подскажут. Операторы, конечно, обязаны хорошо знать свой товар, но кроме того должны быть умелыми продавцами. Большая часть заказов происходит по телефону, практически 100% аксессуаров продается по телефону, а ведь зарабатываем мы в основном на них. Следовательно, задача интерфейсов на сайте — сподвигнуть клиента к общению с оператором. Телефон и время работы всегда находятся на видном месте, в глаза бросается «обратный звонок» и в каждом углу даем понять, что магазин узкопрофильный и операторы помогут с выбором как никто другой.
Обещанная история из жизни
Во-первых, этот пост — не реклама магазина, я намеренно не привожу ссылки. Интернет-магазин, к сожалению, не принес нам то, чего от него ожидали, сейчас он заморожен. Зато принес кое-что другое. Мы одни из тех ребят, которые решили что если будут делать все сами, шаг за шагом, то обязательно получится сделать качественный магазин и начать уверенно продавать. До какого-то момента у нас получалось, но вскоре пришло понимание — сама работа по проектированию ИМ, систем управления товарами и заказами у нас получается гораздо лучше, чем маркетинг, продажи и все остальное. Соответственно, приносит гораздо большие деньги почти без рисков. И куда больше удовольствия.
Нашей ошибкой было то, что мы банально плохо изучили рынок, возможно, недобрали в команду правильных людей, плюс финансовые моменты. Наверное, мы вовремя поняли что имеет смысл переквалифицироваться обратно в разработчиков и заниматься тем, что всегда умели.
Кроме того, совсем не жалеем что занялись магазином с таким энтузиазмом — в конце концов это дало нам бесценный опыт, на своей шкуре познали все технические потребности на этапах проектирования, запуска и работы магазина. Теперь со всеми знаниями и наработанным материалом продолжаем трудиться в сфере разработки ИМ, ищем клиентов. Один из тех случаев, когда изначально стоило сильнее прислушаться к себе — сейчас мы чувствуем себя увереннее и спокойнее.
Два магазина (фототехники и бытовой техники) мы намерены продавать со всеми плюшками, от пятизвездочного Я.Маркета до пятитысячной группы вконтакте. Если здесь найдутся заинтересованные люди, или готовые помочь за вознаграждение — будем рады пообщаться.
Очень надеюсь, что наш опыт напомнит начинающим внимательнее относиться к самому бизнесу, не только к его технической стороне. А интерфейсные штуки сподвигнут внедрить большую внимательность к покупателям в своих проектах. Спасибо за внимание.
Автор: livesasha






